1. 为什么要开发出来jsp文件呢?
面对需要将大量的结果,甚至是一整个<html>页面返回给响应体,之前的方法就显得十分麻烦。
之前我们是这样将结果返回给响应体的,如下图:

于是就设计了jsp文件,用来解决,将大量的内容存放到响应体并且展示的情况,并将这种操作封装起来,让我们只管使用jsp页面就好,不要去考虑它内部是怎么封装的。
这个设计jsp文件的一些规则就叫做jsp规范。规范就是一种规则,是设计好的规矩,作为使用软件的我们,只用去遵守这些规矩,便能顺利的使用jsp页面来实现我们想要的结果。
2. 那jsp规范中有什么呢?
jsp规范是来自JavaEE规范的一种,在这个jsp规范中规定并且实现和封装了:
- 如何开发jsp文件,即如何代替响应对象,将处理结果写入到响应体的开发流程。
- 制定了服务器如何调用管理jsp文件 。
- 等等等
3. 那么jsp页面是怎么运行的呢?

所以我们在使用jsp页面的时候,只管像使用html页面那样。
所以jsp页面给我们的感觉是好像是前端页面,又像是后端页面。
像前端页面的地方:
- 我们可以在地址栏输入jsp页面的地址路径,便可以直接访问jsp页面
- jsp页面中可以使用<html>的各种标签,CSS,JavaScript
像后端页面的地方:
- 可以在jsp页面使用java语言,但是规定了在jsp页面中使用java的规则:<%%> 和 <%=xxx%>,其中<%%>叫做执行标记。
- jsp页面需要放在规定好的web文件夹下面,这样才能被服务器识别。
4.jsp页面详解

5. jsp页面内置的java对象

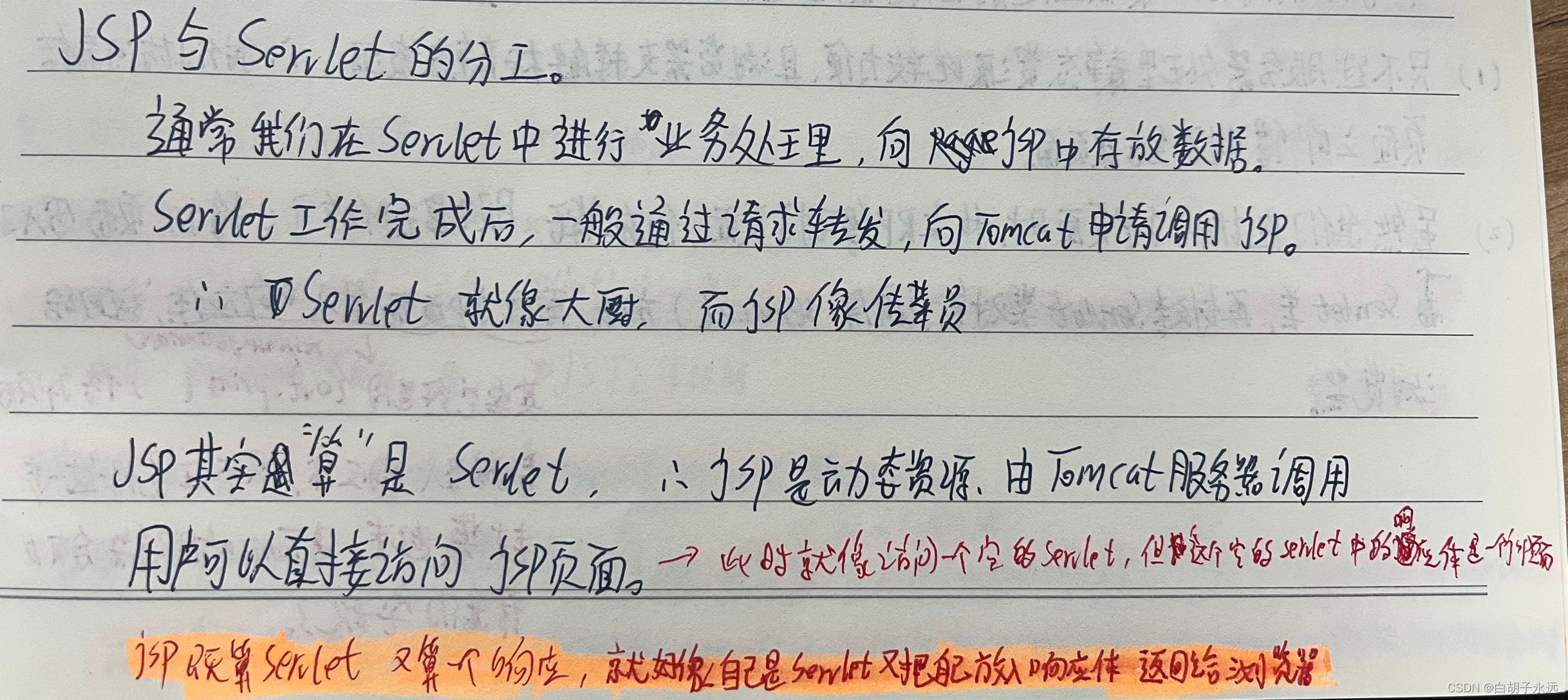
6. jsp与Servlet的联系

!!!注意!!!
下面的文字一个也不用看,全是废话,仅仅是为了满足发文的字数要求,否则这篇文章就不会通过发表。
北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。
北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。
北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。
北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。
北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也;怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。”野马也,尘埃也,生物之以息相吹也。
















![Plugin [id: ‘com.android.application‘, version: ‘7.*.*‘, apply: false] was not found 的解决办法](https://img-blog.csdnimg.cn/f5413af2345a4375a600aa22543587bf.png)