224.项目第十五天内容介绍
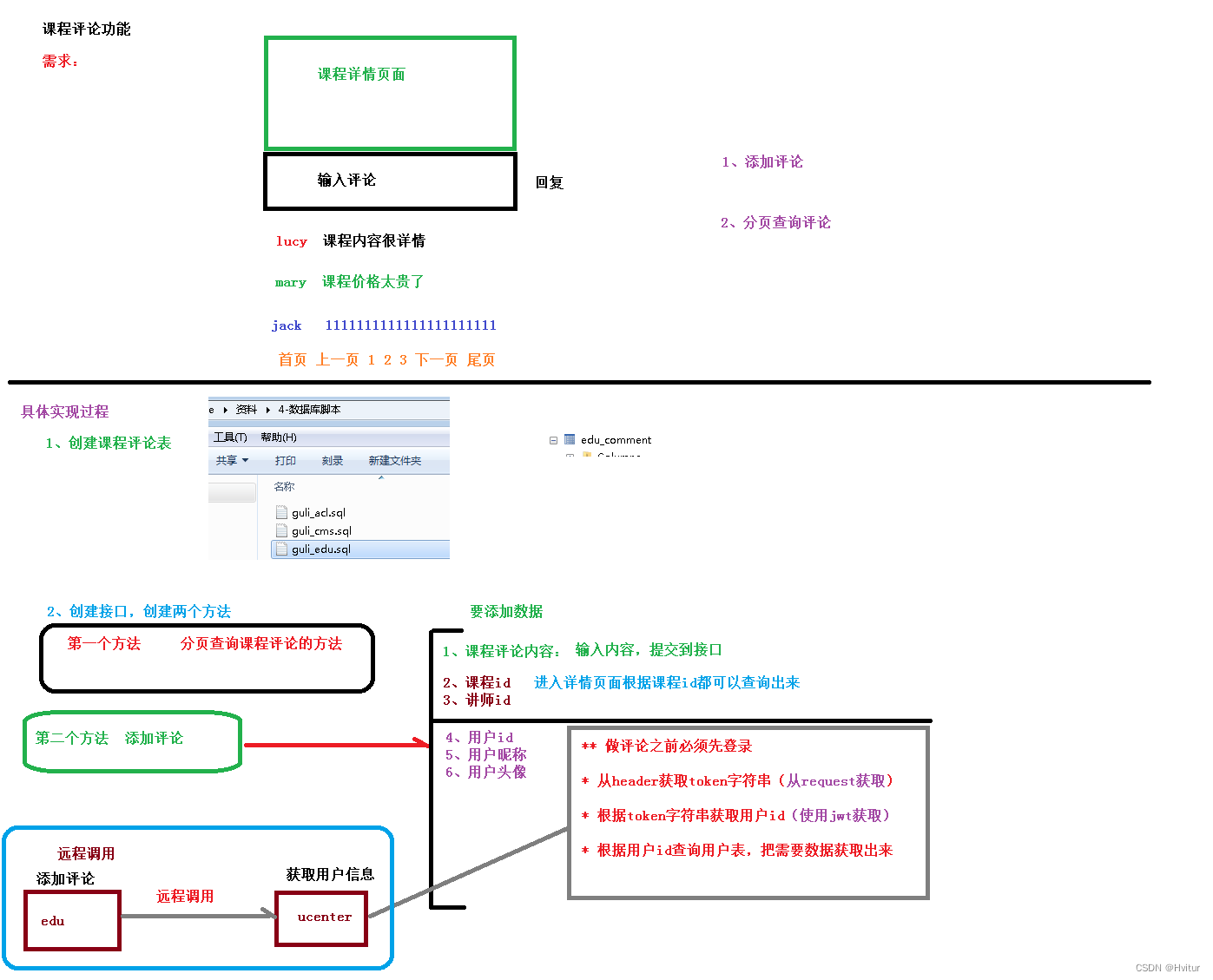
225.课程评论实现过程分析

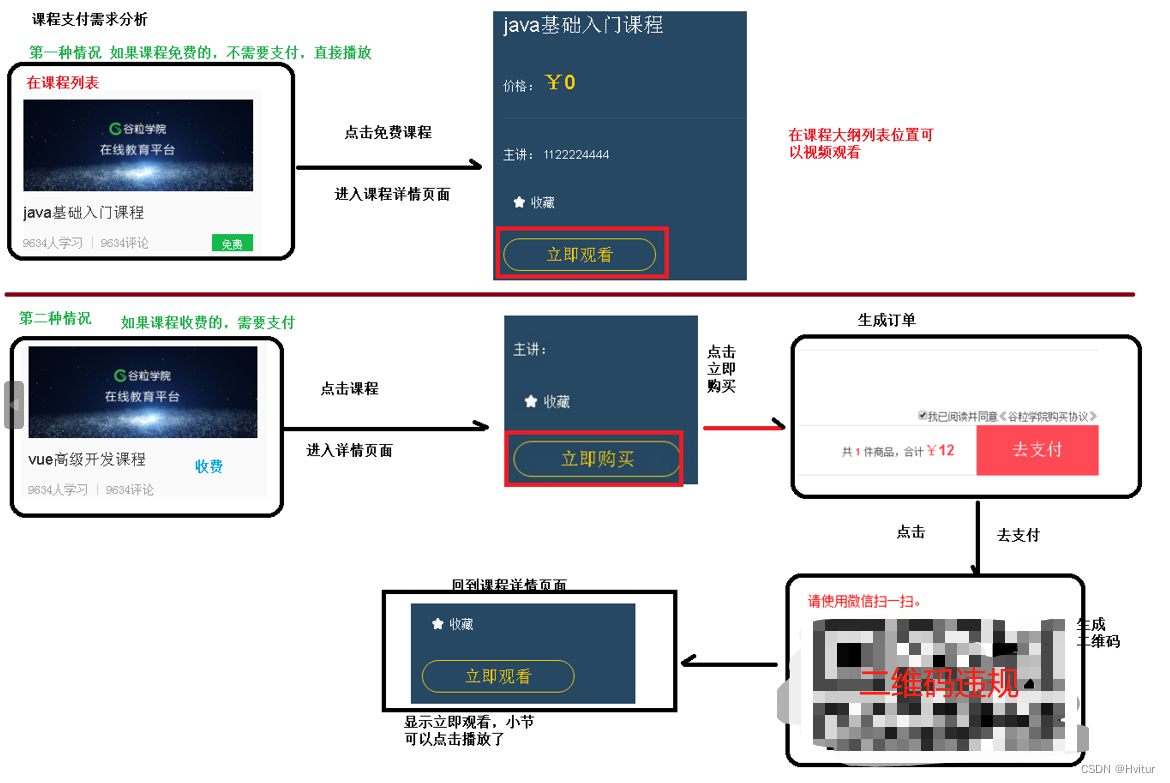
226.课程支付功能需求分析


1、课程支付说明
(1)课程分为免费课程和付费课程,如果是免费课程可以直接观看,如果是付费观看的课程,用户需下单支付后才可以观看

(2)如果是免费课程,在用户选择课程,进入到课程详情页面时候,直接显示 “立即观看”,用户点击立即观看,可以切换到播放列表进行视频播放

2、付费课程流程
(1)如果是付费课程,在用户选择课程,进入到课程详情页面时候,会显示 “立即购买”

(2)点击“立即购买”,会生成课程的订单,跳转到订单页面

(3)点击“去支付”,会跳转到支付页面,生成微信扫描的二维码

(4)使用微信扫描支付后,会跳转回到课程详情页面,同时显示“立即观看”

227.课程支付功能(准备工作)
一、创建支付模块和准备
1、在service模块下创建子模块service_order

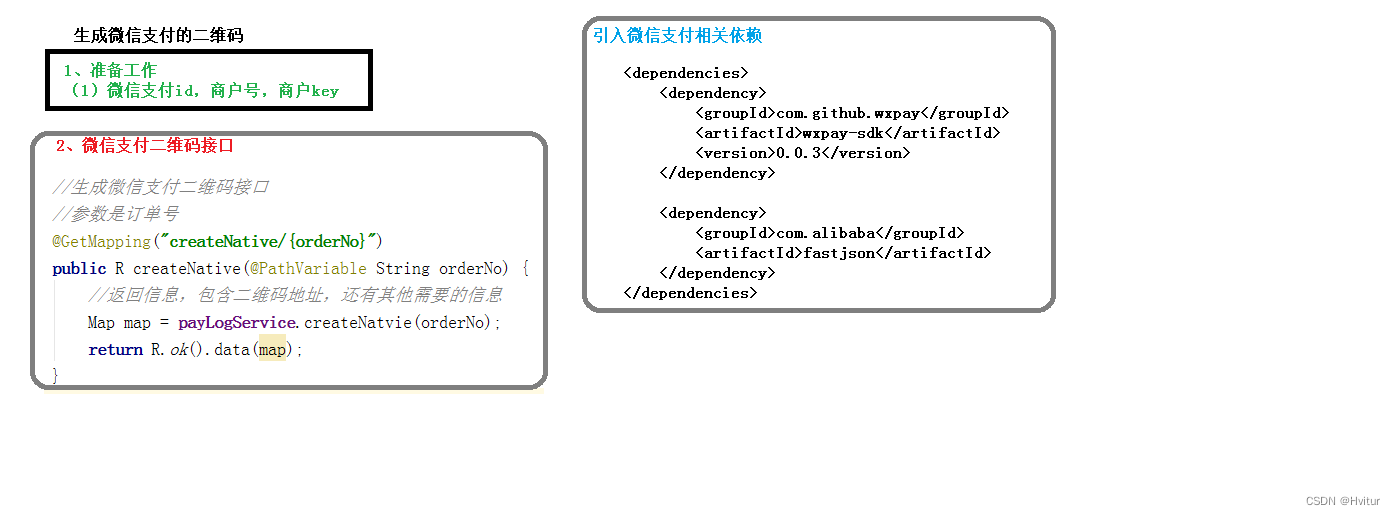
2、在service_order模块中引入依赖
<dependencies>
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
</dependencies>
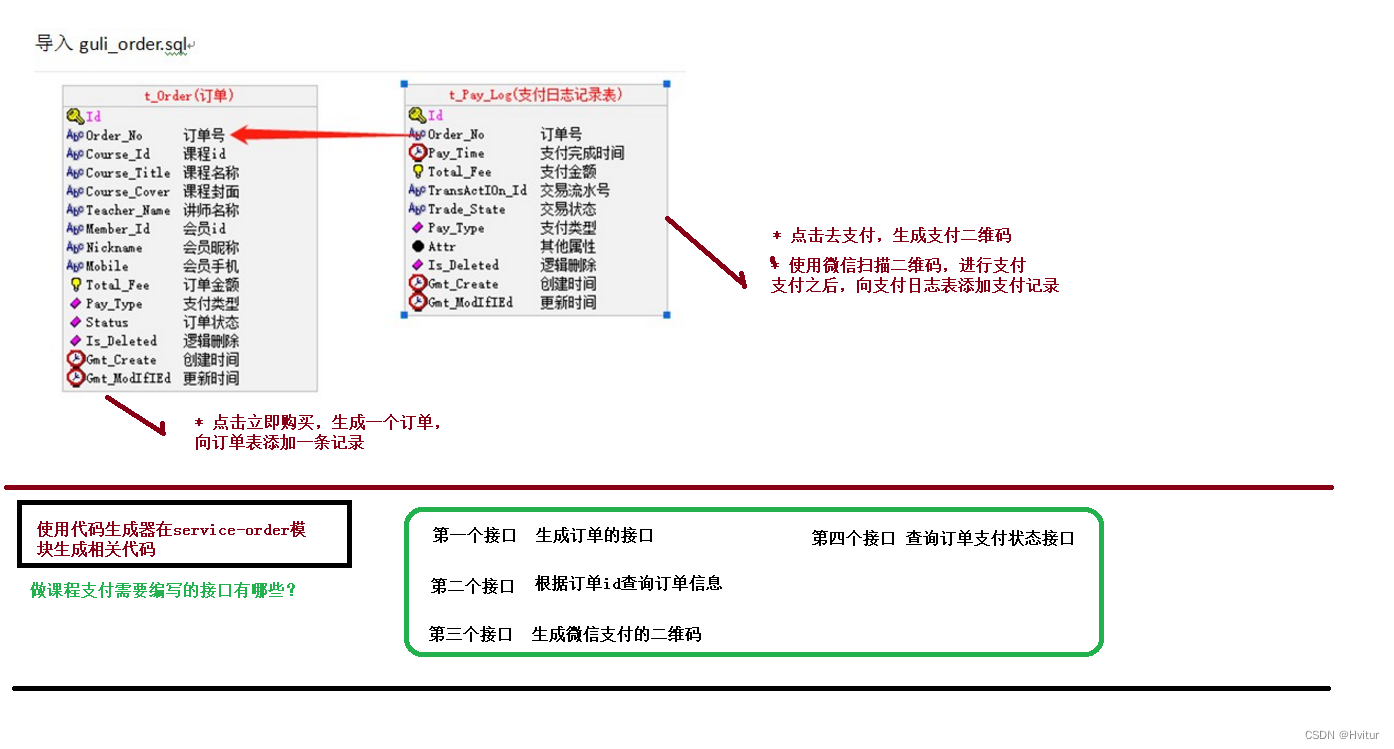
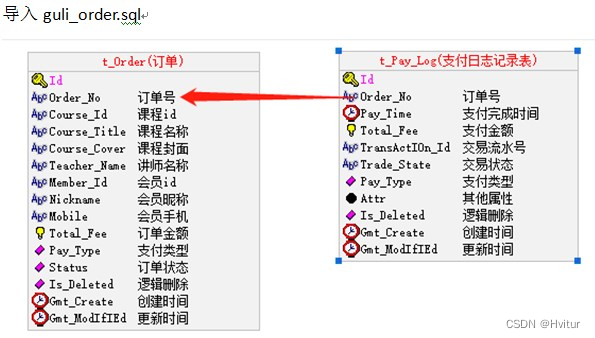
3、创建支付相关的表

CREATE TABLE `t_order` (
`id` char(19) NOT NULL DEFAULT '',
`order_no` varchar(20) NOT NULL DEFAULT '' COMMENT '订单号',
`course_id` varchar(19) NOT NULL DEFAULT '' COMMENT '课程id',
`course_title` varchar(100) DEFAULT NULL COMMENT '课程名称',
`course_cover` varchar(255) DEFAULT NULL COMMENT '课程封面',
`teacher_name` varchar(20) DEFAULT NULL COMMENT '讲师名称',
`member_id` varchar(19) NOT NULL DEFAULT '' COMMENT '会员id',
`nickname` varchar(50) DEFAULT NULL COMMENT '会员昵称',
`mobile` varchar(11) DEFAULT NULL COMMENT '会员手机',
`total_fee` decimal(10,2) DEFAULT '0.01' COMMENT '订单金额(分)',
`pay_type` tinyint(3) DEFAULT NULL COMMENT '支付类型(1:微信 2:支付宝)',
`status` tinyint(3) DEFAULT NULL COMMENT '订单状态(0:未支付 1:已支付)',
`is_deleted` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '逻辑删除 1(true)已删除, 0(false)未删除',
`gmt_create` datetime NOT NULL COMMENT '创建时间',
`gmt_modified` datetime NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`),
UNIQUE KEY `ux_order_no` (`order_no`),
KEY `idx_course_id` (`course_id`),
KEY `idx_member_id` (`member_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='订单';
INSERT INTO `t_order` VALUES ('1195693605513891841','1195693605555834880','18','Java精品课程','http://guli-file.oss-cn-beijing.aliyuncs.com/cover/2019/03/06/866e9aca-b530-4f71-a690-72d4a4bfd1e7.jpg','晴天','1','小三1231','13700000001',1,NULL,0,0,'2019-11-16 21:22:25','2019-11-16 21:22:25'),('1195694200178118657','1195694200186507264','18','Java精品课程','http://guli-file.oss-cn-beijing.aliyuncs.com/cover/2019/03/06/866e9aca-b530-4f71-a690-72d4a4bfd1e7.jpg','晴天','1','小三1231','13700000001',1,NULL,0,0,'2019-11-16 21:24:47','2019-11-16 21:24:47'),('1196264007411744769','1196264005255872512','1192252213659774977','java基础课程:test','https://guli-file-190513.oss-cn-beijing.aliyuncs.com/cover/default.gif','晴天','1','小三1231','13700000001',1,NULL,1,0,'2019-11-18 11:09:00','2019-11-18 11:10:14'),('1196265495278174209','1196265495273979904','18','Java精品课程','http://guli-file.oss-cn-beijing.aliyuncs.com/cover/2019/03/06/866e9aca-b530-4f71-a690-72d4a4bfd1e7.jpg','晴天','1','小三1231','13700000001',1,NULL,0,0,'2019-11-18 11:14:54','2019-11-18 11:14:54');
CREATE TABLE `t_pay_log` (
`id` char(19) NOT NULL DEFAULT '',
`order_no` varchar(20) NOT NULL DEFAULT '' COMMENT '订单号',
`pay_time` datetime DEFAULT NULL COMMENT '支付完成时间',
`total_fee` decimal(10,2) DEFAULT '0.01' COMMENT '支付金额(分)',
`transaction_id` varchar(30) DEFAULT NULL COMMENT '交易流水号',
`trade_state` char(20) DEFAULT NULL COMMENT '交易状态',
`pay_type` tinyint(3) NOT NULL DEFAULT '0' COMMENT '支付类型(1:微信 2:支付宝)',
`attr` text COMMENT '其他属性',
`is_deleted` tinyint(1) unsigned NOT NULL DEFAULT '0' COMMENT '逻辑删除 1(true)已删除, 0(false)未删除',
`gmt_create` datetime NOT NULL COMMENT '创建时间',
`gmt_modified` datetime NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`),
UNIQUE KEY `uk_order_no` (`order_no`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='支付日志表';
INSERT INTO `t_pay_log` VALUES ('1194498446013001730','1194498300579704832','2019-11-13 14:13:17',1,'4200000469201911130676624386','SUCCESS',1,'{\"transaction_id\":\"4200000469201911130676624386\",\"nonce_str\":\"2Lc23ILl231It53M\",\"trade_state\":\"SUCCESS\",\"bank_type\":\"CFT\",\"openid\":\"oNpSGwR-QGG5DaZtDkh2UZlsFDQE\",\"sign\":\"5404850AA3ED0E844DE104651477F07A\",\"return_msg\":\"OK\",\"fee_type\":\"CNY\",\"mch_id\":\"1473426802\",\"cash_fee\":\"1\",\"out_trade_no\":\"1194498300579704832\",\"cash_fee_type\":\"CNY\",\"appid\":\"wx8397f8696b538317\",\"total_fee\":\"1\",\"trade_state_desc\":\"支付成功\",\"trade_type\":\"NATIVE\",\"result_code\":\"SUCCESS\",\"attach\":\"\",\"time_end\":\"20191113141314\",\"is_subscribe\":\"N\",\"return_code\":\"SUCCESS\"}',0,'2019-11-13 14:13:17','2019-11-13 14:13:17'),('1195253787449430017','1195253049260314624','2019-11-15 16:14:44',1,'4200000454201911150981874895','SUCCESS',1,'{\"transaction_id\":\"4200000454201911150981874895\",\"nonce_str\":\"MAM5UM4Xhv1lItvO\",\"trade_state\":\"SUCCESS\",\"bank_type\":\"CFT\",\"openid\":\"oNpSGwR-QGG5DaZtDkh2UZlsFDQE\",\"sign\":\"7DBDCAF4A078B30BB3EF073E6A238C20\",\"return_msg\":\"OK\",\"fee_type\":\"CNY\",\"mch_id\":\"1473426802\",\"cash_fee\":\"1\",\"out_trade_no\":\"1195253049260314624\",\"cash_fee_type\":\"CNY\",\"appid\":\"wx8397f8696b538317\",\"total_fee\":\"1\",\"trade_state_desc\":\"支付成功\",\"trade_type\":\"NATIVE\",\"result_code\":\"SUCCESS\",\"attach\":\"\",\"time_end\":\"20191115161440\",\"is_subscribe\":\"N\",\"return_code\":\"SUCCESS\"}',0,'2019-11-15 16:14:44','2019-11-15 16:14:44'),('1196264321397342210','1196264005255872512','2019-11-18 11:10:14',1,'4200000453201911184025781554','SUCCESS',1,'{\"transaction_id\":\"4200000453201911184025781554\",\"nonce_str\":\"D1dHexCLIFIxAAg2\",\"trade_state\":\"SUCCESS\",\"bank_type\":\"CFT\",\"openid\":\"oNpSGwR-QGG5DaZtDkh2UZlsFDQE\",\"sign\":\"C9F5CA1EE49EA7891736D73BEB423962\",\"return_msg\":\"OK\",\"fee_type\":\"CNY\",\"mch_id\":\"1473426802\",\"cash_fee\":\"1\",\"out_trade_no\":\"1196264005255872512\",\"cash_fee_type\":\"CNY\",\"appid\":\"wx8397f8696b538317\",\"total_fee\":\"1\",\"trade_state_desc\":\"支付成功\",\"trade_type\":\"NATIVE\",\"result_code\":\"SUCCESS\",\"attach\":\"\",\"time_end\":\"20191118111011\",\"is_subscribe\":\"N\",\"return_code\":\"SUCCESS\"}',0,'2019-11-18 11:10:14','2019-11-18 11:10:14');
4、使用代码生成器生成相关代码

5、编写application.properties配置文件
# 服务端口
server.port=8007
# 服务名
spring.application.name=service-order
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/guli?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/atguigu/orderservice/mapper/xml/*.xml
#mybatis日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
# nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启熔断机制
feign.hystrix.enabled=true
# 设置hystrix超时时间,默认1000ms
hystrix.command.default.execution.isolation.thread.timeoutInMilliseconds=3000
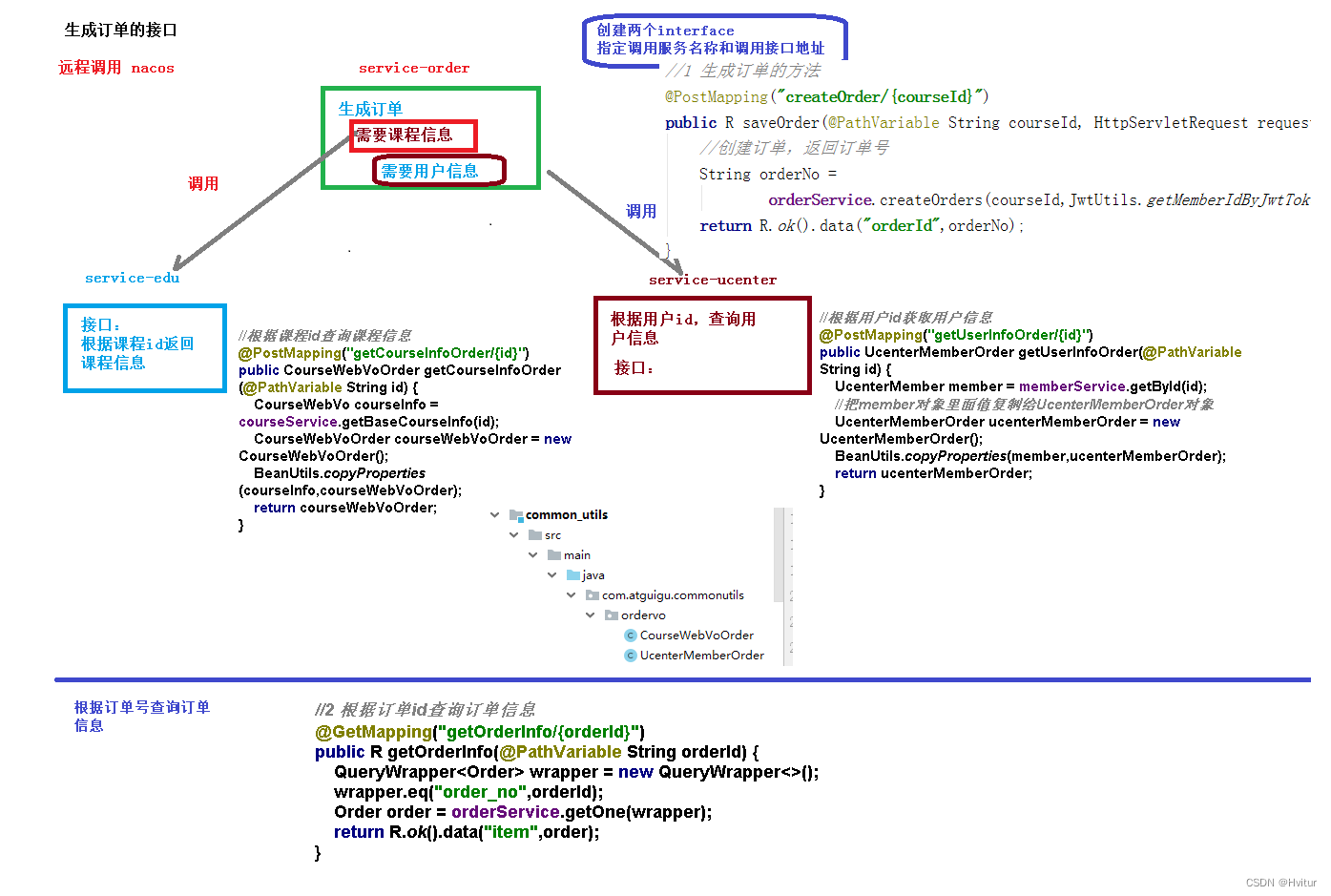
228.课程支付功能(生成订单接口1)
需要的接口
第一个接口:生成订单的接口
第二个接口:根据订单id查询订单信息
第三个接口:生成微信支付的二维码
第四个接口:查询订单支付状态接口

第一个接口、生成订单的接口controller
//1 生成订单的方法
@PostMapping("createOrder/{courseId}")
public R saveOrder(@PathVariable String courseId, HttpServletRequest request) {
//创建订单,返回订单号
//传入课程id和用户id,service里面会根据课程和用户id远程调用获取客户和用户信息生成订单号
String orderNo = orderService.createOrders(courseId,JwtUtils.getMemberIdByJwtToken(request));
return R.ok().data("orderId",orderNo);
}
在service_edu创建接口
实现根据课程id获取课程信息,返回课程信息对象
//根据课程id查询课程信息
@GetMapping("getDto/{courseId}")
public com.atguigu.commonutils.vo.CourseInfoForm getCourseInfoDto(@PathVariable String courseId) {
CourseInfoForm courseInfoForm = courseService.getCourseInfo(courseId);
com.atguigu.commonutils.vo.CourseInfoForm courseInfo = new com.atguigu.commonutils.vo.CourseInfoForm();
BeanUtils.copyProperties(courseInfoForm,courseInfo);
return courseInfo;
}
在service_ucenter创建接口
实现用户id获取用户信息,返回用户信息对象
//根据token字符串获取用户信息
@PostMapping("getInfoUc/{id}")
public com.atguigu.commonutils.vo.UcenterMember getInfo(@PathVariable String id) {
//根据用户id获取用户信息
UcenterMember ucenterMember = memberService.getById(id);
com.atguigu.commonutils.vo.UcenterMember memeber = new com.atguigu.commonutils.vo.UcenterMember();
BeanUtils.copyProperties(ucenterMember,memeber);
return memeber;
}
229.课程支付功能(生成订单接口2)
(1)在service_order模块创建接口,实现远程调用

EduClient
@Component
@FeignClient("service-edu")
public interface EduClient {
//根据课程id查询课程信息
@GetMapping("/eduservice/course/getDto/{courseId}")
public com.atguigu.commonutils.vo.CourseInfoForm getCourseInfoDto(@PathVariable("courseId") String courseId);
}
UcenterClient
@Component
@FeignClient("service-ucenter")
public interface UcenterClient {
//根据课程id查询课程信息
@PostMapping("/ucenterservice/member/getInfoUc/{id}")
public com.atguigu.commonutils.vo.UcenterMember getInfo(@PathVariable("id") String id);
}
在service_order模块编写创建订单service
//1 生成订单的方法
@Override
public String createOrders(String courseId, String memberId) {
//通过远程调用根据用户id获取用户信息
UcenterMemberOrder userInfoOrder = ucenterClient.getUserInfoOrder(memberId);
//通过远程调用根据课程id获取课信息
CourseWebVoOrder courseInfoOrder = eduClient.getCourseInfoOrder(courseId);
//创建Order对象,向order对象里面设置需要数据
Order order = new Order();
order.setOrderNo(OrderNoUtil.getOrderNo());//订单号
order.setCourseId(courseId); //课程id
order.setCourseTitle(courseInfoOrder.getTitle());
order.setCourseCover(courseInfoOrder.getCover());
order.setTeacherName(courseInfoOrder.getTeacherName());
order.setTotalFee(courseInfoOrder.getPrice());
order.setMemberId(memberId);
order.setMobile(userInfoOrder.getMobile());
order.setNickname(userInfoOrder.getNickname());
order.setStatus(0); //订单状态(0:未支付 1:已支付)
order.setPayType(1); //支付类型 ,微信1
baseMapper.insert(order);
//返回订单号
return order.getOrderNo();
}
230.课程支付功能(查询订单接口)
第二个接口、根据订单id查询订单信息
@GetMapping("getOrderInfo/{orderId}")
public R getOrderInfo(@PathVariable String orderId) {
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderId);
Order order = orderService.getOne(wrapper);
return R.ok().data("item",order);
}
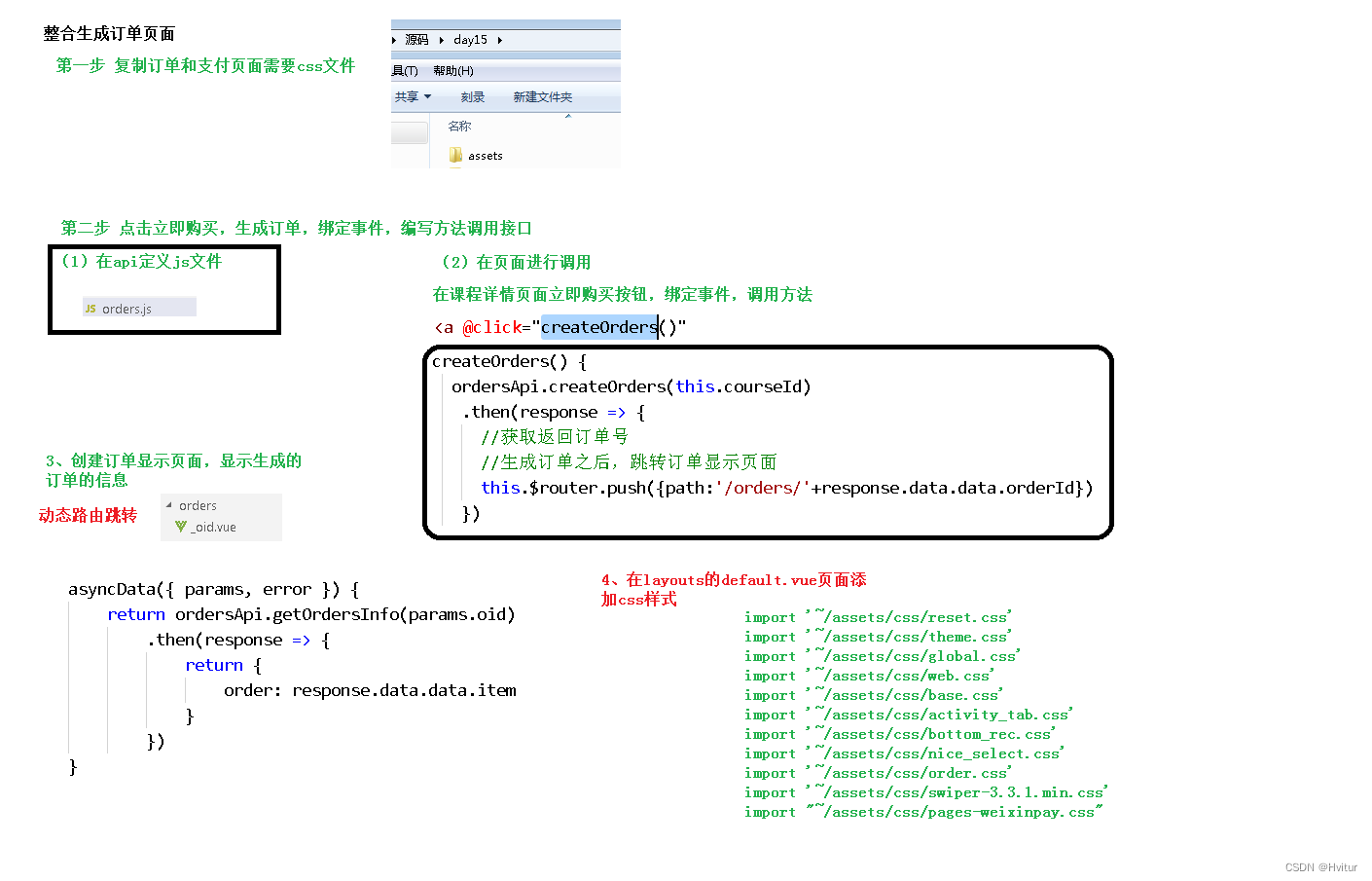
231.生成订单前端页面整合(1)

一、页面样式修改
1、复制样式文件到assets

2、修改default.vue页面
import '~/assets/css/reset.css'
import '~/assets/css/theme.css'
import '~/assets/css/global.css'
import '~/assets/css/web.css'
import '~/assets/css/base.css'
import '~/assets/css/activity_tab.css'
import '~/assets/css/bottom_rec.css'
import '~/assets/css/nice_select.css'
import '~/assets/css/order.css'
import '~/assets/css/swiper-3.3.1.min.css'
import "~/assets/css/pages-weixinpay.css"
二、课程支付前端
1、在api文件夹下创建order.js文件
import request from '@/utils/request'
export default {
//1、创建订单
createOrder(cid) {
return request({
url: '/orderservice/order/createOrder/'+cid,
method: 'post'
})
},
//2、根据id获取订单
getById(cid) {
return request({
url: '/orderservice/order/getOrder/'+cid,
method: 'get'
})
},
//3、生成微信支付二维码
createNative(cid) {
return request({
url: '/orderservice/log/createNative/'+cid,
method: 'get'
})
},
//4、根据id获取订单支付状态
queryPayStatus(cid) {
return request({
url: '/orderservice/log/queryPayStatus/'+cid,
method: 'get'
})
}
}
2、在课程详情页面中添加创建订单方法
在“立即购买”位置添加事件

methods:{
//根据课程id,调用接口方法生成订单
createOrder(){
order.createOrder(this.courseId).then(response => {
if(response.data.success){
//订单创建成功,跳转到订单页面
this.$router.push({ path: '/order/'+ response.data.data.orderId })
}
})
},
}
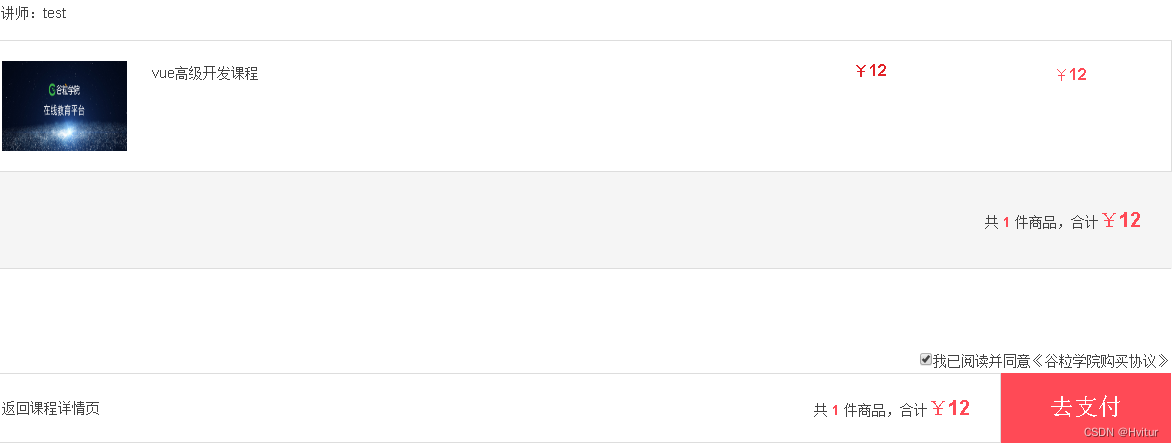
3、创建订单页面,显示订单信息
在pages下面创建order文件夹,创建_oid.vue页面

在_oid.vue页面调用方法,获取订单信息
(1)页面部分
<!-- 页面部分-->
<template>
<div class="Page Confirm">
<div class="Title">
<h1 class="fl f18">订单确认</h1>
<img src="~/assets/img/cart_setp2.png" class="fr">
<div class="clear"></div>
</div>
<form name="flowForm" id="flowForm" method="post" action="">
<table class="GoodList">
<tbody>
<tr>
<th class="name">商品</th>
<th class="price">原价</th>
<th class="priceNew">价格</th>
</tr>
</tbody>
<tbody>
<!-- <tr>
<td colspan="3" class="Title red f18 fb"><p>限时折扣</p></td>
</tr> -->
<tr>
<td colspan="3" class="teacher">讲师:{{order.teacherName}}</td>
</tr>
<tr class="good">
<td class="name First">
<a target="_blank" :href="'https://localhost:3000/course/'+order.courseId">
<img :src="order.courseCover"></a>
<div class="goodInfo">
<input type="hidden" class="ids ids_14502" value="14502">
<a target="_blank" :href="'https://localhost:3000/course/'+ order.courseId">{{order.courseTitle}}</a>
</div>
</td>
<td class="price">
<p>¥<strong>{{order.totalFee}}</strong></p>
<!-- <span class="discName red">限时8折</span> -->
</td>
<td class="red priceNew Last">¥<strong>{{order.totalFee}}</strong></td>
</tr>
<tr>
<td class="Billing tr" colspan="3">
<div class="tr">
<p>共 <strong class="red">1</strong> 件商品,合计<span
class="red f20">¥<strong>{{order.totalFee}}</strong></span></p>
</div>
</td>
</tr>
</tbody>
</table>
<div class="Finish">
<div class="fr" id="AgreeDiv">
<label for="Agree"><p class="on"><input type="checkbox" checked="checked">我已阅读并同意<a href="javascript:" target="_blank">《谷粒学院购买协议》</a></p></label>
</div>
<div class="clear"></div>
<div class="Main fl">
<div class="fl">
<a :href="'/course/'+order.courseId">返回课程详情页</a>
</div>
<div class="fr">
<p>共 <strong class="red">1</strong> 件商品,合计<span class="red f20">¥<strong
id="AllPrice">{{order.totalFee}}</strong></span></p>
</div>
</div>
<input name="score" value="0" type="hidden" id="usedScore">
<button class="fr redb" type="button" id="submitPay" @click="toPay()">去支付</button>
<div class="clear"></div>
</div>
</form>
</div>
</template>
(2)调用部分
<script>
import orderApi from '@/api/order'
export default {
//根据订单id获取订单信息
asyncData({params, error}) {
return orderApi.getById(params.oid).then(response => {
return {
order: response.data.data.item
}
})
},
methods: {
//点击去支付,跳转到支付页面
toPay() {
this.$router.push({path: '/pay/' + this.order.orderNo})
}
}
}
</script>
232.生成订单前端页面整合(2)
233.生成微信支付二维码接口(1)

编写controller
package com.athly.eduorder.controller;
import com.athly.commonutils.R;
import com.athly.eduorder.service.PayLogService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@RestController
@RequestMapping("/eduorder/paylog")
//@CrossOrigin
public class PayLogController {
@Autowired
private PayLogService payLogService;
//生成微信支付二维码接口
//参数是订单号
@GetMapping("createNative/{orderNo}")
public R createNative(@PathVariable String orderNo) {
//返回信息,包含二维码地址,还有其他需要的信息
Map map = payLogService.createNatvie(orderNo);//传入订单号
System.out.println("****返回二维码map集合:"+map);
return R.ok().data(map);
}
}
234.生成微信支付二维码接口(2)
编写service,需要的参数:
关联的公众号appid:wx74862e0dfcf69954
商户号partner:1558950191
商户partnerkey:T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
回调地址:http://guli.shop/api/order/weixinPay/weixinNotify\n
package com.athly.eduorder.service.impl;
import com.alibaba.fastjson.JSONObject;
import com.athly.eduorder.entity.Order;
import com.athly.eduorder.entity.PayLog;
import com.athly.eduorder.mapper.PayLogMapper;
import com.athly.eduorder.service.OrderService;
import com.athly.eduorder.service.PayLogService;
import com.athly.eduorder.utils.HttpClient;
import com.athly.servicebase.exceptionhandler.ForestException;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.github.wxpay.sdk.WXPayUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.math.BigDecimal;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Service
public class PayLogServiceImpl extends ServiceImpl<PayLogMapper, PayLog> implements PayLogService {
@Autowired
private OrderService orderService;
//生成微信支付二维码接口
@Override
public Map createNatvie(String orderNo) {
try {
//1 根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderNo);
Order order = orderService.getOne(wrapper);
//2 使用map设置生成二维码需要参数
Map m = new HashMap();
m.put("appid","wx74862e0dfcf69954");//微信ID
m.put("mch_id", "1558950191");//商户ID
m.put("nonce_str", WXPayUtil.generateNonceStr());//生成随机的字符串,让每个生成的二维码都不一样
m.put("body", order.getCourseTitle()); //课程标题
m.put("out_trade_no", orderNo); //订单号
m.put("total_fee", order.getTotalFee().multiply(new BigDecimal("100")).longValue()+"");
m.put("spbill_create_ip", "127.0.0.1");//本地,实际改为域名
m.put("notify_url", "http://guli.shop/api/order/weixinPay/weixinNotify\n");//回调的地址
m.put("trade_type", "NATIVE");//支付类型
//3 发送httpclient请求,传递参数xml格式,微信支付提供的固定的地址
HttpClient client = new HttpClient("https://api.mch.weixin.qq.com/pay/unifiedorder");
//设置xml格式的参数
client.setXmlParam(WXPayUtil.generateSignedXml(m,"T6m9iK73b0kn9g5v426MKfHQH7X8rKwb"));//商户的key
client.setHttps(true);
//执行post请求发送
client.post();
//4 得到发送请求返回结果
//返回内容,是使用xml格式返回
String xml = client.getContent();
//把xml格式转换map集合,把map集合返回
Map<String,String> resultMap = WXPayUtil.xmlToMap(xml);
//最终返回数据 的封装
Map map = new HashMap();
map.put("out_trade_no", orderNo);
map.put("course_id", order.getCourseId());
map.put("total_fee", order.getTotalFee());
map.put("result_code", resultMap.get("result_code")); //返回二维码操作状态码
map.put("code_url", resultMap.get("code_url")); //二维码地址
return map;
}catch(Exception e) {
throw new ForestException(20001,"生成二维码失败");
}
}
}
HttpClient工具类
package com.athly.eduorder.utils;
import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.NameValuePair;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.*;
import org.apache.http.conn.ssl.SSLConnectionSocketFactory;
import org.apache.http.conn.ssl.SSLContextBuilder;
import org.apache.http.conn.ssl.TrustStrategy;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.util.EntityUtils;
import javax.net.ssl.SSLContext;
import java.io.IOException;
import java.security.cert.CertificateException;
import java.security.cert.X509Certificate;
import java.text.ParseException;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.List;
import java.util.Map;
/**
* http请求客户端
*
* @author qy
*
*/
public class HttpClient {
private String url;
private Map<String, String> param;
private int statusCode;
private String content;
private String xmlParam;
private boolean isHttps;
public boolean isHttps() {
return isHttps;
}
public void setHttps(boolean isHttps) {
this.isHttps = isHttps;
}
public String getXmlParam() {
return xmlParam;
}
public void setXmlParam(String xmlParam) {
this.xmlParam = xmlParam;
}
public HttpClient(String url, Map<String, String> param) {
this.url = url;
this.param = param;
}
public HttpClient(String url) {
this.url = url;
}
public void setParameter(Map<String, String> map) {
param = map;
}
public void addParameter(String key, String value) {
if (param == null)
param = new HashMap<String, String>();
param.put(key, value);
}
public void post() throws ClientProtocolException, IOException {
HttpPost http = new HttpPost(url);
setEntity(http);
execute(http);
}
public void put() throws ClientProtocolException, IOException {
HttpPut http = new HttpPut(url);
setEntity(http);
execute(http);
}
public void get() throws ClientProtocolException, IOException {
if (param != null) {
StringBuilder url = new StringBuilder(this.url);
boolean isFirst = true;
for (String key : param.keySet()) {
if (isFirst)
url.append("?");
else
url.append("&");
url.append(key).append("=").append(param.get(key));
}
this.url = url.toString();
}
HttpGet http = new HttpGet(url);
execute(http);
}
/**
* set http post,put param
*/
private void setEntity(HttpEntityEnclosingRequestBase http) {
if (param != null) {
List<NameValuePair> nvps = new LinkedList<NameValuePair>();
for (String key : param.keySet())
nvps.add(new BasicNameValuePair(key, param.get(key))); // 参数
http.setEntity(new UrlEncodedFormEntity(nvps, Consts.UTF_8)); // 设置参数
}
if (xmlParam != null) {
http.setEntity(new StringEntity(xmlParam, Consts.UTF_8));
}
}
private void execute(HttpUriRequest http) throws ClientProtocolException,
IOException {
CloseableHttpClient httpClient = null;
try {
if (isHttps) {
SSLContext sslContext = new SSLContextBuilder()
.loadTrustMaterial(null, new TrustStrategy() {
// 信任所有
public boolean isTrusted(X509Certificate[] chain,
String authType)
throws CertificateException {
return true;
}
}).build();
SSLConnectionSocketFactory sslsf = new SSLConnectionSocketFactory(
sslContext);
httpClient = HttpClients.custom().setSSLSocketFactory(sslsf)
.build();
} else {
httpClient = HttpClients.createDefault();
}
CloseableHttpResponse response = httpClient.execute(http);
try {
if (response != null) {
if (response.getStatusLine() != null)
statusCode = response.getStatusLine().getStatusCode();
HttpEntity entity = response.getEntity();
// 响应内容
content = EntityUtils.toString(entity, Consts.UTF_8);
}
} finally {
response.close();
}
} catch (Exception e) {
e.printStackTrace();
} finally {
httpClient.close();
}
}
public int getStatusCode() {
return statusCode;
}
public String getContent() throws ParseException, IOException {
return content;
}
}
225.查询订单支付状态接口(1)
Controller
@RestController
@RequestMapping("/eduorder/paylog")
public class PayLogController {
//查询订单支付状态
//参数:订单号,根据订单号查询 支付状态
@GetMapping("queryPayStatus/{orderNo}")
public R queryPayStatus(@PathVariable String orderNo) {
Map<String,String> map = payLogService.queryPayStatus(orderNo);
System.out.println("*****查询订单状态map集合:"+map);
if(map == null) {
return R.error().message("支付出错了");
}
//如果返回map里面不为空,通过map获取订单状态
if(map.get("trade_state").equals("SUCCESS")) {//支付成功
//添加记录到支付表,更新订单表订单状态
payLogService.updateOrdersStatus(map);
return R.ok().message("支付成功");
}
return R.ok().code(25000).message("支付中");
}
}
226.查询订单支付状态接口(2)
@Service
public class PayLogServiceImpl extends ServiceImpl<PayLogMapper, PayLog> implements PayLogService {
//添加支付记录和更新订单状态
@Override
public void updateOrdersStatus(Map<String, String> map) {
//从map获取订单号
String orderNo = map.get("out_trade_no");
//根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderNo);
Order order = orderService.getOne(wrapper);
//更新订单表订单状态
if(order.getStatus().intValue() == 1) { return; }
order.setStatus(1);//1代表已经支付
orderService.updateById(order);
//向支付表添加支付记录
PayLog payLog = new PayLog();
payLog.setOrderNo(orderNo); //订单号
payLog.setPayTime(new Date()); //订单完成时间
payLog.setPayType(1);//支付类型 1微信
payLog.setTotalFee(order.getTotalFee());//总金额(分)
payLog.setTradeState(map.get("trade_state"));//支付状态
payLog.setTransactionId(map.get("transaction_id")); //流水号
payLog.setAttr(JSONObject.toJSONString(map));
baseMapper.insert(payLog);
}
}
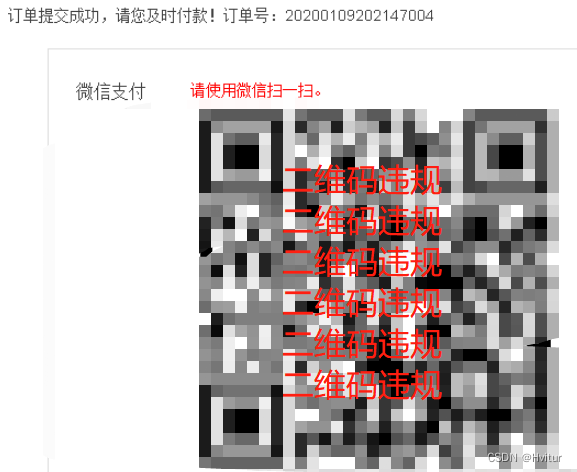
237.生成微信支付二维码前端
4、创建支付页面,生成二维码完成支付
(1)页面部分
<template>
<div class="cart py-container">
<!--主内容-->
<div class="checkout py-container pay">
<div class="checkout-tit">
<h4 class="fl tit-txt"><span class="success-icon"></span><span class="success-info">订单提交成功,请您及时付款!订单号:{{payObj.out_trade_no}}</span>
</h4>
<span class="fr"><em class="sui-lead">应付金额:</em><em class="orange money">¥{{payObj.total_fee}}</em></span>
<div class="clearfix"></div>
</div>
<div class="checkout-steps">
<div class="fl weixin">微信支付</div>
<div class="fl sao">
<p class="red">请使用微信扫一扫。</p>
<div class="fl code">
<!-- <img id="qrious" src="~/assets/img/erweima.png" alt=""> -->
<!-- <qriously value="weixin://wxpay/bizpayurl?pr=R7tnDpZ" :size="338"/> -->
<qriously :value="payObj.code_url" :size="338"/>
<div class="saosao">
<p>请使用微信扫一扫</p>
<p>扫描二维码支付</p>
</div>
</div>
</div>
<div class="clearfix"></div>
<!-- <p><a href="pay.html" target="_blank">> 其他支付方式</a></p> -->
</div>
</div>
</div>
</template>
(2)调用部分
<script>
import orderApi from '@/api/course'
export default {
//根据订单id生成微信支付二维码
asyncData({params, error}) {
return orderApi.createNative(params.pid).then(response => {
return {
payObj: response.data.data
}
})
},
data() {
return {
timer: null, // 定时器名称
initQCode: '',
timer1:''
}
},
mounted() {
//在页面渲染之后执行
//每隔三秒,去查询一次支付状态
this.timer1 = setInterval(() => {
this.queryPayStatus(this.payObj.out_trade_no)
}, 3000);
},
methods: {
//查询支付状态的方法
queryPayStatus(out_trade_no) {
orderApi.queryPayStatus(out_trade_no).then(response => {
if (response.data.success) {
//如果支付成功,清除定时器
clearInterval(this.timer1)
this.$message({
type: 'success',
message: '支付成功!'
})
//跳转到课程详情页面观看视频
this.$router.push({path: '/course/' + this.payObj.course_id})
}
})
}
}
}
</script>
238.微信支付前端最终实现
每隔三秒调用一次查询订单状态的方法,查询到支付成功跳转回课程详情页面

![[数据结构]:08-顺序查找(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/68e1ad5cc94b4e158b631b2aa4e03582.png)




![[创业之路-57] :商业计划书BP如何书写?总体框架!](https://img-blog.csdnimg.cn/img_convert/2e5dbbd9f585694038db816484e78a0f.webp?x-oss-process=image/format,png)