这篇文章,我们来讲一下HTML中的文本格式化标签
目录
1.文本格式化标签
1.1介绍
1.2代码演示
1.3小拓展
2.div和span标签
2.1介绍
2.2代码演示
2.3解释
3.小结
1.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体和下划线等效果,这是就需要用到HTML中的文本格式化标签了,使文字以特殊的方式显示。
1.1介绍
标签语义:突出重要性,比普通文字更重要
下面看一下该类型的标签有哪些:
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>标签加粗,语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签倾斜,语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签做删除线,语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签做下划线,语义更强烈 |
重点牢记:加粗标签和下划线标签
1.2代码演示
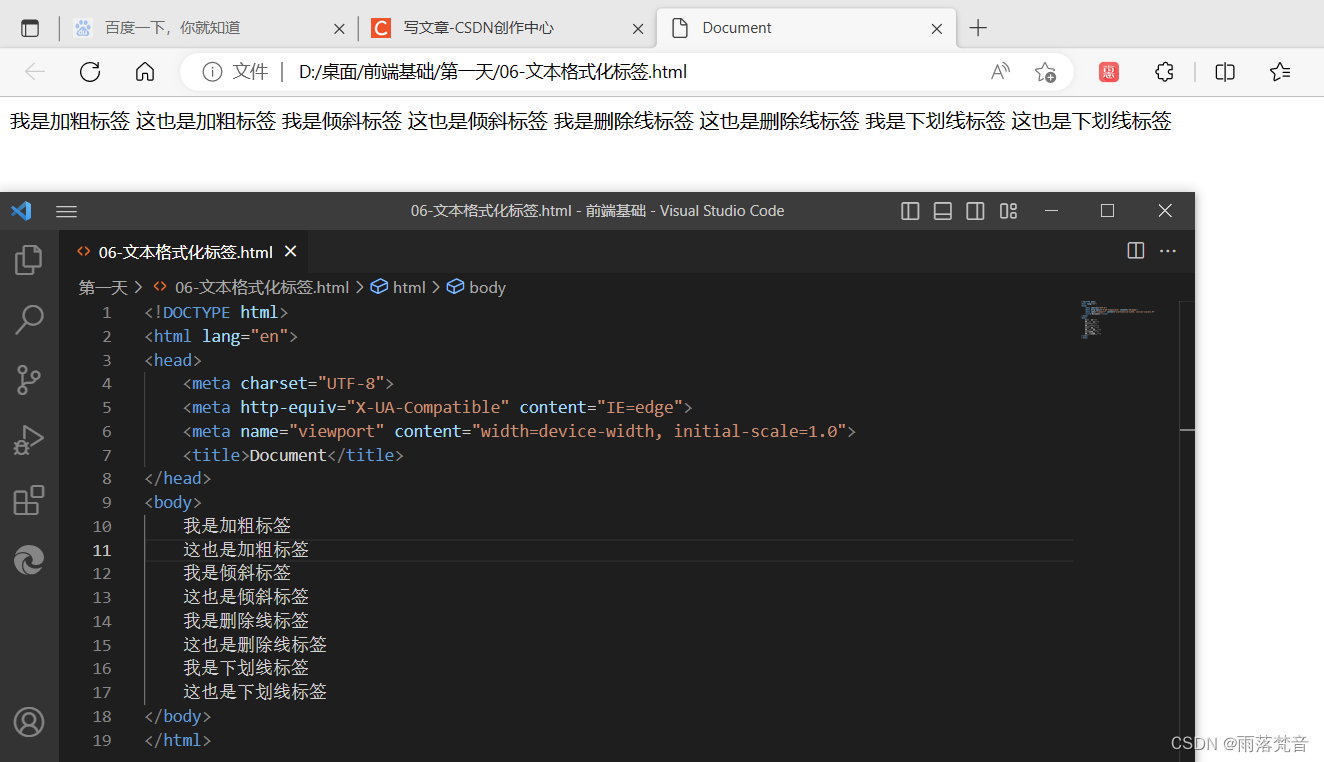
下面进行代码演示:

OK,下面加上相应的标签再来看一下吧:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>我是<strong>加粗</strong>标签<br /><br /></h3>
这也是<b>加粗</b>标签<br /><br />
<h3>我是<em>倾斜</em>标签<br /><br /></h3>
这也是<i>倾斜</i>标签<br /><br />
<h3>我是<del>删除线</del>标签<br /><br /></h3>
这也是<s>删除线</s>标签<br /><br />
<h3>我是<ins>下划线</ins>标签<br /><br /></h3>
这也是<u>下划线</u>标签<br /><br />
</body>
</html>1.3小拓展
从上面的样例中,我们可以体会到,HTML是一种比较“死”的语言,意思是说,你想干什么事,想要什么效果,必须加标签,必须在想要的位置给相应的内容加标签,不管这样加是否会别扭,相要这个效果,就必须给他直接套上标签,并且,这个效果还只是在标签的内部生效,一旦出了这个标签的范围,对不起,没效果了。与java中的变量作用域类型!
2.div和span标签
下面,我们来介绍一下<div>和<span>标签
2.1介绍
<div>和<span>标签是没有语义的,它们就是一个盒子,里面随便放内容的
代码格式:
<div>这是一定div块</div>
<span>这是一个span块</span>注意:div是division的缩写,表示分割、分区。span意为跨度、跨距
特点:
- <div>标签用来布局,但是现在一行只能放一个<div>,是一个独占一行的大盒子
- <span>标签用来布局,一行上可以放多个<span>,是一个小盒子
上面说的有点懵,没关系,我们看下面的代码,然后有形象的解释。
2.2代码演示
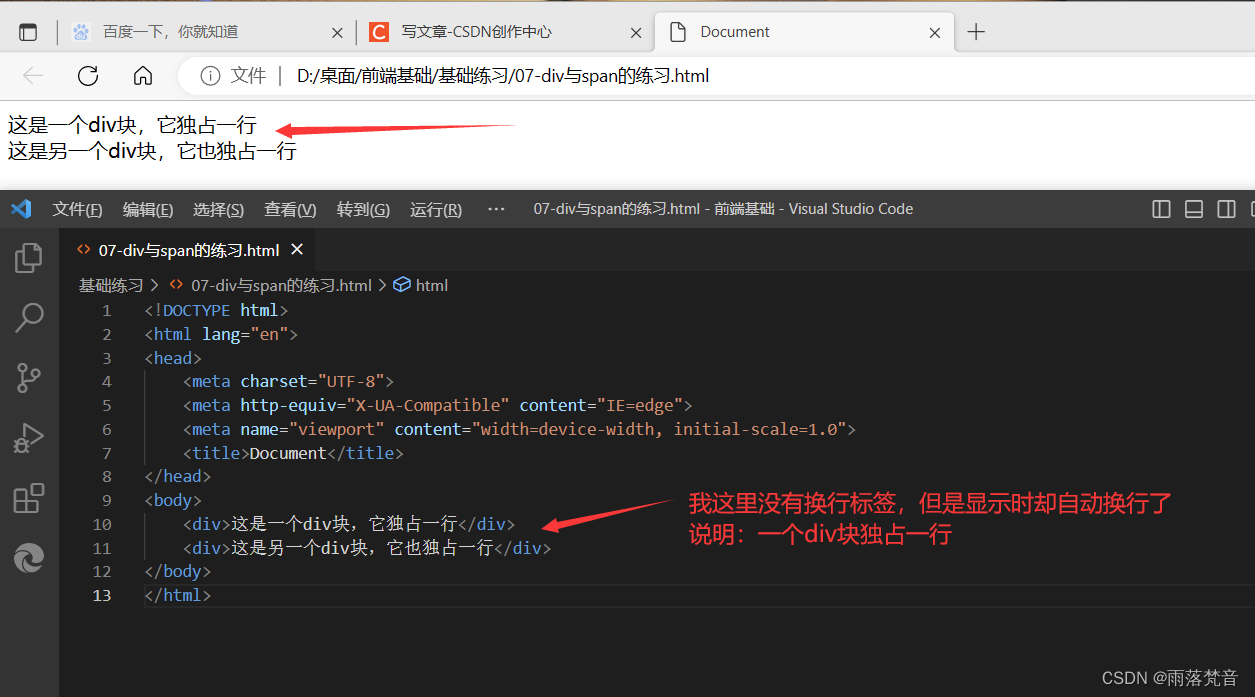
下面,我们来演示一下div块和span块的效果:

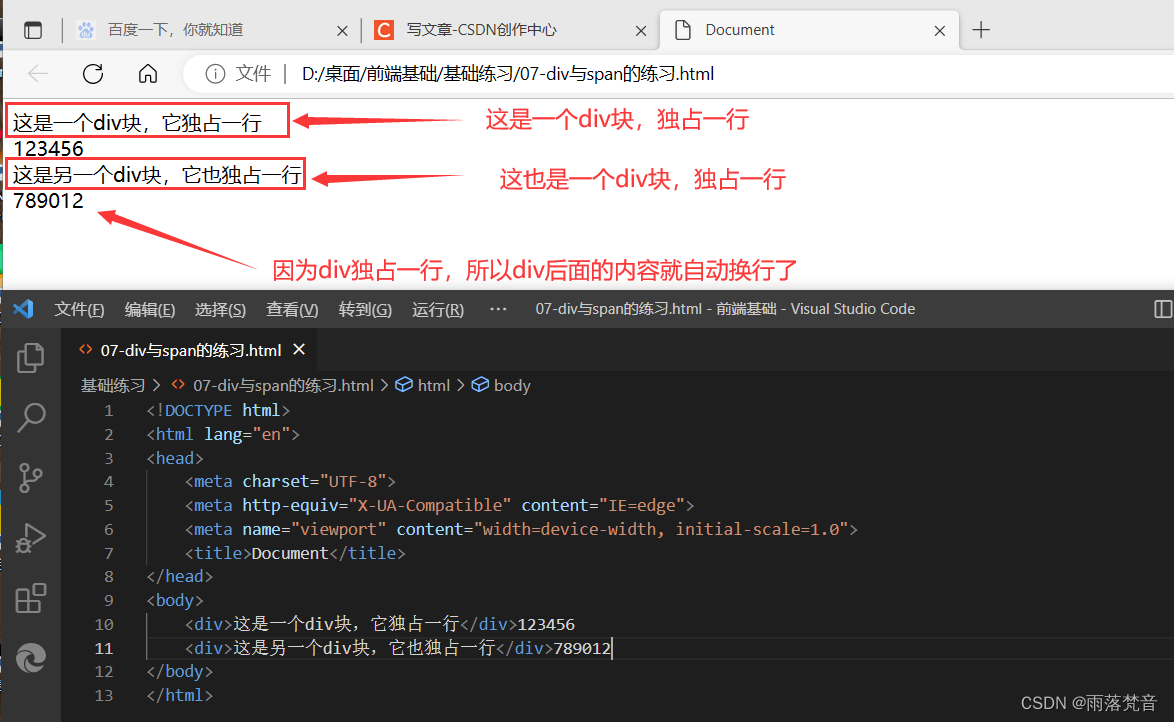
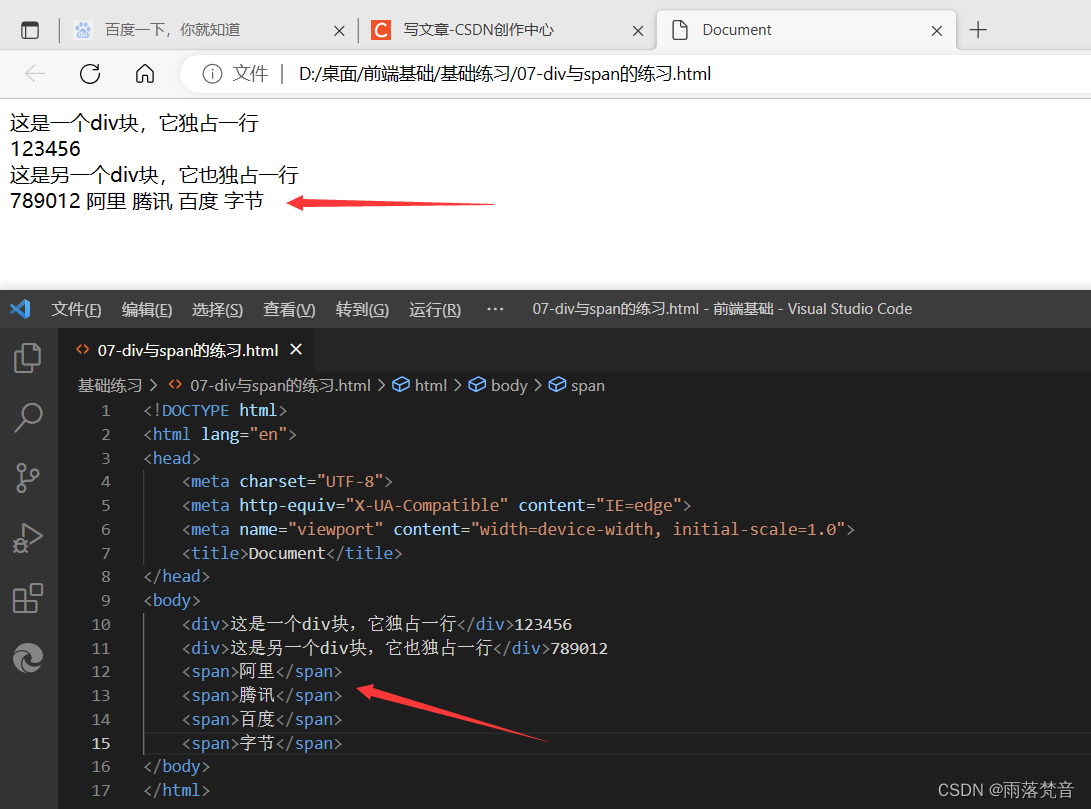
如果,我们在div块后面写其他内容,我们来看一下效果:

下面看一下span块的效果:
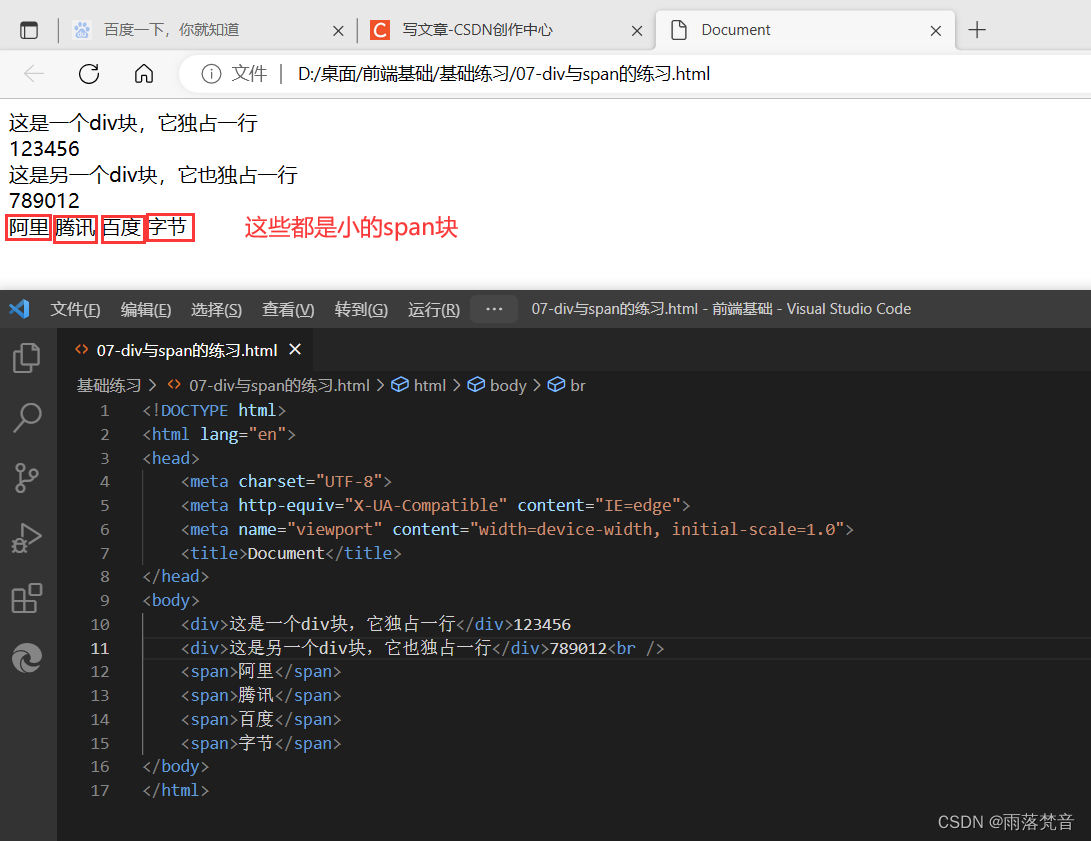
 不好看,调整下格式:
不好看,调整下格式:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>这是一个div块,它独占一行</div>123456
<div>这是另一个div块,它也独占一行</div>789012<br />
<span>阿里</span>
<span>腾讯</span>
<span>百度</span>
<span>字节</span>
</body>
</html>2.3解释
这两个是比较抽象的,不太好懂,下面用两个例子来解释一下
例一:看一下淘宝网

例二:

3.小结
这篇文章讲了文本格式化标签,和div与span标签,其中div是比较重要的,后面写页面时会用到许多的