1. 我们今天的目标是学习
- 了解认识nginx的基本结构和语法
- 学习经典案例
2. Nginx是什么
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,Nginx是由俄罗斯的人开发的,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名
Nginx代码完全用C语言从头写成,已经移植到许多体系结构和操作系统,包括:Linux、FreeBSD、Solaris、MacOS X、AIX以及MicrosoftWindows。
3. Nginx发型四大版本
- Nginx
由俄罗斯人开发,主要支持,网站服务器,代理服务器,负载均衡服务器
空壳,只有基础功能 - Nginx plus 商业版
由F5公司开发,在Nginx版本的基础上做了加强,F5是专门做硬件的厂商,专门做负载均衡器
花钱,要啥有啥 - Openresty
OpenResty® 是一个基于 Nginx 与 Lua 的高性能 Web 平台,其内部集成了大量精良的 Lua 库、第三方模块以及大多数的依赖项。用于方便地搭建能够处理超高并发、扩展性极高的动态 Web 应用、Web 服务和动态网关。
OpenResty® 的目标是让你的Web服务直接跑在 Nginx 服务内部,充分利用 Nginx 的非阻塞 I/O 模型,不仅仅对 HTTP 客户端请求,甚至于对远程后端诸如 MySQL、PostgreSQL、Memcached 以及 Redis 等都进行一致的高性能响应。
功能异常强大,不是特殊要求,可以不用 - Tengine
Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。
Tengine团队的核心成员来自于淘宝、搜狗等互联网企业。
在国内是主流,首选。
4.Nginx的目录结构
4.1安装好的目录
├── bq-novel-web 一个小说网的根目录
├── client_body_temp 运行时生产的目录
├── conf 配置文件夹
│ ├── fastcgi.conf
│ ├── fastcgi_params
│ ├── koi-utf
│ ├── koi-win
│ ├── mime.types
│ ├── nginx.conf 主配置文件
│ ├── scgi_params
│ ├── uwsgi_params
│ └── win-utf
├── fastcgi_temp 运行时生产的目录
├── html 默认前端根项目
│ ├── 50x.html
│ └── index.html
├── logs 日志存放地
│ ├── access.log 运行日志
│ ├── error.log 错误日志
│ └── nginx.pid 进程pid存放地
├── proxy_temp 运行时生产的目录
├── sbin 命令文件夹
│ └── nginx 启动命令
├── scgi_temp 运行时生产的目录
└── uwsgi_temp 运行时生产的目录
4.2 配置文件 /conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#开启一个 8888的端口
server {
listen 8888;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /bq-novel-web {
alias bq-novel-web/;
index index.html index.htm;
}
# 500 502 503 504 异常请求默认 xxxx:8888/50x.html 地址
error_page 500 502 503 504 /50x.html;
#/50.html地址
location = /50x.html {
root html;
}
}
}
4.3 Nginx代理前端页面
1.root和alias使用位置:
- root指令可以位于http、server、location中;
- alias指令只能位于location中;
2.当两者都位于location中时, 对于符合location规则的URI处理方式不同:
- 使用root指令,实际指向服务器文件的路径中,包含location路径,root+location+加上访问路径除去location相同部分的路径。
- 使用alias指令,实际指向服务器文件路径中,不包含location路径,alias + 加上访问路径中除去location后的路径。
注意:
使用root时path后面有没有斜杠\都可以;使用alias时path一定要有斜杠\
5.如何启动关闭nginx
##检查配置文件是否正确
/usr/local/nginx-1.6/sbin/nginx -t
./sbin/nginx -V # 可以看到编译选项
## 启动、关闭
./sbin/nginx # 默认配置文件 conf/nginx.conf,-c 指定 Windows版本的使用 start ./nginx
./sbin/nginx -s stop #或 pkill nginx
## 重启,不会改变启动时指定的配置文件
./sbin/nginx -s reload
6. 请求转发
6.1 location的两种语法
约定熟成: []表示里面的参数能省略, <>表示里面的参数不能省略.
第一种语法分为3个部分, 分别是: location关键字+@name别名(name是自己取的名字)+如何处理, 这个语法很简单, 就是做内部跳转, 这里不讨论了.
location @name { ... }
第二种语法分为4个部分, 分别是: location关键字 + 匹配方式符号(可省略)+匹配规则+如何处理, 这个最复杂也是最常用, 我们只讨论这个.
location [ = | ~ | ~* | ^~ ] uri { ... }
这个语法的难点全部集中在[ = | ~ | ~* | ^~ ]这里, 只要搞懂这个就能正确使用location.
[ = | ~ | ~* | ^~ ]分为两种匹配模式, 分别是普通匹配和正则匹配.
6.1.1 普通匹配概述
= : 这代表精准匹配全路径, 命中它后直接返回, 不再进行后续匹配, 优先级最高.
^~ : 这代表精准匹配开头, 命中开头后直接返回, 不再进行后续匹配, 优先级第二.
无匹配方式符号 : 这代表通用性匹配, 命中后还会继续后续匹配, 最后选取路径最长的匹配, 并储存起来, 优先级第四.
举例
访问根地址:http://49.233.7.152:8881
1.访问首页 http://49.233.7.152:8881
2.精准匹配首页 http://49.233.7.152:8881/index.html
3.helloword首页 http://49.233.7.152:8881/helloword/index.html
3.demo首页中的图片 http://49.233.7.152:8881/demo/index.html
#这是无匹配方式符号的普通匹配,如果请求都没有匹配上
location / {
root html;
index index.html index.htm;
}
#这是精准匹配, 只有请求路径完全匹配`/index.html`才会命中它
location = /index.html {
root html;
index index.html index.htm;
}
#这是精准匹配开头, 只要请求路径的开头是`/helloword/index.html`, 就会命中并立即返回
location ^~ /helloword/index.html {
alias helloword_intercept/index.html;
}
#这是精准匹配开头, 只要请求路径的开头是`/helloword`, 就会命中并立即返回
location ^~ /helloword {
alias helloword;
}
#这是无匹配方式符号的普通匹配, 如果请求路径开头是`/demo`, 则会命中, 但是不会立即返回还会接着进行普通匹配
location /demo {
alias demo;
}
#这是无匹配方式符号的普通匹配, 如果请求路径开头是`/demo/image`, 则会命中, 但是不会立即返回还会接着进行普通匹配
location /demo/image {
alias demo_intercept/image;
}
6.1.2 正则匹配概述
~: 这是区分大小写的正则匹配, 命中后则不进行后续匹配, 立即返回, 优先级第三.
*~: 不区分大小写的正则匹配, 命中后则不进行后续匹配, 立即返回, 优先级第三.
这里有个很重要点点, 也就是正则匹配中 ~ 和 *~ 优先级一样, 它们按照从上到下的顺序进行匹配, 最先命中的立即返回, 后续的不会进行匹配, 所以精细的正则匹配规则往前放, 通用的正则匹配规则往后放.
举例
#区分大小写的正则匹配, 如果路径包含 /image/ 则立即返回, 注意这里并不需要开头命中, 因为这是正则表达式
location ~ /image/ {
...
}
#区分大小写的正则匹配, 如果路径包含 /image(不分大小写)/ 则立即返回, 注意这里并不需要开头命中, 因为这是正则表达式, 但由于上面一个正则匹配规则在前面, 所以如果路径包含 /image/ 则会被挡下来, 匹配不到这里.
location *~ /IMAGE/ {
...
}
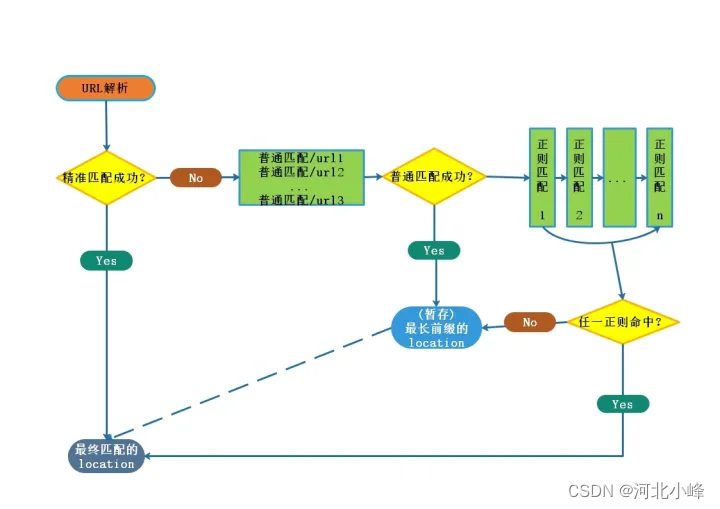
6.1.3 location如何匹配?
- 先进行普通匹配中的精准匹配, 如果命中了立马返回.
- 然后进行普通匹配中的精准开头匹配, 如果命中则立马返回.
- 进行普通匹配中的 无匹配符号 匹配, 如果命中继续匹配, 知道普通匹配全部完成, 并保存路径最长的匹配.
- 由上自下进行正则匹配, 如果命中立即返回.
- 如果正则匹配全部失败, 则返回普通匹配中存放的匹配.