1,es6有哪些新特性?
ES6是2015年推出的一个新的版本、这个版本相对于ES5的语法做了很多的优化
let和const具有块级作用域,不存在变量提升的问题。新增了箭头函数,简化了定义函数的写法,同时
可以巧用箭头函数的this、(注意箭头函数本身没有this,它的this取决于外部的环境),新增了promise,解决了回调地域的问题,新增了模块化、利用import 、export来实现导入、导出。新增了结构赋值,ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构
(Destructuring)。新增了class类的概念,它类似于对象。
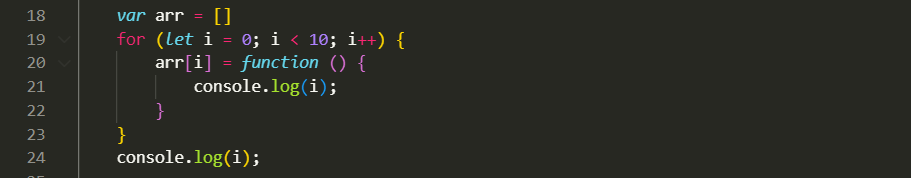
1-1,let声明变量和var一样,但是let不存在变量提升,存在块级作用域,块级作用域---很适合用在for循环中,使用let时for循环每循环一次就是一个单独的变量i只在当前花括内生效,而且不会泄露成全局的i,不能重复声明,不存在变量提升

1-2,const-声明常量,只要声明就必须初始化,不能重复声明,不存在变量提升,const只要声明就必须初始化

1-3,新增了箭头函数,简化了定义函数的写法,同时可以巧用箭头函数的this、(注意箭头函数本身没有this,它的this取决于外部的环境)
箭头函数和普通函数的区别:
this指向不同,因为箭头函数中没有this
箭头函数不能使用arguments
书写方式,箭头函数使用(=>)箭头定义函数
箭头函数可以省略return
箭头函数都是匿名函数
箭头函数不能用于构造函数,不能使用new
call apply bind改变不了this指向
1-4,symbol
新增的数据类型,第七种数据类型,原始数据类型,表示独一无二的值
let sy=Symbol()
console.log(typeof sy);
// 数值是由symbol函数生成的,不能使用new
// 可以接受参数,用来描述数据
let sy=Symbol('a')
let sy1=Symbol('a')
console.log( sy===sy1);1-5,集合-set
新增的数据结构 类似于数组,成员是不重复的,只有一个,可以接收参数,可以接收数组或者iteration接口的数据
// 可以去重
let s=new Set()
var arr=[1,2,3,1,2,3]
arr.forEach(item=>{
s.add(item)
})
console.log(s);
let s=new Set('aasdasd')
let s1=new Set(document.querySelectorAll('li'))
console.log(s1);属性:
set.prototype.size :长度
set.prototype.constructor:指向构造函数
数据:
set.prototype.add(value)添加数据
set.prototype.delete(value)删除数据
set.prototype.has(value)检测数据是否存在,返回时布尔值
set.prototype.clear()将数据清空
遍历器:
set.prototype.keys()遍历属性名(键名)遍历器
set.prototype.values()遍历属性值(键值)遍历器
set.prototype.entries()遍历键值对的遍历器
forEach()遍历
1-6,map
类似对象 键值对的形式存在,不限制数据类型作为属性名,值---值
let m=new Map()
m.set(1,{name:'1'})
m.set([1,2,3],1)
console.log(m.get());1-7,解构赋值
按照一定模式匹配相应的数据
数组的结构
var arr=[1,2,3]
var [a,b,c]=arr
console.log(a,b,c)//1,2,3
//相当于:
[a,b,c]=[1,2,3]对象的结构
var obj={
name:'zhang',
age:'19',
set:{
name:'lisi'
}
}
var {name:bar,age:a,set:{name:baz}}=obj
console.log(baz);函数的解构赋值
// 参数的解构赋值
function fun([x,y],b,a,c){
console.log(x,y);
}
fun([1,2],10,20)1-8,严格模式
对代码进行限制规范,严格模式和普通没有区别
// 注意:- 将严格模式的语句放到代码的第一行
// - ie 6 7 8 9不支持严格模式
'use strict' // 全局开启
function fn() {
'use strict' // 某个函数开启
}全局变量必须声明
禁止使用 with
创建 eval 作用域
禁止 this 指向全局作用域
函数参数不能重名
1-9, promise
异步编程的方式,可以解决回调地狱的问题
特点:有三个状态 pending(正在进行) fulfilled(已经成功)
rejected (已经失败)
结果只有两种可能:pending(正在进行)到 fulfilled(已经成功) --成功---resolve
pending(正在进行)到 rejected (已经失败)---失败---reject
接收一个回调函数 里面有两个参数
const p = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve(100)
}, 1000)
})
p.then(function(value){
console.log(value);
},function(error){
console.log(error);
})catch
用来捕获失败,相当于then(undefined,function())或者then(null,function())
promise的状态不会一经确定就不会改变了
2,什么是递归,递归有哪些优点或缺点?
递归函数 -- 高阶函数
如果一个函数,是自己调用自己(直接调用或者间接调用) 这个函数就是递归
简单理解:函数内部自己调用自己, 这个函数就是递归函数
适合大量数据或者数据的反复计算
注意:必须有一个结束条件,结束了,才有结果
function getSty(a){
getSty([])
} 优点:结构清晰、可读性强
缺点:效率低、调用栈可能会溢出,其实每一次函数调用会在内存栈中分配空间,而每个进程的栈的容
量是有限的,当调用的层次太多时,就会超出栈的容量,从而导致栈溢出。
3,谈谈你平时都用了哪些方法进行性能优化?
减少http请求次数、打包压缩上线代码、使用懒加载、使用雪碧图、动态渲染组件、CDN加载包。
4,什么是闭包?手写一个闭包函数? 闭包有哪些优缺点?
闭包指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用
域可以访问另外一个函数内部的局部变量。
function fn() {
var num = 10;
function fun() {
console.log(num);
}
return fun;
}
var f = fn();
f();作用:延长变量作用域、在函数的外部可以访问函数内部的局部变量,容易造成内层泄露,因为闭包中
的局部变量永远不会被回收
优点:
1:变量长期驻扎在内存中;
2:避免全局变量的污染;
3:私有成员的存在 ;
缺点:
会造成内存泄露
5,v-for 循环为什么一定要绑定key ?
页面上的标签都对应具体的虚拟dom对象(虚拟dom就是js对象), 循环中 ,如果没有唯一key , 页面上删除一条标签, 由于并不知道删除的是那一条,所以要把全部虚拟dom重新渲染, 如果知道key为x标签被删除掉, 只需要把渲染的dom为x的标签去掉即可
6,Js 中常见的内存泄漏?
1.意外的全局变量
2.被遗忘的计时器或回调函数
3.脱离 DOM 的引用
4.闭包
7,Get 和 post 有什么区别?
Get 是从服务器上获取数据,post 是向服务器传送数据
在客户端,get 通过 url 提交数据,数据在 url 中可以看到,post 方式,
数据放在 html header 中提交
安全性问题 原则上post肯定要比get安全,毕竟传输参数时url不可见
Get 提交数据最多只能有 1024 字节,post 没有限制