我们说的私服,其实指的是企业局域网内的软件包依赖库。
说到软件库,就会牵扯出另一个概念——包管理器。
包管理器是在电脑中自动安装、配置、卸载和升级软件包的工具组合。包管理器由于其便捷性,被越来越多的新技术所采纳,从老一代的rpm、dpkg、maven,到中生代的npm、pypi、nuget,再到新生代的helm chart等,都属于包管理器。
包管理器为了实现软件包的自动升级和安装配置,一般会有几种类型的仓库:本地仓库、远程仓库/代理仓库、虚拟仓库。
什么是Artifacory仓库?
Artifactory是一个单独的工具,它可以与所有不同的技术“对话”,从而提高生产力,减少维护工作,并且促进不同部件之间的自动化集成。为了适应任何开发生态系统,Artifactory从基础开始设计,现在Artifactory可以管理为任何主要格式程序包提供本地支持的存储库布局。

简而言之,Artifacory和nexus一样,也是一个代码依赖的仓库,不过他功能更加强大。他不仅能够提供java语言的maven仓库,还能提供其他语言的(比如ios,php)的代码依赖仓库,可以说很牛叉。
私服的选择
用于Android 的私服,了解的有以下两个:
- Nexus
- Artifactory
由于Nexus只支持maven,而Artifactory支持maven,php,docker,npm等等,我们今天就只讲述下Artifactory的使用。 Artifactory是由Jfrog开发的一款Maven仓库服务端软件,常用于内网部署maven仓库,提供公司内部公共库的上传和发布,同时可以为远程库提供缓存,以提高公共代码使用的便利性。
Artifactory 安装
在 /usr/local 下创建 artifactory 文件夹并进入
cd /usr/local/
mkdir artifactory
cd artifactory
复制代码
将下载好的安装包放到里面
[root@centos artifactory]# ls
artifactory-injector-1.1.jar artifactory-pro-6.6.0.zip
复制代码
解压 artifactory-pro-6.6.0.zip 安装包
unzip artifactory-pro-6.6.0.zip
复制代码
运行 JAR 包
java -jar artifactory-injector-1.1.jar
复制代码
首先运行命令 2,并输入 artifactroy 所在目录
[root@centos artifactory]# java -jar artifactory-injector-1.1.jar
What do you want to do?
1 - generate License String
2 - inject artifactory
exit - exit
# 执行命令 2
2
where is artifactory home? ("back" for back)
# 输入目录
artifactory-pro-6.6.0
复制代码
然后运行命令 1,生成密钥并记住
What do you want to do?
1 - generate License String
2 - inject artifactory
exit - exit
# 执行命令 1
1
# 得到密钥,复制一份
eyJhcnRpZmFjdG9yeSI6eyJpZCI6IiIsIm93bmVyIjoicjRwMyIsInZhbGlkRnJvbSI6MTU5MjA5OTA2MDI5NywiZXhwaXJlcyI6NDc0NzgwMTQ2MDI5NiwidHlwZSI6IkVOVEVSUFJJU0VfUExVUyIsInRyaWFsIjpmYWxzZSwicHJvcGVydGllcyI6e319fQ==
复制代码
至此安装完毕,下面开始运行
Artifactory 运行
进入 /artifactory-pro-6.6.0/bin 目录,并运行 artifactory.sh
[root@centos bin]# ./artifactory.sh
复制代码
当看到以下内容即代表开启成功
##########################################################
### Artifactory successfully started (47.554 seconds) ###
##########################################################
复制代码
默认端口号为 8081,在浏览器中打开进入(如果是外网访问需要放行端口)
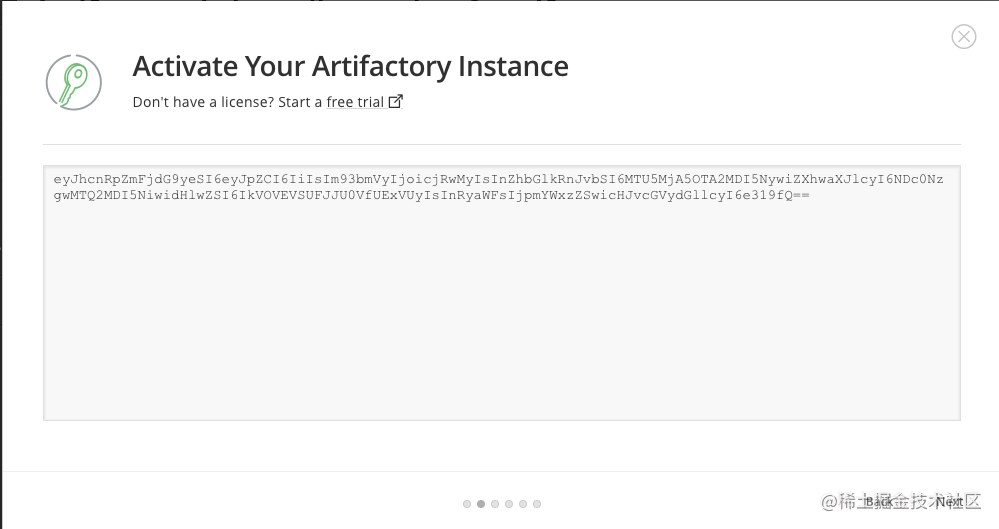
首先进入引导页面,首先输入之前生成的密钥,进入下一步,设置账户密码。

至此运行成功
Artifactory 使用(以Android为例)
介绍
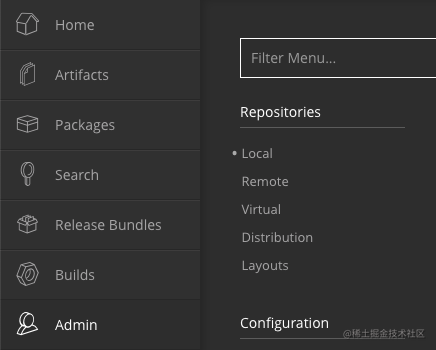
Artifactory 的存储库(Repositories) 主要有以下几种

- Local:本地仓库
- Remote:远程仓库
- Virtual:虚拟仓库,可以将多个本地或远程仓库合并到一起
创建本地仓库(Local)
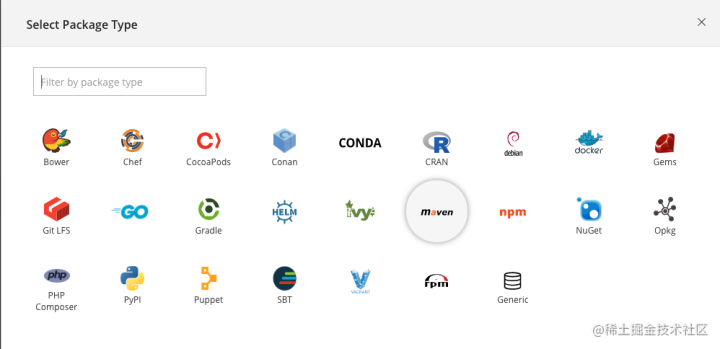
点击右上角的加号➕,选择 Package Type 为 maven

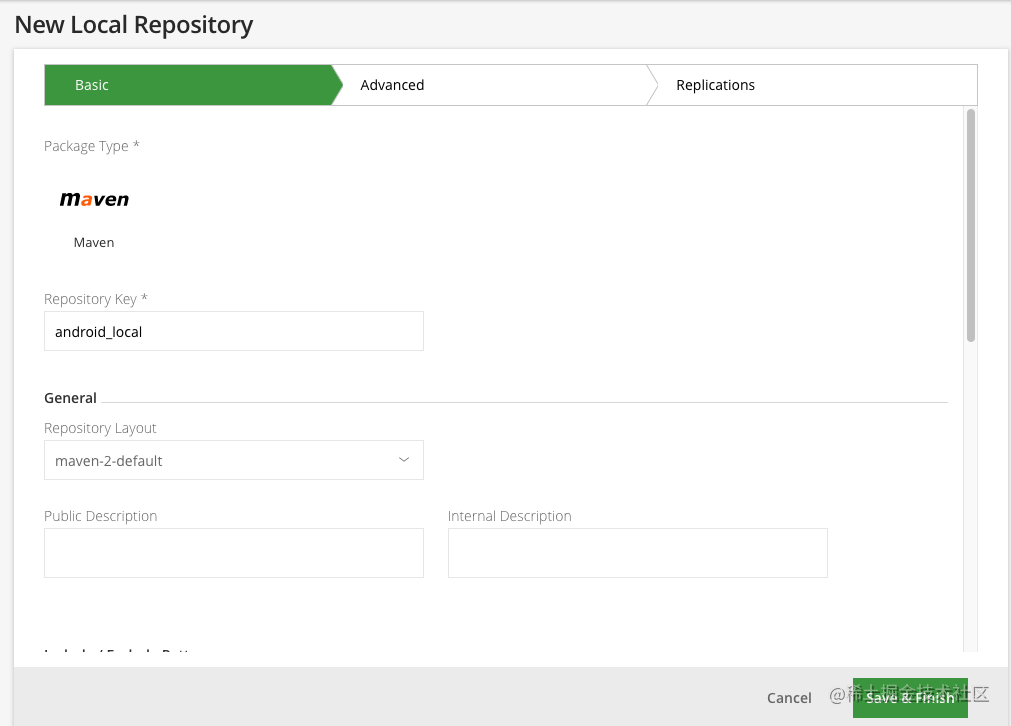
指定 Repository Key,这里为 android_local,并保存

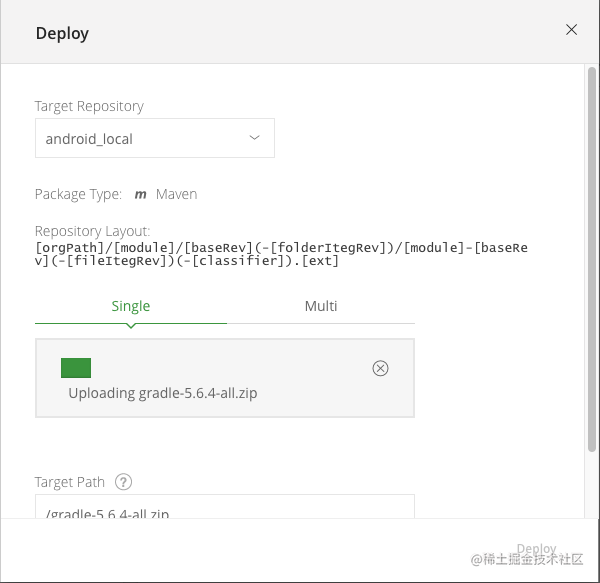
进入菜单 Artifacts 就可以看到刚刚创建的本地存储库了,点击右上角的 Deploy 可以上传本地包
⚠️ 注意 默认会限制上传文件大小为 100MB ,可以进入以下路径修改 Admin => General Configuration => File Upload Max Size (MB)
这里以 gradle 为例

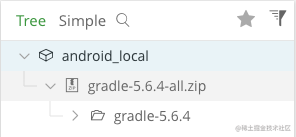
结果如下

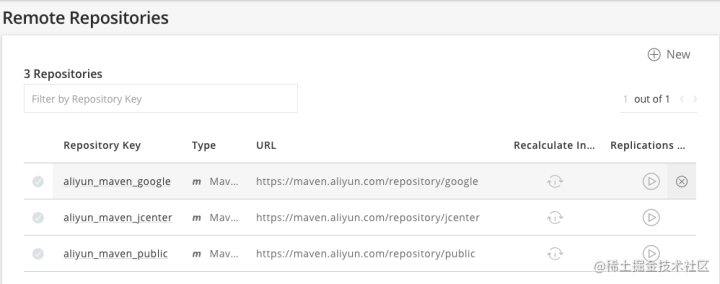
创建远程仓库(Remote)
- 点击右上角的加号➕,选择 Package Type 为 maven
- 指定 Repository Key 和 URL ,并保存
这里指定3个
- google: maven.aliyun.com/repository/…
- center: maven.aliyun.com/repository/…
- public: maven.aliyun.com/repository/…
结果如下

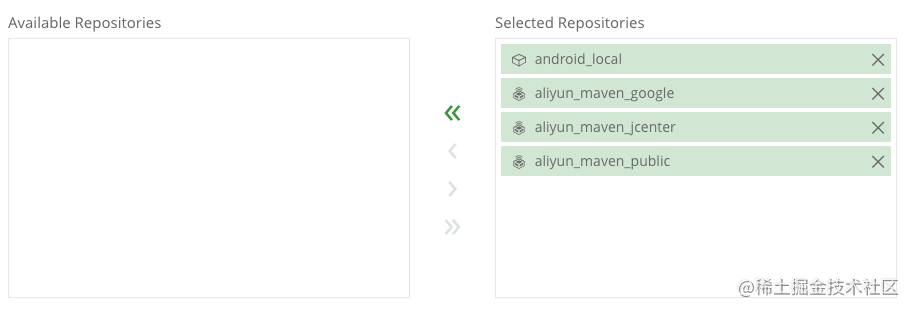
创建虚拟仓库(Virtual)
- 点击右上角的加号➕,选择 Package Type 为 maven
- 指定 Repository Key,这里为 android_group
- 在下面的 Available Repositories 指定需要的存储库,并保存

配置项目
配置 gradle 下载路径,打开 /项目/gradle/wrapper/gradle-wrapper.properties ,将 distributionUrl 改为 artifactory 地址
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStorePath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
distributionUrl=https://<you ip address>:8081/artifactory/android_group/gradle-5.6.4-all.zip
复制代码
配置仓库地址,打开 /项目/build.gradle 文件,修改仓库地址为 artifactory
buildscript {
repositories {
maven{
url 'https://<you ip address>:8081/artifactory/android_group/'
}
}
......
}
allprojects {
repositories {
maven{
url 'https://<you ip address>:8081/artifactory/android_group/'
}
}
}
复制代码
至此配置完毕,重新构建即可

以上就是Android前沿技术中的 Artifactory 的搭建与使用;更多Android的前沿技术与核心技术;可移至《Android核心技术手册》这里;30 个技术板块文档可供参考。
文末
使用Artifactory搭建本地仓库需要以下步骤
1.下载Artifactory并运行
2.在build.gradle当中配置maven及artifactory的属性
3.使用gradle命令将library打包并上传到Artifactory
4.在需要使用的app中,添加maven的路径,并在dependencies中添加library对应的路径,然后同步

















![[牛客网] HJ35 蛇形矩阵(写了好久才写出来)](https://img-blog.csdnimg.cn/img_convert/80d01f56b0444a6a8dc055e3702c3241.png)