1、局部作用域分为函数作用域和块作用域
1.1、函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
总结
1.函数内部声明的变量,在函数外部无法被访问
2.函数的参数也是函数内部的局部变量
3.不同函数内部声明的变量无法互相访问
4.函数执行完毕后,函数内部的变量实际被清空了
1.2、块作用域:
在lavaScript 中使用包裹的代码称为代码块,代码块内部声明的变量外部将[有可能] 无法被访问。
var声明的就可以访问
1.let 声明的变量会产生块作用域,var 不会产生块作用域
2.const 声明的常量也会产生块作用域
3.不同代码块之间的变量无法互相访问
4.推荐使用 let 或 const
// var声明的就可以访问 for--这个一个块级作用域
for (var i = 0; i < 5; i++) {
let k = 10;//不可以访问
}
console.log(i);//5
console.log(k);// k is not defined
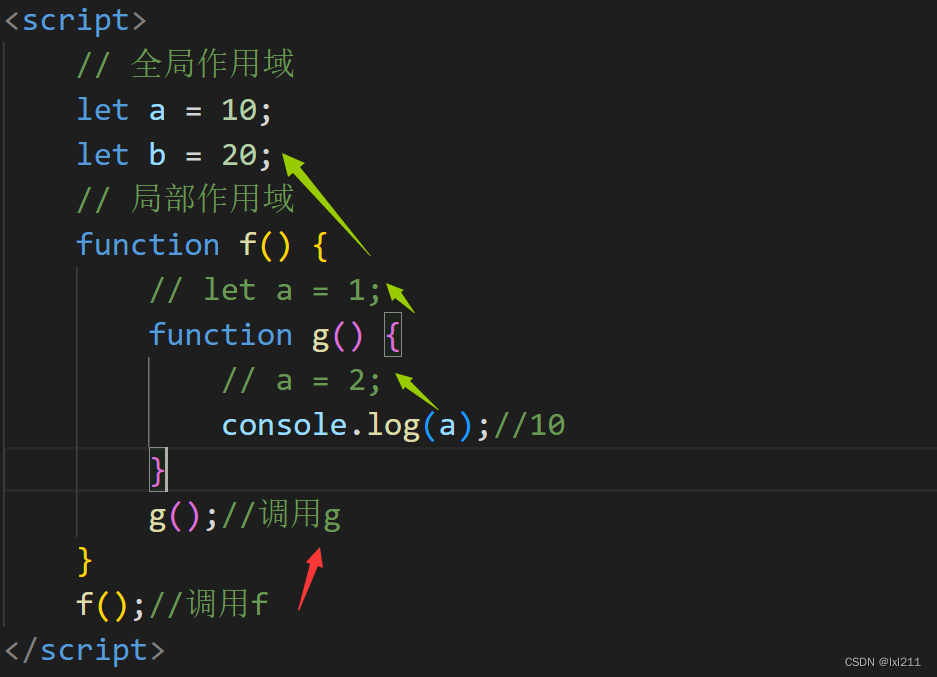
2、作用域链
作用域链本质上是底层的变量查找机制。
在函数被执行时,会优先查找当前函数作用域中查找变量
如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域
<script>
// 全局作用域
let a = 10;
let b = 20;
// 局部作用域
function f() {
let a = 1;
function g() {
a = 2;
console.log(a);//2
}
g();//调用g
}
f();//调用f
</script>
<script>
// 全局作用域
let a = 10;
let b = 20;
// 局部作用域
function f() {
let a = 1;
function g() {
// a = 2;
console.log(a);//1
}
g();//调用g
}
f();//调用f
</script>

总结:
1.套关系的作用域串联起来形成了作用域链
2.相同作用域链中按着从小到大的规则查找变量
3.子作用域能够访问父作用域,父级作用域无法访问子级作用域