正确学习方式:视频->动手实操->压缩提取->记录表述
1基础结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="root">
<h1>get frame prefer to look for what you got</h1>
<h2>so you know you learn a lot from {{company}}</h2>
</div>
<script>
Vue.config.productionTip = false //关闭提醒
const vm = new Vue({
el:'.root',
data:{
company:'123'
}
})
</script>
</body>
</html>
2容器和实例的关系
容器和实例:一 一对应;一个实例对应一个容器
容器先到先得实例
区分:不是说mustache和实例的关系
3组织vue启动时生成提示生产信息
Vue.config.productionTip = false;
4注意区分js表达式和js代码(语句)
js表达式:a,a+b,x===y?‘a’:‘b’;
js代码:if(){} ,for(){} ,while(){}
5开发过程使用开发版本vue(vue.js)可以在console报错方便修改
模板语法:1插值语法,2指令语法
< 指令语法>{{插值语法}}<>
插值举例{{}} :常用于标签内,eg:< h1>{{content}}< /h1>
指令语法举例:v-bind :多用于绑定标签属性
v-bind==:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="test">
<h1>你好{{name}}</h1>
<a v-bind:href="url">点击我去和百度聊天</a>
<!-- v-bind添加之后 url 当作表达式执行 -->
<a :href="url2">点我去和bing聊天</a>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'.test',
data:{
name:'帅小伙',
url:'http://www.baidu.com',
url2:'http://www.bing.com'
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="test">
<h1>你好{{name}}</h1>
<h1>wow {{school.name}}</h1>
<a v-bind:href="url">点击我去和百度聊天</a>
<!-- v-bind添加之后 url 当作表达式执行 -->
<a :href="url2">点我去和bing聊天</a>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'.test',
data:{
name:'帅小伙',
school:{
name:'最帅小伙'
},
url:'http://www.baidu.com',
url2:'http://www.bing.com'
}
})
</script>
</body>
</html>
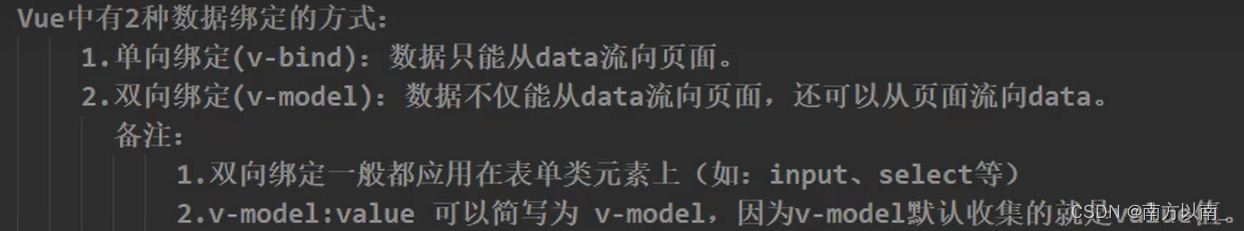
数据绑定详解:1单向绑定(v-bind),2双向绑定(v-model)
双向绑定(能产生交互)只能用在表单类元素,输入元素,有value值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 单项绑定:<input type="text" v-bind:value="name"><br> -->
双向绑定: <input type="text" v-model:value="name"> //v-model='name'
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'拜登老妖精'
}
})
</script>
</body>
</html>
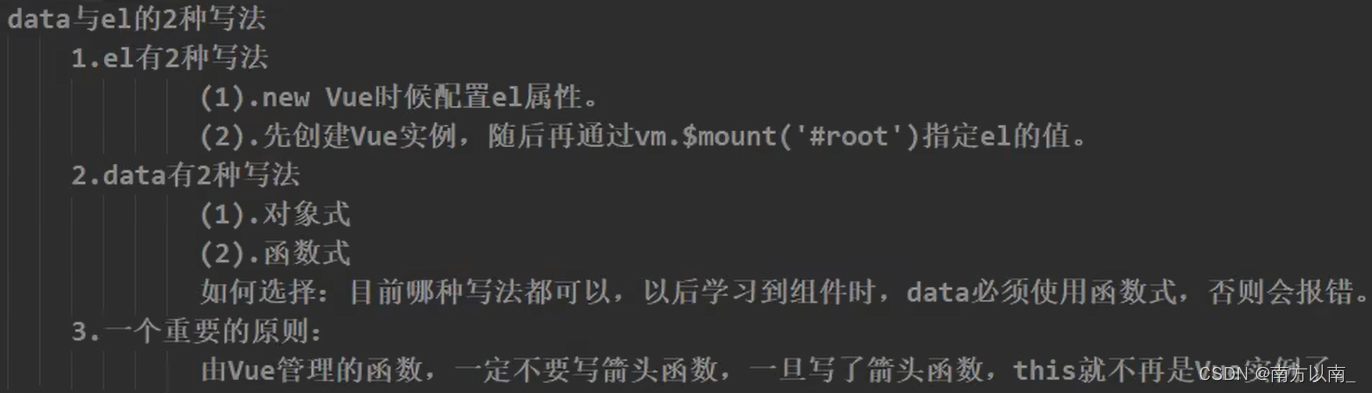
el&data的两种写法:
连接容器与实例的两种方法:1el,2mount
eg:el两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script>
Vue.config.productionTip = false
const v = new Vue({
//el:'#root',
data:{
name:'广东'
}
})
setTimeout(() => {
v.$mount('#root')
}, 2000);
</script>
</body>
</html>
data两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script>
Vue.config.productionTip = false
const v = new Vue({
el:'#root',
// data:{
// name:'普通data'
// }
data:function(){
return{
name:'函数式data666'
}
}
})
</script>
</body>
</html>
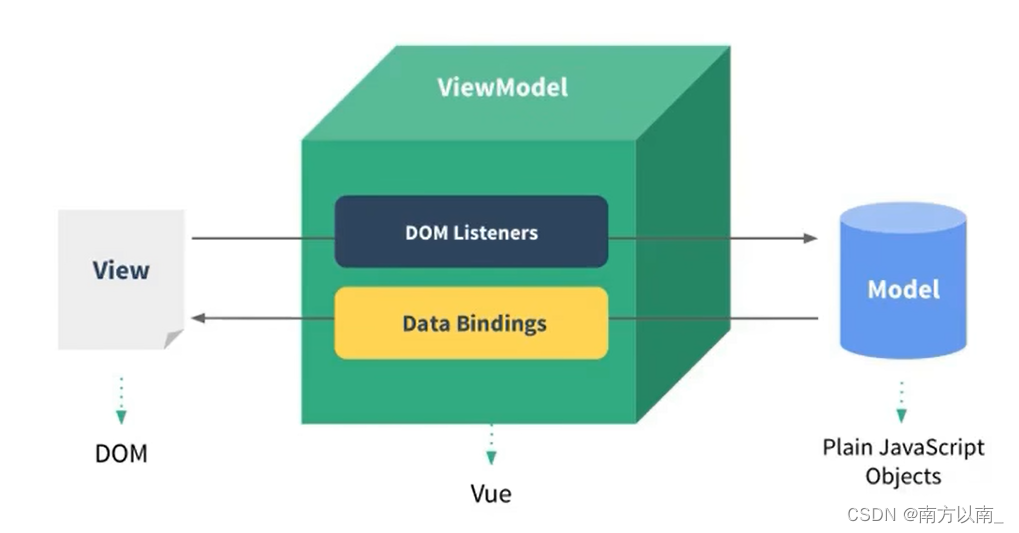
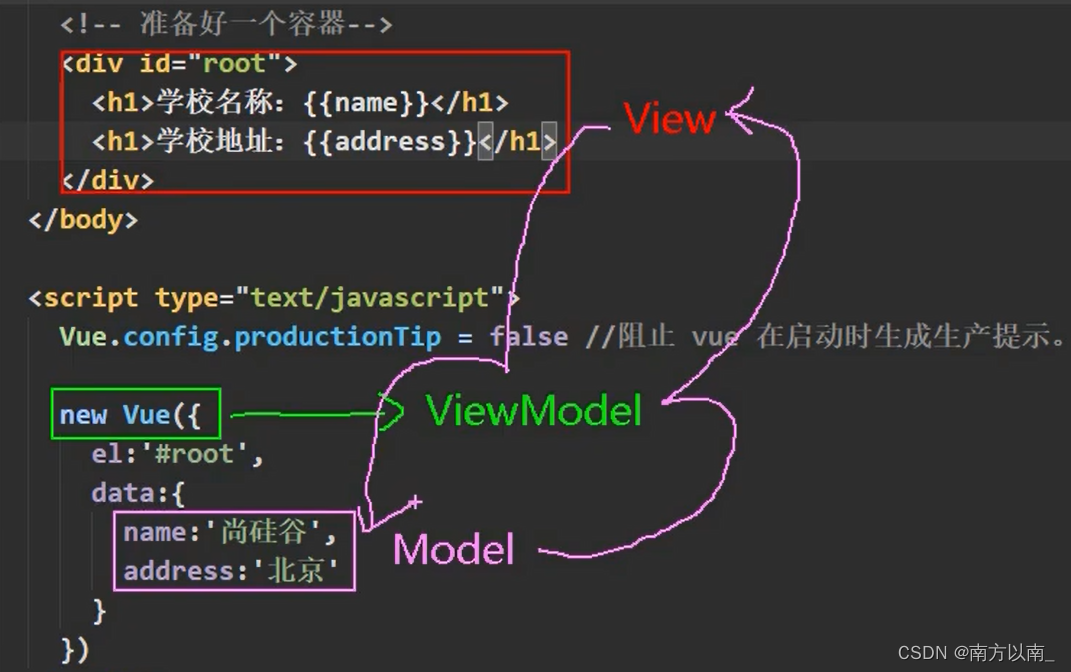
summary/conclude:

what is MVVM?
M:model+V:view+VM:viewModel实例对象