文章目录
- 背景介绍
- 相关属性
- 使用方法
- 示例程序
各位看官们大家好,上一回中咱们说的例子是"如何调整组件在约束布局中的大小",这一回中咱们说的例子是"如何调整组件在约束布局中的角度"。闲话休提,言归正转, 让我们一起Talk Android吧!
背景介绍
我们在前面章回中介绍了如何调整组件在约束布局中的位置和大小,在实际项目中使用约束(constraintlayout)布局的时候需要调整组件在布局中的角度,进而调整组件的位置。这样的需求不是很多,但是也存在。比如使用花瓣的图片拼出一朵花,就需要按照角度来调整组件的位置。
相关属性
调整组件的角度需要使用组件的三个圆形类属性,详细如下:
app:layout_constraintCircle //指定圆心组件
app:layout_constraintCircleRadius //指定圆心半径
app:layout_constraintCircleAngle //指定圆心角度
- 圆心组件的属性值就是某个组件的id,圆心变化后其它的组件也会跟着变化;
- 圆心半径的属性值就xxdp,它表示某个组件中心位置到圆心的距离,和数学中圆的半径含义相同;
- 圆心角度的属性值是浮点数值,比如1.2.它表示当前组件与圆心的角度,12点钟方向为0度,沿着顺时针方向旋转,角度依次增大。直到360为止;
使用方法
我们通过具体的例子来说明这些属性的用法,示例:使用花瓣的图片拼出一朵花。
- 选取一个图片组件当作花朵的圆心,
- 设置花瓣图片组件的三个圆形属性;
- 调整花瓣组件的半径和角度,使它们围绕圆心排列;
示例程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ActivityConstrilayout">
<ImageView
android:id="@+id/id_circle_center"
android:background="@drawable/ic_circle_in"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="30.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="90.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="150.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="210.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="270.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
<ImageView
android:background="@drawable/ic_circle_out"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintCircle="@id/id_circle_center"
app:layout_constraintCircleRadius="65dp"
app:layout_constraintCircleAngle="330.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintWidth_percent="0.2"
app:layout_constraintHeight_percent="0.1"
android:layout_width="0dp"
android:layout_height="0dp">
</ImageView>
</androidx.constraintlayout.widget.ConstraintLayout>
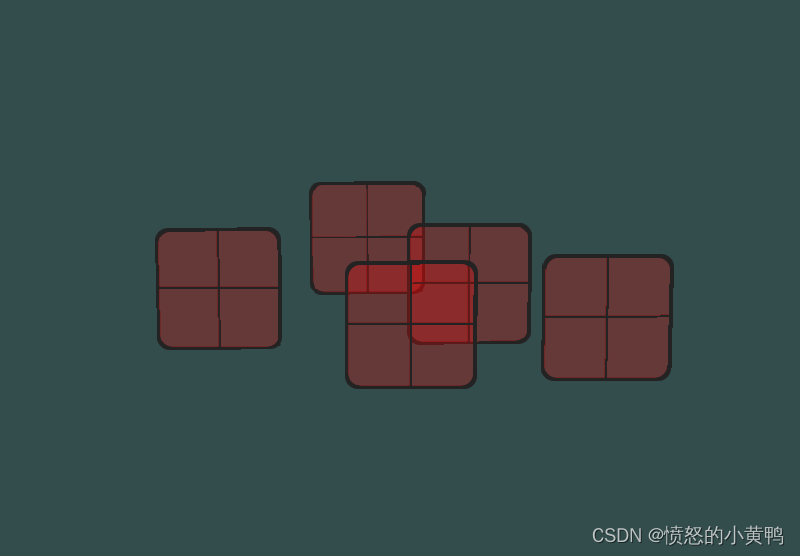
程序中创建了一个花朵,由七个ImageView组件构成,圆心使用一个ImageView组件实现,周围的花瓣使用六个ImageView组件实现;圆心的背景图片是橙色圆形,它没有使用圆形类的属性;花瓣的背景图片是黄色圆形,它们使用了圆形类属性,除了角度属性值不同外,其它属性都相同,下面是程序运行的效果图。

看官们,关于"如何调整组件在约束布局中的角度"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!







![[QCustomPlot] QCPBar绘制柱状图并同时显示柱状图的值](https://img-blog.csdnimg.cn/d6fafcfd4e2e4fbe801c21ed387b5fb8.png)