限制上传文件格式.rar、.zip、.pdf、.jpg、.png、.docx
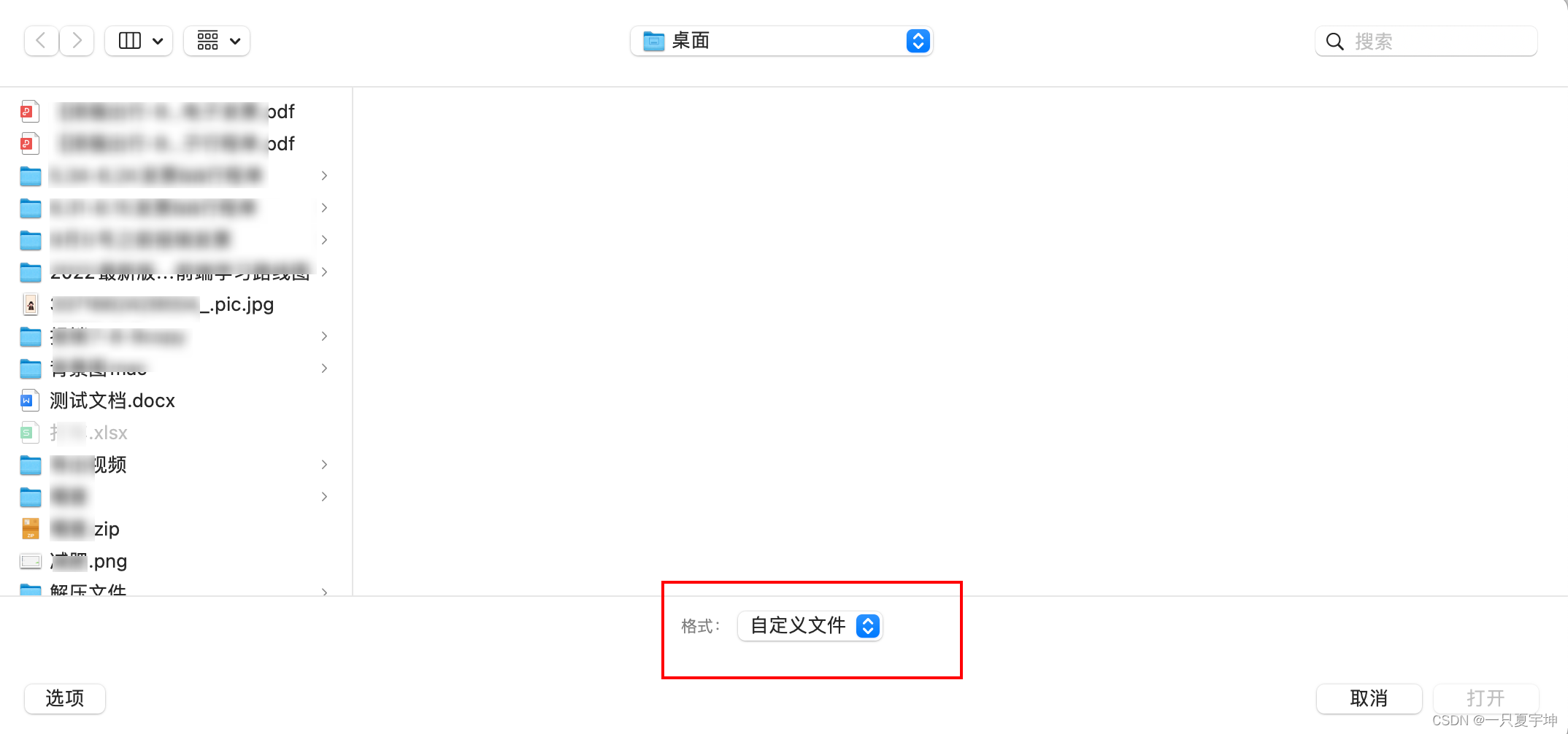
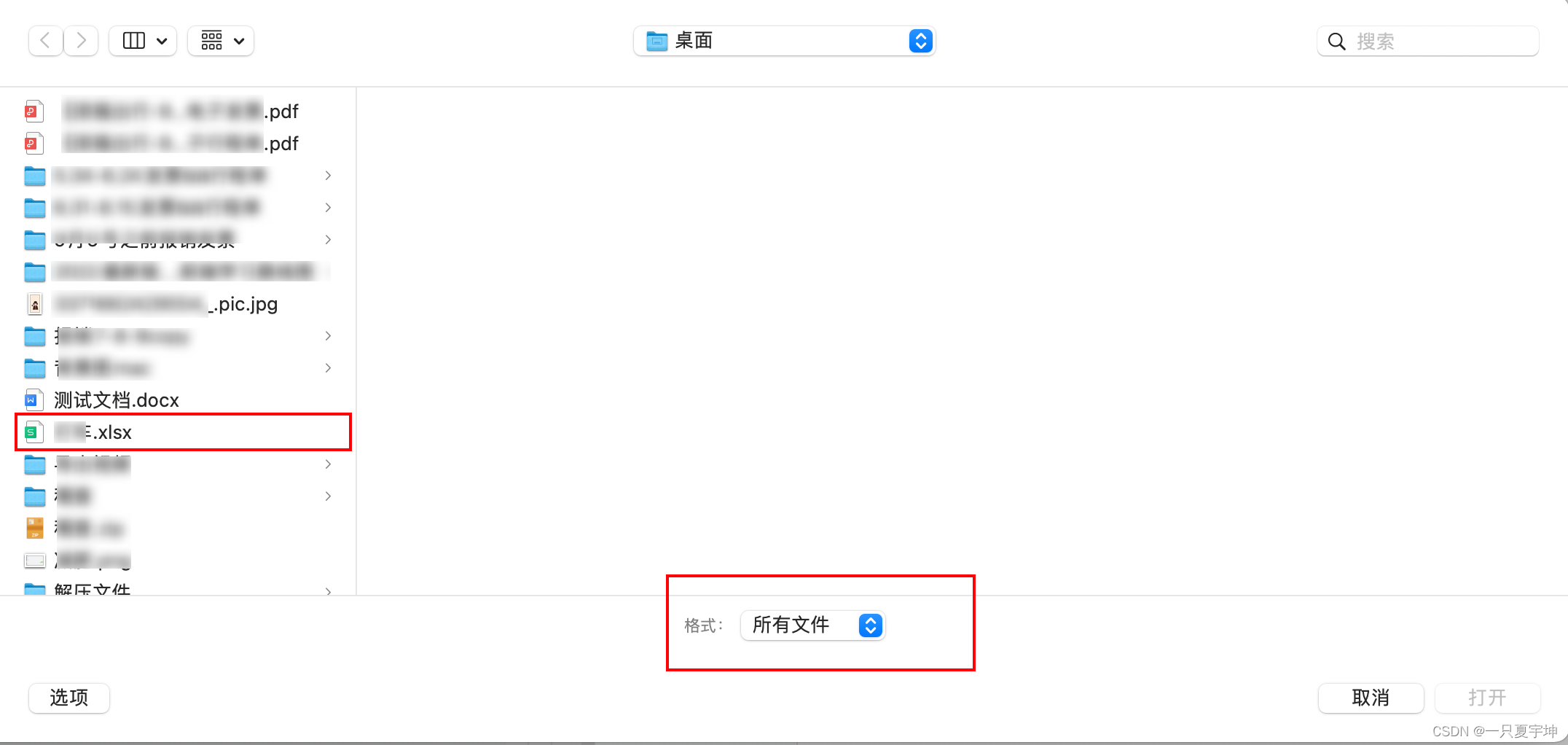
antd 中upload对于限制上传文件格式的属性是accept,在开发的过程中,accept对于.doc、.docx、.pdf、.png、.jpg、.rar,格式的限制是完全没有问题的。但是测试和我说,当选择文件的自定义格式改为所有文件时,之前限制好的除了.doc、.docx、.pdf、.png、.jpg、.rar之外的文件格式的仍然可以进行选择,后端没有校验仍然可以上传成功。


所以就必须想办法解决了,刚好beforeUpload是upload上传文件之前的钩子,参数为上传的文件,若返回 false 则停止上传。我们在beforeUpload函数的file参数中可以获取上传文件的文件信息,这个时候我们就可以根据file里面的参数来进行判断。
注意:为什么要用file.name的后缀来匹配他的文件类型。因为file的type属性,表示文件类型,在docx后缀的文件type类型为:
type: "application/vnd.openxmlformats-officedocument.wordprocessingml.document"
为了支持上传docx文件,所以,只能用下面的方法来实现,因为对upload进行了封装,所以进行了一个转化,这样传入accept= ".rar,.zip,.pdf,.jpg,.png,.docx",方便处理
父组件处理
<Uploader
onChange={handleChange}
onRemove={handleRemove}
accept= ".rar,.zip,.pdf,.jpg,.png,.docx" />
子组件处理
// ts写法
const handleBeforeUpload = (file_: any, options_: any) => {
const file = file_;
const options = options_;
// 获取文件后缀如docs,rar,zip等
const fileType = file?.name.split(".");
const fileDate = fileType.slice(-1);
// 将从父组件拿到的accept类型转为数组,类似['.docs','.rar','.zip']
const docsArr = accept?.split(",");
if (!docsArr?.includes(`.${fileDate[0]}`)) {
message.error(`仅支持文件格式:${accept}格式附件!`);
return false;
}
if (file.size / 1024 / 1024 > 100) {
message.error("文件大小不能超过100兆");
return false;
}
}















![Plugin [id: ‘com.android.application‘, version: ‘7.*.*‘, apply: false] was not found 的解决办法](https://img-blog.csdnimg.cn/f5413af2345a4375a600aa22543587bf.png)