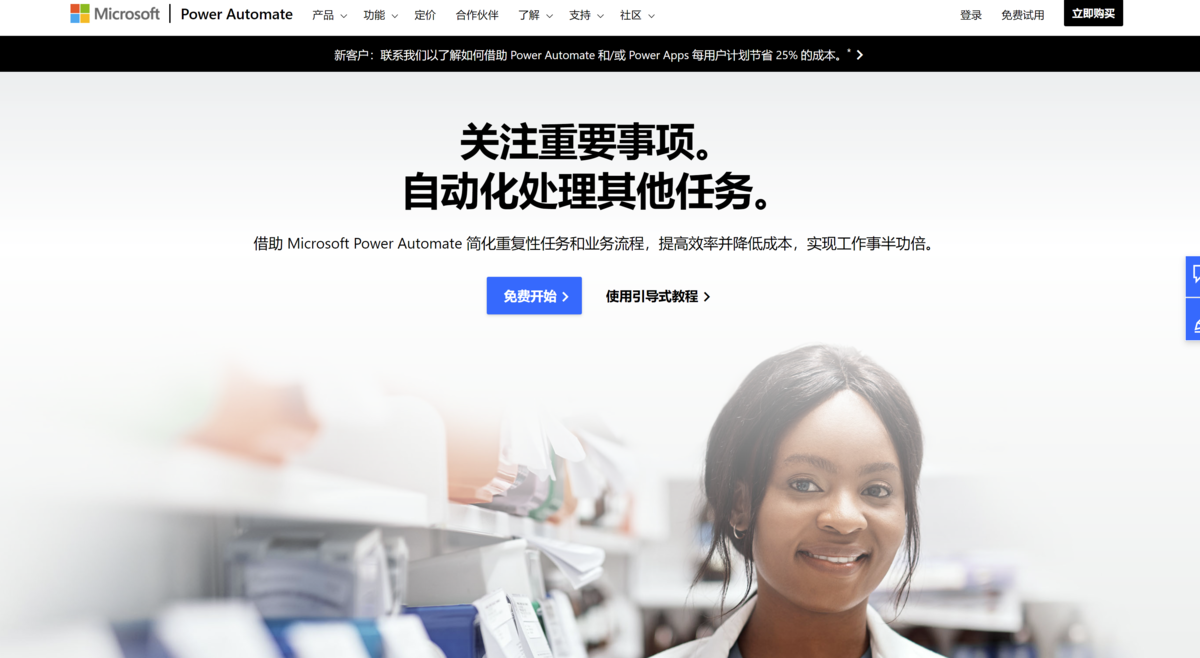
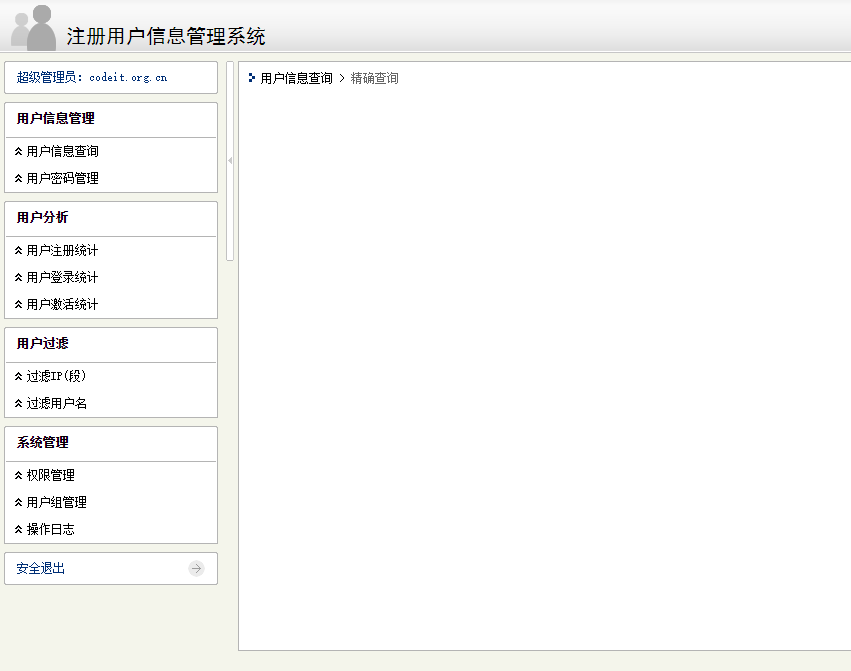
效果图下:

css部分代码:`/* CSS Document /
body{font-family:“宋体”, Arial,Verdana, sans-serif, Helvetica;font-size:12px;margin:0;background:#f4f5eb;color:#000;}
dl,ul,li{list-style:none;}
a img{border:0;}
a{color:#000;}
a:link,a:visited,a:active,a:hover{text-decoration:none;}
.clearboth {clear:both;font-size:0px;}
input {vertical-align:middle;}
body,html{height:100%;}
.noneBox {display:none;}
/----头---------------------------/
.header{width:100%;height:53px;background:url(…/images/header_bei.gif);}
.header01{float:left;height:53px;width:45px;margin-left:15px;background:url(…/images/header01.gif) no-repeat;}
.header02{float:left;height:28px;width:auto;margin-left:10px;padding-top:25px;font-size:20px;font-family:“黑体”;}
.header03{float:right;height:53px;width:67px;margin-right:15px;background:url(…/images/logo.gif);}
/----left---------------------------/
.left{float:left;width:214px;height:auto;margin:8px 0 8px 8px!important;margin:8px 0 4px 4px;}
.left01{width:214px;height:33px;background:url(…/images/left01_bei.gif) repeat-x;margin-bottom:8px;}
.left01_left{float:left;height:33px;width:3px;background:url(…/images/left01_left.gif);}
.left01_right{float:right;height:33px;width:3px;background:url(…/images/left01_right.gif);}
.left01_c{float:left;height:33px;line-height:33px;width:198px;padding-left:10px;color:#002f76;}
.left01_c img{height:17px;width:17px;margin:3px 10px 0 0;}
.left02{width:214px;height:auto;margin-bottom:8px;}
.left02top{width:214px;height:36px;background:url(…/images/left02_bei.gif) repeat-x;}
.left02top_left{float:left;height:36px;width:3px;background:url(…/images/left02_left.gif);}
.left02top_right{float:right;height:36px;width:3px;background:url(…/images/left02_right.gif);}
.left02top_c{float:left;height:36px;line-height:33px;width:198px;padding-left:10px;font-weight:bold;}
.left02down{width:212px;height:auto;border:1px solid #b4b4b4;border-top:0;background:#fff;}
.left02down01{width:202px;height:27px;line-height:27px;padding-left:10px;}
.left02down01_img{float:left;width:7px;height:27px;margin-right:5px;background:url(…/images/01.gif) no-repeat;}
.left02down01_xia ul{margin:0;padding:0 5px 0 19px;}
.left02down01_xia li{width:auto;height:20px;line-height:20px;margin:3px 0;padding-left:2px;}
.left02down01_xia_li{background:#eff6ff;}
.left03_right{float:right;height:33px;width:30px;background:url(…/images/03.gif);}
.left03_c{float:left;height:33px;line-height:33px;width:171px;padding-left:10px;color:#002f76;}
/----rrcc-------------/
.rrcc{width:auto;height:90%;margin:8px 8px 8px 222px;}
/----center---------------------------*/
.center{float:left;height:200px;width:8px;margin-left:8px!important;margin-left:4px; background:url(…/images/center0.gif) no-repeat;cursor:pointer;}
/----right---------------------------/
.right{width:auto;height:90%;margin-left:20px!important;margin-left:10px;border:1px solid #b4b4b4;background:#fff;}
.right span{color:#666;}
.right01{padding-left:10px;margin:9px 0;} `
这个大概是10年前的样式风格,
下面是页面设计代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/JavaScript">
var $=function(id) {
return document.getElementById(id);
}
function show_menu(num){
for(i=0;i<100;i++){
if($('li0'+i)){
$('li0'+i).style.display='none';
$('f0'+i).className='';
}
}
$('li0'+num).style.display='block';//触发以后信息块
$('f0'+num).className='left02down01_xia_li';//触发以后TAG样式
}
function show_menuB(numB){
for(j=0;j<100;j++){
if(j!=numB){
if($('Bli0'+j)){
$('Bli0'+j).style.display='none';
$('Bf0'+j).style.background='url(images/01.gif)';
}
}
}
if($('Bli0'+numB)){
if($('Bli0'+numB).style.display=='block'){
$('Bli0'+numB).style.display='none';
$('Bf0'+numB).style.background='url(images/01.gif)';
}else {
$('Bli0'+numB).style.display='block';
$('Bf0'+numB).style.background='url(images/02.gif)';
}
}
}
var temp=0;
function show_menuC(){
if (temp==0){
document.getElementById('LeftBox').style.display='none';
document.getElementById('RightBox').style.marginLeft='0';
document.getElementById('Mobile').style.background='url(images/center.gif)';
temp=1;
}else{
document.getElementById('RightBox').style.marginLeft='222px';
document.getElementById('LeftBox').style.display='block';
document.getElementById('Mobile').style.background='url(images/center0.gif)';
temp=0;
}
}
</script>
</head>
<body>
<div class="header">
<div class="header03"></div>
<div class="header01"></div>
<div class="header02">注册用户信息管理系统</div>
</div>
<div class="left" id="LeftBox">
<div class="left01">
<div class="left01_right"></div>
<div class="left01_left"></div>
<div class="left01_c">超级管理员:codeit.org.cn</div>
</div>
<div class="left02">
<div class="left02top">
<div class="left02top_right"></div>
<div class="left02top_left"></div>
<div class="left02top_c">用户信息管理</div>
</div>
<div class="left02down">
<div class="left02down01"><a onclick="show_menuB(80)" href="javascript:;"><div id="Bf080" class="left02down01_img"></div>用户信息查询</a></div>
<div class="left02down01_xia noneBox" id="Bli080">
<ul>
<li onmousemove="show_menu(10)" id="f010"><a href="http://baidu.com">·精确查询</a></li>
<li onmousemove="show_menu(11)" id="f011"><a href="#">·组合条件查询</a></li>
</ul>
</div>
<div class="left02down01"><a onclick="show_menuB(81)" href="javascript:;">
<div id="Bf081" class="left02down01_img"></div>
用户密码管理</a></div>
<div class="left02down01_xia noneBox" id="Bli081">
<ul>
<li onmousemove="show_menu(12)" id="f012"><a href="#">·找回密码</a></li>
<li onmousemove="show_menu(13)" id="f013"><a href="#">·更改密码</a></li>
</ul>
</div>
</div>
</div>
<div class="left02">
<div class="left02top">
<div class="left02top_right"></div>
<div class="left02top_left"></div>
<div class="left02top_c">用户分析</div>
</div>
<div class="left02down">
<div class="left02down01"><a onclick="show_menuB(82)" href="javascript:;"><div id="Bf082" class="left02down01_img"></div>用户注册统计</a></div>
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户登录统计</a></div>
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户激活统计</a></div>
</div>
</div>
<div class="left02">
<div class="left02top">
<div class="left02top_right"></div>
<div class="left02top_left"></div>
<div class="left02top_c">用户过滤</div>
</div>
<div class="left02down">
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤IP(段)</a></div>
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>过滤用户名</a></div>
</div>
</div>
<div class="left02">
<div class="left02top">
<div class="left02top_right"></div>
<div class="left02top_left"></div>
<div class="left02top_c">系统管理</div>
</div>
<div class="left02down">
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>权限管理</a></div>
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>用户组管理</a></div>
<div class="left02down01"><a href="#"><div class="left02down01_img"></div>操作日志</a></div>
</div>
</div>
<div class="left01">
<div class="left03_right"></div>
<div class="left01_left"></div>
<div class="left03_c">安全退出</div>
</div>
</div>
<div class="rrcc" id="RightBox">
<div class="center" id="Mobile" onclick="show_menuC()"></div>
<div class="right" id="li010">
<div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>精确查询</span></div>
</div>
<div class="right noneBox" id="li011">
<div class="right01"><img src="images/04.gif" /> 用户信息查询 > <span>组合条件查询</span></div>
</div>
<div class="right noneBox" id="li012">
<div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>找回密码</span></div>
</div>
<div class="right noneBox" id="li013">
<div class="right01"><img src="images/04.gif" /> 用户密码管理 > <span>更改密码</span></div>
</div>
</div>
</body>
</html>
![[css]通过网站实例学习以最简单的方式构造三元素布局](https://img-blog.csdnimg.cn/483513eab5b146258ce74d72cd07b65a.png)