3 webpack生产环境配置
由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢
09 提取css成单独文件
- 使用下载插件 npm i mini-css-extract-plugin@0.9.0 -D
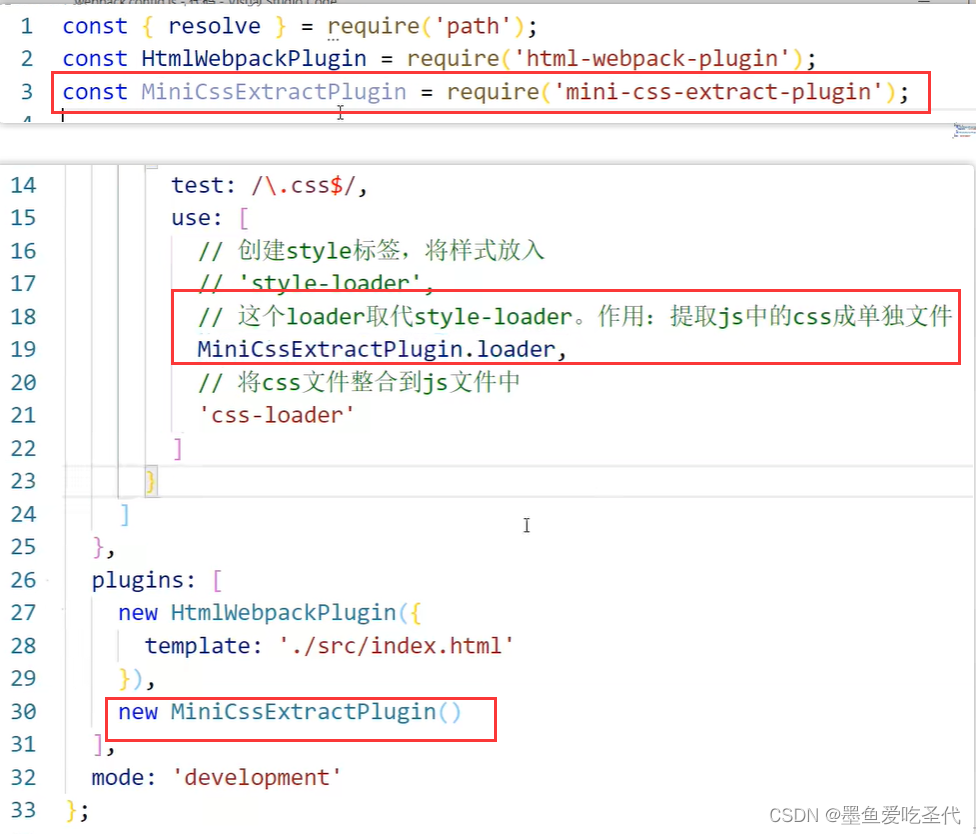
- webpack配置

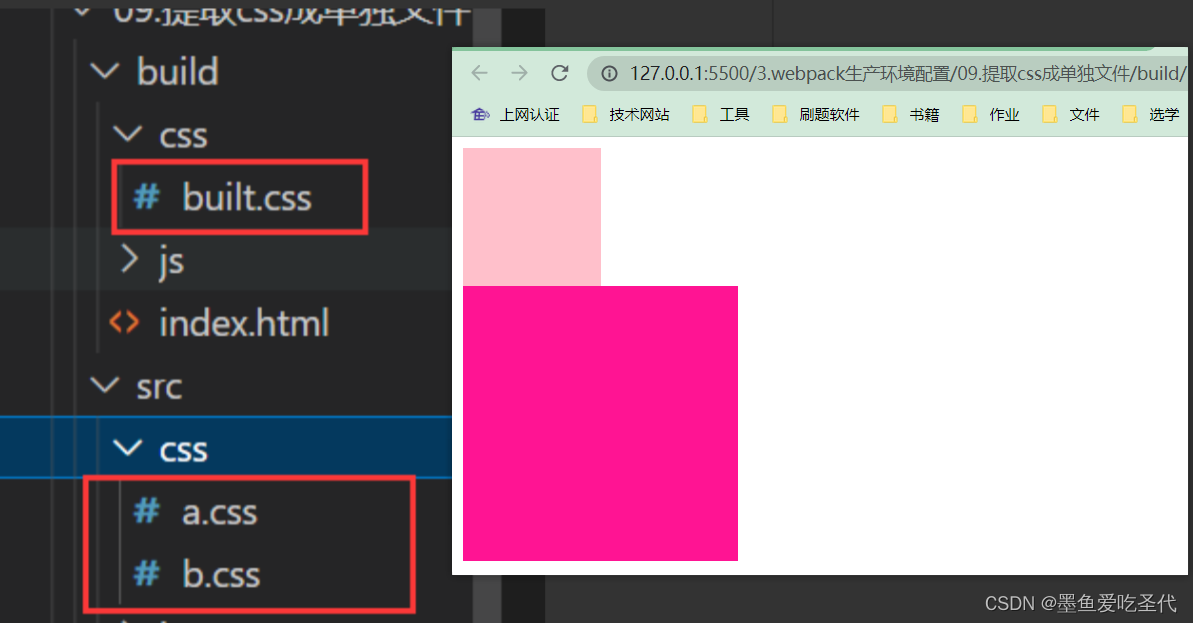
- 此时a,b提取成单独文件,并且页面显示正确

10 css兼容性处理
- 使用下载插件 npm i postcss-loader@3.0.0 postcss-preset-env@6.7.0 -D
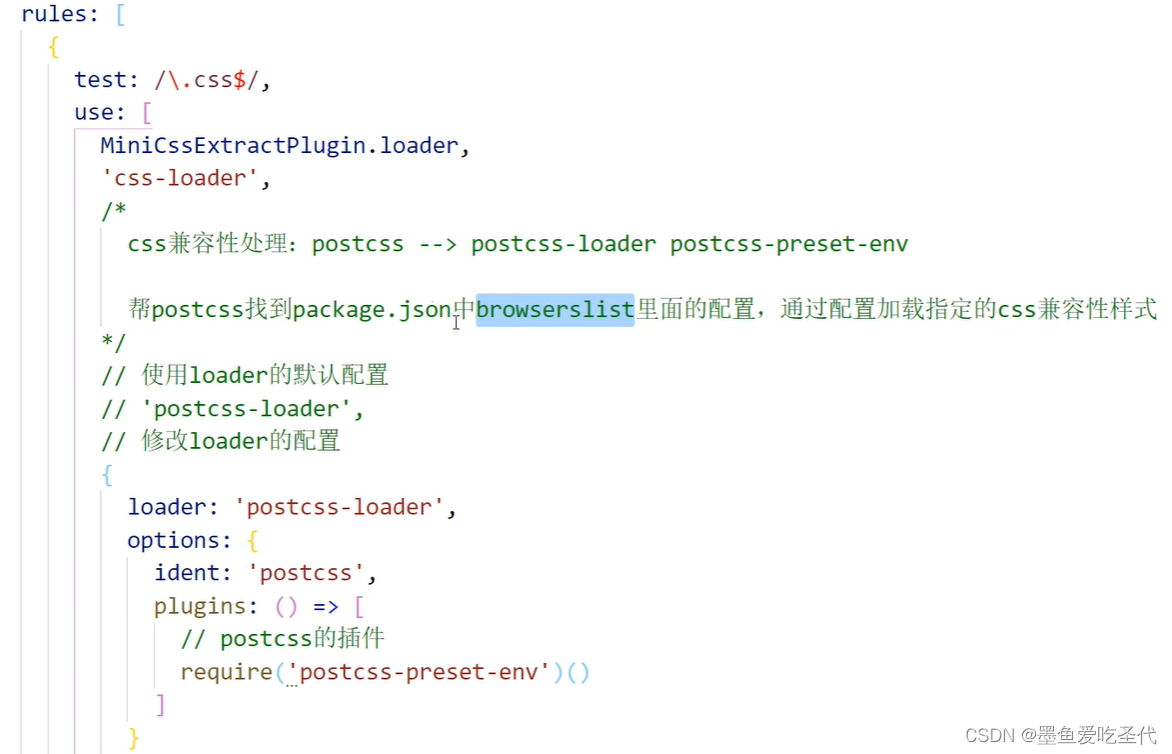
- 写相应的配置

源代码:
| JavaScript |
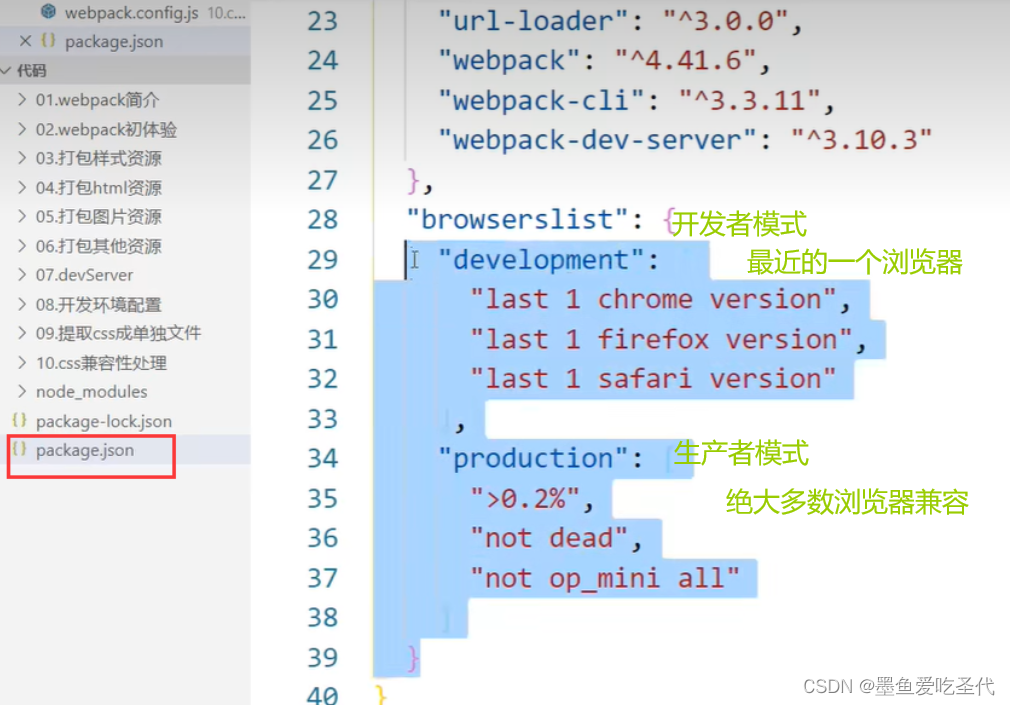
- 需要在package.json配置

11 压缩css
| 配置中,要么用loader,要么用插件,loader做事一遍比较少,更多的用插件 兼容性一般靠loader,压缩靠插件 |
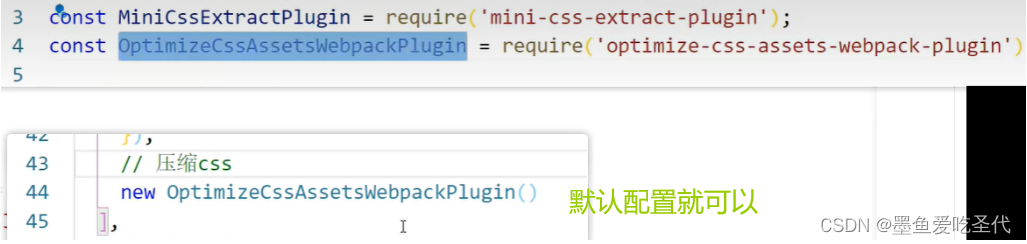
- 下载插件 npm i optimize-css-assets-webpack-plugin@5.0.3 -D
- webpack配置

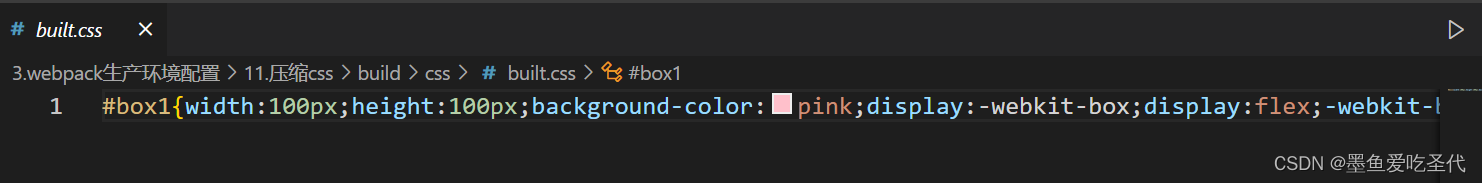
- 打包 npx webpack
- 可以看到build/css/build.css代码压缩成一行

| 压缩css插件 optimize-css-assets-webpack-plugin 压缩让文件体积变小,请求速度就会越快,加载速度就快,用户看到效果就越快,用户体验就会更好, 代码上线之前就一定要压缩 |
12 js语法检查
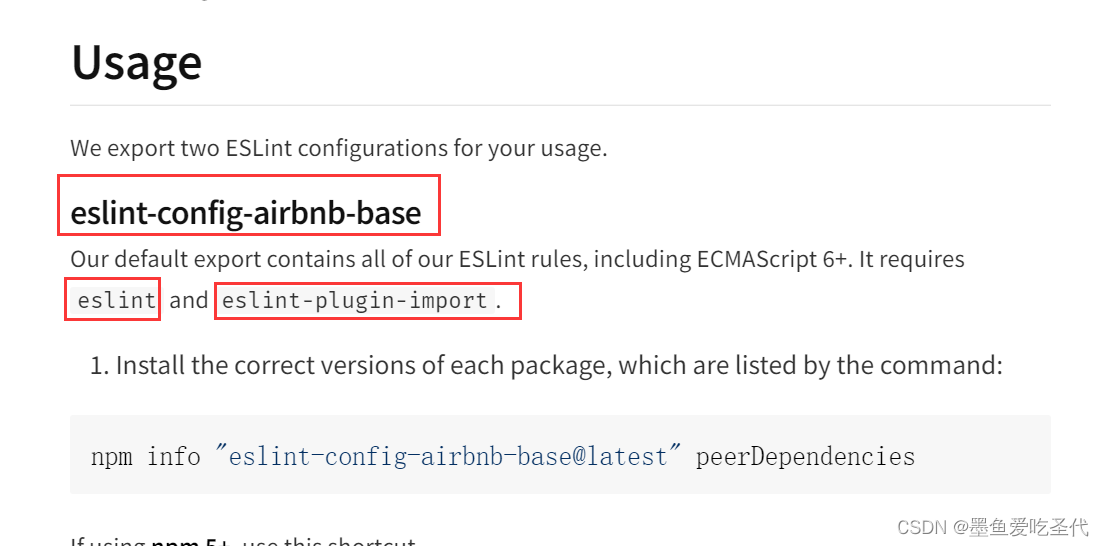
- 需要将airbnb/javascript 这个规则用到eslint



- 下载使用到的插件
npm i eslint@6.8.0 eslint-loader@3.0.3 eslint-plugin-import@2.20.1 eslint-config-airbnb-base@14.0.0 -D
- webpack配置
| JavaScript |
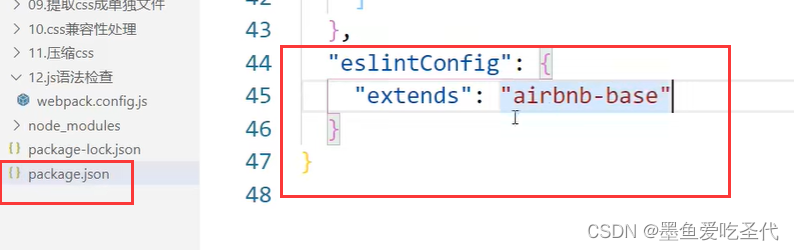
- 其中需要到package.json里面配置

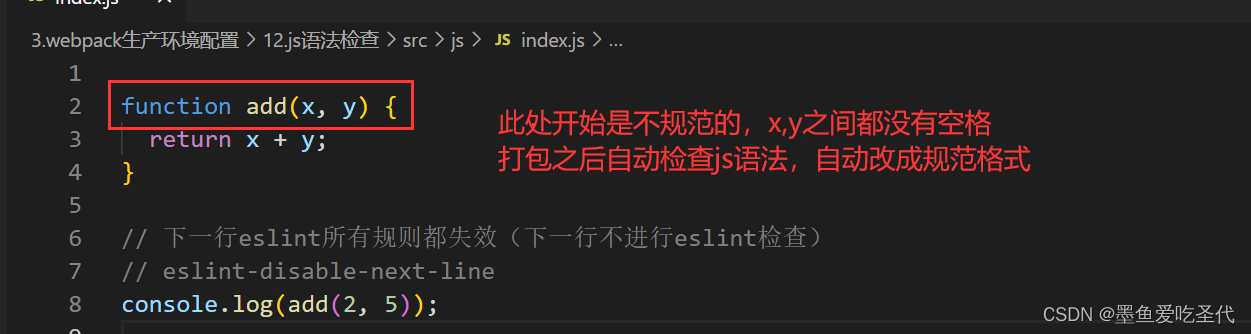
- 打包之后效果

| js语法检查
|
13 js兼容性处理
- 下载插件 npm i babel-loader@8.0.6 @babel/preset-env@7.8.4 @babel/core@7.8.4 -D
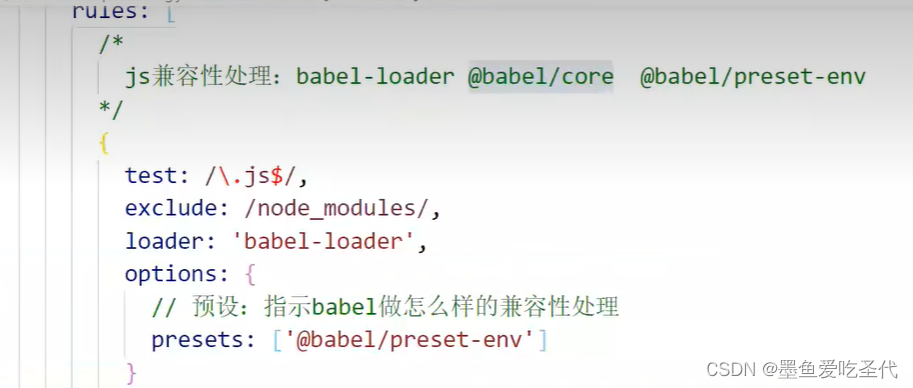
- webpack配置

但是只能转换基本语法,promise就不能,需要全部兼容性处理
- 下载 npm i @babel/polyfill@7.8.3 -D
从Babel 7.4.0开始,这个包已经被废弃了,取而代之的是直接包含core-js/stable
我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了
需要做兼容性处理的就做:按需加载 core.js
- 下载 npm i core-js@3.6.4 -D
- 最终webpack配置
| JavaScript |
| js兼容性处理:babel-loader @babel/core 1. 基本js兼容性处理 --> @babel/preset-env 问题:只能转换基本语法,如promise高级语法不能转换 2. 全部js兼容性处理 --> @babel/polyfill ----不用写配置,直接在入口文件里面引入即可 import '@babel/polyfill'; 问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~ 3. 需要做兼容性处理的就做:按需加载 --> core-js 一般最终都是通过第一步和第三步一起完成的 |
14 压缩 js
只需要将development调成production即可,生产环境下会自动压缩js代码,production里面的UglifyJsPlugin插件会自动去压缩js,内部都实现好了
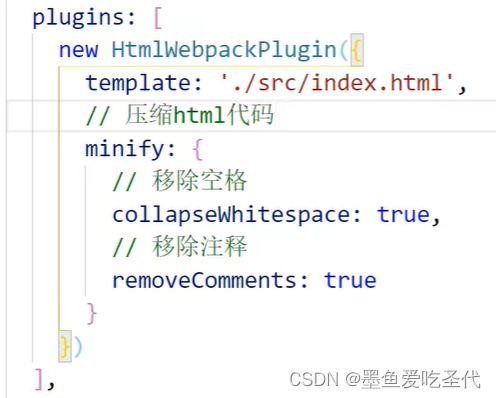
15 压缩 html
在HtmlWebpackPlugin里加一个选项minify

16 生产环境基本配置
| JavaScript |



![[创业之路-57] :商业计划书BP如何书写?总体框架!](https://img-blog.csdnimg.cn/img_convert/2e5dbbd9f585694038db816484e78a0f.webp?x-oss-process=image/format,png)