目录
- 前言
- 一,什么是hook
- 二, hook函数的使用
- 2.1 铺垫
- 2.2 hook函数的写法
- 2.3 使用写好的hook函数
- 后记
前言
在学习Es6的时候,我们开始使用类与对象,开始模块化管理;在Vue中我们可以使用mixin进行模块化管理;Vue3中同样存在模块化管理,需要使用到hook函数。
本节博客就针对Vue3中的hook函数进行讲解,在讲解中会穿插hook使用中遇到的坑和需要注意的东西。(标黄部分)
一,什么是hook
hook的本质是一个函数,把setup函数中使用的composition Api进行了封装,类似于Vue2中的mixin。
二, hook函数的使用
2.1 铺垫
我们先来写一段很简单的代码:
<template>
<div>我是App组件</div>
<div>sum的值为{{ sum }}</div>
<button @click="add">点击sum的值加1</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup() {
let sum = ref(0)
function add() {
sum.value ++
}
return {sum, add}
}
}
</script>
<style>
</style>
上面的代码简单的用ref定义了一个sum,并且设置了一个按钮,如若点击则sum值可加一。

如果现在,有五个组件都要实现类似的功能,想请问大家,是不是要把这段代码复制粘贴五次呢?
其实不用,了解模块化管理的读者可以猜到,Vue3中也可以实现,代码只写一次,需要时复用的功能——hook函数。
且看hook函数的讲解。
2.2 hook函数的写法
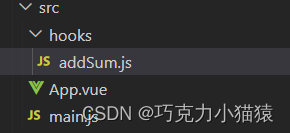
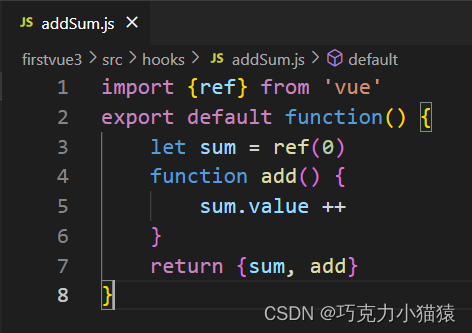
很简单,首先我们创建一个名为hooks的文件夹,内部创建一个js文件,js文件名可以根据功能来取:

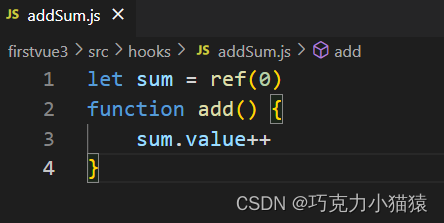
把我们刚刚写的关于sum的部分粘贴到这个js文件中:

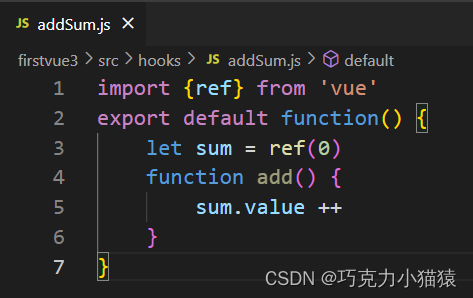
接着,我们把这些内容放到一个函数中并暴露出去,注意:ref是需要引用才能使用的,在js文件中依旧需要引入。

别忘了把需要用到的东西return出去:

以上,文件就已经写好了。
2.3 使用写好的hook函数
接下来我们要在App.vue中使用刚刚写好的addSum模块。
一共有三个步骤:引用、接收、暴露。
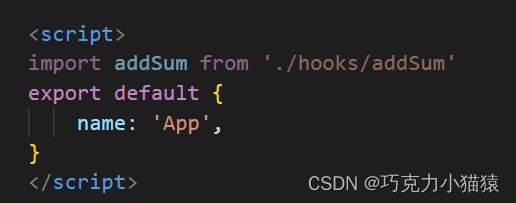
首先,引用:在App.vue组件中import:

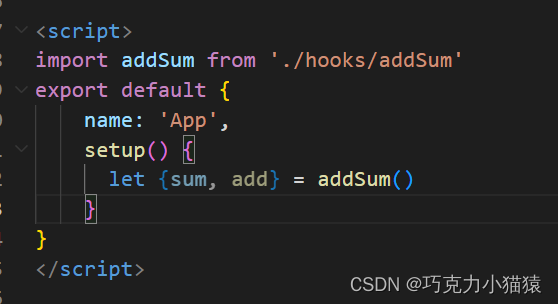
其次,接收,这里特别容易出错!!
这里我需要强调几点:首先,let后面定义的东西不能与addSum同名,这是个大坑,会报错。其次就是,最好像我下面这样解构一下。不然你用的时候只能像别的案例一样只获取一个值。

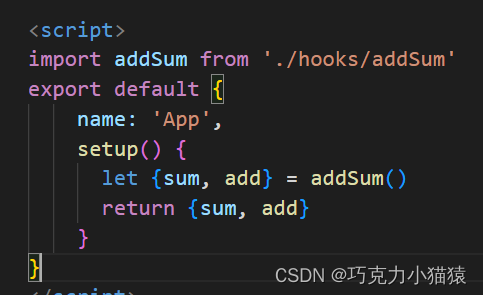
最后,别忘记把我们接收到的sum,add返回出去。

后记
本篇博客中遇见的问题笔者花了很久才解决。如果还有什么问题可以在评论区里面发表。
欢迎关注,期待跟您带来更好的文章。