思考
vite的适用场景是什么?
由于我使用了tailwindcss插件 使用webpack 每次启动所有的项目的css样式都预先使用tailwindcss 转换成css 性能普通的电脑启动项目需要1分钟到2分钟。不过首次加载不会有什么多大的延迟,按需导入的页面加载也不会有多大的延迟,但webpack下运行的tailwindcss有个问题就是修改样式后动态编译运行后 查看样式很卡 长时间修改样式 很吃内存 运行久了就会挤爆内存。
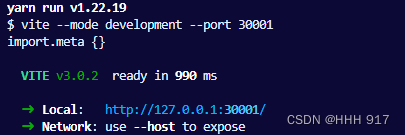
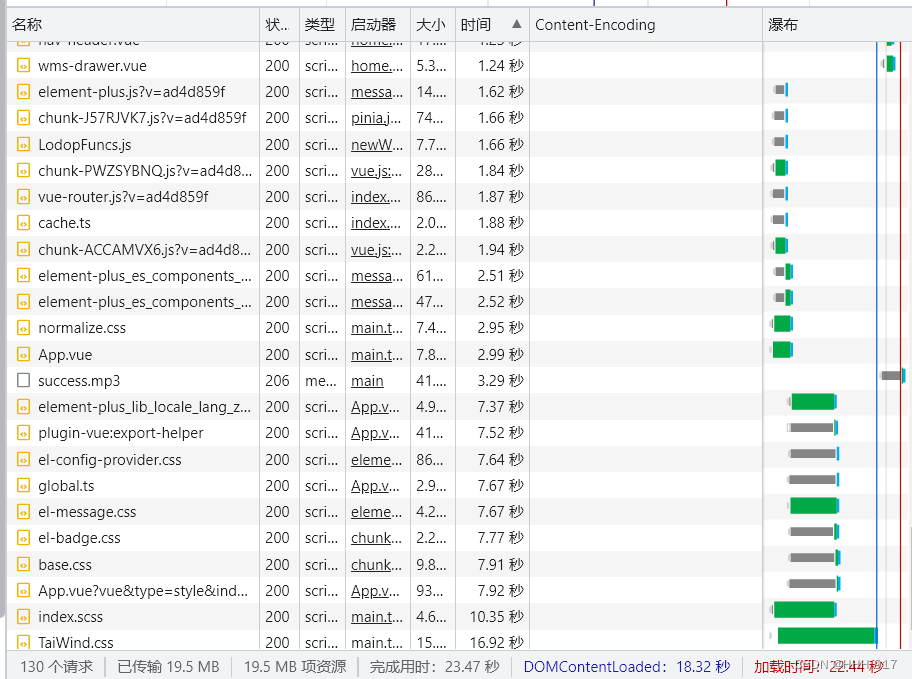
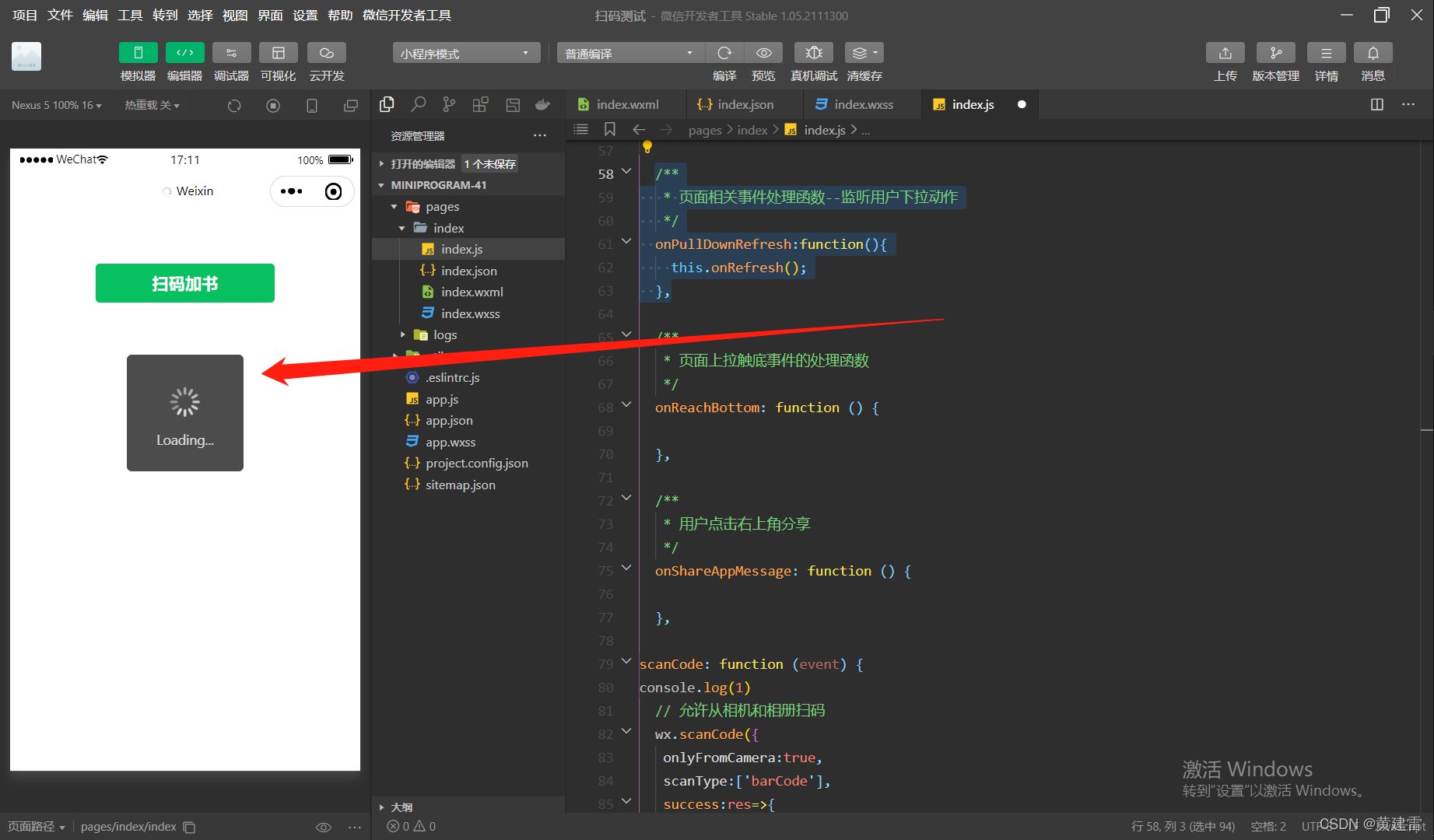
现在vue3很流行使用vite打包,所以我也尝试使用vite。webpack 切换到vite,如果单看命令行中的运行,运行完毕不到一秒,不过首次打开页面则需要等10秒到20秒左右的处理时间 请求数量达到了132个(浏览器对于这种并发请求会产生阻塞的),这里的文件最大了也是tailwindcss,并且打开按需加载的页面路由时,还需要经过tailwindcss编译css,打开未打开过的页面还需等几秒时间,这个体验非常差。


vite 预打包
由于vite需要动态解析依赖,然后再打包。原理 参考vite 依赖预构建。所以首次打开页面 解析 打包会很慢,因为vite 默认依赖构建 达不到预期 官方提供了依赖优化选项 让开发者实现添加依赖项 optimizeDeps.exclude或者排除依赖项 optimizeDeps.include 这里我们使用 optimizeDeps.include添加依赖项。
添加依赖项
通常一些常见的依赖项如vue axios vue-router我们都可以知道可以添加到依赖项。但是一些样式 js文件的依赖项我们无法准确的得知。这里使用第三方插件vite-plugin-optimize-persist
来实现获取依赖项
参考 文章 vite首次打开界面加载慢问题/解决
安装 插件
npm i -D vite-plugin-optimize-persist vite-plugin-package-config
vite.config.ts添加配置 其中 include里面就是需要添加的依赖项
// 自动生成 预打包
import OptimizationPersist from "vite-plugin-optimize-persist";
import PkgConfig from "vite-plugin-package-config";
export default ({ mode }) => {
plugins: [
vue(),
//自动生成 预打包
PkgConfig(),
OptimizationPersist(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
optimizeDeps: {
include: [
"element-plus/es",
"element-plus/es/components/config-provider/style/css",
"element-plus/es/components/container/style/css",
"element-plus/es/components/main/style/css",
"element-plus/es/components/header/style/css",
"element-plus/es/components/date-picker/style/css",
"element-plus/es/components/drawer/style/css",
"element-plus/es/components/image/style/css",
"element-plus/es/components/image/style/css",
"element-plus/es/components/table/style/css",
"element-plus/es/components/table-column/style/css",
"element-plus/es/components/input/style/css",
"element-plus/es/components/dropdown/style/css",
"element-plus/es/components/popover/style/css",
"element-plus/es/components/dropdown-item/style/css",
"element-plus/es/components/dropdown-menu/style/css",
"element-plus/es/components/pagination/style/css",
"element-plus/es/components/scrollbar/style/css",
"element-plus/es/components/dialog/style/css",
"element-plus/es/components/loading/style/css",
"element-plus/es/components/tabs/style/css",
"element-plus/es/components/tab-pane/style/css",
"element-plus/es/components/select/style/css",
"element-plus/es/components/option/style/css",
"vue",
"pinia",
"jquery",
"sass",
"vue-router",
// "tailwindcss",
"tailwindcss/plugin",
],
},
}
原本插件应该是在 package.json 中自动生成 类似于 “vite”: {
“optimizeDeps”: {
“include”: [
// managed by vite-plugin-optimize-persist
“@material-ui/core/Accordion”,
“@material-ui/core/AccordionSummary”,
“@material-ui/core/Dialog”,
“@material-ui/core/DialogActions”,
“@material-ui/icons/Dehaze”,
“date-fns/format”,
“lodash/debounce”,
“lodash/map”
]
}
}
的依赖项的 。但是我打开页面发现package.json未自动生成依赖项。
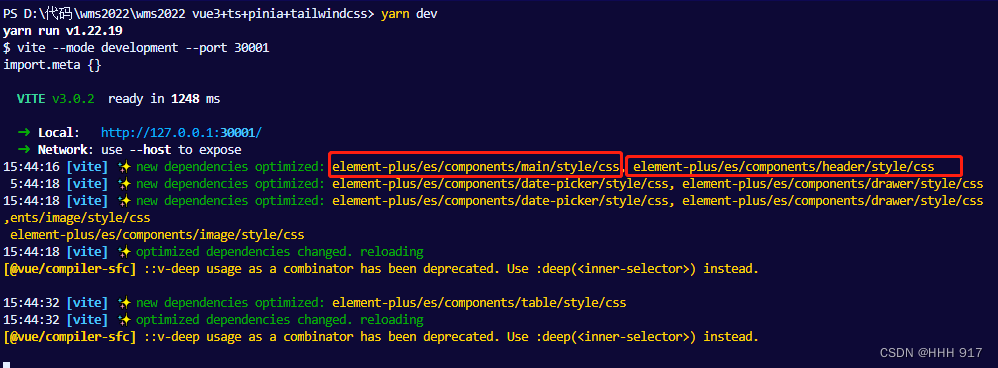
所以我手动在vite.config.ts 添加依赖项 首次打开页面时,当’‘include’'中的数组不包含该依赖项时 命令行会提示出来 添加进去即可。
// 依赖项命令行提示

添加依赖项后 命令行运行完毕慢几百毫秒 但是按需加载页面的加载速度可以得到提升










![Plugin [id: ‘com.android.application‘, version: ‘7.*.*‘, apply: false] was not found 的解决办法](https://img-blog.csdnimg.cn/f5413af2345a4375a600aa22543587bf.png)