文章目录
- 一、资源地址
- 二、遍历
- 2.1 树结构遍历模式
- 2.2 案例
- 三、下载安装
- 四、案例操作
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、资源地址
Ast反混淆语法在线网址:https://astexplorer.net
Babel官方文档:https://www.babeljs.cn/docs/babel-types#stringliteral
Babel中文文档:https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/README.md
js逆向-ast混淆还原入门案例(1):https://blog.csdn.net/qq_42748190/article/details/106135484
二、遍历
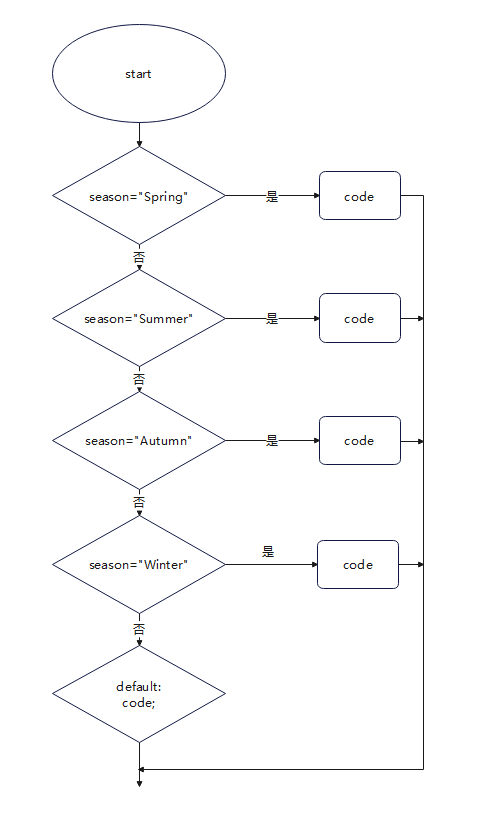
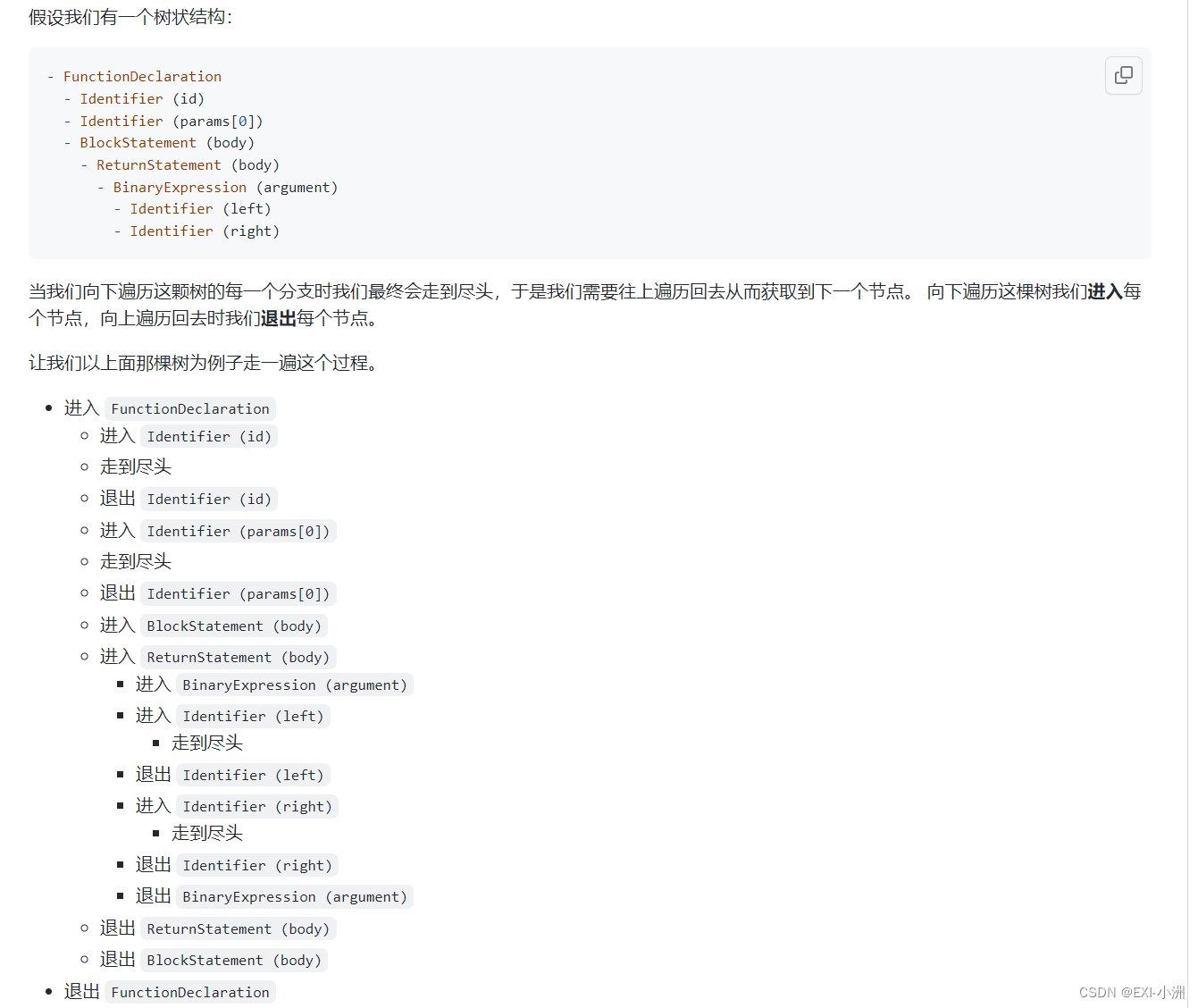
2.1 树结构遍历模式
深度优先 = 先子后兄
广度优先 = 先兄后子
2.2 案例

三、下载安装
使用npm安装,在doc窗口输入命令安装全局模块
- npm install -g @babel/core
- npm install -g @babel/parser
- npm install -g @babel/template
- npm install -g @babel/traverse
- npm install -g @babel/types
- npm install -g @babel/generator

四、案例操作
1、下面是可以遍历的对象类型网址:https://www.babeljs.cn/docs/babel-types
2、下面是可以替换value的数据类型网址:https://www.babeljs.cn/docs/babel-types#stringliteral
3、read.js 代码内容;
var a = 1;
var b = 2;
4、案例代码;
/*
* 安装 npm install @babel/core
* */
// 引入 将JS源码转换成语法树 模块
var parser = require("@babel/parser");
// 为parser提供模板引擎
var template = require("@babel/template").default;
// 遍历AST
var traverse = require("@babel/traverse").default;
// 操作节点,比如判断节点类型,生成新的节点等
var t = require("@babel/types");
// 将语法树转换为源代码
var generator = require("@babel/generator").default;
// 引入 操作文件 的模块
var fs = require("fs");
//
var path = require('path');
const { parseArgs } = require("util");
// 读取js文件的内容
var jscode = fs.readFileSync("read.js", {
encoding: "utf-8"
});
var ast = parser.parse(jscode);
// 遍历节点,当遇到下列类型的时候会调用函数
var traverses = {
VariableDeclarator(path) { //需要遍历的对象类型
//进入该类型后需要进行的一些操作
console.log("name = " + path.node.id.name); // 打印当前节点的对象名称;
console.log("value = " + path.node.init.value); // 打印当前节点的对象值;
path.node.init = t.stringLiteral("xiaozhou"); // 将对象的值修改为字符串类型;
// debugger; // 下断点
}
}
traverse(ast, traverses); // 传入一个ast对象,遍历对象类型操作的function
var result_code = generator(ast); // 生成对象修改后的代码;
// debugger;
console.log(result_code.code);
fs.writeFile('decoded.js', result_code.code, (err)=>{}); // 输出文件
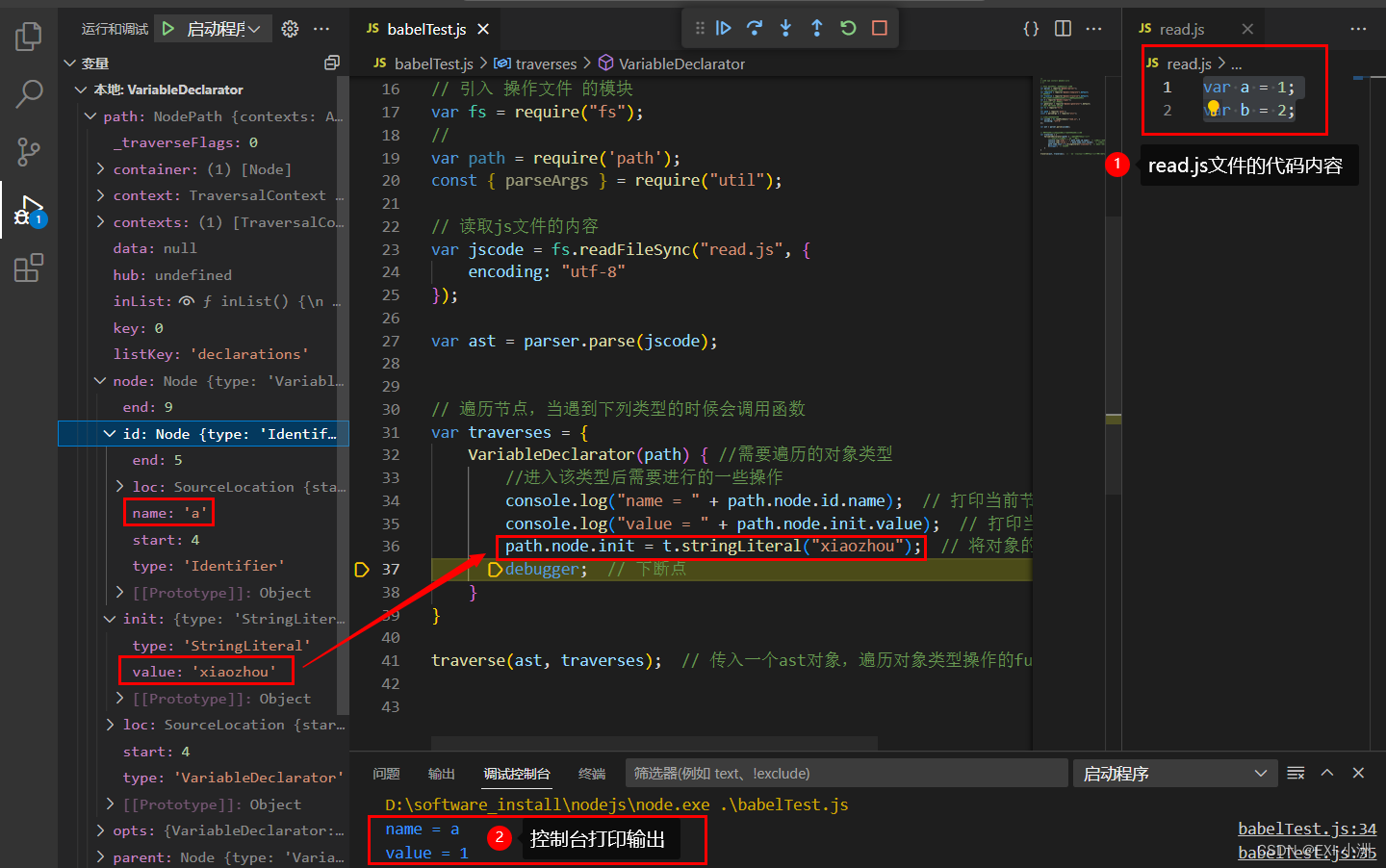
5、debugger代码分析;

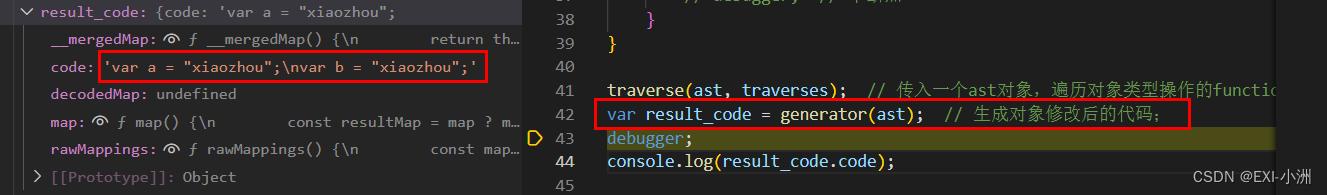
6、生成对象修改后的代码;

总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS逆向的基本工具,请关注我的主页查看更多的逆向博文。