时间线,英文timeline,也叫时光轴、时间轴,是指以时间为记录方式的一种网络布局形式,其形式之一为下图所示(示例图来自参考文献5)。

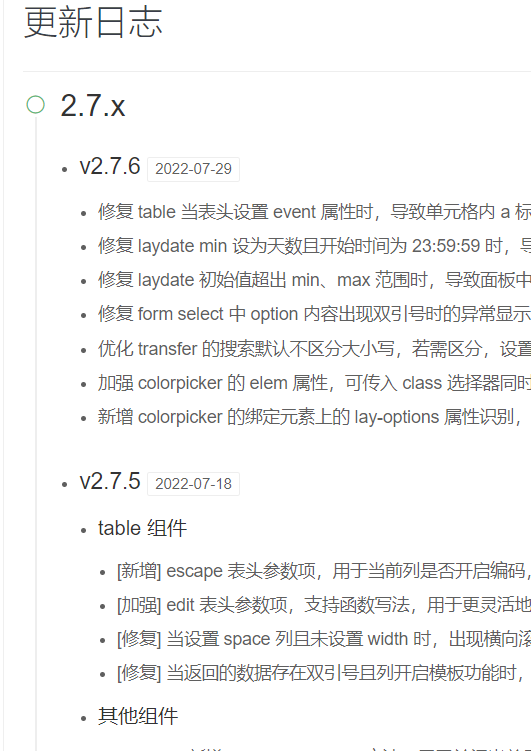
Layui官网教程中的更新日志页面也用了时间线样式,如下图所示:

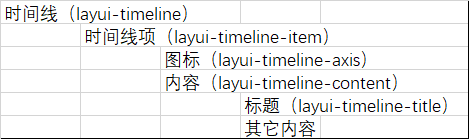
Layui中与时间线相关的预设类及其大致结构如下图所示,官网中采用无序列表为例介绍时间线的样式,但从layui.css文件来看,使用其它元素也可以,本文测试时采用div元素作为时间线顶层元素及时间线项也能显示时间线样式。

时间线相关的预设类用法比较直观,在此不再一一介绍,仅以示例形式展示每种预设类的用法,示例代码及效果如下图所示:
<div class="layui-timeline" style="margin-left: 100px;margin-top: 100px;">
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">夏朝(公元前2070~1600)</h3>
<p>
都城:安邑,今山西夏县。
</p>
</div>
</div>
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">商朝(公元前1600~1046)</h3>
<p>都城:毫,今河南商丘</p>
</div>
</div>
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">周朝(公元前1046~256)</h3>
<ul>
<li>西周:公元前1046~771,都城:镐京,今陕西西安;</li>
<li>东周:公元前770~256,都城:洛邑,今河南洛阳。</li>
</ul>
</div>
</div>
</div>

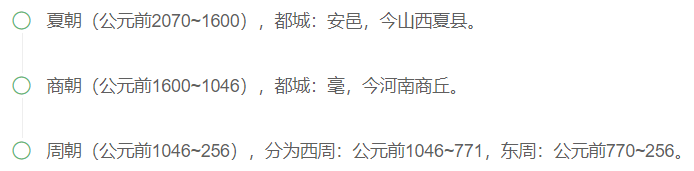
Layui官网示例中还介绍了一种简约时间线样式,其实就是预设类为layui-timeline-content的元素内仅包含标题,没有内容,这样时间线看着更紧凑,示例代码及效果如下图所示:
<div class="layui-timeline" style="margin-left: 100px;margin-top: 100px;">
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">夏朝(公元前2070~1600),都城:安邑,今山西夏县。</div>
</div>
</div>
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">商朝(公元前1600~1046),都城:毫,今河南商丘。</div>
</div>
</div>
<div class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">周朝(公元前1046~256),分为西周:公元前1046~771,东周:公元前770~256。</div>
</div>
</div>
</div>

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://www.51yuansu.com/sc/jseromaotb.html















![[LeetCode周赛复盘] 第 334 场周赛20230226](https://img-blog.csdnimg.cn/fc364e3f9f944874b814a0d211fdb92f.png)