兰空图床(Lsky Pro)
官方网站:https://www.lsky.pro/
GitHub:https://github.com/lsky-org/lsky-pro
一, 安装docker-compose
下载-授权
#下载 国内地址
curl -L https://get.daocloud.io/docker/compose/releases/download/1.25.5/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
#授权
chmod +x /usr/local/bin/docker-compose
#查看版本
docker-compose version
二, 创建docker-compose
mkdir~/lsky;cd~/lsky;
tee docker-vompose.yml <<- 'EOF'
version: '3'
services:
lsky-pro:
container_name: lsky-pro #容器名称
image: dko0/lsky-pro #所用镜像
restart: always
volumes:
- /root/data/docker_data/lsky-pro/lsky-pro-data:/var/www/html #映射到本地
ports:
- 7791:80 #端口映射7791可以改
environment: #环境配置
- MYSQL_HOST=mysql #mysql数据库
- MYSQL_DATABASE=lsky-pro #数据库名
- MYSQL_USER=lsky-pro #数据库用户名
- MYSQL_PASSWORD=lsky-pro #数据库密码
mysql:
image: mysql:8.0 #mysql 镜像
container_name: lsky-pro-db #容器名
restart: always
environment:
- MYSQL_DATABASE=lsky-pro
- MYSQL_USER=lsky-pro
- MYSQL_PASSWORD=lsky-pro
- MYSQL_ROOT_PASSWORD=lsky-pro
volumes:
- /root/data/docker_data/lsky-pro/db:/var/lib/mysql #映射到本地
EOF
三,部署
cd ~/lsky
docker-compose up -d
安装结果
Creating lsky-pro-db ... done
Creating lsky-pro ... done
[root@ecs-346208 lsky]# docker ps
CONTAINER ID IMAGE ...
b7ac2c591819 mysql:8.0 ..
a8587873bce6 dko0/lsky-pro ...
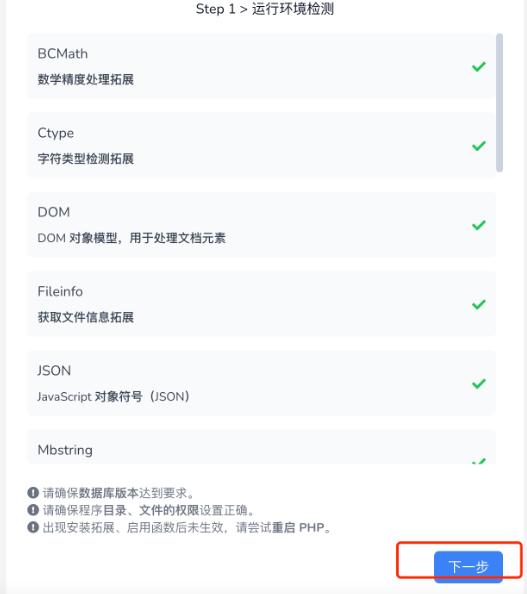
安装
浏览器输入http://ip:7791

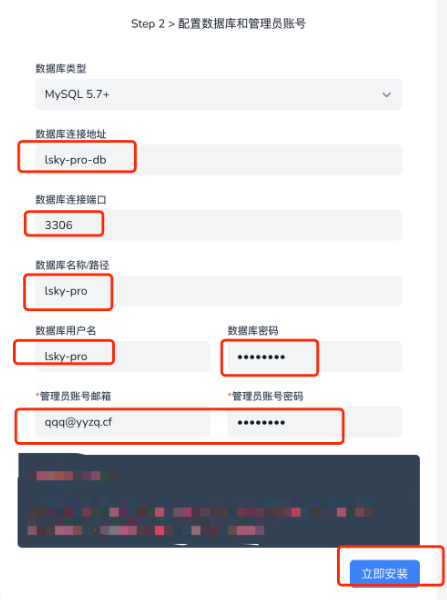
设置数据库
此处对应compose文件的配置项

安装完成

配合picgo上传图片
获取tocken
命令curl
curl -X POST -H "Accept:application/json" -H "Content-Type: application/json" -d '{"email":"xx@qq.com","password":"xxx"}' http://ip:prot/api/v1/tokens
#返回结果
{"status":true,"message":"success","data":{"token":"3|xxx"}}
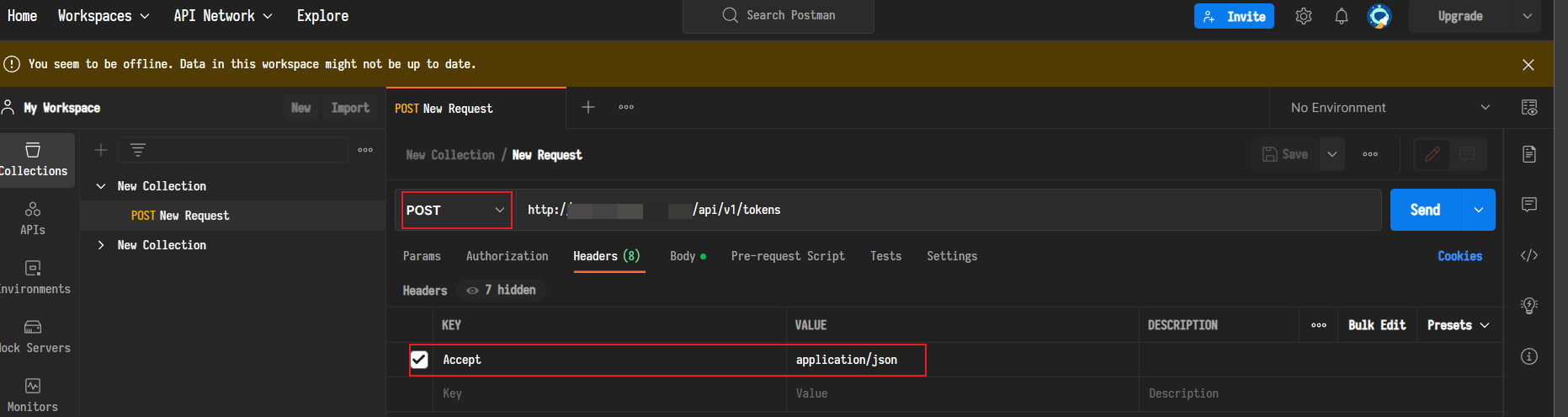
postman
https://web.postman.co/workspace/
工作台新建请求, 添加header Accept=application/json

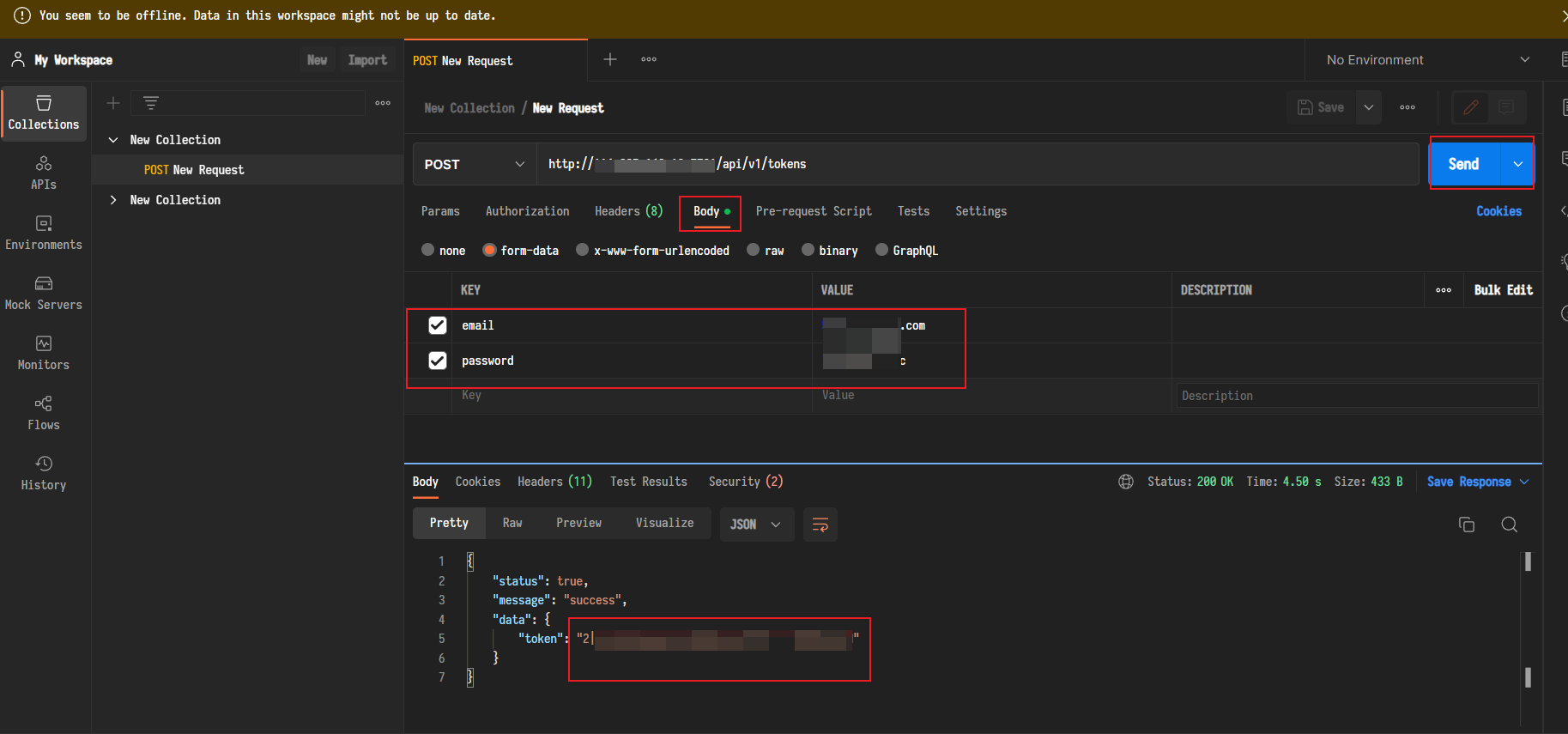
添加body, email和password, 发送-send
获取到token

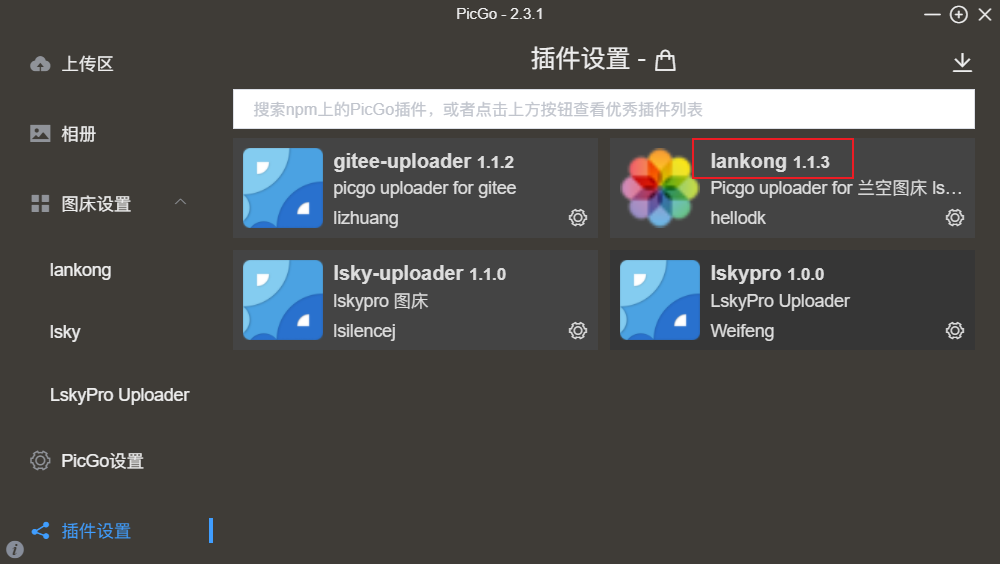
PicGo中安装插件lankong

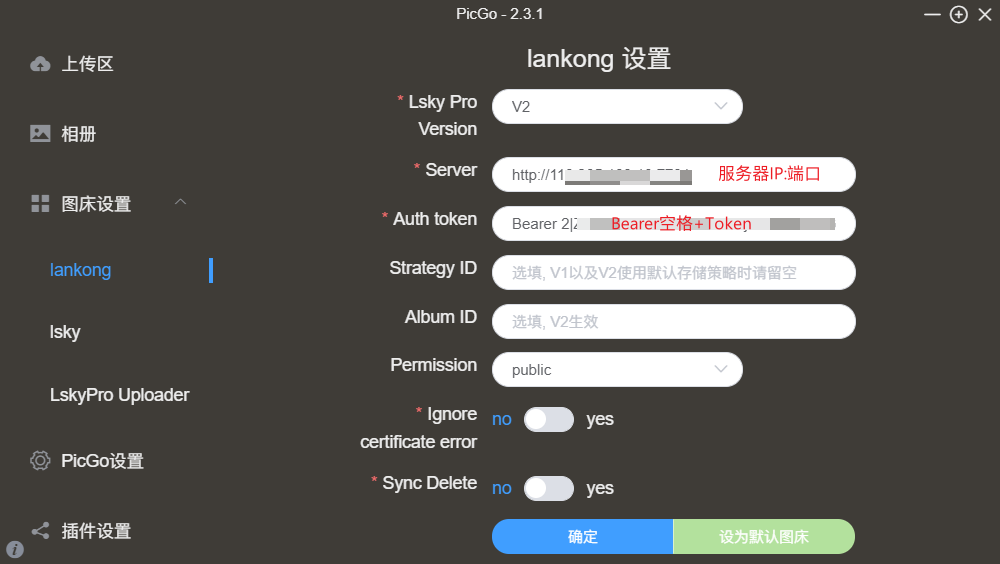
配置插件

Lsky Pro Version在下拉菜单中选择 Lsky Pro 版本,V1还是V2,默认V1- 填写图床的地址
https://image.example.com✅️http://IP:端口https://image.example.com/❌️
- 填写
Auth Token使用Bearer拼接 Strategy ID,存储策略 ID,如果是 V1 或 V2 使用默认存储策略的用户,请留空;除非你知道具体 ID,否则请留空Album ID,相册 ID,只针对 V2 有效Permission,图片权限,公开还是私有,默认是私有Sync Delete同步删除选项,只支持V2,开启后在 PicGo 相册中删除图片可同步删除图床上的文件,默认关闭Ignore certificate error开关,默认关闭,请保持关闭,除非你遇到certificate has expired等证书报错才需要考虑将其开启。由于有些站点使用 Let’s Encrypt 颁发的免费证书,有效期只有 90 天,在测试上传中遇到了certificate has expired错误,打开开关Ignore certificate error即可成功上传
证书报错才需要考虑将其开启。由于有些站点使用 Let’s Encrypt 颁发的免费证书,有效期只有 90 天,在测试上传中遇到了 certificate has expired 错误,打开开关 Ignore certificate error 即可成功上传