1、React.memo
React.memo 是 React 中用于函数组件优化的高阶组件,可以在一定程度上减少组件的重渲染,提升应用性能。React.memo 的实现原理是对比组件的前后两次渲染传入的 props 是否相等,如果相等则不会触发重新渲染,否则会触发。
具体实现原理可以概括为以下步骤:
- 在组件渲染时获取当前的 props。
- 对比当前的 props 和上一次渲染时的 props 是否相等,如果相等则不进行渲染,直接使用上一次的渲染结果,否则执行下一步。
- 使用当前的 props 进行组件渲染,并保存当前的渲染结果,供下一次对比使用。
React.memo 接受一个可选的第二个参数,用于自定义对比函数。该函数需要返回一个布尔值,表示是否需要重新渲染组件。使用示例如下:
import React from 'react';
function MyComponent(props) {
// ...
}
function propsAreEqual(prevProps, nextProps) {
// 自定义对比函数
// 返回 true 表示 props 相等,不重新渲染组件
// 返回 false 表示 props 不等,重新渲染组件
}
export default React.memo(MyComponent, propsAreEqual);
其中,propsAreEqual 是自定义的对比函数,它接受前一个 props 对象和后一个 props 对象作为参数,并返回一个布尔值。如果该函数返回 true,则表示前后两个 props 对象相等,不需要重新渲染组件;否则返回 false,需要重新渲染组件。
如果不传入第二个参数,则会使用默认的浅比较函数进行对比。该函数会比较 props 对象中每一个键值对的值是否相等。如果所有键值对的值都相等,则返回 true,否则返回 false。
React.memo 内部使用了 React 的 shallowEqual 方法对比 props 是否相同,该方法会进行浅比较,只对比 props 的第一层属性是否相等,如果属性值是对象或数组等引用类型,则只比较它们的引用地址是否相等。
需要注意的是,由于 React.memo 只是一个浅比较的过程,如果我们的 props 包含了函数类型或者其他引用类型的属性,它们的引用地址并不会改变,因此当这些属性发生变化时,React.memo 并不能正确地判断是否需要重新渲染组件,这时候就需要我们手动去优化这些组件的性能了。
2、useMemo
如 React 文档所说,useMemo 的基本作用是,避免在每次渲染时都进行高开销的计算。
2.1 useMemo的缓存需要成本的
(1)缓存并不是免费的,所有被useMemo保护的函数都会被加入useMemo的工作队列。
(2)在组件进行渲染它会先去useMemo的工作队列中找到这个函数,然后还需要去校验这个函数都依赖是否被更改。
(3)寻找到需要校验的计算属性和进行校验这两个步骤都需要成本。
1.2 useMemo在什么情况下使用
(1)只需要给拥有巨大计算量的计算属性缓存即可。
(2)当有计算属性被传入子组件,并且子组件使用了react.memo进行了缓存的时候,为了避免子组件不必要的渲染时使用。
防止不必要的 re-render
1. 组件什么时候会 re-render
三种情况:
- 当本身的 props 或 state 改变时。
- Context value 改变时,使用该值的组件会 re-render。
- 当父组件重新渲染时,它所有的子组件都会 re-render,形成一条 re-render 链。
2、子组件不会 re-render的条件:
- 子组件自身被缓存。
- 子组件所有的 prop 都被缓存。
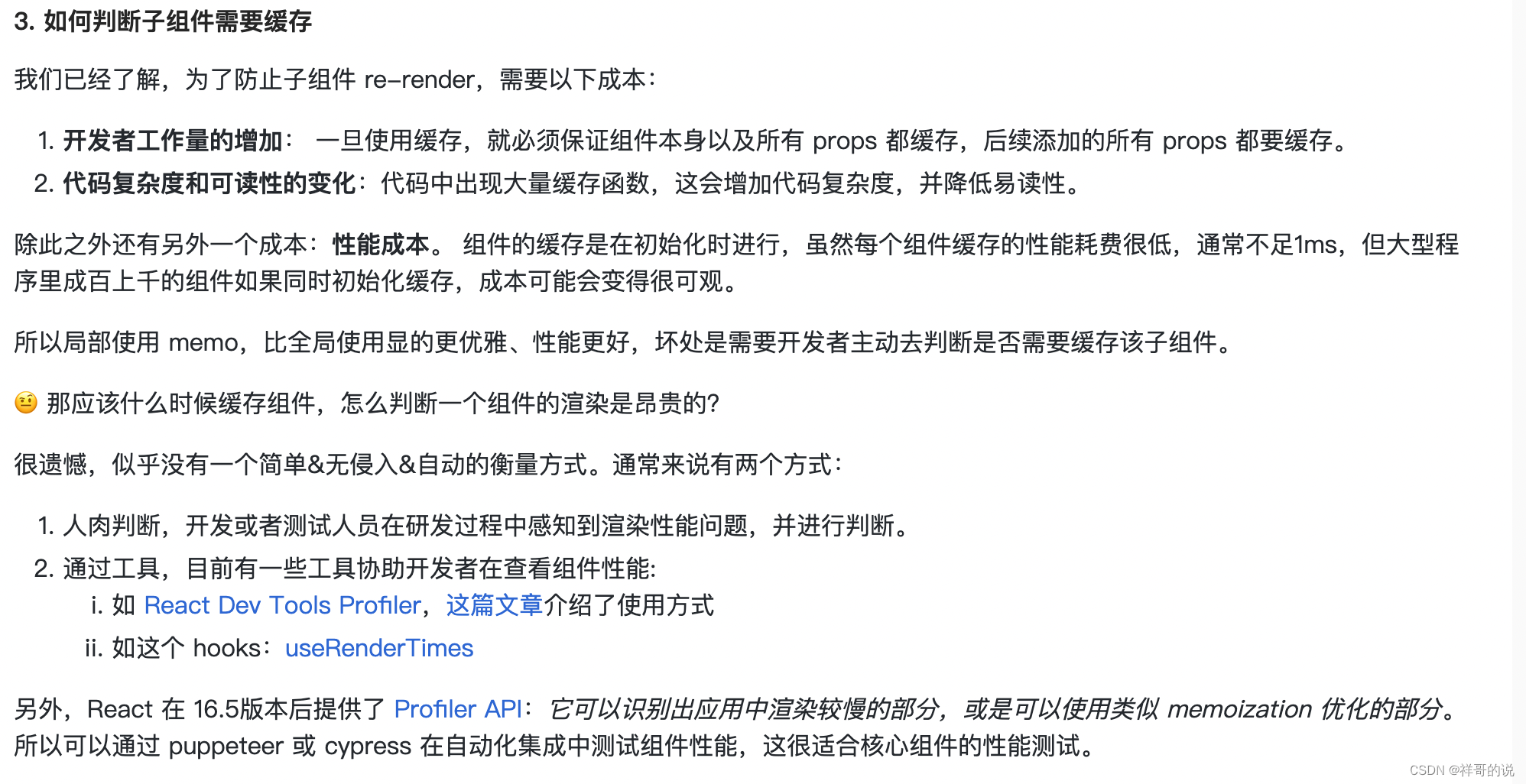
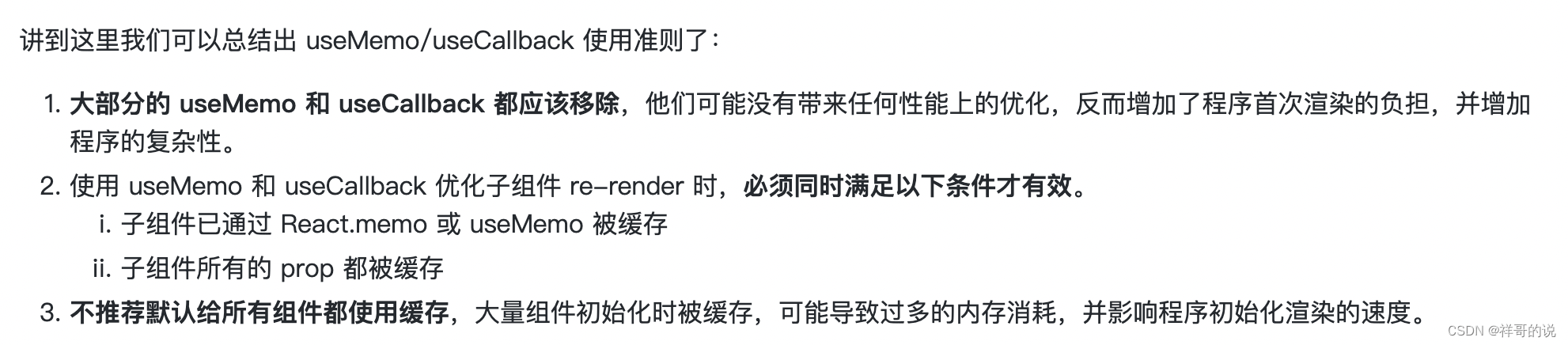
3. 如何判断子组件需要缓存


参考文章:
https://fe.ecool.fun/topic-answer/f10c4b00-cceb-4323-97dc-55b315b05024
React性能优化篇之useMemo的使用场景及其深度解读 - 掘金