前言
博主在使用 qcustomplot 绘制柱状图时,发现网络上的教程。大都忽略了一个重要的点就是。柱状图没有明显显示出当前的值。经过博主寻找后发现在 qcustomplot 论坛中已经有了对应的解决方案。所以记录一下。qcustomplot论坛
代码
void MainWindow::drawBars()
{
QCPBars *bars = new QCPBars(ui->customplot->xAxis, ui->customplot->yAxis);
QVector<double> key;
QVector<double> value;
for(int i = 0; i < 5; i++)
{
//QCPItemText的效果类似于一个label
QCPItemText *itemText = new QCPItemText(ui->customplot);
itemText->setClipToAxisRect(false);
//设置itemText的位置是跟随坐标系的
itemText->position->setType(QCPItemPosition::ptPlotCoords);
//设置itemText跟随的坐标系为 ui->customplot->xAxis, ui->customplot->yAxis
itemText->position->setAxes(ui->customplot->xAxis, ui->customplot->yAxis);
//设置itemText放置的位置
itemText->setPositionAlignment(Qt::AlignTop | Qt::AlignHCenter);
key.append(i + 1);
value.append((i + 1) * 1000 + 123);
//设置itemText显示的内容
itemText->setText(QString::number(value.at(i)));
//设置itemText显示的位置的坐标
itemText->position->setCoords(key.at(i), value.at(i));
}
bars->addData(key, value);
QStringList keyList({QStringLiteral("一月份"), QStringLiteral("二月份"), QStringLiteral("三月份"), QStringLiteral("四月份"), QStringLiteral("五月份")});
QSharedPointer<QCPAxisTickerText> tickerText(new QCPAxisTickerText);
//每个x轴的数据对应的label
tickerText->addTicks(key, keyList.toVector());
//将 ui->customplot->xAxis的坐标轴上的ticker 和 tickerLabel 更换为自定义的 tickerText
ui->customplot->xAxis->setTicker(tickerText);
//设置 ui->customplot->xAxis 的范围,以便能够看到全部的柱状图
ui->customplot->xAxis->setRange(0, key.length() + 1);
//ui->customplot->yAxis 自适应范围
ui->customplot->yAxis->rescale();
//y轴的单位
ui->customplot->yAxis->setLabel(QStringLiteral("CNY"));
//重新绘制才能生效
ui->customplot->replot();
}
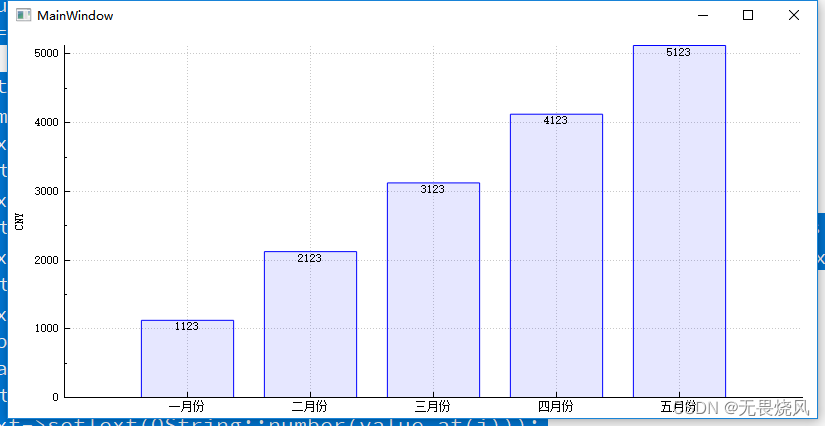
效果图

思考
如果要做悬浮显示当前柱状图的值,对于 qcustomplot 来说并没有现成的接口。可能就要稍微麻烦一些,博主没有尝试。但是可以参考以下文章QCustomplot绘制柱状图及显示数据。最后有不懂的欢迎各位大佬在评论区交流