一、三种引入方式:
1、内部js 通过script标签嵌入到html里面
<script>
alert('hello');
</script>2、外部js 写成一个单独的.js文件,让html引入进来
<script src="app.js"></script>3、行内js 直接写到html内部
<div onclick="alert('hello')">这是一个div,点我试试</div>alert:能够弹出对话框 ,从而让用户看到程序的输入。但有些对话框弹出时会阻止用户操作界面的其他部分,叫模态对话框。
console.log:在控制台中打印日志 js中的console.log类似于java中的println,是非常有用的调试手段
二、关于js的变量
let 变量名 = 值;
<script>
let a = 10;
console.log(a);
let b = 'hello';
console.log(b);
</script>三、JS 动态类型
<script>
let a = 10;
console.log(a);
a = 'hello';
console.log(a);
</script>动态类型:一个变量在程序运行过程中,类型可以发生改变,如:JS、Python、PHP、Lua
静态类型:一个变量在程序运行过程中,类型不可以发生改变,如:C、Java、C++、Go
四、数组
JS中使用 [ ] 来表示数组,数组的元素类型不要求统一,可以是任意类型
let arr = [1,'hello',true,[]];操作数组元素:访问下标
<script>
let arr = [1,'hello',true,[]];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr);
arr[3] = '哈哈';
console.log(arr);
</script>数组遍历:
let arr = [1,'hello',true,];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
for (let i in arr){
//此处的 i 是数组下标
console.log(arr[i]);
}
for (let elem of arr){
//此处的 elem 是数组元素
console.log(elem);
}给数组添加元素(尾插):使用 push 方法
arr.push('feidu');删除元素:使用 splice 方法 此方法可以用来插入修改删除
splice(startIndex,count,变长参数) 会把后面变长参数的内容,替换到前面的指定区间之内
如果后面没有变长参数,相当于删除
如果后面变长参数和前面指定的区间个数(count)一样,此时就是修改/替换
如果后面变长参数比前面的去见个数(count)长,此时就是修改加插入
let arr = [1,'hello',true,];
arr.push('feidu');
console.log(arr);
//删除
arr.splice(2,1);
console.log(arr);
//替换
arr.splice(1,1,'zhou')
console.log(arr);
//修改+插入
arr.splice(1,1,'haha','hehe')
console.log(arr);
五、函数
function 函数名(形参列表) {
函数体
return 返回值;
}
function add(x,y){
return x+y;
}
console.log(add(10,20));
console.log(add('hello','world'));function add(){ let result = 0; for (let elem of arguments){ result += elem; } return result; } console.log(add(10)); console.log(add(10,20)); console.log(add(10,20,30)); console.log(add(10,'hello'));
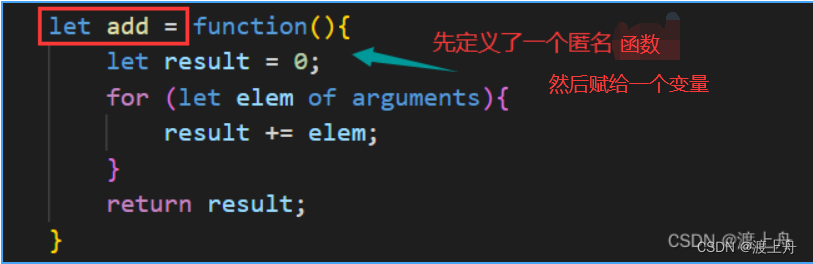
函数表达式

六、 对象
let student = {
name: 'hh',
age: 25,
height: 180,
sing: function(){
console.log('hahahahaha');
},
dance: function(){
console.log('wawawa');
}
};
console.log(student.name);
student.sing();