文章目录
- 一、插入图片
- 1、简介
- 2、代码示例
- 二、背景图片
- 1、简介
- 2、代码示例
一、插入图片
1、简介
插入图片 :
- 插入图片方式 : 在 HTML 中 , 使用
<img>标签可以插入一张图片 ; - 插入图片适用场景 : 显示 内容 , 按钮 , 一般都使用 插入图片 的方式 展示图片 ,
- 设置插入图片大小 : 通过设置 盒子模型 内容尺寸 而设置图片大小 ;
width设置图片内容宽度 ;height设置图片内容高度 ;
- 设置插入图片显示位置 : 通过设置 盒子模型 左边距 和 上边距 而设置图片的位置 ;
margin-left设置图片的 左外边距 ;margin-top设置图片的 上外边距 ;
代码示例 :
img {
/* 设置图片大小 */
width: 200px;
height: 200px;
/* 通过修改 盒子模型 外边距 修改图片显示位置 */
margin-left: 50px;
margin-top: 50px;
}
2、代码示例
在该示例中 , 使用
<img src="images/image.jpg">
标签 , 插入图片 ,
通过设置 <img> 标签的宽高
width: 200px;
height: 200px;
来设置图片大小 ,
通过设置 <img> 标签的 外边距
/* 通过修改 盒子模型 外边距 修改图片显示位置 */
margin-left: 50px;
margin-top: 50px;
来设置图片的位置 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>插入图片</title>
<style type="text/css">
img {
/* 设置图片大小 */
width: 200px;
height: 200px;
/* 通过修改 盒子模型 外边距 修改图片显示位置 */
margin-left: 50px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="pic">
<img src="images/image.jpg">
</div>
</body>
</html>
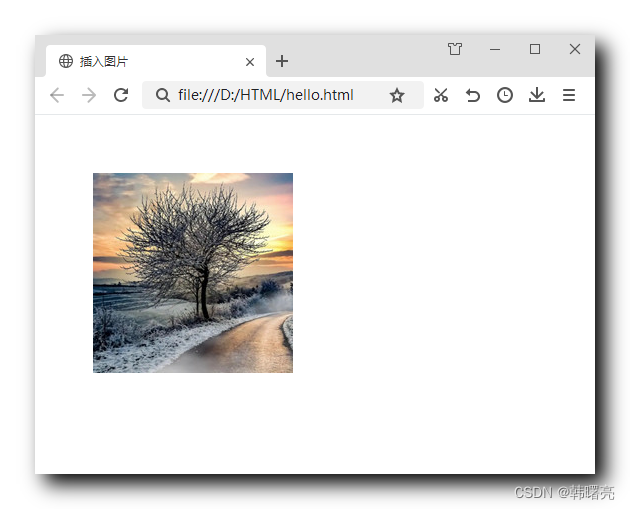
展示效果 :

二、背景图片
1、简介
背景图片 :
- 设置背景图片方式 : 在 CSS 中 , 为 盒子 设置
background属性 , 设置背景图片 ;
/* 设置图片背景 */
background: pink url(images/image.jpg) no-repeat;
- 背景图片适用场景 : 显示 小图标 或 超大背景 , 一般都使用 背景图片 的方式 展示图片 ;
- 设置背景图片大小 : 通过设置 背景图片的尺寸 而设置图片大小 ;
- 设置背景图片显示位置 : 通过修改 背景位置
background-position修改图片显示位置 ;
代码示例 :
div {
/* 设置盒子大小 */
width: 400px;
height: 400px;
/* 设置图片背景 */
background: pink url(images/image.jpg) no-repeat;
/* 通过修改 背景位置 background-position 修改图片显示位置 */
background-position: 50px 50px;
}
2、代码示例
在该示例中 , 使用
background: pink url(images/image.jpg) no-repeat;
CSS 样式 , 设置背景图片 ,
通过修改 背景位置 background-position 修改图片显示位置
/* 通过修改 背景位置 background-position 修改图片显示位置 */
background-position: 50px 50px;
来设置图片的位置 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>背景图片</title>
<style type="text/css">
div {
/* 设置盒子大小 */
width: 400px;
height: 400px;
/* 设置图片背景 */
background: pink url(images/image.jpg) no-repeat;
/* 通过修改 背景位置 background-position 修改图片显示位置 */
background-position: 50px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
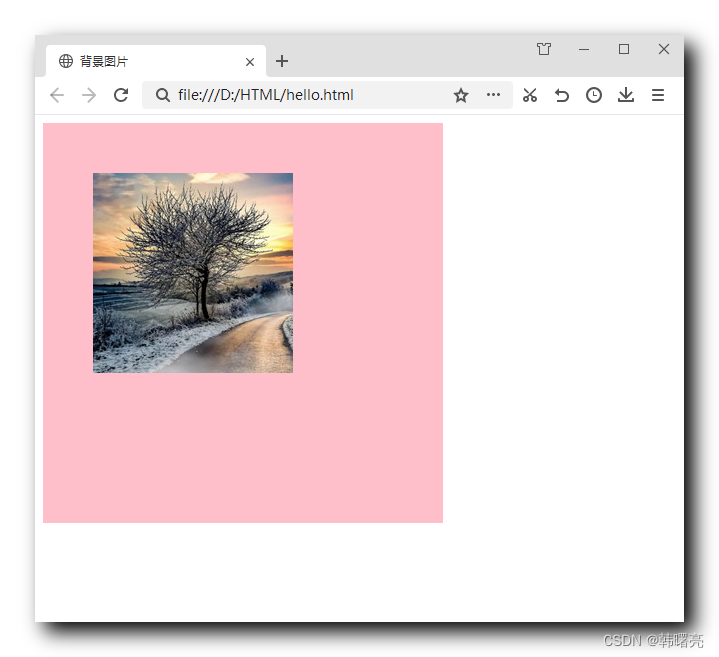
展示效果 :









![Plugin [id: ‘com.android.application‘, version: ‘7.*.*‘, apply: false] was not found 的解决办法](https://img-blog.csdnimg.cn/f5413af2345a4375a600aa22543587bf.png)