目录
1. 技术说明... 2
1.1 版本明细... 2
1.2 核心技术介绍... 2
2. 项目结构说明... 3
3. 自动化部署设置说明... 5
4. 打包及运行说明... 5
5. 导包说明... 6
5.1 方案一... 6
5.2 方案二... 7
5.3 补充说明... 7
6. 修改本地运行时链接的服务器说明... 7
7. 常用开发说明... 7
7.1 新增view.. 7
7.2 新增api 7
7.3 新增组件... 7
7.4 新增样式... 8
7.5 路由配置... 8
7.6 请求流程... 9
8. 菜单配置说明... 10
1. 技术说明
1.1 版本明细
| 介绍 | 技术 | 版本 |
| 前端项目运行时环境 | Node | 13.14.0 |
| 前端项目框架 | Vue-cli | 2.6.12 |
| 前端项目UI框架 | element-ui | 2.15.9 |
| 发送http请求依赖 | axios | 0.24.0 |
| 前端路由依赖 | vue-router | 3.4.9 |
| 全局状态管理器依赖 | vuex | 3.6.0 |
| 图表展示依赖 | echarts | 4.9.0 |
| Word预览依赖 | docx-preview | 0.1.4 |
1.2 核心技术介绍
npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
ES6:2015年发布Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
axios:一个基于promise的网络请求库,作用于node.js和浏览器中,它是isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.js http模块, 而在客户端(浏览端)则使用XMLHttpRequest。
vue-router:Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
vuex:Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
2. 项目结构说明
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── download // 模板下载文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求接口
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用方法
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── views // 页面
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.dev // 开发测试环境配置
├── .env.development // 开发环境配置
├── .env.release // 生产环境配置
├── .env.simulate // 压力测试环境配置
├── .env.sit // sit测试环境配置
├── .env.uat // uat测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel兼容配置
├── deploy.js // 自动化部署配置
├── package-lock.json // 依赖版本信息
├── package.json // 项目基本信息
└── vue.config.js // vue-cli配置
3. 自动化部署设置说明
使用scp2实现自动化上传及部署,使用shh2实现对服务器的文件操作,配置文件路径为/deploy.js。
- host: "", //服务器IP
- port: 22, //服务器端口
- username: "", //服务器ssh登录用户名
- password: "", //服务器ssh登录密码
- delete:
- `cd /home/pes/projects/` + //进入到服务器上项目所处位置
- `\nmv pes-dev pes-dev-${filename}-replace` + //将现有项目进行名称修改
- `\nmv pes-dev-${filename}-replace record/`, //将完成修改的项目放入到record文件夹进行备份
- filePath: "dist/pes-dev", //打包后的文件所处的文件目录,会将目录下所有文件部署到服务器
- path: "/home/pes/projects/pes-dev", //项目文件的具体路径
如果想添加一个新的服务器进行自动化部署,则应该在temp对象中添加对应的名字,并配置相关信息,同时需要在package.json文件中的scripts属性中增加对应的执行语句,当然亦可以直接使用node命令进行操作。
4. 打包及运行说明
执行前需要启动命令行窗口,进入到与package.jsont同级的目录,启动scripts对象中的任意一个属性值。
- "dev": "vue-cli-service serve", //项目运行
- "build": "vue-cli-service build --mode dev", //打包dev测试环境
- "build:prod": "vue-cli-service build --mode sit", //打包sit测试环境
- "build:sit": "vue-cli-service build --mode sit", //打包sit测试环境
- "build:dev": "vue-cli-service build --mode dev", //打包dev测试环境
- "build:uat": "vue-cli-service build --mode uat", //打包uat测试环境
- "build:rel": "vue-cli-service build --mode release", //打包生产环境
- "preview": "node build/index.js --preview", //预览
- "lint": "eslint --ext .js,.vue src", //执行eslint
- "auto": "vue-cli-service build --mode dev --report && vue-cli-service build --mode sit --report && cross-env TARGET=dev node ./deploy.js && cross-env TARGET=sit node ./deploy.js", //自动打包及部署dev测试和sit测试环境
- "auto:dev": "vue-cli-service build --mode dev --report && cross-env TARGET=dev node ./deploy.js", //自动打包及部署dev测试环境
- "auto:sit": "vue-cli-service build --mode sit --report && cross-env TARGET=sit node ./deploy.js", // 自动打包及部署sit测试环境
- "auto:uat": "vue-cli-service build --mode uat && cross-env TARGET=uat node ./deploy.js", // 自动打包及部署uat测试环境
- "auto:simulate": "vue-cli-service build --mode simulate && cross-env TARGET=simulate node ./deploy.js", // 自动打包及部署压力测试环境
- "deploy:dev": "cross-env TARGET=dev node ./deploy.js", // 自动部署dev打包文件至dev测试环境
- "deploy:sit": "cross-env TARGET=sit node ./deploy.js", // 自动部署sit打包文件至dev测试环境
- "deploy:uat": "cross-env TARGET=uat node ./deploy.js" // 自动部署uat打包文件至dev测试环境
5. 导包说明
5.1 方案一
将项目中的package.json(项目基本信息)文件与package-lock.json(指定依赖库的具体版本)文件复制到外网一个文件夹下,进入该文件夹,进入命令行窗口,输入“npm install”安装依赖。
如果导入速度过慢,强烈建议不要用直接使用cnpm安装,会有各种诡异的 bug,可以通过重新指定registry来解决npm安装速度慢的问题。
“npm install --registry=https://registry.npmmirror.com”。
导入成功后将node_modules诺入到内网的具体项目下,将原来的node_modules全部删除,进行替换。
5.2 方案二
将git上项目完整的拉取下来,运行项目,观察系统提示的依赖包错误,针对性的在外网下载依赖文件,将下载下来的文件放入到项目对应的文件中。
5.3 补充说明
1、node版本至少大于12.0.0,最好保持在13.14.0;
2、可以通过全局安装nvm进行node版本的管理;
3、可以通过全局安装nrm进行registry的管理。
6. 修改本地运行时链接的服务器说明
设置本地代理的位置在前端项目根目录下的vue.config.js文件,devServer.proxy.target对象下。
7. 常用开发说明
7.1 新增view
在@/views文件下创建对应的文件夹,一般性一个路由对应一个文件,该模块下的功能就建议在本文件夹下创建一个新文件夹,各个功能模块维护自己的utils或components组件。
7.2 新增api
在@/ap文件夹下创建本模块对应的api服务。
7.3 新增组件
在全局的@/components写一些全局的组件,如富文本,各种搜索组件,封装的分页组件等等能被公用的组件。每个页面或者模块特定的业务组件则会写在当前@/views下面。
如:@/views/system/user/components/xxx.vue。这样拆分大大减轻了维护成本。
7.4 新增样式
页面的样式和组件是一个道理,全局的@/style放置一下全局公用的样式,每一个页面的样式就写在当前views下面,请记住加上scoped就只会作用在当前组件内了,避免造成全局的样式污染。
7.5 路由配置
- // 当设置 true 的时候该路由不会在侧边栏出现 如401,login等页面,或者如一些编辑页面/edit/1
- hidden: true // (默认 false)
- //当设置 noRedirect 的时候该路由在面包屑导航中不可被点击
- redirect: 'noRedirect'
- // 当你一个路由下面的 children 声明的路由大于1个时,自动会变成嵌套的模式--如组件页面
- // 只有一个时,会将那个子路由当做根路由显示在侧边栏--如引导页面
- // 若你想不管路由下面的 children 声明的个数都显示你的根路由
- // 你可以设置 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由
- alwaysShow: true
- name: 'router-name' // 设定路由的名字,一定要填写不然使用<keep-alive>时会出现各种问题
- query: '{"id": 1, "name": "ry"}' // 访问路由的默认传递参数
- roles: ['admin', 'common'] // 访问路由的角色权限
- permissions: ['a:a:a', 'b:b:b'] // 访问路由的菜单权限
- meta: {
- title: 'title' // 设置该路由在侧边栏和面包屑中展示的名字
- icon: 'svg-name' // 设置该路由的图标,支持 svg-class,也支持 el-icon-x element-ui 的 icon
- noCache: true // 如果设置为true,则不会被 <keep-alive> 缓存(默认 false)
- breadcrumb: false // 如果设置为false,则不会在breadcrumb面包屑中显示(默认 true)
- affix: true // 如果设置为true,它则会固定在tags-view中(默认 false)
- // 当路由设置了该属性,则会高亮相对应的侧边栏。
- // 这在某些场景非常有用,比如:一个文章的列表页路由为:/article/list
- // 点击文章进入文章详情页,这时候路由为/article/1,但你想在侧边栏高亮文章列表的路由,就可以进行如下设置
- activeMenu: '/article/list'
7.6 请求流程
一个完整的前端 UI 交互到服务端处理流程是这样的:
1.UI 组件交互操作;
2.调用统一管理的 api service 请求函数;
3.使用封装的 request.js 发送请求;
4.获取服务端返回;
5.更新data。
为了方便管理维护,统一的请求处理都放在@/src/api文件夹中,并且一般按照model维度进行拆分文件。
其中,@/src/utils/request.js是基于axios的封装,便于统一处理POST,GET等请求参数,请求头,以及错误提示信息等。它封装了全局request拦截器、response拦截器、统一的错误处理、统一做了超时处理、baseURL设置等。
请求示例:
- // api/system/user.js
- import request from '@/utils/request'
- // 查询用户列表
- export function listUser(query) {
- return request({
- url: '/system/user/list',
- method: 'get',
- params: query
- })
- }
- // views/system/user/index.vue
- import { listUser } from "@/api/system/user";
- export default {
- data() {
- userList: null,
- loading: true
- },
- methods: {
- getList() {
- this.loading = true
- listUser().then(response => {
- this.userList = response.rows
- this.loading = false
- })
- }
- }
- }
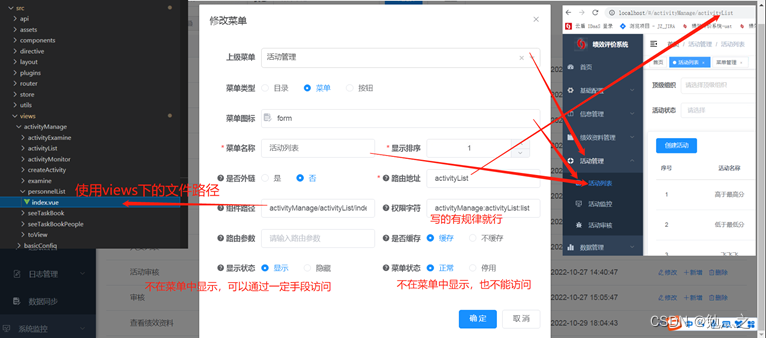
8. 菜单配置说明

上级菜单:判断本菜单或者按钮在那个菜单下展示。
菜单类型:目录,为一级菜单,在左侧菜单列表中显示;菜单为二级及多级菜单,在左侧菜单列表中显示;按钮一般在页面已按钮的形式展现,亦可以将判断代码写在其他的标签上。
菜单图表:控制菜单中,本级菜单前侧的图表的展示。
菜单名称:控制菜单中,本级菜单名称的展示。
显示排序:由小到大排序,控制在菜单中和菜单列表的显示顺序。
是否外链:可以控制点击该菜单打开的页面是内部内容还是外部内容。
路由地址:为浏览器url地址中最后显示的路径,同时为代码跳转的目标。
组件地址:为项目目录下views下的文件相对路径。
权限字符:当有需要配置权限的地方,在代码中与此中配置保持一致。
路由地址:当前端需要跳转的参数时,配置此项。
是否缓存:是否在具有当前页面标签的时候缓存页面的数据及样式。
是否显示:控制是否在菜单中显示,显示与否不影响通过代码跳转。
菜单状态:控制是否在菜单中显示,影响通过代码跳转。







![[牛客网] HJ35 蛇形矩阵(写了好久才写出来)](https://img-blog.csdnimg.cn/img_convert/80d01f56b0444a6a8dc055e3702c3241.png)



![[SQL]增删查改语法概览](https://img-blog.csdnimg.cn/img_convert/d10a154046e85e775e87731972b922ef.png)