文章目录
- 什么是css伪类和伪元素
- css伪类和伪元素有什么用?
- css伪类的具体使用
- 常见的伪类
- 伪元素的具体使用
- 常见的伪元素
什么是css伪类和伪元素
伪类和为元素是两个完全不同且重要的概念,它们的作用是给元素添加一些特殊的效果或样式
伪类用于选择某个元素的特定状态
语法:用一个冒号来标记,通常出现在选择器的末尾 常见的伪类
例如:
:hover用于选择鼠标悬停在元素上时的状态
:active用于选择元素被激活(例如被点击)时的状态
伪元素用于创建一些虚拟的元素
语法:用一个双冒号来标记,通常出现在选择器的末尾 常见的伪元素
例如:
::before用于在元素前面插入一个虚拟的元素
::after用于在元素后面插入一个虚拟的元素
这些虚拟的元素可以用来添加一些特殊的样式或内容
css伪类和伪元素有什么用?
伪类和伪元素可以实现许多不同的效果,例如:
- 改变元素的状态:使用伪类可以改变元素的状态,例如
:hover伪类可以让鼠标悬停在元素上时触发样式。- 根据位置选择元素:使用伪类可以选择元素的位置,例如
:first-child伪类可以选择第一个子元素。- 插入内容:使用伪元素可以在元素中插入内容,例如
:before伪元素可以在元素前面插入内容。- 改变元素的样式:使用伪类和伪元素可以改变元素的样式,例如
::first-letter伪元素可以改变元素的第一个字母的样式。 举个例子,假设我们有很多个div,我们可以使用:first-child伪类来选择第一个li元素
例如:div:first-child { font-weight: bold; }
css伪类的具体使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
#box>div:last-child{
color: red;
}
#box>div:nth-child(4){
font-size: 3em;
}
</style>
</head>
<body>
<div id="box">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
<div>内容4</div>
<div>内容5</div>
<div>内容6</div>
</div>
</body>
</html>

上面id名字为box的div里有6个子元素div,在没有为其每个子元素命名的情况下。
使用以下代码,表示选择box盒子子元素的最后一个元素给样式#box>div:last-child{ color: red; }
上面id名字为box的div里有6个子元素div,在没有为其每个子元素命名的情况下。
使用以下代码,表示选择box盒子子元素的第四个子元素给样式#box>div:nth-child(4){ font-size: 3em; }
常见的伪类
MDN官网非常全面,以下仅为部分伪类。深入学习,请点击传送门MDN
:root表示文档的根元素。在 HTML 中这通常是根元素。
:fullscreen匹配当前处于全屏模式的元素。
:empty表示除空白字符外没有子元素的元素。
:is()匹配与提供的列表中的任何选择器匹配的任何元素。
:not()表示其参数中未表示的任何元素。
:where()优先级调整伪类匹配与提供的列表中的任何选择器匹配的任何元素,但不添加任何优先级权重。
:has()该关系伪类表示与任何一个与锚定的元素的相对选择器相匹配(如果有的话)的元素。
:first-child表示在一组兄弟元素中的第一个元素。
:visitedCSS伪类表示用户已访问过的链接。出于隐私原因,可以使用此选择器修改的样式非常有限。
例如:/* 所有被访问过的 <a> 变绿 */ a:visited { color: green; }
伪元素的具体使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
p::first-line {
color: blue;
text-transform: uppercase;
}
p{
width: 500px;
}
</style>
</head>
<body>
<div id="box">
<p>路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常旳自己,到了另一世界里。我爱热闹,也爱冷静;爱群居,也爱独处。</p>
<p>内容2</p>
<p>内容3</p>
<div>
<p>曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。</p>
<p>内容8</p>
<p>内容9</p>
</div>
</div>
</body>
</html>

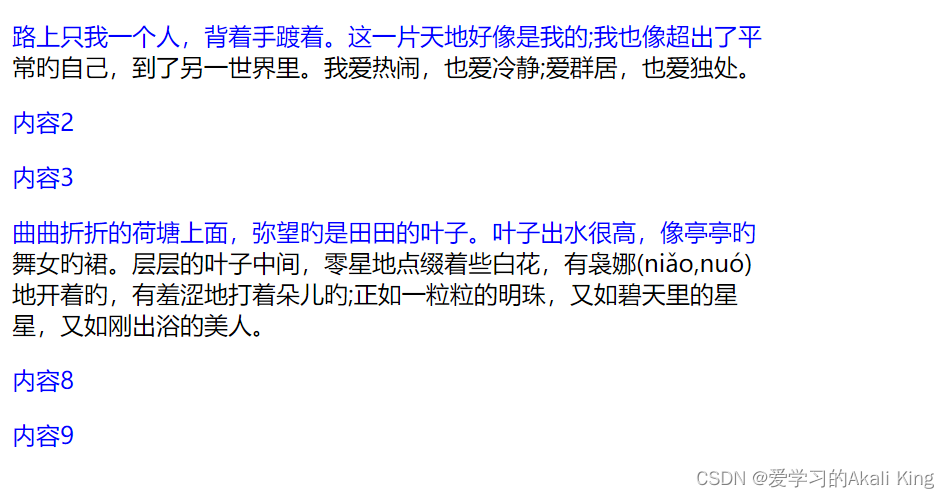
这里使用
p::first-line,表示给所有p元素内容的第一行设置颜色
常见的伪元素
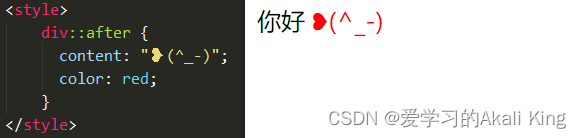
::after用来创建一个伪元素,作为已选中元素的最后一个子元素。
通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
例如:
上面的例子,我们将→符号添加到div元素的的后面。当然,你喜欢加各种图片,表情,符号,都可以。被添加的内容,默认是伪元素,可以修改样式。
如下:

















![[Java·算法·中等]LeetCode34. 在排序数组中查找元素的第一个和最后一个位置](https://img-blog.csdnimg.cn/9aab9b0988694ad68f5fde01f819e3ca.png)