文章目录
- 作者简介
- 引言
- 导航
- 概述
- 安装插件
- 插件的使用
- 小结
- 导航
- 热门专栏推荐
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
我本来是一直用eclipse和myeclipse的老程序员了,很多我的粉丝小伙伴都说他们要用idea,问我怎么不用idea,其实明哥觉得用啥开发工具都不是重点,重点是要跟着明哥多学Java知识、多练习,但是作为一个宠粉的人,我怎么能拒绝粉丝的要求呢,于是我偷偷的去学习了一波(拿来吧你),然后就写了这个系列,希望小伙伴们能有所收获,明哥会努力更新的。
导航
✪ IDEA从零到精通目录索引
◄上一篇【25】springboot集成Mybatis
►下一篇【27】Eclipse Code Formatter插件的安装与使用
概述
MybatisX插件的主要功能:
Java 与 XML 来回跳转;
Mapper 方法自动生成 XML。
安装插件
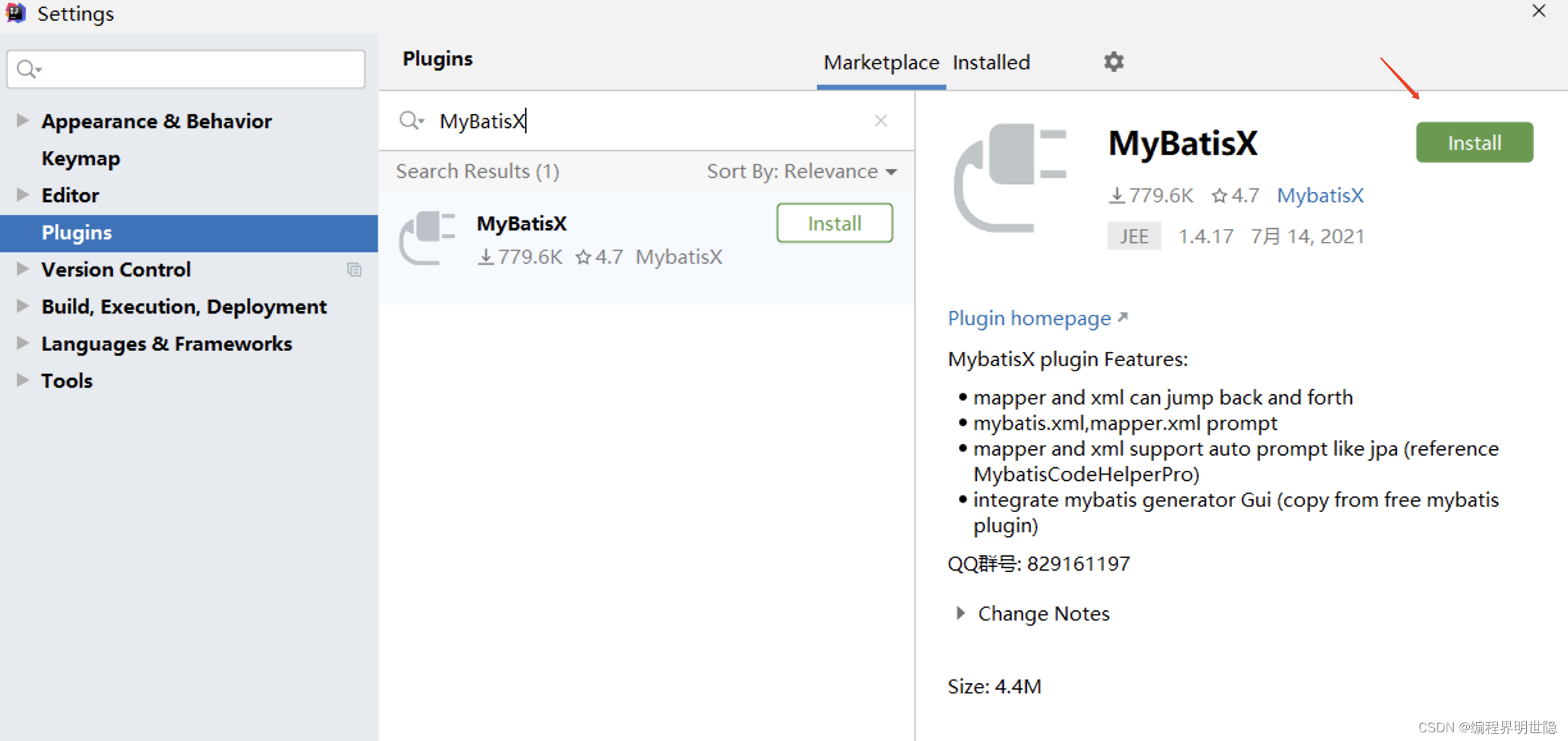
- 插件市场直接安装
依次选择:File => Settings => Plugins => Macketplace,输入MybatisX,然后点击Install

安装完成后重启就行了
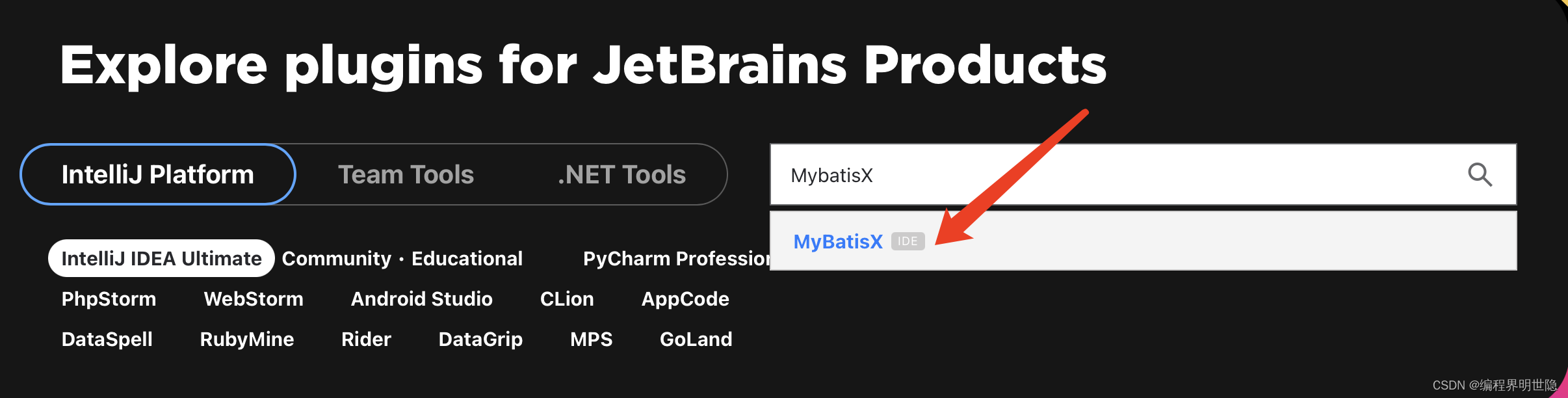
- 如果插件市场直接安装不了
手动下载,下载地址:https://plugins.jetbrains.com/idea

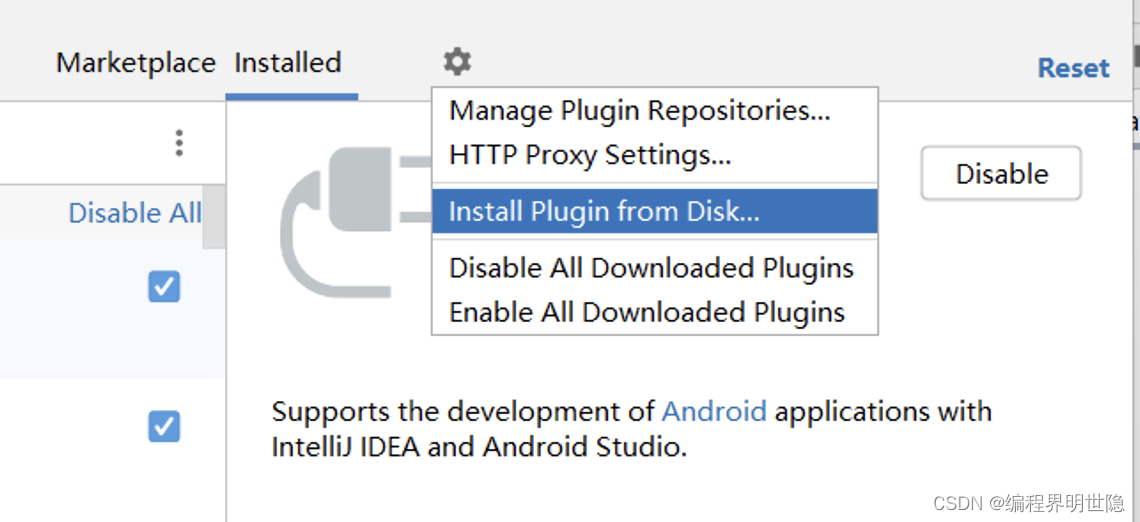
下载完成后,进入插件市场,选择本地安装

插件的使用
- 创建集成mybatis的springboot项目
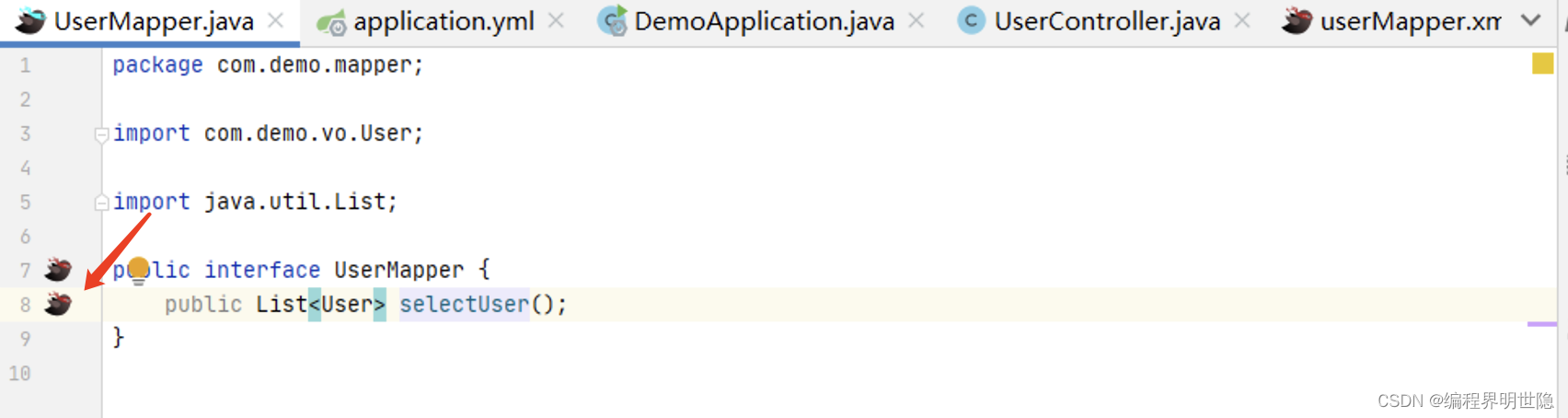
参考我之前的文章:springboot集成Mybatis - java类跳转到xml
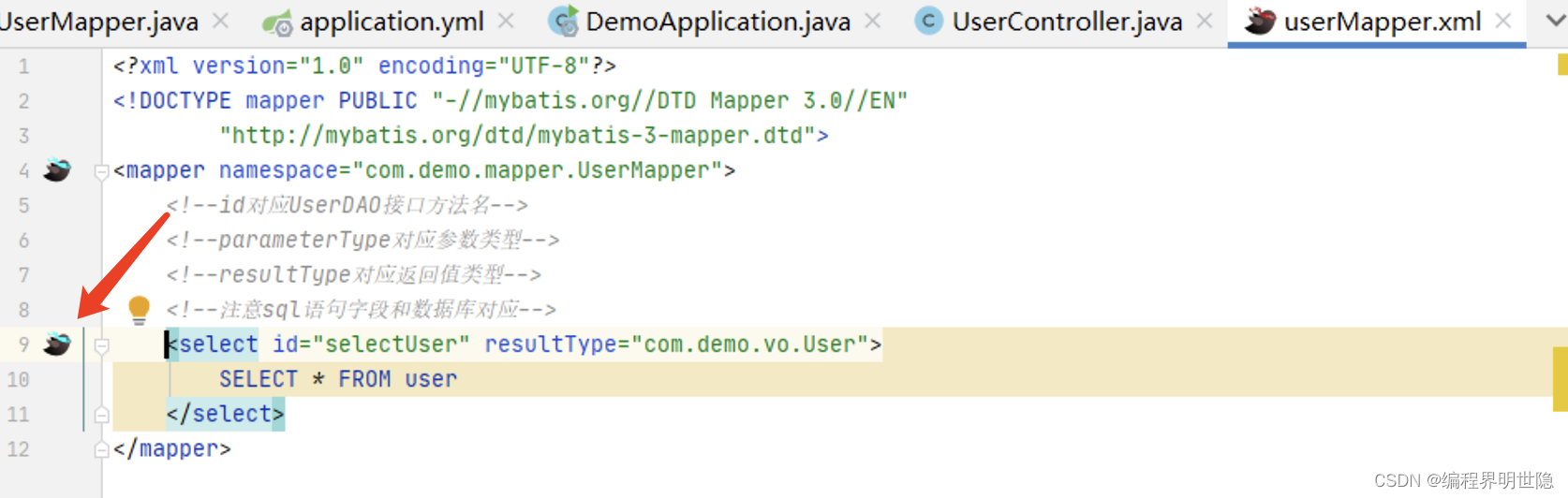
找到mapper类,点击小鸟,会跳转到xml中

- xml跳转到java文件
找到xml中的小鸟,点击即可

- 生成代码
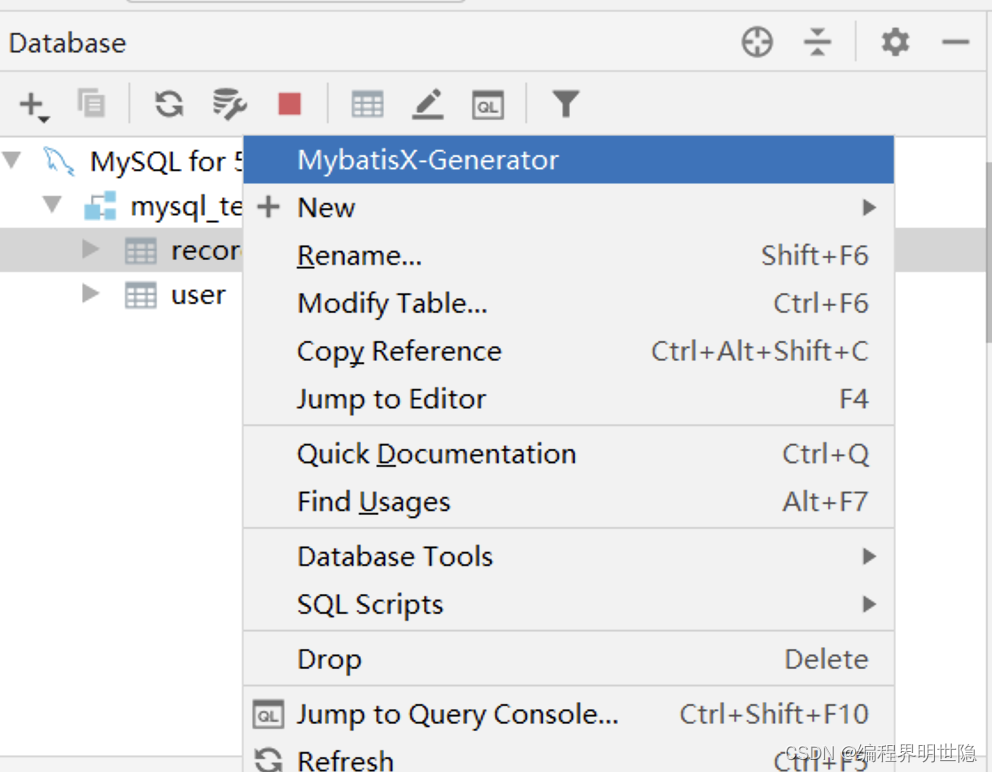
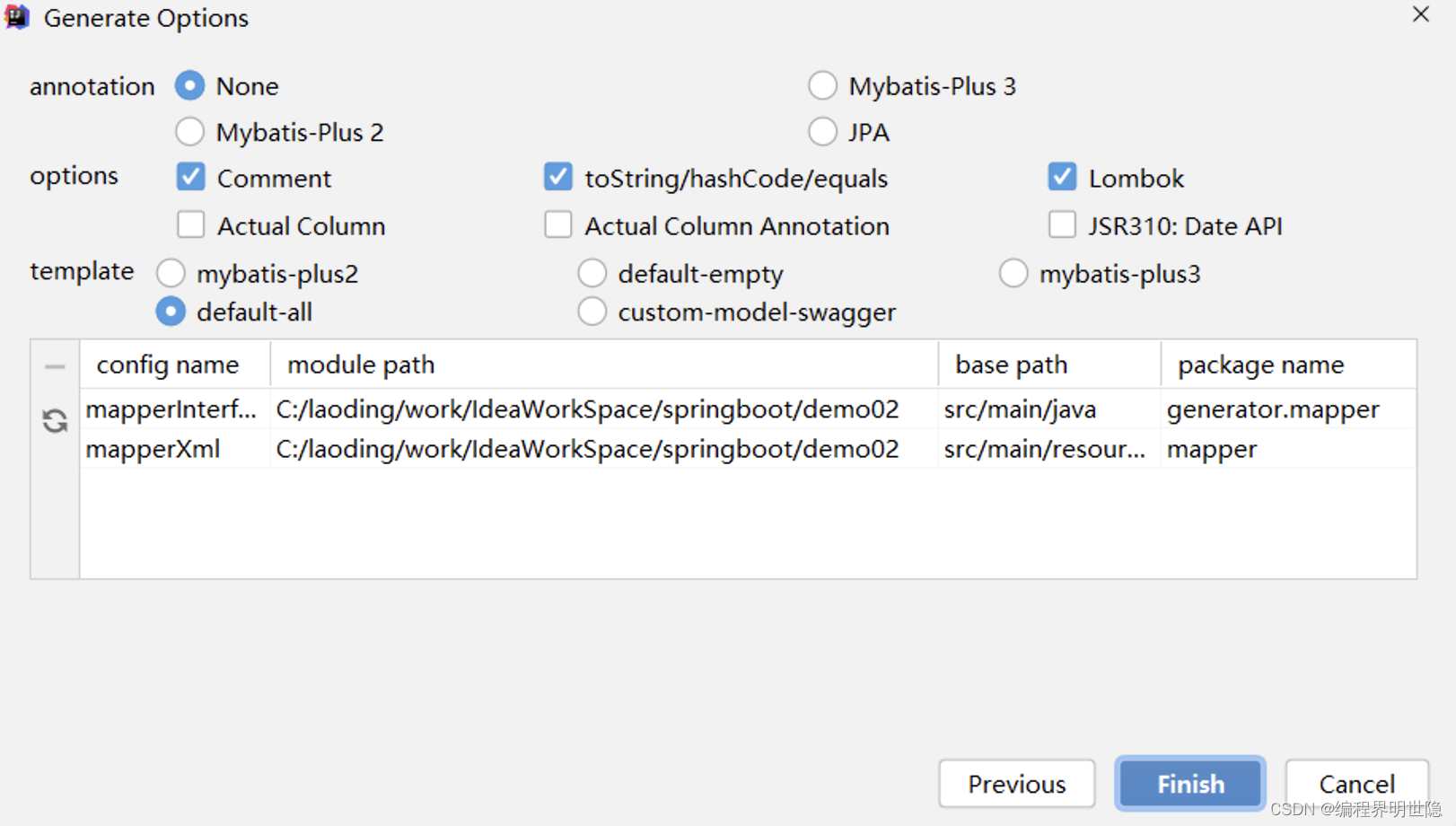
在database中选择想要生成代码的表,右键



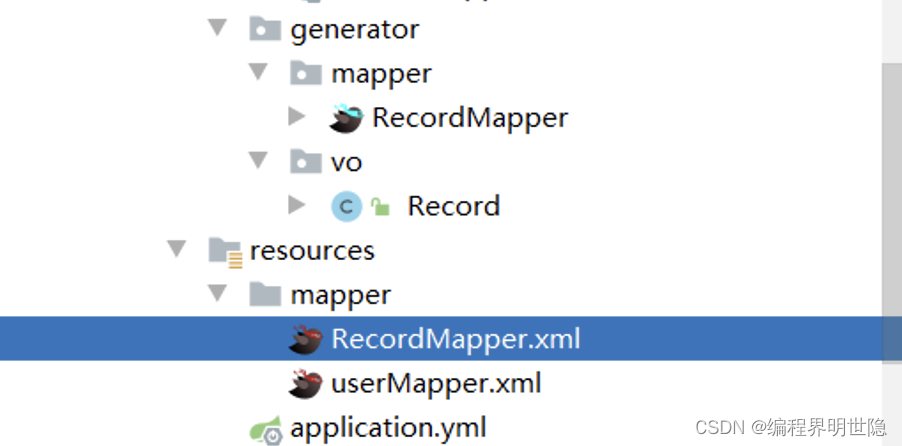
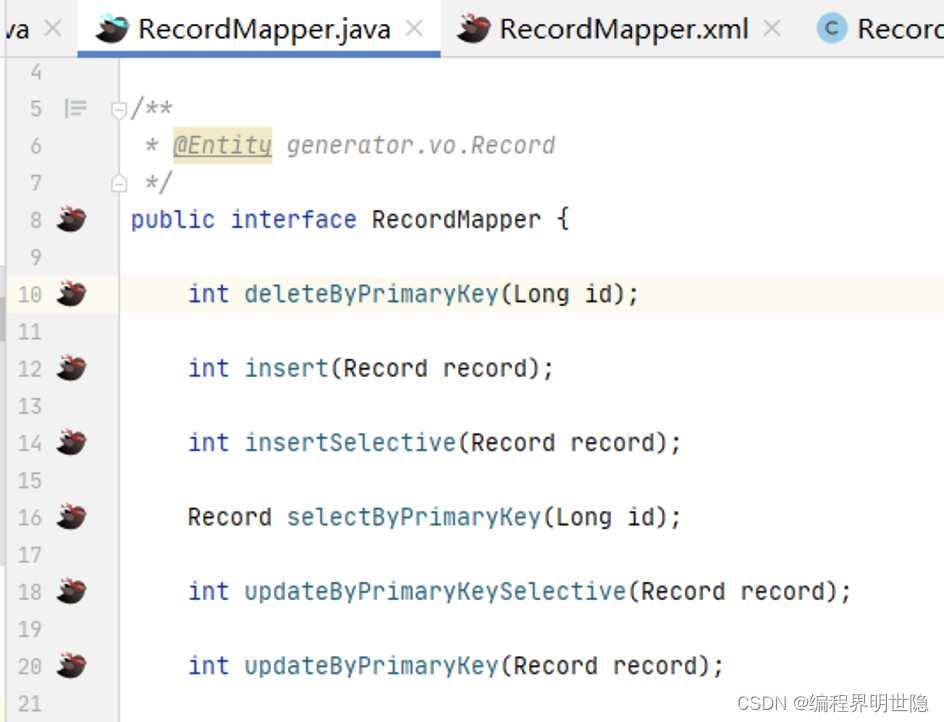
生成的代码


- 生成xml
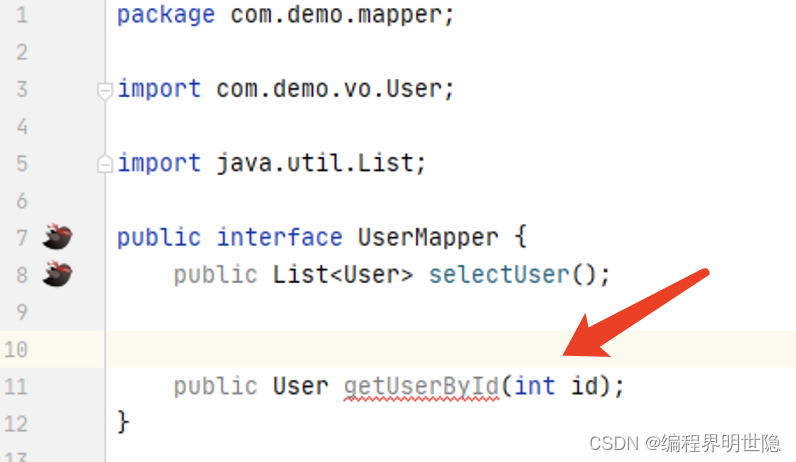
添加一个方法getUserById

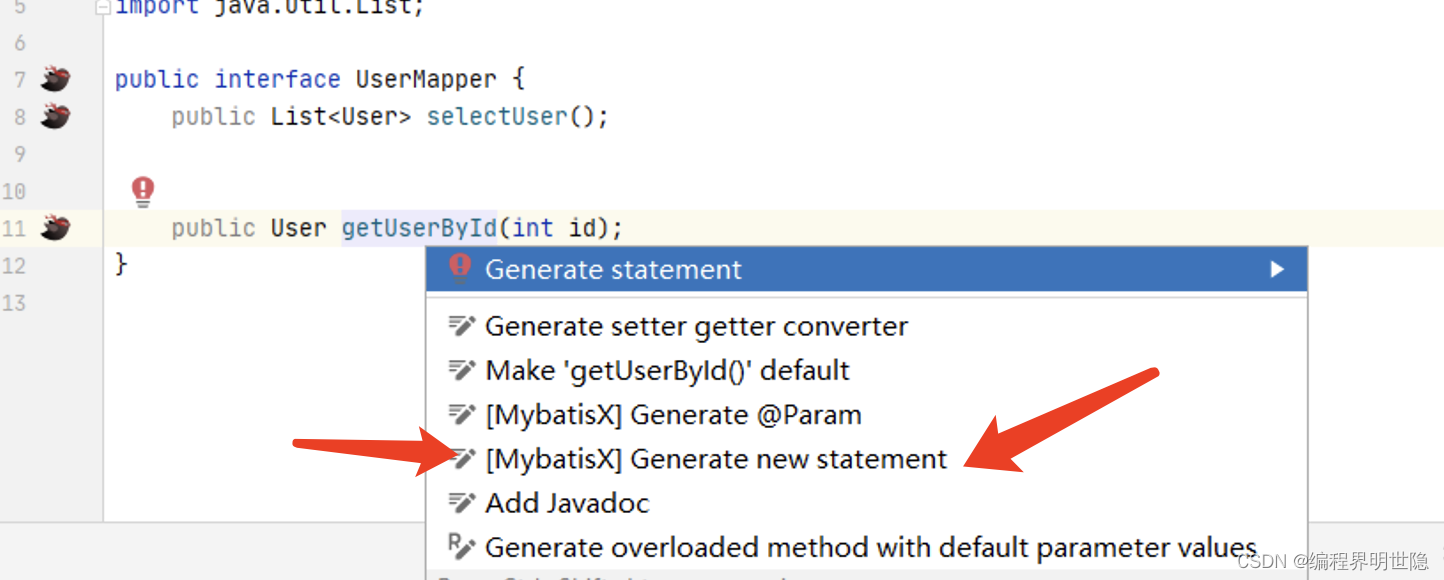
鼠标放到报红处,按alt+enter

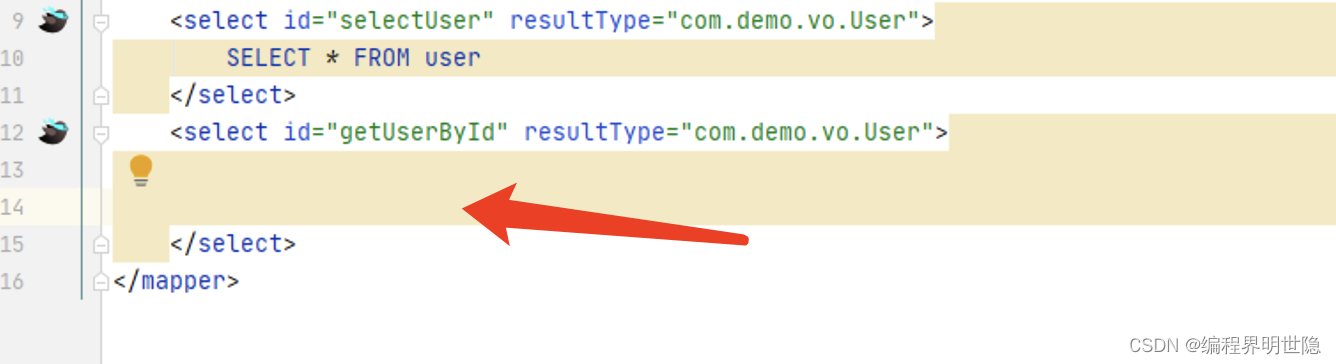
会自动在对应的xml中生成语句

小结
这节总结了“lombok插件的安装与使用”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ IDEA从零到精通目录索引
◄上一篇【25】springboot集成Mybatis
►下一篇【27】Eclipse Code Formatter插件的安装与使用
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通








![Plugin [id: ‘com.android.application‘, version: ‘7.*.*‘, apply: false] was not found 的解决办法](https://img-blog.csdnimg.cn/f5413af2345a4375a600aa22543587bf.png)