一、简介
Cookie是一种小型的文本文件,由Web服务器发送给Web浏览器,并存储在用户的计算机硬盘上。它通常用于记录用户的偏好、登录状态、购物车信息等,以便在用户下次访问该网站时能够提供更好的用户体验。Cookie通常包含网站的名称、Cookie的过期时间以及一个由随机数生成的唯一标识符。
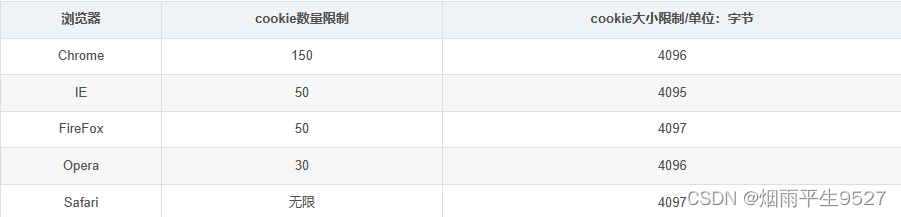
Cookie(也称为HTTP Cookie、Web Cookie、浏览器 Cookie等等)是服务器发送到用户浏览器并保存在本地的一小块数据,该数据通常是用户账号相关的信息,不同浏览器对Cookie的数量和大小限制不同,但一般来说,单域名下设置的cookie不能超过30个,单条cookie的大小不能超过4kb。如果Cookie超出浏览器限制,则会被浏览器忽略,不被保存。而且Cookie可以设置过期时间,到达过期时间后,浏览器就会把Cookie清除掉
当用户访问网站时,Web浏览器将自动发送存储在计算机硬盘上的Cookie信息到Web服务器,以便服务器可以识别用户并提供相关服务。网站可以使用Cookie来跟踪用户的行为、收集用户的统计信息以及显示广告等。然而,由于Cookie是存储在用户计算机上的文本文件,因此存在一些安全隐患,例如Cookie可以被黑客窃取并用于恶意攻击。因此,浏览器提供了一些安全机制,如限制Cookie的有效期限、禁用第三方Cookie等,以保护用户的隐私安全。
设置Cookie的方式有两种
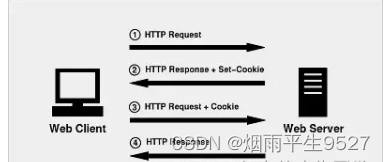
服务端通过在HTTP响应头中的Set-Cookie字段设置,以及在前端通过JS的document.cookie设置。在浏览器在拥有Cookie之后,每次向服务器发送请求时,都会自动携带对应地址的Cookie。但是用户可以手动操作浏览器接受、拒绝和删除Cookie,以及是否向服务器发送Cookie。
服务器端设置Cookie:当Web服务器向客户端(如浏览器)发送响应时,可以通过设置HTTP响应头中的Set-Cookie字段来设置Cookie。Set-Cookie字段包含了要设置的Cookie的名称、值、过期时间、作用域等信息。客户端(如浏览器)设置Cookie:浏览器可以通过JavaScript来设置Cookie。使用JavaScript设置Cookie的方法是document.cookie,该属性包含了当前网页中所有已设置的Cookie信息
Cookie有两种类型
会话期Cookie和持久性Cookie。会话期Cookie不设置具体失效时间,只会在当前会话结束之后,被删除掉。被存储在内存中,当会话关闭时,该Cookie永久丢失。重新发起会话时,会创建一个新的会话期Cookie。持久性Cookie会设置好具体的有效期,被存储在磁盘中,浏览器关闭不会影响该Cookie,只有当有效期结束时,才会从磁盘中将该Cookie删除。在有效期内,会一直复用该Cookie。
Cookie可以解决HTTP无状态引发生的问题。HTTP无状态是指HTTP协议属于一种无状态协议,表示服务端不会在两个请求之间,保留任何状态(数据),请求之间没有关联,相对独立。如果后续请求需要用到前面请求中的相关状态,那就得进行重传,导致后续请求传送的数据量增大。而借助Cookie就可以帮助HTTP记录稳定的状态信息,减少数据的重传。
二、 Cookie属性

查找方式
如果您想查看某个网站设置的Cookie及其属性,可以按照以下步骤:
打开浏览器,并访问目标网站。
打开浏览器的开发者工具(通常可以通过按下F12键或Ctrl+Shift+I组合键来打开)。
切换到“网络”或“应用程序”面板。
在面板中找到包含目标网站域名的HTTP请求,并点击它。
在HTTP请求的详细信息面板中,找到“Cookie”或“Cookies”选项卡,并点击它。
在选项卡中,您可以查看该网站设置的所有Cookie及其属性,包括名称、值、域名、路径、过期时间等。
请注意,浏览器的开发者工具可能会因浏览器类型和版本的不同而略有差异,但通常都提供了类似的功能。
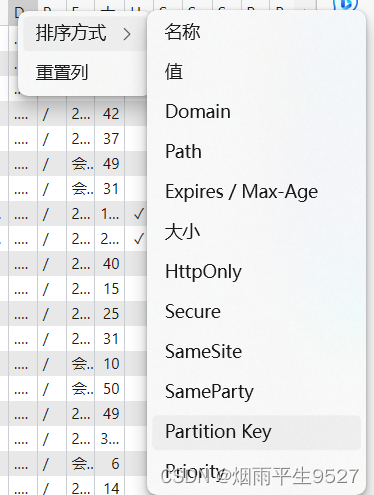
cookie共拥有以下13条属性,前10条被广泛支持,后3条目前仅在chrome浏览器中能看到:
1.Name(名称):Cookie的名称,通常是一个字符串,可以用于在多个Cookie之间进行区分。不可包含空格、制表符、控制字符、()、<>、,、;、:、"、/、[]、{}等多种特殊字符。
2.Value(值):Cookie的值,通常也是一个字符串,用于存储具体的数据信息。同样不可包含空格、制表符、控制字符、()、<>、,、;、:、"、/、[]、{}等多种特殊字符。与cookie的name属性以=号连接。
3.Expires(过期时间):Cookie的过期时间,表示该Cookie的有效期限。可以通过设置一个过去的日期来使该Cookie立即过期,或者设置一个未来的日期来指定该Cookie的过期时间。如果不设置该属性,则该Cookie默认在会话结束时过期,即浏览器关闭时。
4.Domain(作用域):Cookie的作用域,表示该Cookie适用于哪些域名。默认情况下,该Cookie仅在设置该Cookie的域名及其子域名中可用。例如,如果设置了一个名为foo的Cookie,其域名为example.com,则该Cookie在example.com及其所有子域名(如www.example.com、blog.example.com等)中均可用。
注意: 如果设置Domain的域名前面加 . ,则表示包含该域名的子域名,否则仅作用于该域名。在部分浏览器中只要设置了cookie的Domain属性,则浏览器在存储cookie时,会自动给域名前面加 .,使得子域名也能访问该cookie;相反,如果没有设置cookie的Domain属性,从而采取默认设置,则浏览器不会自动给域名前面加 .,子域名也就无法访问该cookie。(有待验证!!!)
5.Path(路径):Cookie的路径,表示该Cookie适用于哪些URL路径。默认情况下,该Cookie仅在设置该Cookie的路径及其子路径中可用。例如,如果设置了一个名为foo的Cookie,其路径为/example,则该Cookie仅在/example及其子路径(如/example/foo、/example/bar等)中可用。
// 设置cookie的path为 /c
'cookie1=cookie1;Domain=.a.com;path=/c'
// 则 https://www.a.com/c、https://www.a.com/c/c1、https://www.a.com/c/c1/c11等
// 都可以携带该cookie
// 如果设置cookie的path为 /c/c1
'cookie1=cookie1;Domain=.a.com;path=/c/c1'
// 则 https://www.a.com/c/c1、https://www.a.com/c/c1/c11等路径可以携带该cookie
// 但是https://www.a.com/c 不会携带该cookie
6.Secure(安全):该属性表示是否只在安全连接(如HTTPS)中使用该Cookie。如果设置了该属性,则该Cookie仅在通过安全连接发送的请求中发送给服务器端。
7.HttpOnly(只读):该属性表示是否禁止客户端使用JavaScript等脚本语言来访问该Cookie。如果设置了该属性, 设置cookie是否可以被前端通过JS的document.cookie访问到,如果设置为true,则不能被JS操作,只能被浏览器和服务端操作,在请求中会被正常携带,反之,则可以被JS操作。通常设置该属性的cookie,都用于存储一些用户身份或者安全凭证之类的信息,可以防范XSS攻击(跨站脚本攻击)。
8.SameSite(跨站点策略):该属性表示是否允许该Cookie在跨站点请求中使用。

9.Max-Age(最大存活时间):该属性表示该Cookie的最大存活时间,以秒为单位。如果设置了该属性,则该Cookie在到达指定的最大存活时间后将被自动删除,即使该Cookie还没有到达过期时间。如果同时设置了Expires和Max-Age属性,则Max-Age优先级更高。
注意:如果属性值为正数,表示该cookie会在正数秒后失效,然后被浏览器清除掉。如果属性值为**0,则表示该cookie立即失效,被浏览器清除掉。如果属性值为负数**,则表示该cookie是一个临时cookie,存储在浏览器内存中,仅在当前浏览器窗口以及本窗口打开的相关子窗口有效,当窗口关闭后,该cookie就会失效,然后被浏览器清除掉。
10.Priority(优先级):该属性表示该Cookie的优先级,可以是default、low、medium、high中的一个。默认情况下,所有Cookie的优先级均为default。在容量有限的情况下,浏览器可能会删除优先级较低的Cookie,以释放更多的空间。当cookie数量超出时,低优先级的cookie会被优先清除。
11.Size(大小):该属性表示该Cookie的大小,通常以字节为单位。Cookie的大小包括名称、值、属性等信息。在容量有限的情况下,浏览器可能会删除较大的Cookie,以释放更多的空间。一般单条cookie的总大小不能超过4kb,也就是4096字节

12.SameParty : 是指在同一站点的不同子域之间共享Cookie的属性。同一站点指的是域名相同,而子域指的是域名前缀不同。例如,www.example.com 和 api.example.com 属于同一站点,但是它们是不同的子域。
当一个Cookie被设置为SameParty属性时,它将只在同一站点的不同子域之间共享。这可以帮助防止跨站点攻击,并增强站点的安全性。例如,如果站点的子域之间需要共享用户的登录状态,则可以设置一个带有SameParty属性的Cookie,以确保登录状态不会被跨站点攻击者窃取或劫持。
需要注意的是,SameParty属性是一个比较新的属性,目前只有部分浏览器支持,包括Google Chrome和Microsoft Edge。此外,该属性默认是禁用的,需要手动在Cookie中设置该属性,否则该属性将被忽略。同时,如果浏览器不支持或未启用SameParty属性,则会将其视为普通Cookie,可以被任何子域共享。
13.Partition Key 是一种 Cookie 属性,用于将一个网站的 Cookie 划分为多个分区。每个分区可以有自己的 Cookie 值和过期时间,并且不同分区之间的 Cookie 不会互相干扰。
使用 Partition Key 属性可以为同一个域名下的不同应用或不同用户创建独立的 Cookie 分区。例如,一个网站可能有多个不同的子应用,如购物车、用户中心等,每个子应用都需要使用自己的 Cookie 存储用户的状态信息。通过使用 Partition Key 属性,可以为每个子应用创建独立的 Cookie 分区,避免不同子应用之间的 Cookie 冲突问题。
需要注意的是,Partition Key 属性是一个比较新的属性,目前只有部分浏览器支持,包括 Chrome 和 Safari。此外,该属性默认是禁用的,需要手动在 Cookie 中设置该属性,否则该属性将被忽略。
三、 Cookie操作
Cookie 是一种在客户端保存数据的技术,可以通过 JavaScript 在客户端创建、读取和修改 Cookie。
1.创建 Cookie
通过设置 document.cookie 属性可以在客户端创建一个新的 Cookie。Cookie 的格式为 key=value,多个 Cookie 之间用分号 ; 分隔。例如,创建一个名为 username,值为 Alice 的 Cookie,可以通过以下代码实现:
document.cookie = "username=Alice";2.读取 Cookie
通过 document.cookie 属性可以读取当前网页保存的所有 Cookie。读取 Cookie 可以通过字符串的 split() 方法和正则表达式来实现。例如,读取名为 username 的 Cookie 的值,可以通过以下代码实现:
var cookies = document.cookie.split("; ");
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].split("=");
if (cookie[0] === "username") {
var username = cookie[1];
console.log("Username is: " + username);
break;
}
}3.修改 Cookie
可以通过修改 Cookie 的值、过期时间和路径等属性来修改 Cookie。修改 Cookie 的方法与创建 Cookie 的方法相似,只需要重新设置 document.cookie 属性即可。例如,将名为 username 的 Cookie 的过期时间设置为 1 小时后,可以通过以下代码实现
var date = new Date();
date.setTime(date.getTime() + 60 * 60 * 1000); // 1 hour
document.cookie = "username=Alice; expires=" + date.toUTCString();
4.删除 Cookie
可以通过设置 Cookie 的过期时间来删除一个 Cookie。将 Cookie 的过期时间设置为一个过去的时间即可立即删除该 Cookie。例如,删除名为 username 的 Cookie,可以通过以下代码实现:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC";需要注意的是,所有 Cookie 操作都必须在客户端上执行。由于 Cookie 存储在客户端,因此不能通过服务器端直接修改 Cookie。服务器端可以通过设置 HTTP 响应头的 Set-Cookie 字段来创建、修改和删除 Cookie
四、总结
Cookie 是一种在客户端保存数据的技术,通过设置 HTTP 响应头的 Set-Cookie 字段来创建、修改和删除 Cookie。
Cookie 的属性包括名称、值、过期时间、路径、域、安全标识、SameSite 策略、Partition Key 和 SameParty。其中,名称和值是必须的属性,过期时间和路径是可选的属性。Cookie 的名称必须是唯一的,而 Cookie 的值可以是任意字符串。
可以通过 JavaScript 在客户端创建、读取和修改 Cookie。创建 Cookie 可以通过设置 document.cookie 属性来实现,读取和修改 Cookie 可以通过字符串的 split() 方法和正则表达式来实现。删除 Cookie 可以通过设置 Cookie 的过期时间来实现。
SameSite 策略是一种防止跨站点请求伪造的技术,Partition Key 是一种在同一站点下隔离 Cookie 的技术,SameParty 是一种允许同一站点下的第三方 Cookie 共享的技术。这些技术可以提高 Cookie 的安全性和隔离性,保护用户的隐私和安全。
需要注意的是,所有 Cookie 操作都必须在客户端上执行,不能通过服务器端直接修改 Cookie。由于 Cookie 存储在客户端,因此可以被用户随意修改或删除。因此,应该在使用 Cookie 时注意安全性和隐私保护。

![[创业之路-57] :商业计划书BP如何书写?总体框架!](https://img-blog.csdnimg.cn/img_convert/2e5dbbd9f585694038db816484e78a0f.webp?x-oss-process=image/format,png)