Laravel框架04:视图与CSRF攻击
- 一、视图概述
- 二、变量分配与展示
- 三、模板中直接使用函数
- 四、循环与分支语法标签
- 五、模板继承、包含
- 1. 继承
- 2. 包含
- 六、外部静态文件引入
- 七、CSRF攻击概述
- 八、从CSRF验证中排除例外路由
一、视图概述
- 视图存放在 resources/views 目录下。
- 文件命名:
- 全部小写
- 后缀名是
.blade.php,因为Laravel里面的模板引擎是blade。 - 如果名字不加 blade,只能使用原生语法,不能使用模板语法。
- 两种后缀的视图文件同时存在,blade模板文件优先显示。
- 展示视图的方法:
return view("视图文件名称"); - 视图可以进行分目录管理。如果需要展示 home/test/test3 视图。可以写成:
return view('home/test/test3')或return view('home.test.test3')
二、变量分配与展示
- 语法:
view(模板名称, 数组),数组是需要分配的变量集合,数组是一个键值数组,键和变量名尽量一致。view(模板名称)->with(数组)view(模板名称)->with(名称, 值)->with(名称, 值)
- 在模板中输出变量:
{{$变量名}} - compact 函数是PHP内置函数,与框架无关。作用是打包数组。
compact('变量名1', '变量名2', ...);
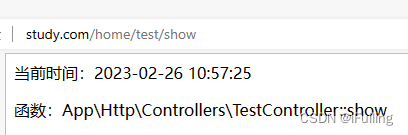
public function show() {
$date = date('Y-m-d H:i:s', time());
return view("home.test.test3", [
"date" => $date,
"method" => __METHOD__,
]);
}
<p>当前时间:{{$date}}</p>
<p>函数:{{$method}}</p>

三、模板中直接使用函数
- 语法:
{{函数名(参数)}},函数名可以是PHP内置的,也可以是Laravel框架中定义的。
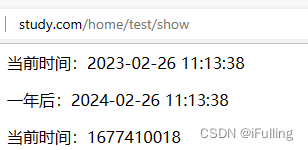
<p>当前时间:{{$date}}</p>
<p>一年后:{{date('Y-m-d H:i:s', strtotime('+1 year'))}}</p>
<p>当前时间:{{$time}}</p>

四、循环与分支语法标签
-
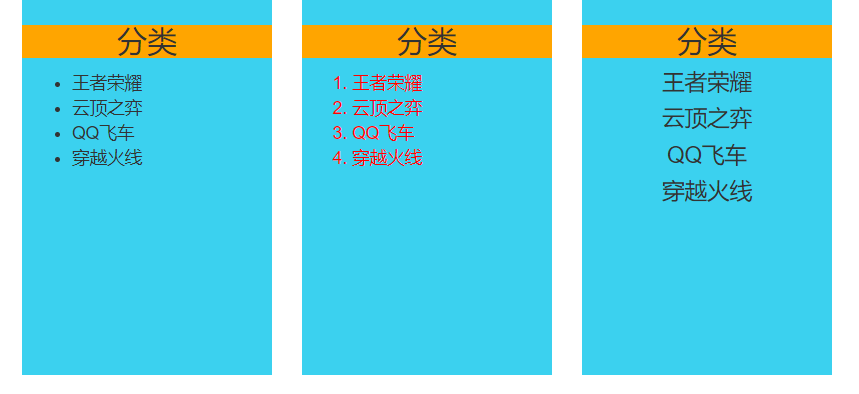
循环:
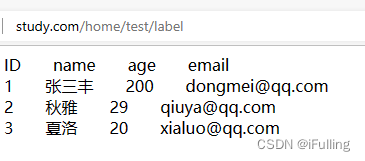
@foreach() ... @endforeachpublic function label() { $data = DB::table("member")->get(); return view("home.test.test4", compact('data')); }ID  name  age  email @foreach($data as $k => $d) <br>{{$d->id}}  {{$d->name}}  {{$d->age}}  {{$d->email}} @endforeach
-
判断:
@if() ... @elseif() ... @else ... @endifpublic function label() { $data = DB::table("member")->get(); $week = date('N'); return view("home.test.test4", compact('data', 'week')); }今天是 @if($week == '1') 星期一 @elseif($week == '2') 星期二 @elseif($week == '3') 星期三 @elseif($week == '4') 星期四 @elseif($week == '5') 星期五 @elseif($week == '6') 星期六 @else 星期日 @endif
五、模板继承、包含
1. 继承
-
如果有的页面存在公共部分,则可以视图模板继承。
-
父级页面:
@yield('名字')。在父级页面中占位。<h1>头部</h1> {{--可变区域--}} @yield('mainBody') @yield('mainBody2') {{--可变区域--}} <h1>尾部</h1> -
子页面
@extends('需要继承的模板文件名')指定继承的模板。@section("区块名") ... @endsection绑定区块到父级页面。- 不需要再写父页面中存在的部分。
@extends('home.test.parent') @section("mainBody") <div>mainBody正文内容</div> @endsection @section("mainBody2") <div>mainBody2正文内容</div> @endsection

2. 包含
- 语法:
@include("模板文件名")
@include("home.test.parent")
六、外部静态文件引入
- laravel中封装了一个方法 asset:
<link rel="stylesheet" href="{{asset('sass/app.css')}}">
- asset 方法的参数可以是多级目录也可以是单级目录。
七、CSRF攻击概述
- CSRF是跨站请求伪造(Cross Site Request Forgery)的缩写。
- Laravel默认禁止CSRF:Laravel自动为每个用户Session生成一个CSRF Token,该Token可用于验证登陆用户和发起请求者是否是同一人,如果不是则请求失败。
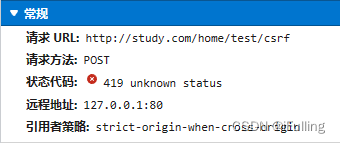
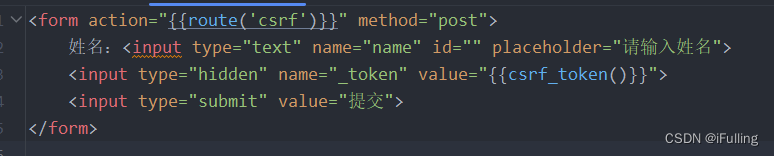
csrf_token()获取Token值。只需要在HTML表单代码中添加<input type="hidden" name="_token" value="{{csrf_token()}}">- 如果提交表单时不带上token,则会提示 419

- 带上Token


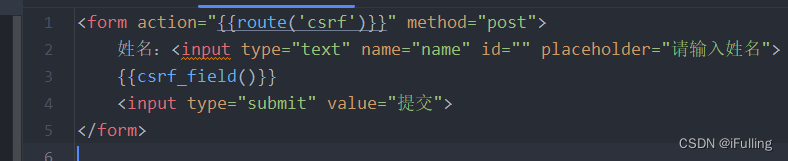
- 简化写法:
{{csrf_field()}}

八、从CSRF验证中排除例外路由
-
并不是所有请求都需要避免CSRF攻击,比如第三方API获取数据的请求。
-
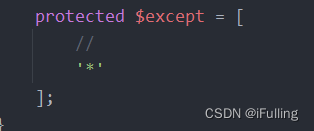
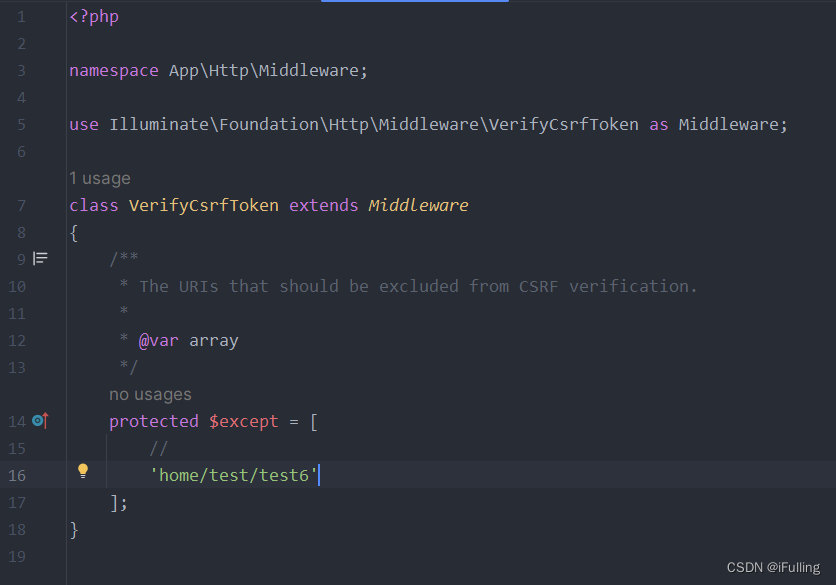
在 app/Http/Middleware/VerifyCsrfToken.php 中可以添加请求白名单。

-
排除所有路由,使用通配符: