文章目录
- 前言
- 一、什么是国际化?
- 二、使用步骤
- 1.创建locale文件夹
- 2.创建国际化JSON文件
- 3.引入国际化
- 总结
前言
国际化其实是拓展你的应用的受众人群的一种方式,有利于你的项目应用范围更广,uniapp和vue官方文档都有针对于国际化有专门的文档,这里我只是讲关于vue2结合uniapp框架使用国际化的具体应用,使其更符合项目开发结构。
uniapp国际化官方文档
VUE国际化插件文档
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是国际化?
uni-app的国际化,即多语言,分为应用部分和框架部分。
应用部分,即开发者自己的代码里涉及的界面部分
框架部分,即uni-app内置组件和API涉及界面的部分
不同端的国际化方案也有差异,uni-app 自 3.1.5起,App 和 H5 支持框架国际化。小程序平台的国际化依赖于小程序平台框架自身。一般而言海外用户更多使用的是App和H5。
大白话:如果你的应用想要上架海外市场,必须要有国际化,其实就是多加几个语言包,不过要注意用词准确并且符合样式需求,如果翻译过长可能导致样式出现变化,要注意兼容问题。
二、使用步骤
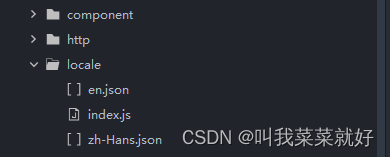
1.创建locale文件夹
为了让你的项目结构更加清晰,可能网上会直接将js文件放入项目根目录,但是这种方式不利于后期维护,所以这里采用更加规范的方式!
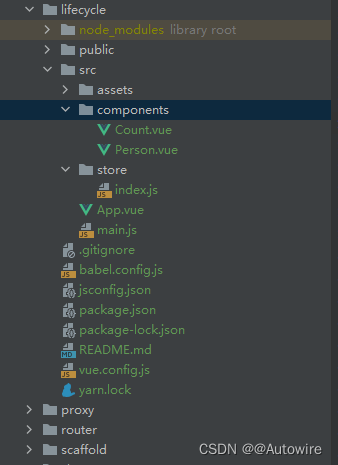
在项目的根目录下创建locale文件夹,同时创建index.js文件,用来集中管理国际化文件

代码如下 (index.js):
import VueI18n from 'vue-i18n'
import en from './en.json'
import zhHans from './zh-Hans.json'
const messages = {
en,
'zh-Hans': zhHans,
}
let i18nConfig = {
locale: uni.getLocale(), // 获取已设置的语言
messages
}
export default i18nConfig
2.创建国际化JSON文件
这里最好针对不同的模块进行分类
代码如下 (zh-Hans.json):
{
"route.index": "市场",
"route.init": "初始化页面",
"tabbar.sms": "验证码",
"tabbar.market": "市场",
"common.all": "全部",
"title.aboutUs": "关于我们",
}
3.引入国际化
在main.js中引入国际化文件
代码如下 ):
import i18nConfig from '@/locale/index.js' //国际化
//国际化配置
import VueI18n from 'vue-i18n' // v8.x
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)
const app = new Vue({
i18n,//引入国际化
...App
})
app.$mount()
总结
以上就是今天要讲的内容,本文仅仅简单介绍了国际化的使用,如有错误,请留言提出