😊博主页面:鱿年年
👉博主推荐专栏:《WEB前端》👈
💓博主格言:追风赶月莫停留,平芜尽处是春山❤️
一、目录文件夹
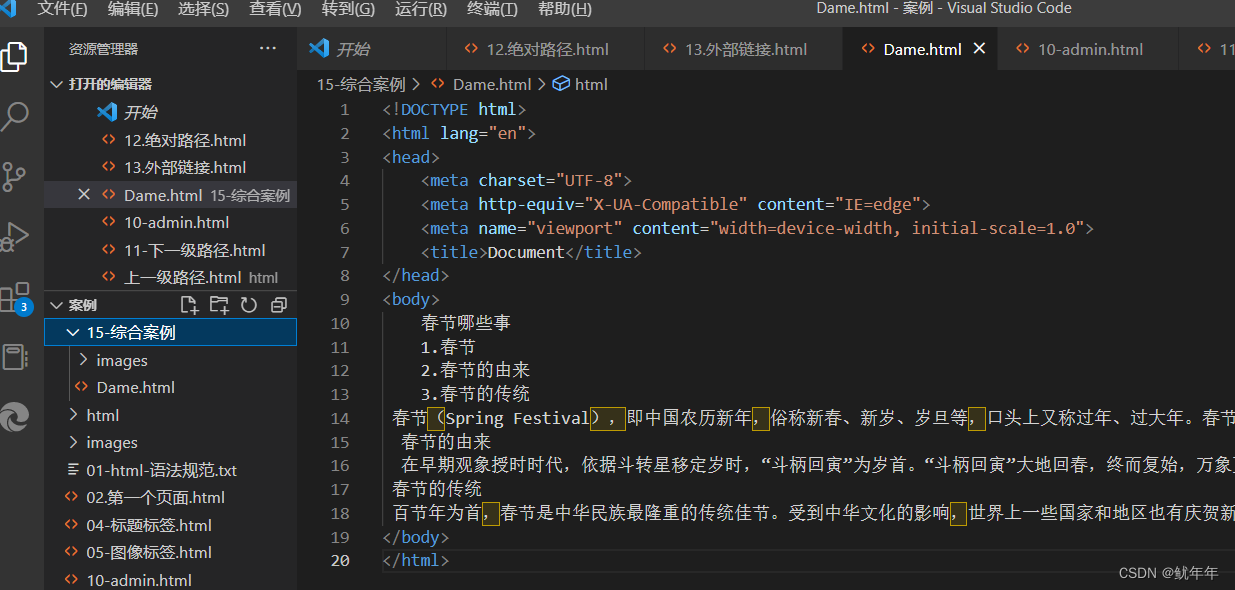
1.在vscode建立一个新的目录文件夹如15-综合案例
2.将images复制到新的文件夹中,建立一个新的.html文件,输入【!】建立骨架标签
3.根据自己的喜好找一篇文章来联系例如:春节(文章可以随便找只要完成复习就行)

二、标签语义
1.标题用网页标签中的一级<h1>标题</h1>
2.我们的三个小标题要单独在一行需要用到换行标签,<br>或<br/>
3.内容前的标题比一级标题要小一点我们二级标题<h2>标题</h2>
4.内容如果是没有换行在一起的很长一串的,在vscode查看中找到换行一键换行之后,采用段落标签将内容规整,<p>内容</p>,然后段落下面是需要放一张图片的,需要查看图片所在的路径确定是上级还是下级或者同级,使用标签 <img src="春节.png"></img>
5.在最底部加一个外部链接去其他网站并选择打开网页的方式,使用到标签
<a href="https://www.baidu.com" target="_blank">百度一下</a>
6.我们将在第二小标题上加入锚点链接,意思是在点击第二个小标题的时候直接传送到所在标题的内容上,使用的标签如下:
<a href="#春节的由来">春节的由来</a>
<h2 id="春节的由来">春节的由来</h2>
注意:一定要写在标题的标签里不然就是错的,不会实现锚点链接。
7.在内容中在新建一个页面的话,需要重新再vscode里在新建一个.html文件,建立骨架标签,之后将内容放在里面,将标题使用一级<h1>标题</h1>,段落使用标签<p>内容</p>,下面加入图片使用<img src="images/春节4.png"></img>
8.在文章内容中加一个内容链接,并选择打开页面方式
<a href="内部链接.html" target="_blank">节日起源</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>春节哪些事</h1>
1.<a href="#春节">春节 </a><br>
2.<a href="#春节的由来">春节的由来</a> <br>
3.春节的传统 <br>
<h2 id="春节">春节</h2>
<p>春节(SpringFestival),即中国农历新年,俗称新春、新岁、岁旦等,口头上又称过年、过大年。春节历史悠久,由上古时代岁首祈岁祭祀演变而来。万物本乎天、人本乎祖,祈岁祭祀、敬天法祖,报本反始也。春节的起源蕴含着深邃的文化内涵,在传承发展中承载了丰厚的历史文化底蕴。在春节期间,全国各地均有举行各种庆贺新春活动,带有浓郁的各地地方特色。这些活动以除旧布新、驱邪攘灾、拜神祭祖、纳福祈年为主要内容,形式丰富多彩,凝聚着中华传统文化精华。</p>
<img src="images/春节.png"></img>
<h2 id="春节的由来">春节的由来</h2>
<p>在早期观象授时时代,依据斗转星移定岁时,“斗柄回寅”为岁首。<a href="内部链接.html" target="_blank">节日起源</a></p>
<img src="images/春节2.png"></img>
<p>“斗柄回寅”大地回春,终而复始,万象更新,新的轮回由此开启。在传统的农耕社会,立春岁首具有重要的意义,衍生了大量与之相关的岁首节俗文化。在历史发展中虽然使用历法不同而岁首节庆日期不同,但是其节庆框架以及许多民俗沿承了下来。在现代,人们把春节定于农历正月初一,但一般至少要到正月十五新年才算结束。春节是集拜神祭祖、祈福辟邪、亲朋团圆、欢庆娱乐和饮食为一体的民俗大节。</p>
<h2>春节的传统</h2>
<img src="images/春节3.png"></img>
<p>百节年为首,春节是中华民族最隆重的传统佳节。受到中华文化的影响,世界上一些国家和地区也有庆贺新春的习俗。据不完全统计,已有近20个国家和地区把中国春节定为整体或者所辖部分城市的法定节假日。春节与清明节、端午节、中秋节并称为中国四大传统节日。春节民俗经国务院批准列入第一批国家级非物质文化遗产名录</p>
<p>更多内容可以 <a href="https://www.baidu.com" target="_blank">百度一下</a></p>
</body>
</html>赶紧去学咯


















![[CISCN2019 华北赛区 Day1 Web2]ikun](https://img-blog.csdnimg.cn/fbdd8952efec48fab93a5af5f40c911b.png)