官网:https://vuex.vuejs.org/zh/
1 Vuex存在的意义
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
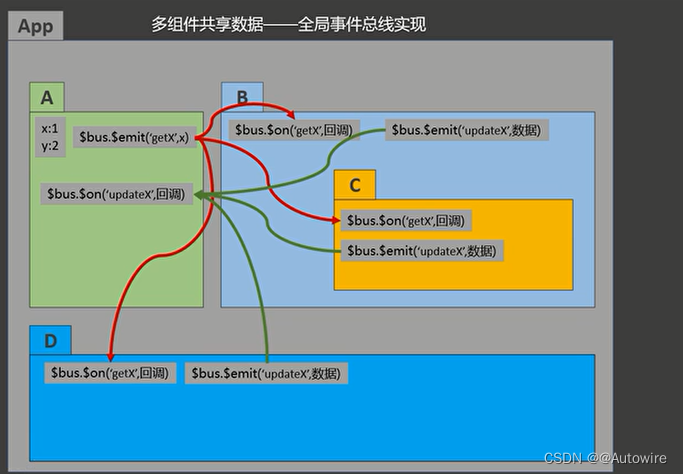
首先,我们针对于全局事件总线做一个差评:


全局事件总线的读写太过混乱了!!!!引出vuex:
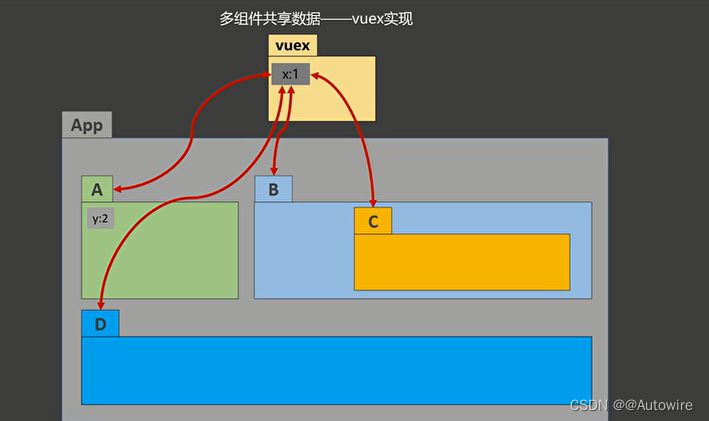
将 多个组件所要操作的数据共享出去:

使用vuex的场景有两种:
- 1 多个组件依赖于同一状态【数据】
- 2 来自不同组件的行为需要变更同一状态【数据】
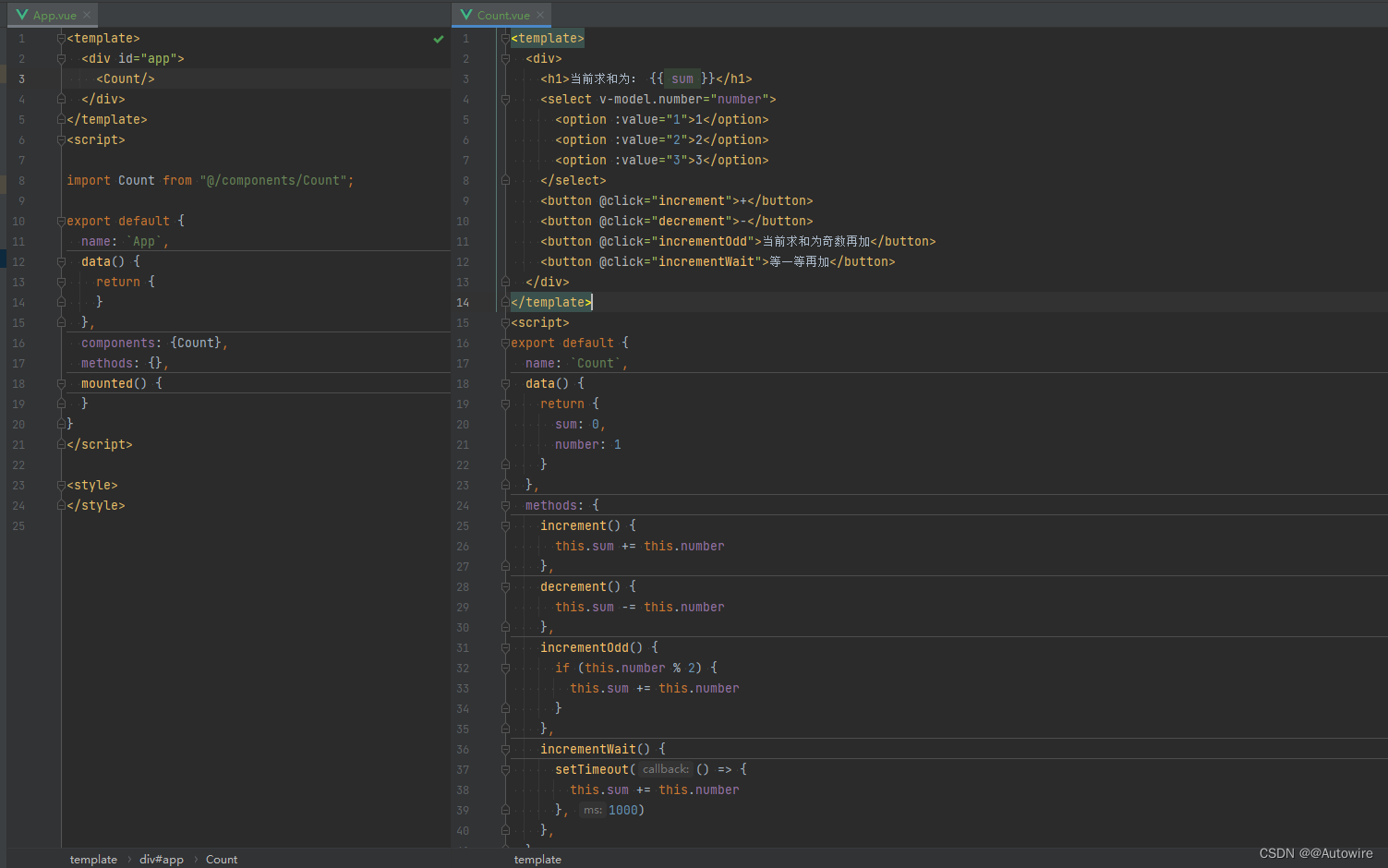
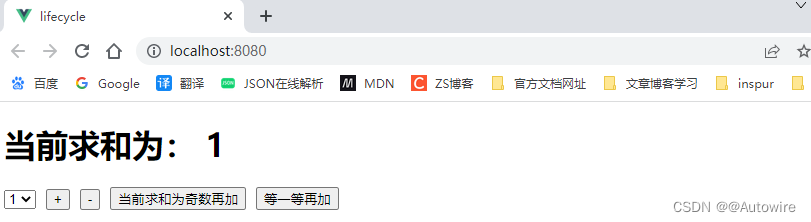
2 引入一个求和例子【base】

源码如下:
<template>
<div id="app">
<Count/>
</div>
</template>
<script>
import Count from "@/components/Count";
export default {
name: `App`,
data() {
return {
}
},
components: {Count},
methods: {},
mounted() {
}
}
</script>
<style>
</style>
<template>
<div>
<h1>当前求和为: {{ sum }}</h1>
<select v-model.number="number">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: `Count`,
data() {
return {
sum: 0,
number: 1
}
},
methods: {
increment() {
this.sum += this.number
},
decrement() {
this.sum -= this.number
},
incrementOdd() {
if (this.number % 2) {
this.sum += this.number
}
},
incrementWait() {
setTimeout(() => {
this.sum += this.number
}, 1000)
},
}
}
</script>
<style>
button {
margin-left: 10px;
}
</style>

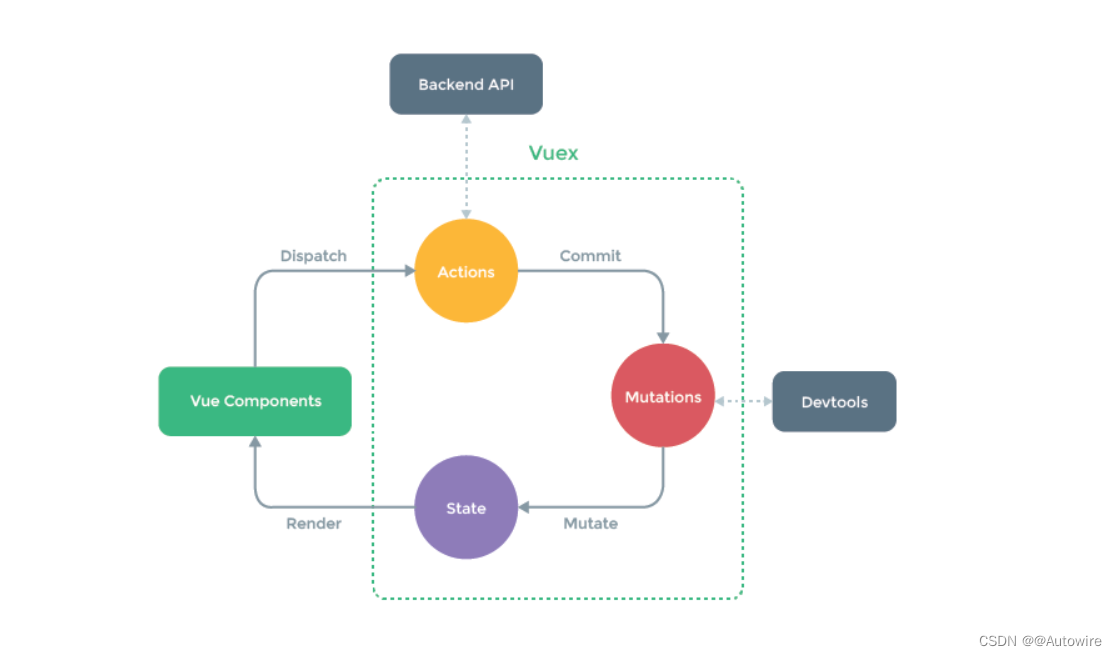
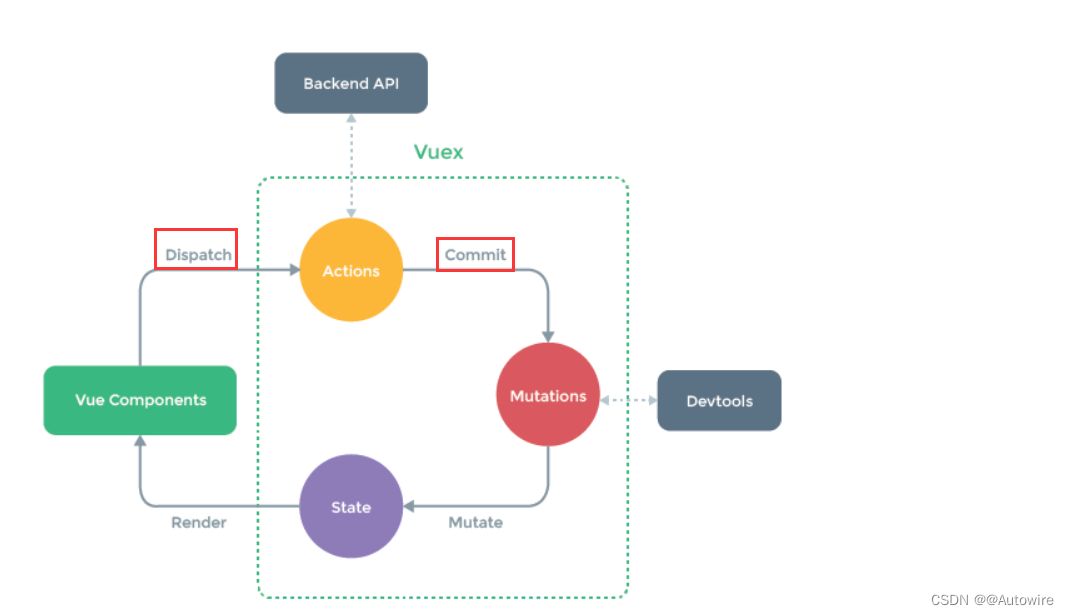
3 Vuex的架构图

3.1 State 【存储状态数据】

官方解读:Vuex 使用单一状态树——用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
3.2 Mutation 【数据操作】
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,传入的值作为第二个参数。
3.3 Action 【类似于服务员的操作,响应数据】
Action 类似于 mutation,不同在于:Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。

4 Vuex的引用使用
- 1 vue2 安装vuex
npm i vuex@3
- 2 在main.js中引用使用
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import Vuex from 'vuex'
Vue.use(Vuex)
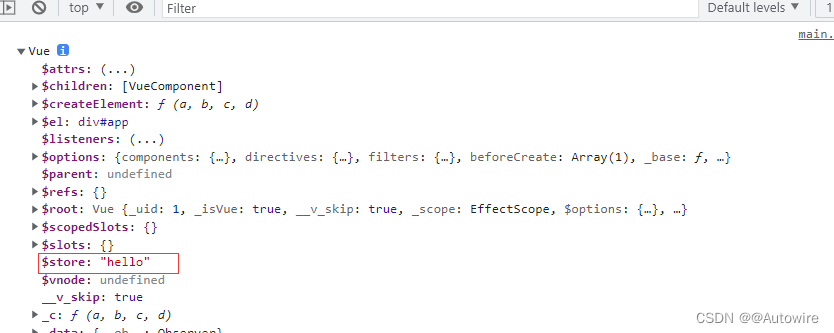
let vm = new Vue({
render: h => h(App),
store: 'hello'
}).$mount('#app')

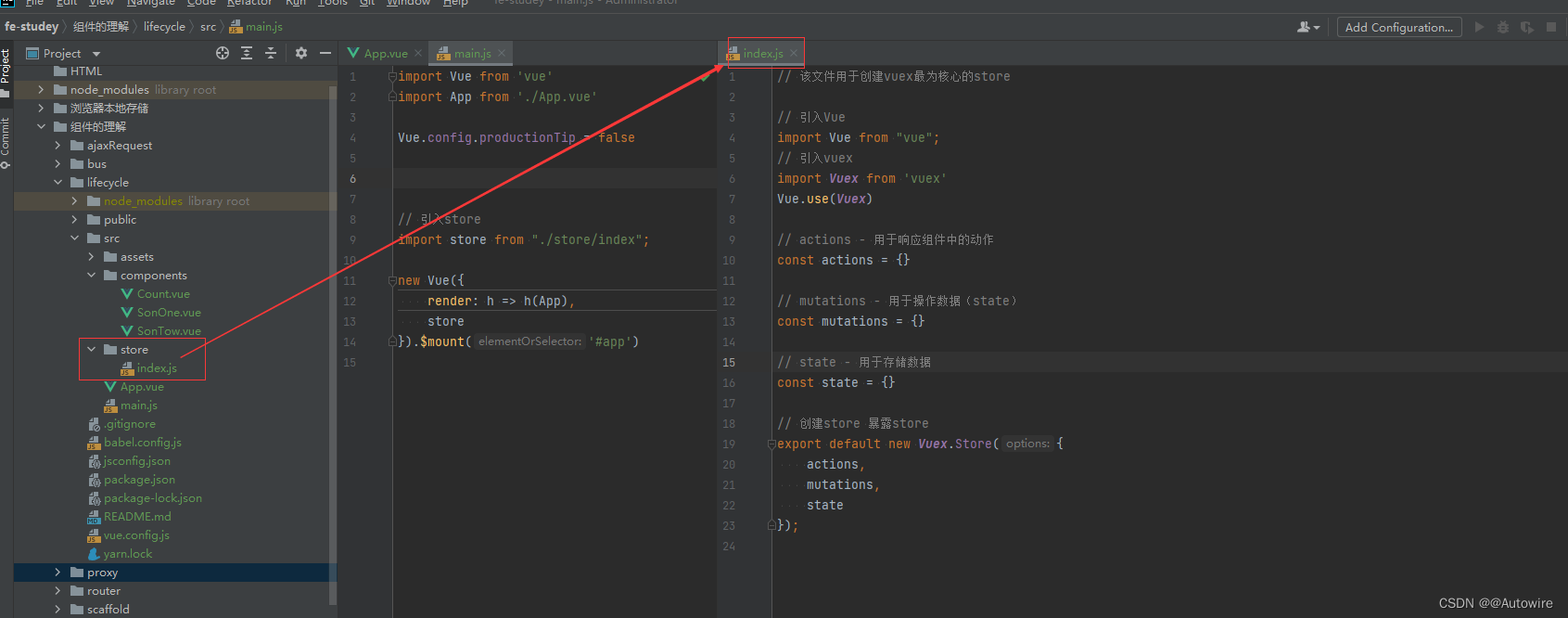
- 3 创建store - 涉及到一个import的执行顺序的问题

源码如下所示:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入store
import store from "./store/index";
new Vue({
render: h => h(App),
store
}).$mount('#app')
// 该文件用于创建vuex最为核心的store
// 引入Vue
import Vue from "vue";
// 引入vuex
import Vuex from 'vuex'
Vue.use(Vuex)
// actions - 用于响应组件中的动作
const actions = {}
// mutations - 用于操作数据(state)
const mutations = {}
// state - 用于存储数据
const state = {}
// 创建store 暴露store
export default new Vuex.Store({
actions,
mutations,
state
});

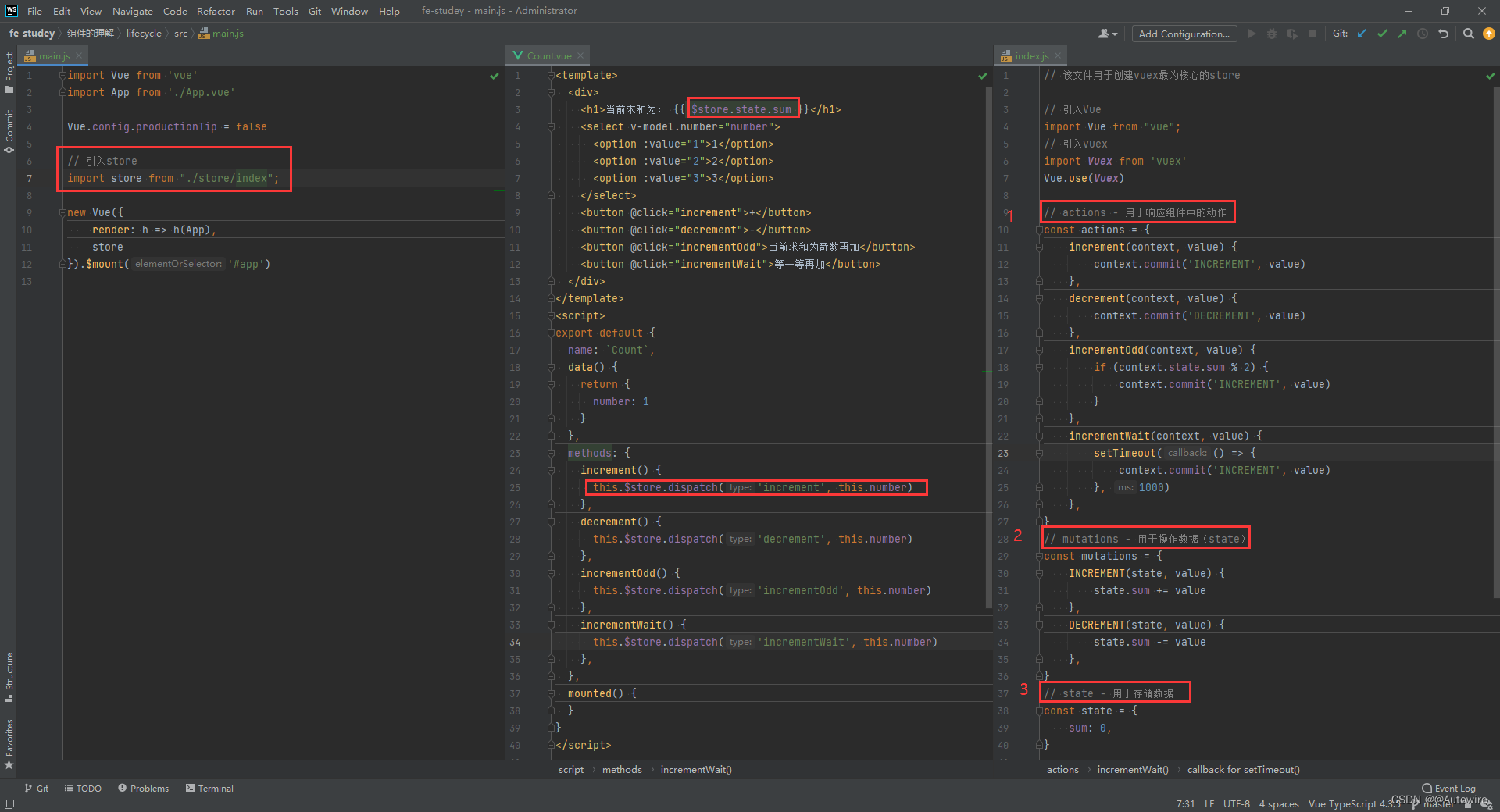
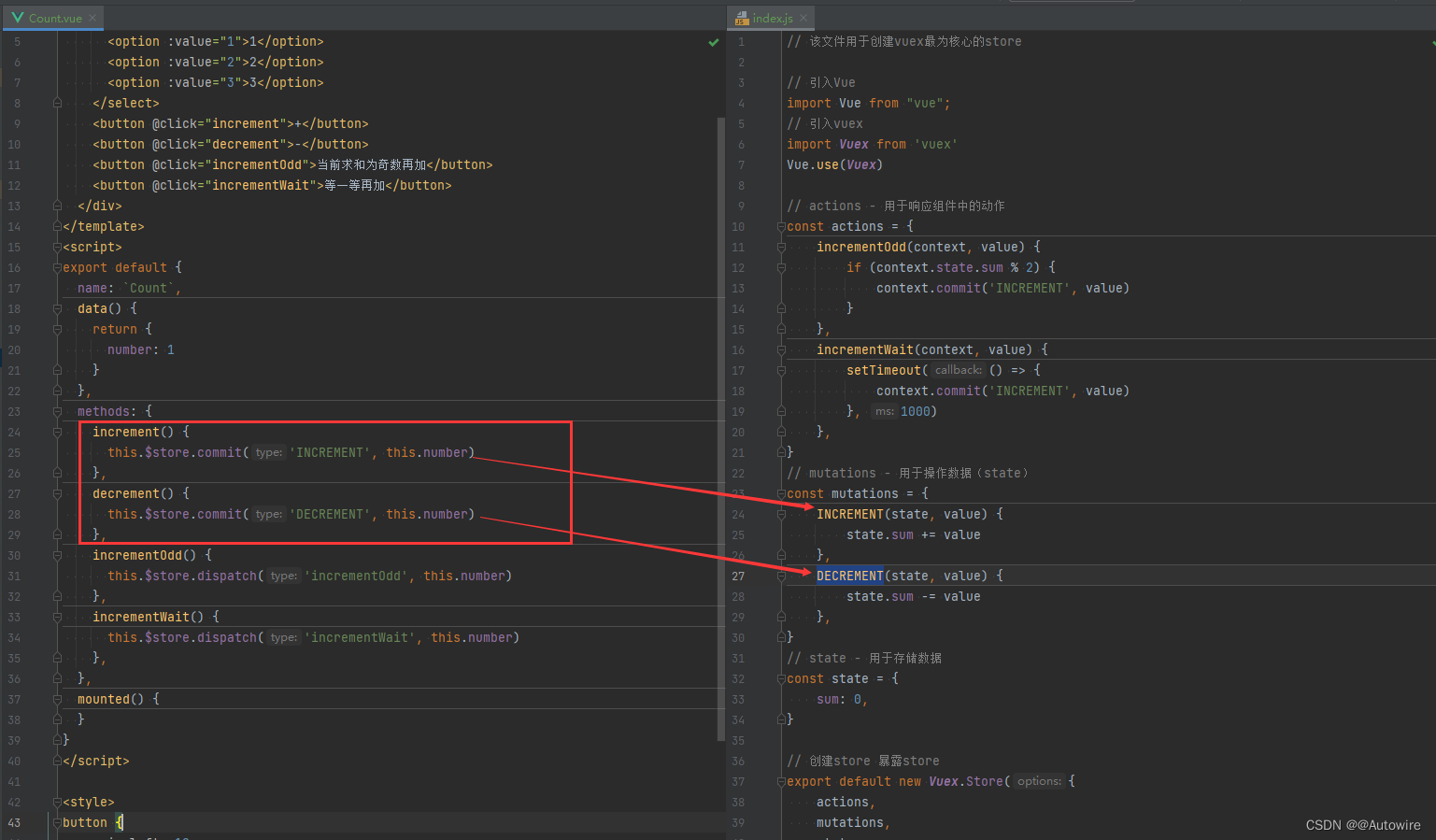
5 vuex 改造求和案例【base】
5.1 严格按照三步走的策略


源码如下所示:
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入store
import store from "./store/index";
new Vue({
render: h => h(App),
store
}).$mount('#app')
index.js
// 该文件用于创建vuex最为核心的store
// 引入Vue
import Vue from "vue";
// 引入vuex
import Vuex from 'vuex'
Vue.use(Vuex)
// actions - 用于响应组件中的动作
const actions = {
increment(context, value) {
context.commit('INCREMENT', value)
},
decrement(context, value) {
context.commit('DECREMENT', value)
},
incrementOdd(context, value) {
if (context.state.sum % 2) {
context.commit('INCREMENT', value)
}
},
incrementWait(context, value) {
setTimeout(() => {
context.commit('INCREMENT', value)
}, 1000)
},
}
// mutations - 用于操作数据(state)
const mutations = {
INCREMENT(state, value) {
state.sum += value
},
DECREMENT(state, value) {
state.sum -= value
},
}
// state - 用于存储数据
const state = {
sum: 0,
}
// 创建store 暴露store
export default new Vuex.Store({
actions,
mutations,
state
});
Count.vue
<template>
<div>
<h1>当前求和为: {{ $store.state.sum }}</h1>
<select v-model.number="number">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: `Count`,
data() {
return {
number: 1
}
},
methods: {
increment() {
this.$store.dispatch('increment', this.number)
},
decrement() {
this.$store.dispatch('decrement', this.number)
},
incrementOdd() {
this.$store.dispatch('incrementOdd', this.number)
},
incrementWait() {
this.$store.dispatch('incrementWait', this.number)
},
},
mounted() {
}
}
</script>
<style>
button {
margin-left: 10px;
}
</style>
5.2 没必要走actions

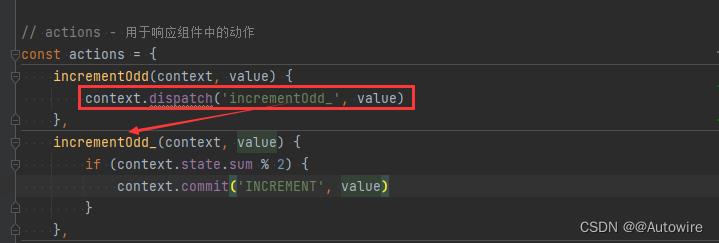
6 context 中的dispatch在actions中的链式调用


我们可以这样操作一个复杂的actions业务逻辑:

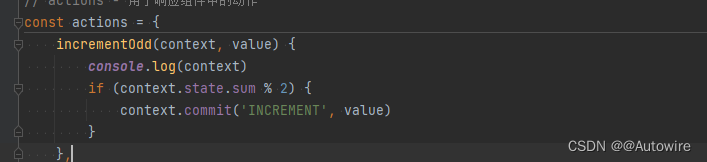
7 注意,业务逻辑写在哪里需要因地制宜
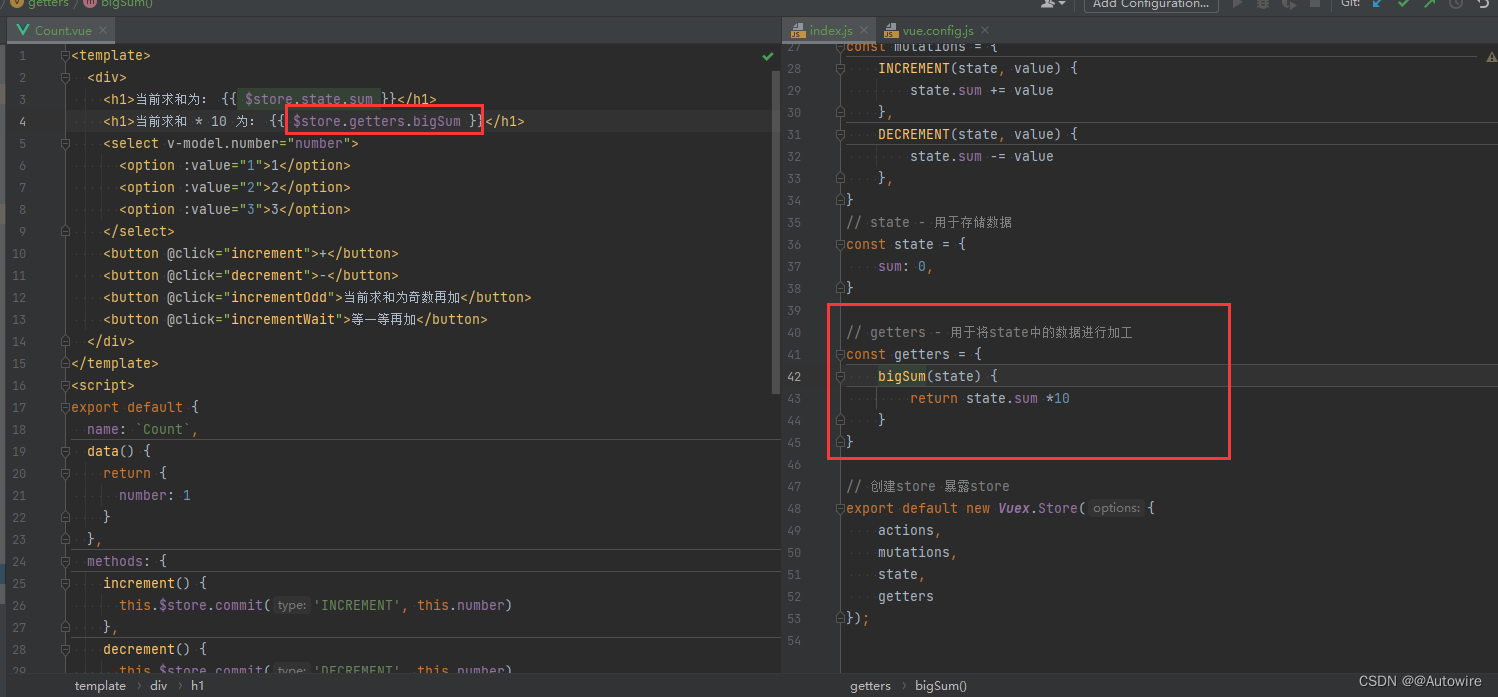
8 getters - 当state中的数据需要经过加工后再使用时,可以使用getters加工

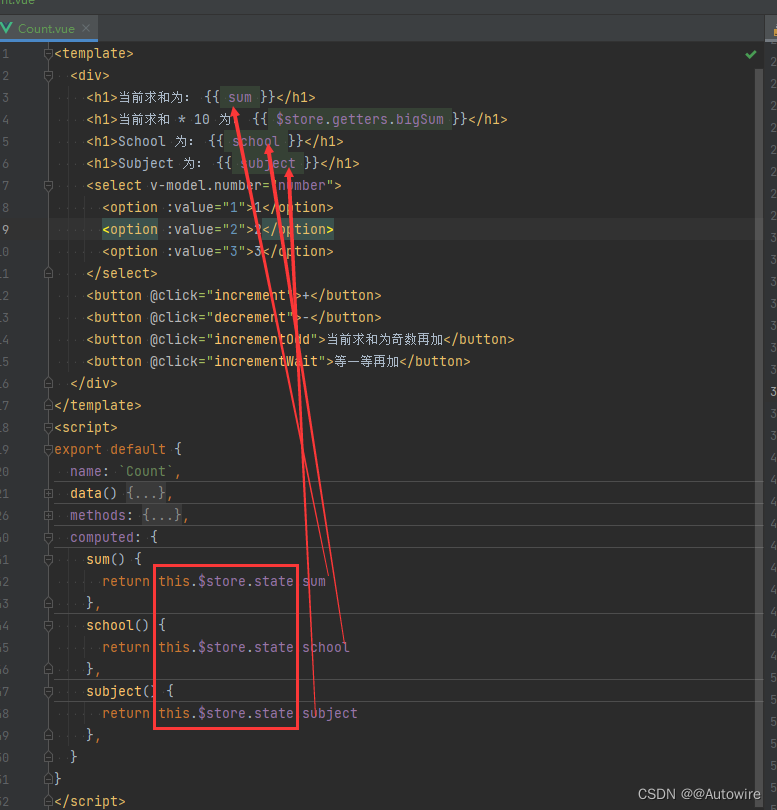
9 一个问题:$store.state $store.getters重复书写的问题 - mapStatemapGetters

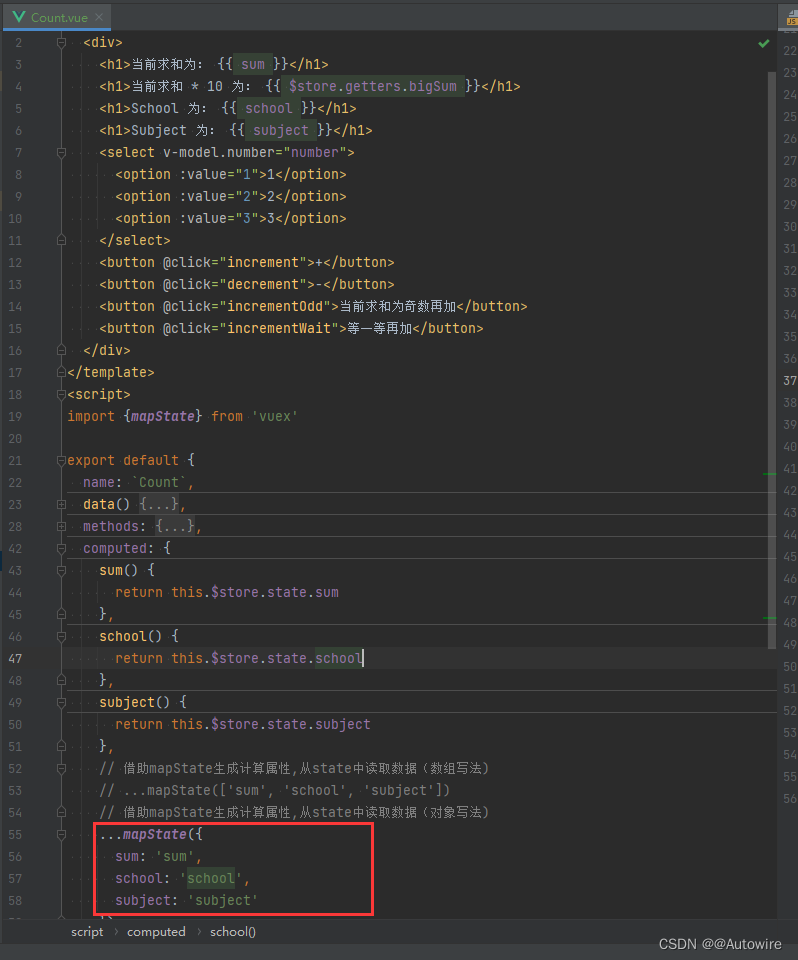
我们的解决方案是:借助mapState生成计算属性

// 借助mapState生成计算属性,从state中读取数据(对象写法)
...mapState({
sum: 'sum',
school: 'school',
subject: 'subject'
})
// 借助mapState生成计算属性,从state中读取数据(数组写法)
...mapState(['sum', 'school', 'subject'])
对于:$store.getters.bigSum
import {mapState, mapGetters} from 'vuex'
computed: {
...mapGetters(['bigSum'])
},
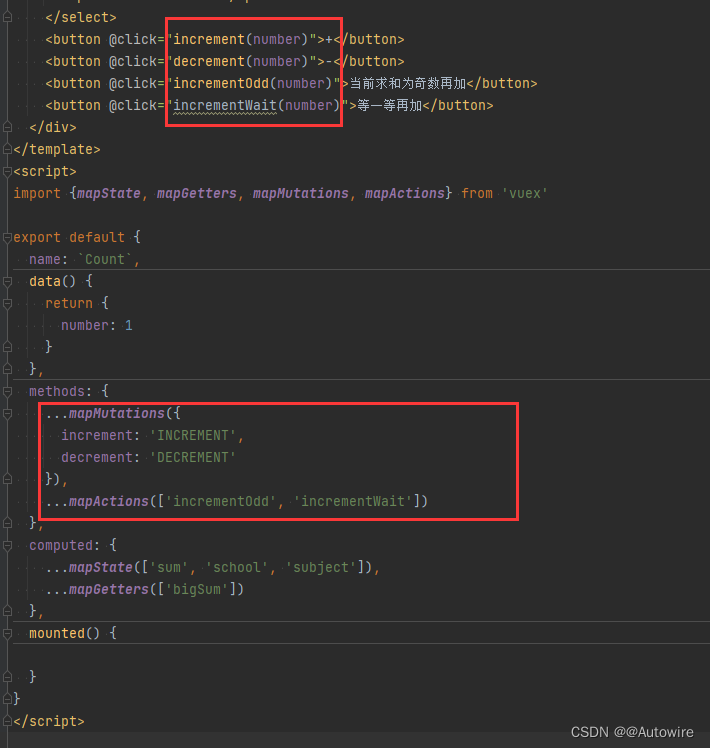
10 一个问题:$store.commit重复写的问题 - mapMutations

<button @click="increment(number)">+</button>
<button @click="decrement(number)">-</button>
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
methods: {
...mapMutations({
increment: 'INCREMENT',
decrement: 'DECREMENT'
}),
},
11 一个问题:$store.dispatch重复写的问题 - mapActions
<button @click="incrementOdd(number)">当前求和为奇数再加</button>
<button @click="incrementWait(number)">等一等再加</button>
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
methods: {
...mapActions(['incrementOdd', 'incrementWait'])
},
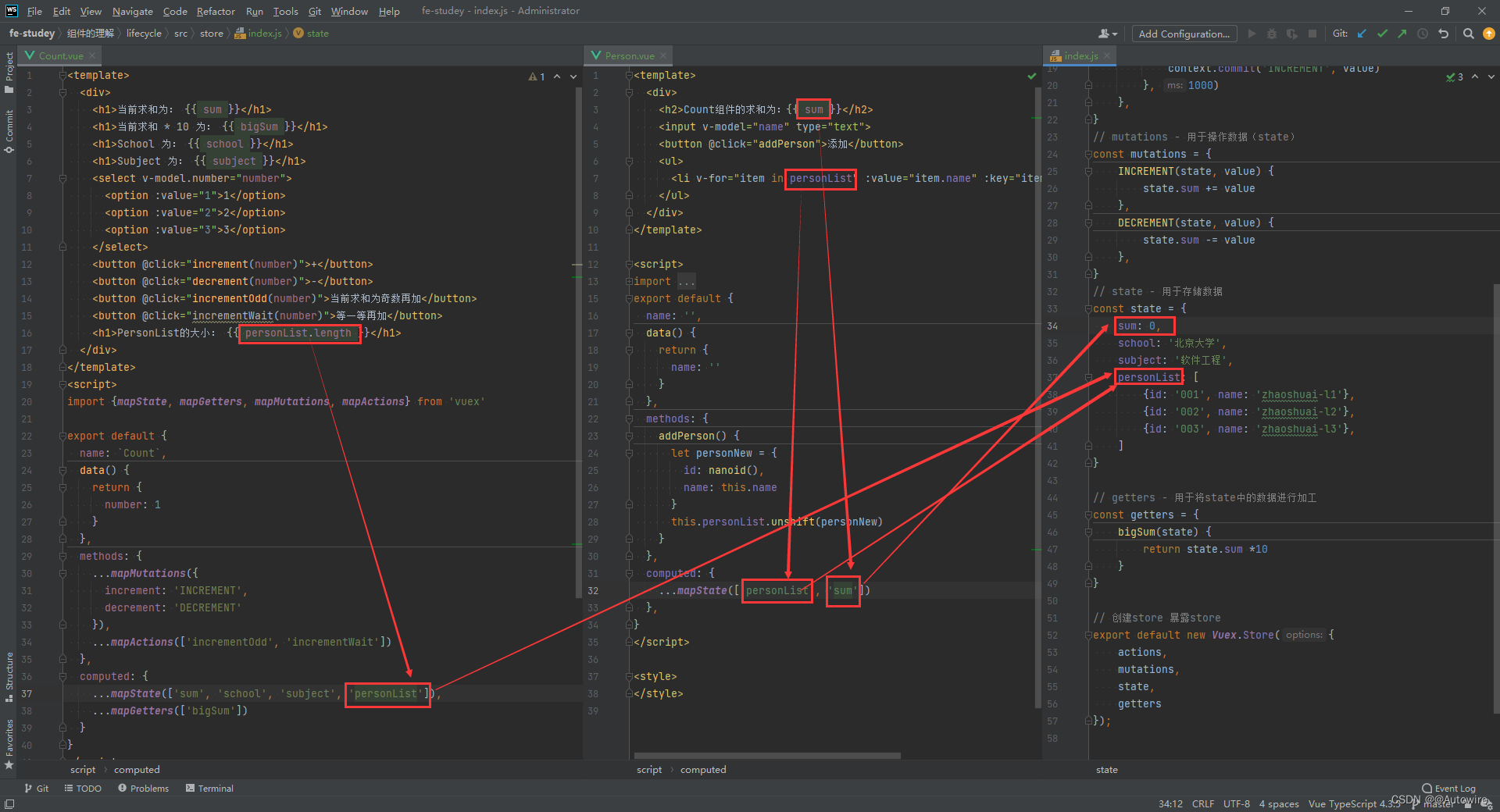
12 多组件共享

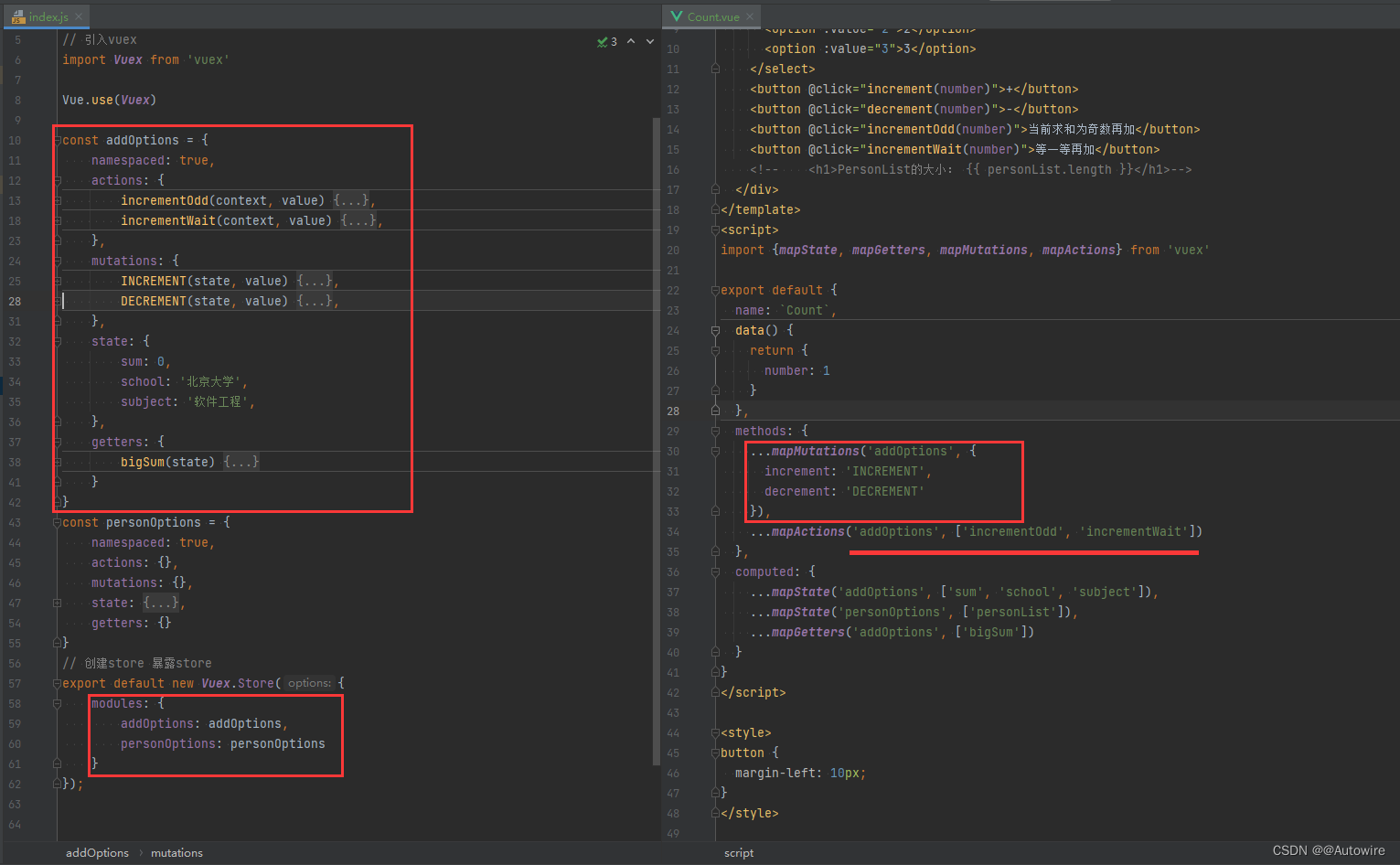
13 namespace 的引入-这样就是一个封装的思路-模块化的思路
这里是使用 import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'

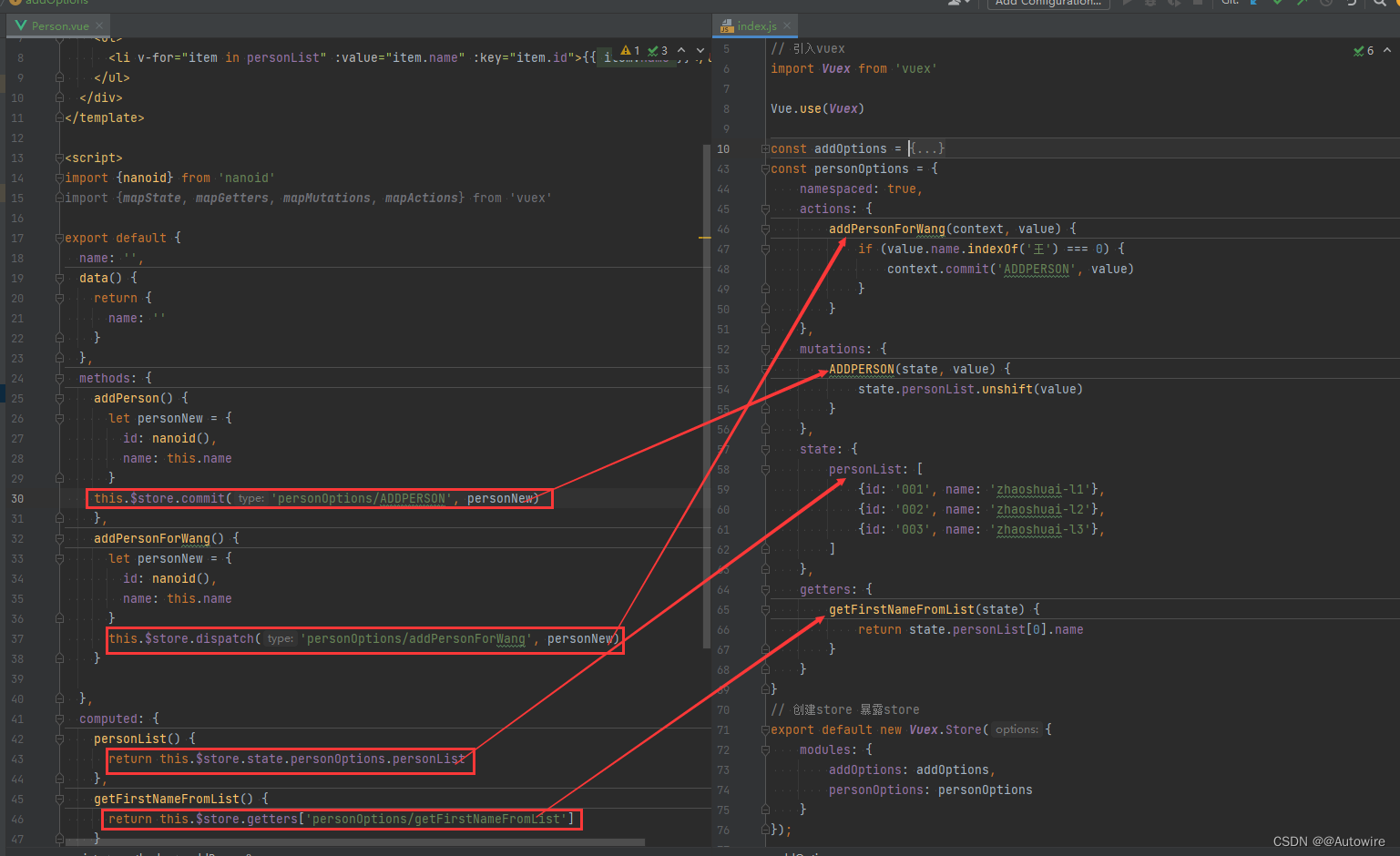
这里是使用传统的方法

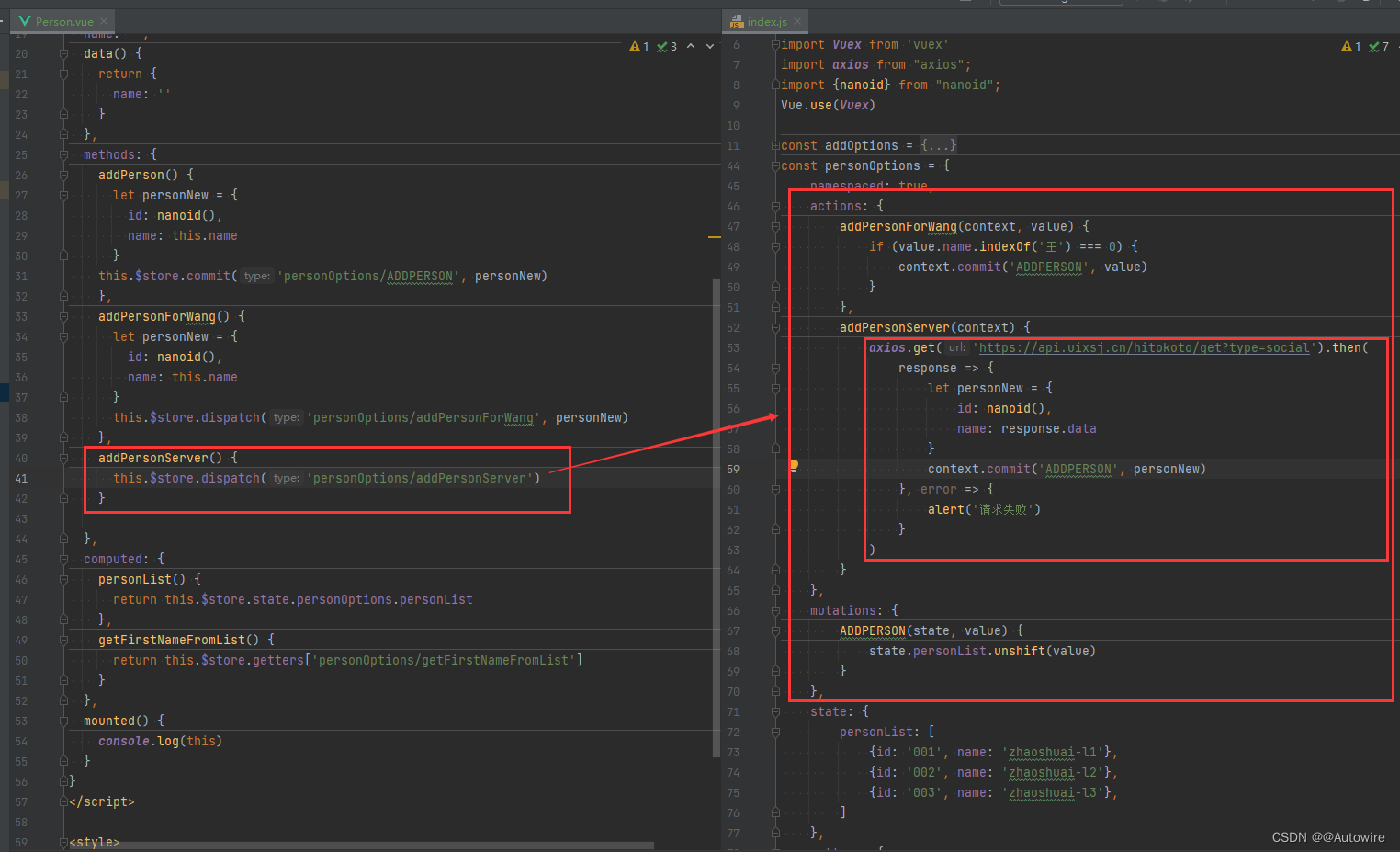
我们调用后端服务获取数据:


14 最终源码

main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入store
import store from "./store/index";
new Vue({
render: h => h(App),
store
}).$mount('#app')
App.vue
<template>
<div id="app">
<Count/>
<br/>
<Person/>
</div>
</template>
<script>
import Count from "@/components/Count";
import Person from "@/components/Person";
export default {
name: `App`,
data() {
return {
}
},
components: {Count, Person},
methods: {},
}
</script>
<style>
</style>
index.js
// 该文件用于创建vuex最为核心的store
// 引入Vue
import Vue from "vue";
// 引入vuex
import Vuex from 'vuex'
import axios from "axios";
import {nanoid} from "nanoid";
Vue.use(Vuex)
const addOptions = {
namespaced: true,
actions: {
incrementOdd(context, value) {
if (context.state.sum % 2) {
context.commit('INCREMENT', value)
}
},
incrementWait(context, value) {
setTimeout(() => {
context.commit('INCREMENT', value)
}, 1000)
},
},
mutations: {
INCREMENT(state, value) {
state.sum += value
},
DECREMENT(state, value) {
state.sum -= value
},
},
state: {
sum: 0,
school: '北京大学',
subject: '软件工程',
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
const personOptions = {
namespaced: true,
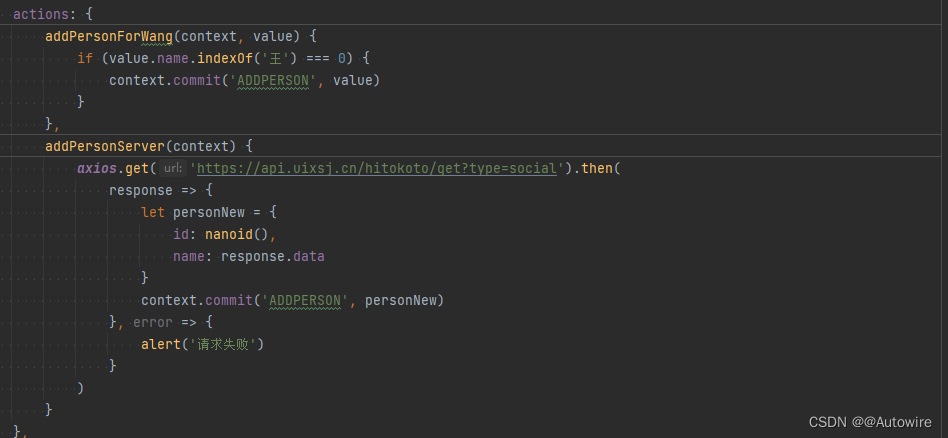
actions: {
addPersonForWang(context, value) {
if (value.name.indexOf('王') === 0) {
context.commit('ADDPERSON', value)
}
},
addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
let personNew = {
id: nanoid(),
name: response.data
}
context.commit('ADDPERSON', personNew)
}, error => {
alert('请求失败')
}
)
}
},
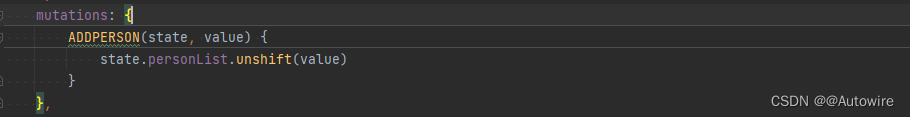
mutations: {
ADDPERSON(state, value) {
state.personList.unshift(value)
}
},
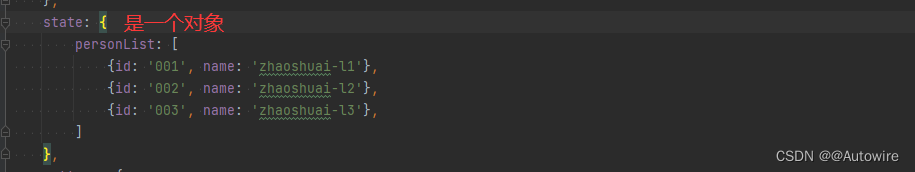
state: {
personList: [
{id: '001', name: 'zhaoshuai-l1'},
{id: '002', name: 'zhaoshuai-l2'},
{id: '003', name: 'zhaoshuai-l3'},
]
},
getters: {
getFirstNameFromList(state) {
return state.personList[0].name
}
}
}
// 创建store 暴露store
export default new Vuex.Store({
modules: {
addOptions: addOptions,
personOptions: personOptions
}
});
Person.vue
<template>
<div>
<h2>列表中的第一个人的名字: {{ getFirstNameFromList }}</h2>
<input v-model="name" type="text">
<button @click="addPerson">添加</button>
<button @click="addPersonForWang">添加一个姓王的人员</button>
<button @click="addPersonServer">添加一个来自服务器的人员</button>
<ul>
<li v-for="item in personList" :value="item.name" :key="item.id">{{ item.name }}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
export default {
name: '',
data() {
return {
name: ''
}
},
methods: {
addPerson() {
let personNew = {
id: nanoid(),
name: this.name
}
this.$store.commit('personOptions/ADDPERSON', personNew)
},
addPersonForWang() {
let personNew = {
id: nanoid(),
name: this.name
}
this.$store.dispatch('personOptions/addPersonForWang', personNew)
},
addPersonServer() {
this.$store.dispatch('personOptions/addPersonServer')
}
},
computed: {
personList() {
return this.$store.state.personOptions.personList
},
getFirstNameFromList() {
return this.$store.getters['personOptions/getFirstNameFromList']
}
},
mounted() {
console.log(this)
}
}
</script>
<style>
</style>
Count.vue
<template>
<div>
<h1>当前求和为: {{ sum }}</h1>
<h1>当前求和 * 10 为: {{ bigSum }}</h1>
<h1>School 为: {{ school }}</h1>
<h1>Subject 为: {{ subject }}</h1>
<select v-model.number="number">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment(number)">+</button>
<button @click="decrement(number)">-</button>
<button @click="incrementOdd(number)">当前求和为奇数再加</button>
<button @click="incrementWait(number)">等一等再加</button>
</div>
</template>
<script>
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
export default {
name: `Count`,
data() {
return {
number: 1
}
},
methods: {
...mapMutations('addOptions', {
increment: 'INCREMENT',
decrement: 'DECREMENT'
}),
...mapActions('addOptions', ['incrementOdd', 'incrementWait'])
},
computed: {
...mapState('addOptions', ['sum', 'school', 'subject']),
...mapState('personOptions', ['personList']),
...mapGetters('addOptions', ['bigSum'])
}
}
</script>
<style>
button {
margin-left: 10px;
}
</style>