nest.js学习笔记(一)
- 一、安装nest.js
- 前置条件
- 运行项目
- 目录介绍
- 二、nest.js cli 常用命令
- 三、RESTful 风格设计
- 1.接口url
- 2.RESTful 版本控制
- 四、获取前端传过来的参数
- 1.获取Get请求参数
- 2.获取Post请求参数
- 3.动态路由
- 4.获取Header信息
- 5.自定义状态码
nest.js 英文官网 NestJS - A progressive Node.js framework
nest.js 中文网 NestJS 简介 | NestJS 中文文档 | NestJS 中文网
nest.js 中文网2 Nest.js 中文文档
一、安装nest.js
前置条件
请确保您的操作系统上安装了 Node.js(>= 12, v13 版本除外)。
安装完成node之后可以运行下面的npm安装命令来全局安装Nest CLI
// 全局安装nestjs脚手架 npm i -g @nestjs/cli // 创建新项目 nest new project-name
运行项目
下边几个为运行/打包命令,如果需要热更新 启动npm run start:dev 如不需要,运行npm run start即可
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main",
ps:如果感觉start:dev有些长,也可以直接改为dev,后面运行npm run dev就可以了
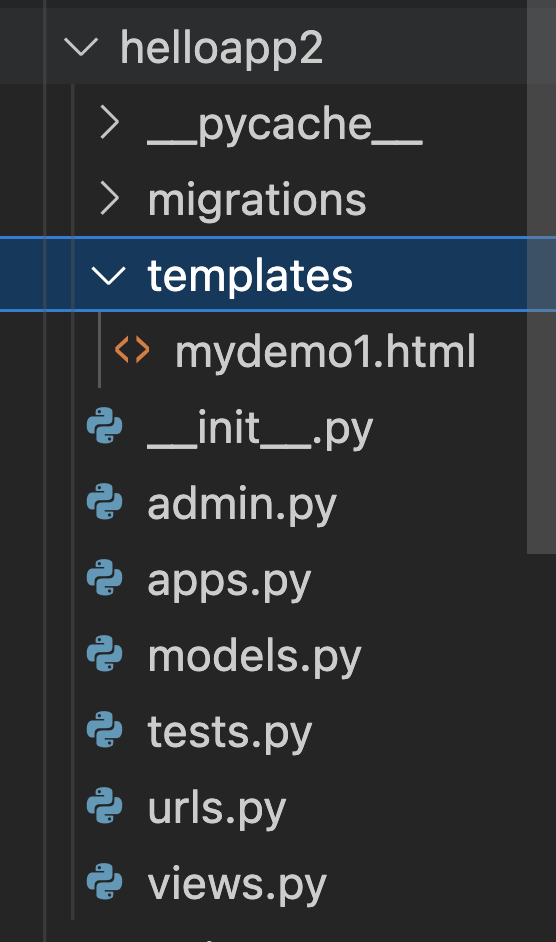
目录介绍
核心文件简要概述
app.controller.ts 带有单个路由的基本控制器示例。 app.controller.spec.ts 对于基本控制器的单元测试样例 app.module.ts 应用程序的根模块。 app.service.ts 带有单个方法的基本服务 main.ts 应用程序入口文件。它使用 NestFactory用来创建 Nest 应用实例。
核心文件介绍
- main.ts 入口文件主文件 类似于vue 的main.ts
通过 NestFactory.create(AppModule) 创建一个app 就是类似于绑定一个根组件App.vue
app.listen(3000); 监听一个端口
- Controller.ts 控制器
可以理解成vue 的路由 private readonly appService: AppService 这一行代码就是依赖注入不需要实例化 appService 它内部会自己实例化的我们主需要放上去就可以了
- app.service.ts
这个文件主要实现业务逻辑的 当然Controller可以实现逻辑,但是就是单一的无法复用,放到app.service有别的模块也需要就可以实现复用
二、nest.js cli 常用命令
查看所有命令:
nest --help // 可以查看nestjs所有的命令[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rV9amyU7-1678090558853)(assets/1677723711036.png)]
以上命令可以根据需要,自动生成对应的文件,如感觉一个个生成的太慢,可以直接使用一个命令生成整套CURD
nest g resource study // resource可以全写,也可以使用res简写
此处一般选用第一项就可以,如果是第一次使用这个命令,除了生成文件之外还会自动使用
npm帮我们更新资源,安装一些额外的插件,后续再次使用就不会更新了。
如图所示,一套标准的CURD模板就生成好了
此处我更改了端口号,默认端口号为3000
三、RESTful 风格设计
RESTFUL 是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义。RESTFUL适用于移动互联网厂商作为业务接口的场景,实现第三方OTT调用移动网络资源的功能,动作类型为新增、变更、删除所调用资源。
1.接口url
传统接口
- 利用?来拼接到URL地址进行数据参数传输,且不支持Post方式,Post方式需要在请求体中携带参数
http://localhost:8080/api/get_list?id=1 http://localhost:8080/api/delete_list?id=1 http://localhost:8080/api/update_list?id=1RESTful 接口
- 利用/来拼接到URL地址进行数据传输,一个接口就会完成 增删改差 他是通过不同的请求方式来区分的
// 查询GET 提交POST 更新 PUT PATCH 删除 DELETE http://localhost:8080/api/get_list/1
2.RESTful 版本控制
| 版本 | 备注 |
|---|---|
| URI Versioning | 版本将在请求的 URI 中传递(默认) |
| Header Versioning | 自定义请求标头将指定版本 |
| Media Type Versioning | 请求的Accept标头将指定版本 |
- 在main.ts文件中开启版本控制
- 在study.controller 配置版本(共两种方式,如果在Controller 内配置,则页面内所有的请求路径都必须加上版本,如果单独配置则仅需要在单独配置的路径加上版本即可)
四、获取前端传过来的参数
nest.js提供了许多的方法参数装饰器 用来帮助我们快速获取参数 常用的装饰器如下
| 方法 | 参数 |
|---|---|
@Request()/@Req() | req |
@Response()/@Res() | res |
| @Next() | next |
| @Session() | req.session |
| @Param(key?: string) | req.params/req.params[key] |
| @Body(key?: string) | req.body/req.body[key] |
| @Query(key?: string) | req.query/req.query[key] |
| @Headers(name?: string) | req.headers/req.headers[name] |
| @HttpCode() |
1.获取Get请求参数
- 使用
@Request()装饰器来获取到前端传过来的参数,同理,使用@Req()也是一样的效果,这里我就不演示了,下图中打印的req为整个Request的内容,通过req.query获取到对应的参数ps:装饰器后边跟的参数(req)可以随便写

- 因为获取到的参数在Request中的query中存放,也可以直接使用 @Query()来获取,此时效果是一样的,就不需要再通过req.query获取参数了

import { Controller, Get, Request,Query } from '@nestjs/common';
import { StudyService } from './study.service';
// @Controller({
// path: 'study',
// version: '1',
// })
@Controller('study')
export class StudyController {
constructor(private readonly studyService: StudyService) {}
// @Get()
// getParams(@Request() req) {
// console.log(req);
// return {
// data: req.query,
// status: 200,
// };
// }
@Get()
getParams(@Query() query) {
console.log(query);
return {
data: query,
status: 200,
};
}
}
2.获取Post请求参数
- Post请求与上边Get请求类似,不同的是传的值存放在body中,而不是query中,需要利用res.body草可以获取到值

- 和@Query()修饰器一样,可以利用@Body()修饰器来直接获取到参数,结果也是一样的,除此之外,@Body()修饰器也支持直接读取key

import { Body, Controller, Post } from '@nestjs/common';
import { StudyService } from './study.service';
// @Controller({
// path: 'study',
// version: '1',
// })
@Controller('study')
export class StudyController {
constructor(private readonly studyService: StudyService) {}
// @Post()
// getPost(@Request() req) {
// console.log(req.body);
// return {
// data: req.body,
// status: 200,
// };
// }
@Post()
getPost(@Body('name') body) {
console.log(body);
return {
data: body,
status: 200,
};
}
}
3.动态路由
- 此处和上面@Request() 用法一样,就不赘述了,直接上结果

import { Controller, Get, Param } from '@nestjs/common';
import { StudyService } from './study.service';
// @Controller({
// path: 'study',
// version: '1',
// })
@Controller('study')
export class StudyController {
constructor(private readonly studyService: StudyService) {}
@Get(':id')
getParams(@Param() params) {
console.log(params);
return {
data: params,
status: 200,
};
}
}
4.获取Header信息
此处我拿动态路由来举例子,无论get请求还是post,都可以获取到Header信息

import { Controller, Get, Headers } from '@nestjs/common';
import { StudyService } from './study.service';
// @Controller({
// path: 'study',
// version: '1',
// })
@Controller('study')
export class StudyController {
constructor(private readonly studyService: StudyService) {}
@Get(':id')
getParams(@Headers() headers) {
console.log(headers);
return {
data: headers,
status: 200,
};
}
}
5.自定义状态码
- 在@HttpCode()中直接写数字就可以,但也不能写的特别离谱的数字(建议按照标准状态码来写),否则看不到返回的参数

常见Code码规范
| 状态码 | 代表的意思 |
|---|---|
| 200 | OK 连接成功 |
| 304 | Not Modified 协商缓存了 |
| 400 | Bad Request 参数错误 |
| 401 | Unauthorized token错误 |
| 403 | Forbidden referer origin 验证失败 |
| 404 | Not Found 接口不存在 |
| 500 | Internal Server Error 服务端错误 |
| 502 | Bad Gateway 上游接口有问题或者服务器问题 |