BFF—服务于前端的后端
一、什么是BFF框架
BFF框架指的是一种逻辑分成,而非一种新技术即 Backend For Frontend(服务于前端的后端),也就是服务器设计 API 时会考虑前端的使用,并在服务端直接进行业务逻辑的处理,又称为用户体验适配器。
二、为什么要使用BFF
当然一般情况下后端 api 不需要区别对待不同的前端;
不同的前端平台所带来的差异化不会很大,但有些特殊的商业软件会细分到以上 3 种不同的前端平台.
如果是基于这个假设那么前端每做一点改变都需要后端的支持;
有没有一个中间件平台提供所有前端所需的 api,同时负责和后端交互呢?
对于基本的小改动中间件平台完全可以提供其相应的数据支持,而不需要后端开发的支持 ,所以 BFF 框架就这样诞生了.
三、BFF解决什么问题
介于目前业务逻辑的复杂交错以及分布式数据存储和后端工程师崇尚的低耦合;
导致前端一个页面可能要请求后端N个接口,甚至要从不同服务器接口拉取组合数据;
这层代码主要的业务场景也比较集中,大多数是请求转发、数据组织、接口适配、权鉴和SSR;
比如用户在线下单: 首先从授权服务请求授权 => 去用户服务接口获取用户详情数据 => 下单提交交易请求 => 拉取payment服务等。
正因为BFF 层的存在,让后端api更加独立解耦;
还能从用户体验层集合页面需要的各种服务和数据,看起来俩全齐美.

四、如何使用BFF
4.1 多端应用
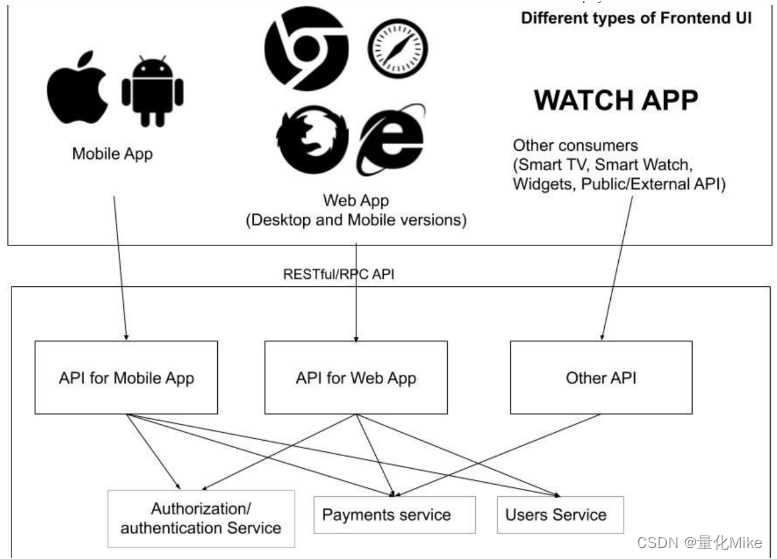
我们在设计 API 时会考虑到不同设备的需求,也就是为不同的设备提供不同的 API,虽然它们可能是实现相同的功能,但因为不同设备的特殊性,它们对服务端的 API 访问也各有其特点,需要区别处理.
4.2 服务聚合
随着微服务的兴起,原本在同一个进程内运行的业务流程被拆分到了不同的服务中;
这在增加业务灵活性的同时,也让前端的调用变得更复杂;
BFF 的出现为前端应用提供了一个对业务服务调用的聚合点,它屏蔽了复杂的服务调用链,让前端可以聚焦在所需要的数据上,而不用关注底层提供这些数据的服务.
4.3 非必要不新增
我们在看到 BFF 带来的各种好处的同时,也要注意到它所带来的代码重复和工作量增加方面的问题;
如果与已有 BFF 功能类似,且展现数据的要求也相近的话,一定要谨慎对待新增 BFF 的行为.
五、BFF劣势有哪些
- 重复开发:每个设备开发一个 BFF 应用,也会面临一些重复开发的问题展示,增加开发成本
- 维护问题:需要维护各种 BFF 应用,以往前端也不需要关心并发,现在并发压力却集中到了 BFF 上
- 链路复杂:流程变得繁琐,BFF引入后,要同时走前端、服务端的研发流程,多端发布、互相依赖,导致流程繁琐
- 浪费资源: BFF层多了,资源占用就成了问题,会浪费资源,除非有弹性伸缩扩容