当前端提示错误的时候按照

1.同步系统的时间,日期和区域
Chrome上出现“ err_SSL_protocol_error”的最常见原因之一是错误的时间和日期配置。错误的时区选择也会导致此错误。如果您在设备上遇到此错误,请快速修改时间,数据和区域设置。如果该技术无济于事,请转到下一个。
2.清除缓存
当您访问新站点时,数据存储在浏览器的缓存中。此信息有助于将来与该站点进行快速通信。尝试通过删除浏览器中的缓存数据来解决此错误。这是您可以执行的操作:
在Google Chrome浏览器上打开新标签页
同时按下“ Shift + Ctrl + Dlt”。
取消选中浏览历史记录框
勾选所有其他复选框
在时间范围设置中,选择所有时间
按清除缓存
3.清除设备的SSL状态
如果清除缓存不能帮助您解决此错误,请尝试使用此技术解决问题。这是清除SSL状态的方法:
在系统上的搜索框中键入“控制面板”
点击“网络和Internet”,然后移至“网络和共享中心”。
找到并选择位于左上角的“ Internet选项”
将会弹出一个包含“ Internet属性”的新窗口
点击“内容”标签,然后选择“清除SSL状态”。
现在,您已经成功清除了SSL状态。关闭并重新启动Google Chrome浏览器,以验证错误是否已解决。
4,停用QUIC协议
QUIC的工作原理几乎与SSL(安全套接字层)协议相同,并由Chrome自动激活。有时,它与站点的SSL证书冲突,并显示“ err_SSL_protocol_error”消息。禁用QUIC协议可能有助于解决此问题。
将此“ chrome:// flags /#enable-quic”复制并粘贴到Chrome的搜索栏中,然后按Enter
您将在新窗口顶部看到“实验QUIC协议”
将设置从默认更改为禁用以禁用QUIC协议
重新启动后,您将有望看到问题已解决。
5.清除主机文件
如果错误仍然存在,请尝试以下简单方法:
在“开始”菜单中键入“运行”,或简单地按“ Window + r”。
在“ C:\ Windows \ System32 \ drivers \ etc”中输入此命令
在新窗口中,您将看到主机文件
删除该文件
6.修改防病毒配置
防病毒软件可防止您的系统通过Internet下载恶意文件或程序。但是,由于特定的问题,它们会导致此错误消息。您需要调整防病毒程序设置才能解决此问题。
只需转到防病毒软件的设置并搜索SSL协议配置即可。然后在“高级设置”菜单中,查看防病毒程序是否正在扫描SSL协议。如果要检查,则将其更改为“询问未访问的站点”。
7,检查防火墙
如果您的网络防火墙的黑名单中有一个域,Chrome将无法访问它。监视防火墙,以确认您尝试访问的站点未包括在其监视列表中。如果发现问题,请将其删除,然后尝试再次打开该网页。
8,停用扩展
扩展程序极大地增强了Chrome的性能,但扩展程序通常会通过创建不需要的错误来破坏Web体验。逐一停用浏览器扩展,并在执行该操作时继续检查导致错误的网站。如果您认为任何扩展名是有罪的,请将其删除。
9,调整系统的隐私设置和Internet安全性
系统的Internet安全性和隐私设置非常重要。尽管保持较高的安全性和隐私性可以防止您遇到许多不确定性(例如网络犯罪,病毒等),但它们有时会阻止许多站点并导致此错误。
从设备上的“开始”菜单中找到“控制面板”
单击“网络和Internet”,然后转到“网络和共享中心”。
现在,点击位于左下角的“ Internet选项”。选择“安全性”按钮并将安全性级别调整为中
同样,将“隐私选项卡”中的安全级别更改为“中”
这些方法之一肯定会帮助您消除此问题。
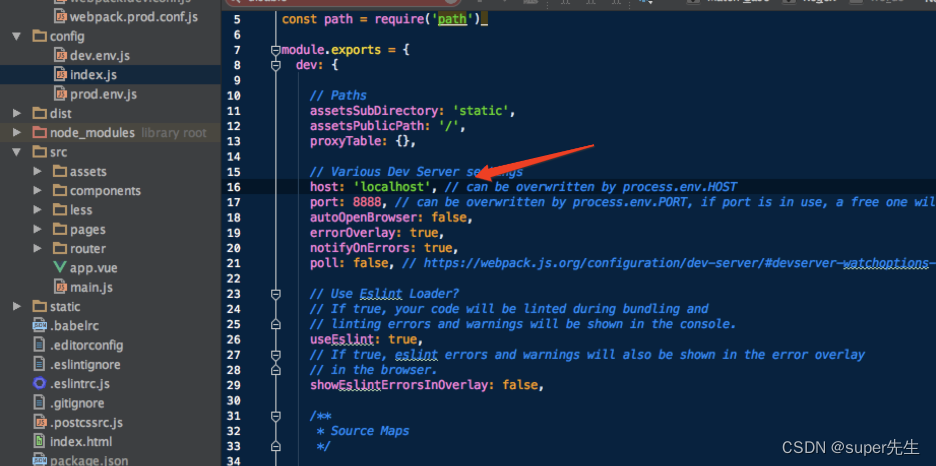
解决并未出现结果的时候,回头查看jsp代码的时候会发现

我们在前端处理的时候会出现一次跳转的功能,这就会导致我们本地的http被强制转换成https
从而导致我们原本的请求路径由http强制跳转为https的情况,并非全是我们的浏览器问题
![]()
因此只需要注销掉此段强制跳转的代码即可
引用:如何在Google Chrome浏览器中修复“ Err_SSL_Protocol_Error”? 作者Gwrong