复用思维
- 故事背景
- 没有复用的接口
- 没有复用思想的接口
- 优化方案
- 问题一优化
- 获取所有的课程
- 获取某个人创建的课程
- 问题二优化
- 升华
故事背景
项目里有两处没有复用的思想的体现。在这里进行总结并且进行优化。以这种思维方式和习惯来指导我们进行开发工作。
没有复用的接口

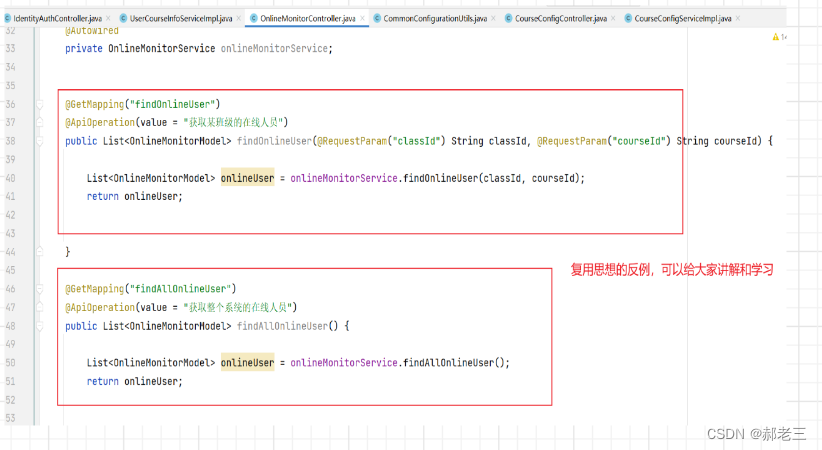
通过查看代码可以发现。接口findOnlineUesr和findAllOnlineUser两个接口的返回类型是相同的,只是一个有入参,另一个没有入参。我们万千可以通过一个接口解决这些问题。
没有复用思想的接口

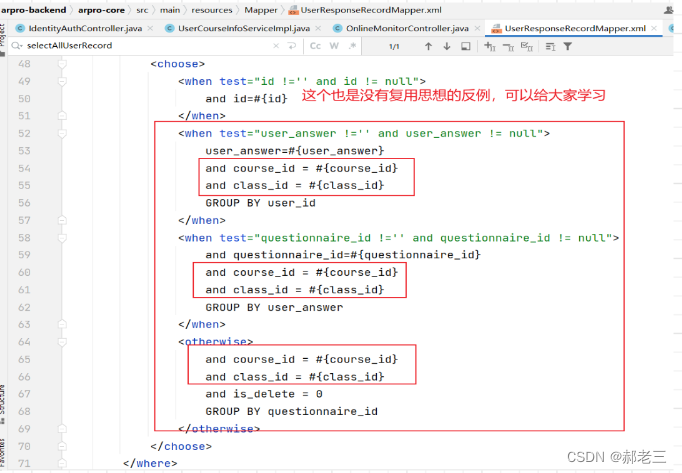
通过查看代码我们发现。这条动态sql里。course_id = #{course_id} 出现了多此。我们完全可以将这个功能的抽出来。而不是重复的事情做3次。
优化方案
问题一优化
针对问题一。我们实现一个接口。下面将会把代码从
Controller==>IService==>ServiceImple==>mapper 。整个流程依次展示出来。
Controller
@PostMapping("/queryCourseContent")
public List<CourseContentEntity> queryCourseContent(@RequestBody CourseContentEntity courseContent){
return iCourseContentService.queryCourseContent(courseContent);
}
IService
List<CourseContentEntity> queryCourseContent(CourseContentEntity courseContent);
serviceImpl
@Override
public List<CourseContentEntity> queryCourseContent(CourseContentEntity courseContent) {
return courseContentMapper.queryCourseContentRecord(courseContent);
}
mybatis
List<CourseContentEntity> queryCourseContentRecord(CourseContentEntity courseContentEntity);
<!-- 通用查询语句-->
<select id="queryCourseContentRecord" resultMap="courseContentMap" >
SELECT id,course_assembly_id,assembly_content,create_time,created_id,created_by,update_time,updated_id,updated_by
FROM tar_course_content_info
WHERE
is_delete=0
<if test="id != null"> and id = #{id} </if>
<if test="courseAssemblyId != null">and course_assembly_id = #{courseAssemblyId}</if>
<if test="assemblyContent != null">and assembly_content = #{assemblyContent}</if>
<if test="createdBy != null">and created_by = #{createdBy}</if>
<if test="updatedBy != null">and updated_by = #{updatedBy}</if>
<if test="remark != null">and remark = #{remark}</if>
</select>
通过这种改造方式。将获取整个系统的在线人员和获取具体某个班级的在线人员就合二为一了。我们只需要通过传递的参数来进行控制即可。让我们来测试一下
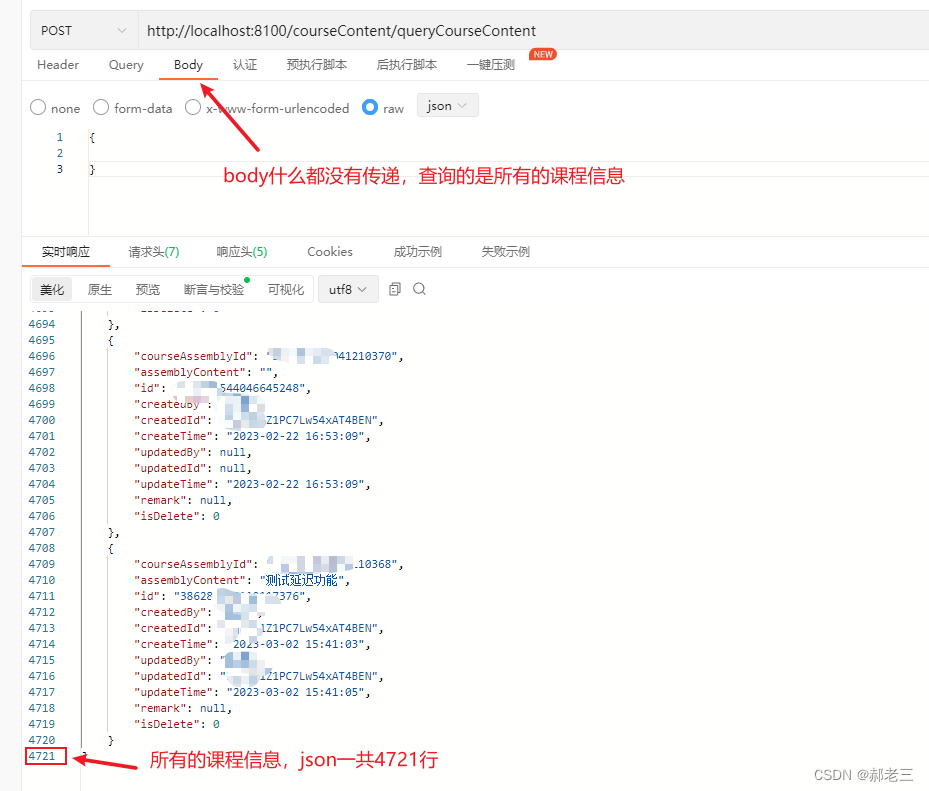
获取所有的课程

我们可以看到,body未传任何数据。查询到了所有的课程。返回的json一共4600多行。
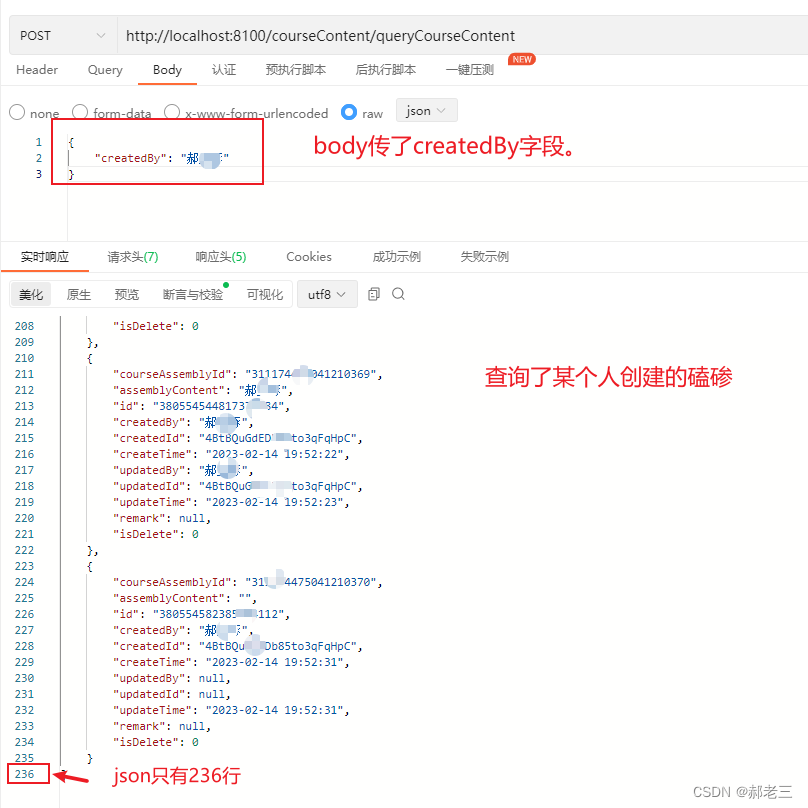
获取某个人创建的课程

我们在创建人里,传递了某个createdBy字段。现在接口没变,但是我们查出来的就是某个人创建的课程了。
问题二优化
优化前
select id,
user_id,
user_name,
questionnaire_id,
activity_name,
course_id,
class_id,
user_answer,
start_time,
update_time,
remark,
is_delete
from
`arpro_user_answer`
<where>
<choose>
<when test="id !='' and id != null">
and id=#{id}
</when>
<when test="user_answer !='' and user_answer != null">
user_answer=#{user_answer}
and course_id = #{course_id}
and class_id = #{class_id}
</when>
<when test="questionnaire_id !='' and questionnaire_id != null">
and questionnaire_id=#{questionnaire_id}
and course_id = #{course_id}
and class_id = #{class_id}
</when>
<otherwise>
and course_id = #{course_id}
and class_id = #{class_id}
and is_delete = 0
</otherwise>
</choose>
</where>
仔细分析这个代码我们可以发现。它是提供了四种不同的where查询,而这四种查询都是使用 = 来做的。我们完全没有必要使用 choose、when、otherwise、标签。使用if做一个通用查询就可以
优化后
select id,
user_id,
user_name,
questionnaire_id,
activity_name,
course_id,
class_id,
user_answer,
start_time,
update_time,
remark,
is_delete
from
`arpro_user_answer`
<where>
is_delete = 0
<if test="id !='' and id !=null"> and id = #{id} </if>
<if test="userAnswer !='' and userAnswer !=null"> and user_answer = #{userAnswer} </if>
<if test="courseId !='' and courseId !=null"> and course_id = #{courseId} </if>
<if test="classId !='' and classId !=null"> and class_id = #{classId} </if>
<if test="userAnswer !='' and userAnswer !=null"> and user_answer = #{userAnswer} </if>
</where>
我这里还进行了命名的优化。通过这种通用sql的方式。我们避免了重复的代码,降低了出错的概率。在代码的整洁度上也是明显的提高。
升华
写代码的时候,注意复用的重要性。易读性。维护性。努力把我们的代码写的简单,优雅。