为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析的导师功能如下。导师管理导师选择信息,管理项目,管理项目提交并对学员提交的项目进行指导。
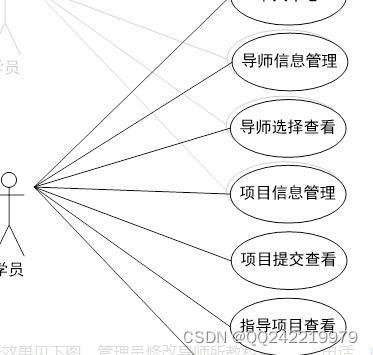
为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析的学员功能如下。学员选择导师,查看项目,提交已完成的项目文件,查看导师对项目的指导信息。
三、前端技术:nodejs+vue+elementui,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架,







视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
管理员功能实现
3.1导师信息管理
实现管理员权限的导师信息管理功能,其运行效果见下图。管理员修改导师所教科目信息,电话,邮箱,教师姓名等信息,可以删除指定的导师信息。
3.2导师选择统计报表
实现管理员权限的导师选择统计报表功能,其运行效果见下图。管理员查看导师选择统计报表信息,查看选择各位导师的学员人数信息。
3.3学员管理
实现管理员权限的学员管理功能,其运行效果见下图。管理员查看学员信息,对学员的资料进行修改,查询,删除等操作。
四、导师功能实现
4.1项目信息管理
实现导师权限的项目信息管理功能,其运行效果见下图。导师新增项目,上传项目文件,修改项目信息,在本页面删除指定的项目信息。
4.2项目提交管理
实现导师权限的项目提交管理功能,其运行效果见下图。导师下载学员提交的已完成的项目文件,导师点击指导项目按钮可以对学员提交的项目进行指导。
五、学员功能实现
5.1导师信息管理
实现学员权限的导师信息管理功能,其运行效果见下图。学员查看导师所教科目,邮箱以及电话等信息,可以点击右侧的选择导师按钮对该导师进行选择。
5.2项目信息管理
实现学员权限的项目信息管理功能,其运行效果见下图。学员查看项目信息,在规定时间内完成导师布置的项目,并在当前页面提交已完成的项目文件。
5.3指导项目查看
实现学员权限的指导项目查看功能,其运行效果见下图。学员查看导师对自己提交的项目的指导信息。
卓越导师双选系统根据调研,确定管理员管理学员,导师,管理项目信息,管理项目提交,管理指导项目信息。导师管理导师选择信息,管理项目,管理项目提交并对学员提交的项目进行指导。学员选择导师,查看项目,提交已完成的项目文件,查看导师对项目的指导信息。
借助于卓越导师双选系统这样的工具,让信息系统化,流程化,规范化是最终的发展结果,让其遵循实际操作流程的情况下,对导师选择信息实施规范化处理,让导师选择信息通过电子的方式进行保存,无论是管理人员检索导师选择信息,维护导师选择信息都可以便利化操作,真正缩短信息处理时间,节省人力和信息管理的成本。
二、系统功能分析
这部分内容在系统分析环节比较重要,它直接关系本系统开发的进展。无论是设计,还是实现,都是在本系统调研的功能的基础上进行。
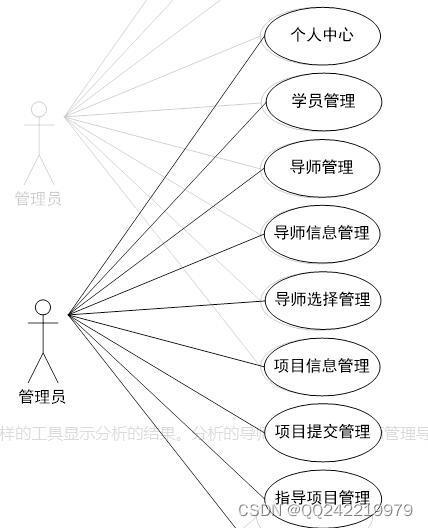
为了直观显示系统的功能,运用用例图这样的工具显示分析的结果。分析的管理员功能如下。管理员管理学员,导师,管理项目信息,管理项目提交,管理指导项目信息。


















![[LeetCode周赛复盘] 第 334 场周赛20230226](https://img-blog.csdnimg.cn/fc364e3f9f944874b814a0d211fdb92f.png)