一:背景介绍
项目开发过程中,前端出现以下几类问题:
- 代码结构混乱
- 代码逻辑不清晰
- 页面细节问题
二:问题分析
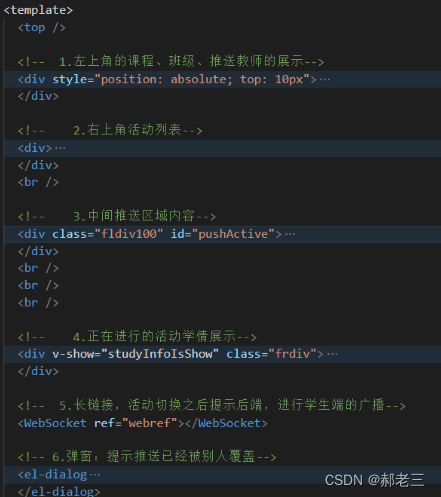
代码结构混乱问题
<template>
<top/>
<div style="position: absolute;top: 10px">
<ChangeClass ref="changeClass"/>
</div>
<div>
<div class="select_box">
<span class="listType">活动列表: </span>
<el-select v-model="selectOption" filterable placeholder="请选择将要跳转的活动" @change="beforPitchOn()">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item">
</el-option>
</el-select>
<!-- <el-button type="primary" plain style=" margin-left: 10px;" @click="toPersonal">切换为个性化学习</el-button> -->
</div>
</div>
<br>
<div class="fldiv100" id="pushActive">
<div style="float: left" v-show="preparedActivitiesBtnIsShow">
<el-popover placement="bottom" trigger="hover" width="auto" v-show="preparedActivitiesBtnIsShow">
<div v-show="popoverIsShow">
<div v-if="preparedActivitiesIsShow">点击章节名称即可变成待执行的活动</div>
<div v-if="preparedActivitiesIsShow" style="overflow-y: auto;max-height: 270px">
<div v-for="item in preparedActivities" :key="item.chapter_id">
<el-button type="text" @click="updateNextActive(item)" >{{item.chapter_title}}</el-button>
</div>
</div>
<div v-if="!preparedActivitiesIsShow">
{{preparedActivitiesTitle}}
</div>
</div>
<div v-show="!popoverIsShow">请在倒数10秒前使用此功能</div>
<template #reference>
<el-button type="text" v-show="preparedActivitiesBtnIsShow">待执行活动颗粒</el-button>
</template>
</el-popover>
</div>
<div class="previous_activity">
<el-icon size="23px" color="#409EFF">
<CircleCheck />
</el-icon>
<el-popover placement="top-start" trigger="hover" width="auto">
<div v-if="completedActiveIsShow">已经结束的三个章节如下:</div>
<div v-if="completedActiveIsShow">
<div v-for="item in completedActive" :key="item.chapter_id" >
<el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >
{{item.chapter_title}}
</el-button>
</div>
<!-- <button size="small" style="margin-left:70%" @click="moreCompletedActive" v-show="completed_btn">更多</button> -->
</div>
<div v-if="!completedActiveIsShow">
没有进行过的课程呢~
</div>
<template #reference>
<span @click="previousActivity" title="点击进行此活动">{{ this.previous_activity }}</span>
</template>
</el-popover>
</div>
<div class="remain_time" title="当前活动剩余时间">
<van-count-down
ref="countDown"
@finish="timeFinish"
:time="time"
format="mm:ss"
timeData="TimeData"
@change="change"
/>
</div>
<div class="doing">
<!-- 课间休息时间 -->
<el-button
type="primary"
round
v-show="break_btn"
class="break_time"
style="vertical-align: 65%"
>
<!-- <span>课间休息时间</span> -->
<br/>
<van-count-down
ref="break"
@finish="breakFinish"
:time="break_time"
format="mm:ss"
timeData="BreakTimeData"
@change="breakchange"
/>
<span>分钟后继续开始</span>
</el-button>
<el-icon size="48px" color="#409EFF" v-if="show_pause" style="vertical-align: -15%" @click="pause">
<!-- 设置课间休息时长 -->
<el-popover placement="top-start" trigger="hover" @hide="clearReadsValue" >
<template #reference>
<VideoPlay />
</template>
<span v-if="!dialogStatus">
<label>请选择课程暂停时长</label>
<el-radio-group v-model="reads">
<el-radio :label="300000" @change="setTimeData">5分钟</el-radio>
<el-radio :label="600000" @change="setTimeData">10分钟</el-radio>
<el-radio :label="1" @click="CustomTime">
自定义
</el-radio>
<!-- <input type="text" size="2" v-model="readsValue" maxlength="2" /> 分钟 -->
<el-input-number
v-model="readsValue"
:min="1"
size="small"
controls-position="right"
@change="handleChange"
/>分钟
</el-radio-group>
<!-- <el-radio-group v-model="readsValue">
<el-radio :label="readsValue">
自定义
<input type="text" size="2" v-model="readsValue" maxlength="2" @change="CustomTime" /> 分钟
</el-radio>
</el-radio-group> -->
</span>
<label v-if="dialogStatus">请选择课程暂停时长</label>
</el-popover>
</el-icon>
<el-icon size="48px" color="#409EFF" v-if="show_play" style="vertical-align: -15%" @click="play">
<VideoPause />
</el-icon>
<!-- 正在进行章节鼠标悬浮后的“开始活动”“结束活动”按钮 -->
<el-popover placement="top-end" trigger="hover">
<el-button type="text" style="font-weight: bold;font-size: 18px" @click="synncCourseStatus" >结束课程</el-button>
<template #reference>
<span title="当前正在进行的活动" >{{ this.activity_display }}</span>
</template>
</el-popover>
<div>
<el-tooltip
content="学情展示页按钮"
raw-content
>
<el-icon :size="30">
<Histogram :color="studyInfoColor" @click="studyInfo" />
</el-icon>
</el-tooltip>
</div>
</div>
<div class="config">
<!-- <el-button type="primary" color="red" round>配置定时推送活动</el-button> -->
</div>
<div class="next_activity">
<img alt :src="imgWait" style="width: 25px; height: 25px" />
<el-popover placement="bottom" trigger="hover" width="auto">
<div v-if="nextActiveIsShow">即将进行的三个章节:</div>
<div v-if="nextActiveIsShow">
<div v-for="item in nextActive" :key="item.chapter_id" >
<el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >
{{item.chapter_title}}
</el-button>
</div>
<!-- <button size="small" style="margin-left:70%" @click="moreNextActive" v-show="next_btn">更多</button> -->
</div>
<div v-if="!nextActiveIsShow">
课程已经结束了~
</div>
<template #reference>
<span @click="nextActivity" title="点击进行此活动">{{ this.next_activity }}</span>
</template>
</el-popover>
</div>
</div>
<br>
<br>
<br>
<div v-show="studyInfoIsShow" class="frdiv">
<studyInfo ref="studyInfo"></studyInfo>
</div>
<!-- <WebSocket ref="webref"></WebSocket> -->
</template>
代码逻辑混乱,没有封装的意识
使用了很多换行标签做格式
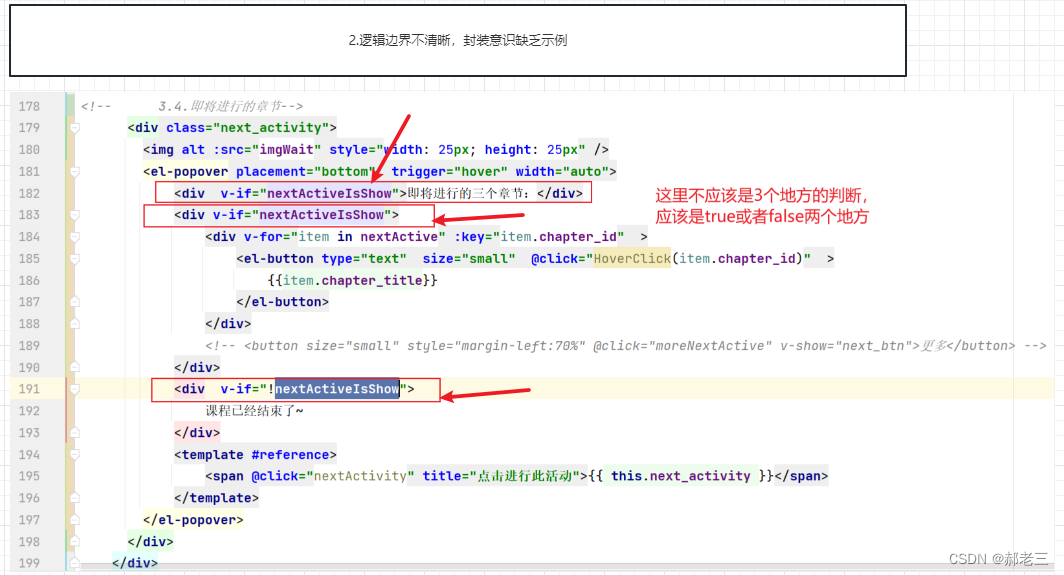
逻辑边界不清晰,封装意识缺乏问题

这里使用的时候,用了三个v-if,使用的却是同一个变量。虽然说这样写在功能上没有问题,但是却无法体现,这几个部分的相关性,实现功能固然重要,但是代码的可读性也必须考虑。
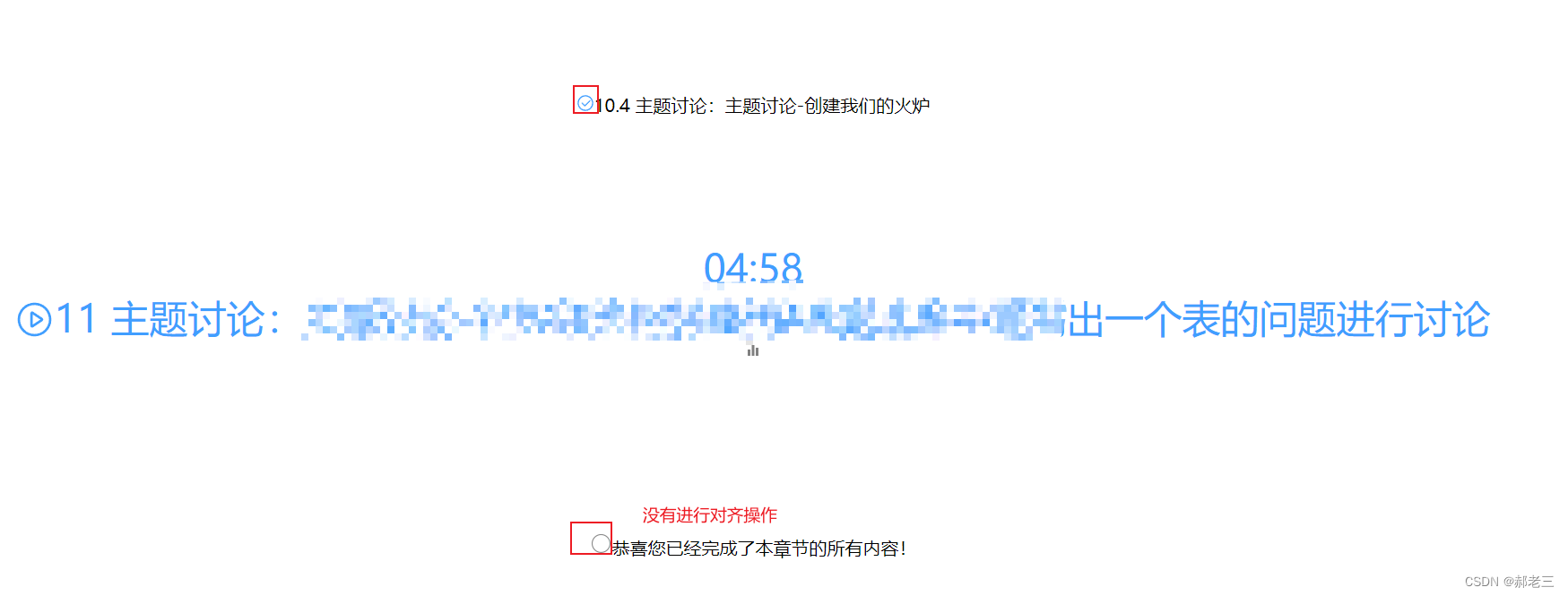
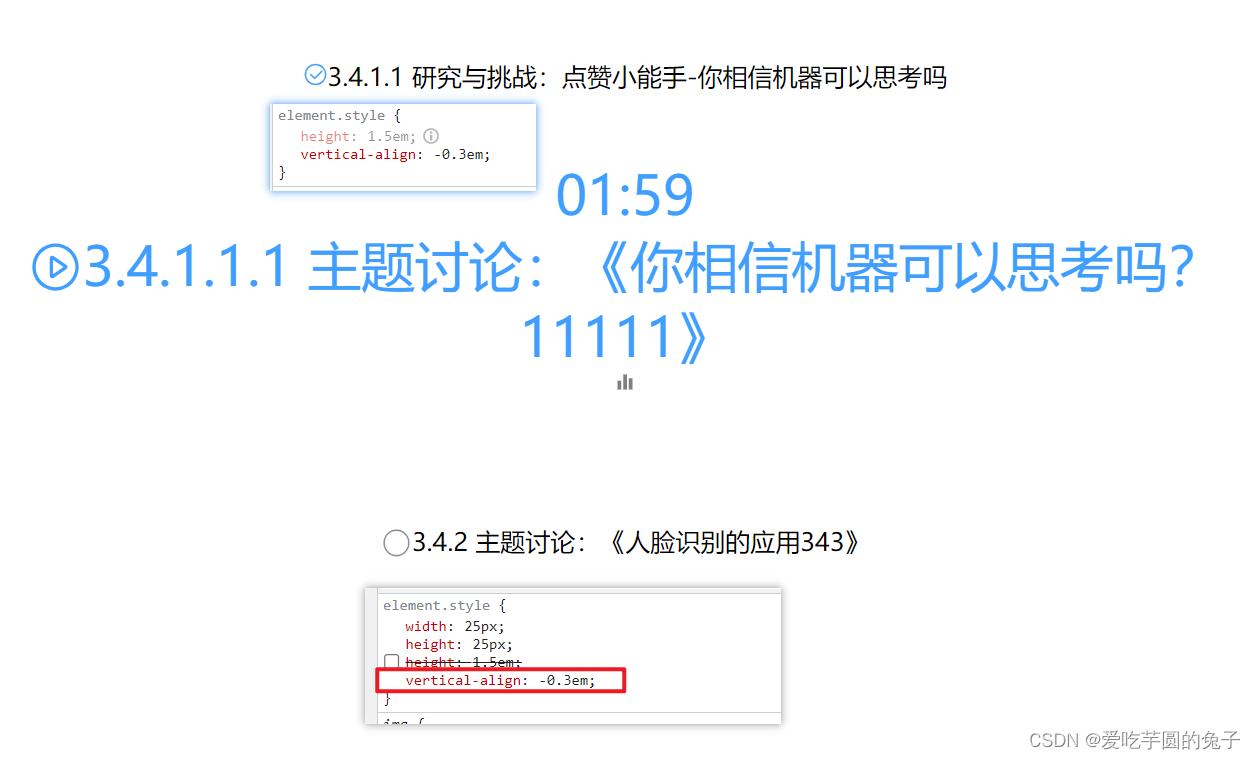
展示效果上的细微问题

前面添加的一个推课状态的小标识,没有对齐。虽然对功能没有影响,但是效果很差,很不美观。
三:解决过程
问题一 代码结构混乱问题解决
- 按照功能模块分类
- 添加对应注释
- 代码对齐

问题二 逻辑边界不清晰
- 使用v-if和v-else进行逻辑判断,将上面的两个逻辑判断合并
<div v-if="nextActiveIsShow"> 即将进行的三个章节
<div v-for ="item in nextActive" :key="item.chapter_id">
<el-button type="text" size ="small" @click="HoverClick(item.chapter_id)">
{{item.chapter_title}}
</el-button>
</div>
<div>
<div v-else>
课程已经结束了~
</div>
不使用多个if造成代码难读的问题。
问题三 展示效果上的细微问题
- 将标签对齐就可以解决美观的问题
height: 1.5em;
vertical-align: -0.3em;
四:总结
完成大于完美,但是也要追求完美。

















![[ant-design-vue] tree 组件功能使用](https://img-blog.csdnimg.cn/d9776c234f844e42ad0792fca7647eaf.png)