Vue简介
- Vue是一个Javascript框架
- Vue框架可以简化Dom操作
- 响应式数据驱动 :
页面是由数据生成的,当数据出现改动,页面也会即时改变
第一个Vue程序
Vue中文文档官网:https://v2.cn.vuejs.org/v2/guide/

根据官方文档的说法,创建第一个简单的Vue程序需要三步:
1、导入Vue.js文件
<script src="../js/vue.js"></script>
2、在html部分中写入如下内容
<div id="app">
{{ message }}
</div>
3、在js部分中写入:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
第一个Vue程序就完成了。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>

页面成功被渲染了出来。
el挂载点
Vue实例的作用范围是什么呢?
是否可以使用其他的选择器?
{{ message }}
<div id="app">
{{ message }}
</div>
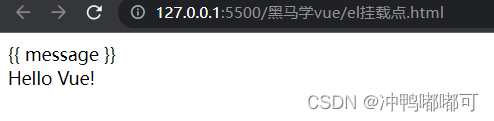
当我们在div上方写入{{message}}

可以发现{{message}}被渲染了上去,并不是Hello Vue!
说明Vue实例的作用范围是el命中的元素内部。
<body>
{{ message }}
<div class="app">
{{ message }}
</div>
</body>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '.app',
data: {
message: 'Hello Vue!'
}
})
</script>
如果把id改成class,el挂载的点为.app,

页面依然渲染了出来,说明其他的选择器也支持在el挂载点上。
data数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法
<body>
<div id="app">
{{ message }}
<h2>{{school.name}}{{school.moblie}}</h2>
<ul>
<li>{{campus[0]}}</li>
<li>{{campus[1]}}</li>
<li>{{campus[2]}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: '你好',
school: {
name: 'xiaofu',
moblie: '123456',
},
campus: ['数组1', '数组2', '数组3']
},
})
</script>
</body>

本地应用
v-text
设置标签的文本值(textContent)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-text</title>
</head>
<body>
<div id="app">
<h2 v-text="message"></h2>
<h2 v-text="info"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!!!!',
info: '随便写的'
}
})
</script>
</body>
</html>

注意:
如果要进行部分替换,使用{{}}
v-text会全部覆盖标签的内容无论标签内是说明内容
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
v-html
作用:设置标签的innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html</title>
</head>
<body>
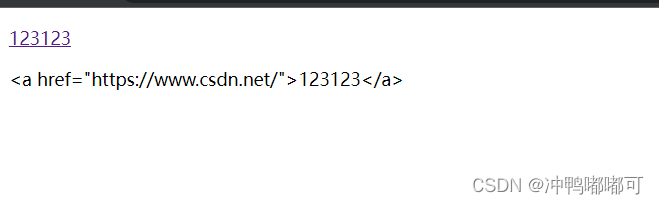
<div id="app">
<p v-html="content"></p>
<p v-text="content"></p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
content: '<a href="https://www.csdn.net/">123123</a>'
}
})
</script>
</body>
</html>

v-html的作用
注意:
设置标签的innerHTML
内容中有html结构会被解析为标签
v-text指令无论内容是什么,只会解析文本
解析文本使用v-text,需要解析html结构使用v-html
v-on
为元素绑定事件
v-on:事件绑定
@事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on</title>
</head>
<body>
<div id="app">
<button v-on:click="doIt">点击</button>
<button @click="doIt">点击</button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
methods: {
doIt: function () {
alert("111")
}
}
})
</script>
</body>
</html>

作用:
v-on 指令的作用是:为元素绑定事件
事件名不需要写on
指令可以简写为@
绑定的方法定义在methods属性中
v-show
根据表达值的真假,切换元素的显示和隐藏(广告、遮罩层)
v-show=“true”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
<button @click="changeIsShow">点我切换显示</button>
<div v-show="isShow" style="height:100px;width:100px;background-color:yellow;"></div>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false,
},
methods: {
changeIsShow: function () {
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>

点击后:

作用:
v-show指令的作用是:根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
v-if
根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
v-if=“true”
与v-show的区别:
v-show操作的是样式,而v-if操作的是dom树
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue基础</title>
</head>
<body>
<div id="app">
<button @click="toggleIsShow">切换显示</button>
<p v-if="isShow">12314124</p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
toggleIsShow: function () {
this.isShow = !this.isShow
}
}
})
</script>
</body>
</html>

点击后:

作用:
v-if指令的作用是:根据表达式的真假切换元素的显示状态
本质是通过操作dom元素来切换显示状态
表达式的值为true,元素存在于dom树中,为false,从dom树中移除