使用这7个库,加速你的项目开发

当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。本系列就是帮助前端开发者整理一些相关的优秀的JS库,本篇是第一部分。
我认为 JavaScript 不需要任何介绍。它是几乎所有用途中最常用的编程语言之一。在本篇文章,我整理了 7 个有用的 JavaScript 库,它们将会大大提升我们的开发效率。
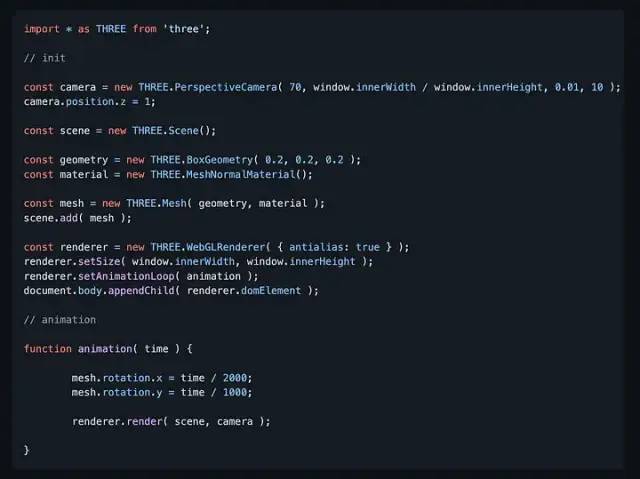
1. Three

如果您想在项目中使用 3D,那么这是最适合您的资源之一。它也是星标最多的库之一,在 GitHub 上拥有超过 88.5k 颗星。这是一个跨浏览器库,提供用于在 Web 浏览器上创建和显示3D图形动画的 API。它使用 WebGL 渲染图形,从而可以创建在桌面和移动设备上运行的交互式 3D 体验。
https://github.com/mrdoob/three.js
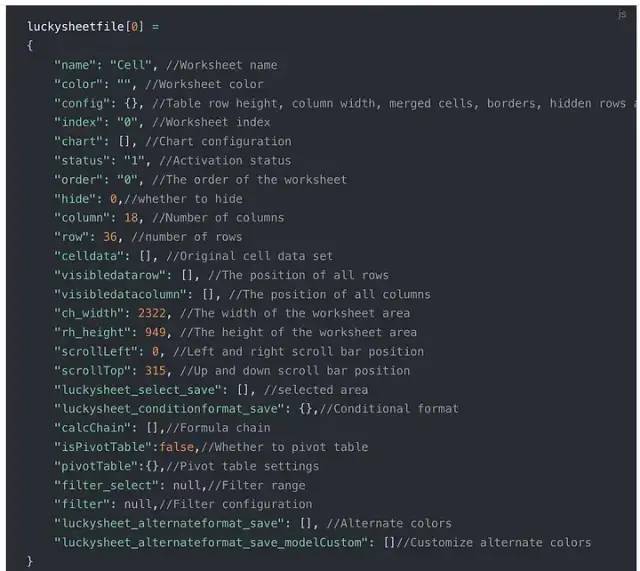
2. Luckysheet

如果您想创建电子表格应用程序,那么这对您来说是一个很好的资源。它为创建和编辑电子表格提供了一套全面的功能,包括单元格数据输入和格式设置、公式支持、图表等等。它在 GitHub 上拥有超过 12.5k 颗星。
https://github.com/dream-num/Luckysheet
3. Luxon

使用 DateTime 是开发人员的常见任务之一。该库将帮助您完成日期和时间的常见操作,例如格式化、解析和算术。这个库的一个关键特性是它对时区的支持,这使得使用来自世界不同地区的日期和时间变得容易。它还提供了广泛的格式化选项,包括对不同日期和时间格式、本地化字符串和自定义格式的支持。它在 GitHub 上拥有超过 13.5k 颗星。
https://github.com/moment/luxon
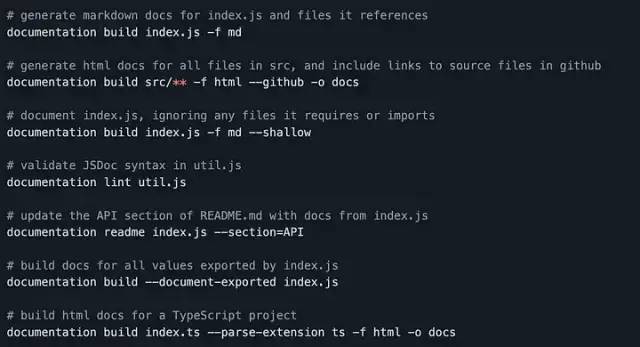
4. Documentation

为代码创建文档是软件工程中最重要的步骤之一。该库将帮助您为 JavaScript 代码生成文档,包括支持解析 JSDoc 注释、生成 HTML 和 Markdown 文档等。它还支持生成各种输出格式的文档,包括 HTML、Markdown、JSON 等,使您可以将文档集成到各种不同的环境和工作流中。它在 GitHub 上拥有超过 5500 颗星。
https://github.com/documentationjs/documentation
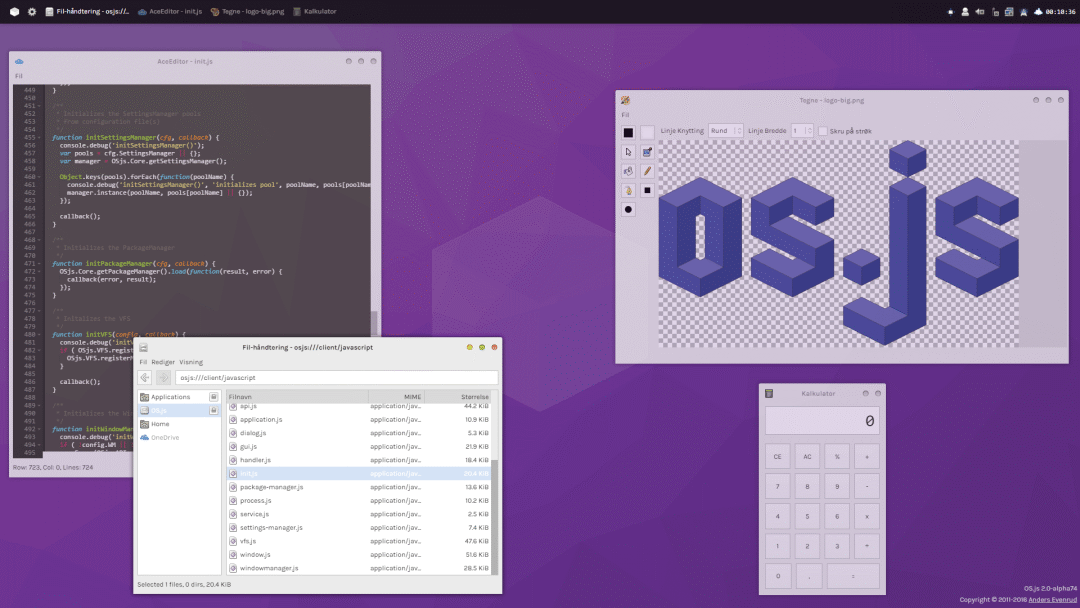
5. OS

这是一个开源 Web 桌面平台,允许您创建在桌面风格界面中运行的 Web 应用程序。它为构建桌面应用程序提供了广泛的功能和工具,包括文件管理器、窗口管理器和用户界面元素,例如对话框和通知。它还支持各种插件和扩展,允许您根据需要向您的应用程序添加新特性和功能。它在 GitHub 上有超过 6k 星。

https://github.com/os-js/OS.js
6、Imask
 专门用于在输入字段上实现输入掩码。掩码是一种特殊格式,用于指导用户如何输入数据,例如电话号码,日期和时间等。它支持各种类型的掩码,例如日期和时间掩码、电话号码掩码和货币掩码。该库的主要功能之一是支持自定义掩码,允许您使用正则表达式或自定义逻辑定义自己的掩码。这使得为几乎任何类型的输入字段创建掩码成为可能,包括邮政编码、信用卡号等特殊字段。它在 gitHub 上有超过 4k 星。
专门用于在输入字段上实现输入掩码。掩码是一种特殊格式,用于指导用户如何输入数据,例如电话号码,日期和时间等。它支持各种类型的掩码,例如日期和时间掩码、电话号码掩码和货币掩码。该库的主要功能之一是支持自定义掩码,允许您使用正则表达式或自定义逻辑定义自己的掩码。这使得为几乎任何类型的输入字段创建掩码成为可能,包括邮政编码、信用卡号等特殊字段。它在 gitHub 上有超过 4k 星。
https://github.com/uNmAnNeR/imaskjs
延伸阅读
掩码是一种特殊的字符格式,用于指导用户如何在输入字段中输入数据。它通常用于限制输入数据的格式,以确保所输入的数据是有效的。
例如,对于电话号码输入字段,掩码可以是“(000) 000-0000”,其中“0”表示数字,括号和短划线表示必须输入的格式。在输入过程中,用户只能在掩码指定的位置输入数字,而不能输入其他字符。
掩码还可以用于其他类型的输入字段,例如日期,时间,货币等。它们可以通过限制输入的数据格式来简化数据的输入,并确保输入的数据是有效的。
7. Js-xss

如果您想为您的应用程序增加更多安全性,那么这对您来说是一个很好的资源。该库将帮助您防止跨站点脚本 (XSS) 攻击。它提供了一组用于净化不受信任的 HTML 输入和输出的功能,确保任何恶意代码都被安全地转义并且不会损害用户的系统。它还能够处理多种输入格式,包括 HTML、HTML 片段和 JavaScript 代码。这个库在 GitHub 上有超过 4500 颗星。
https://github.com/leizongmin/js-xss
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个JS库。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://medium.com/javascript-in-plain-english/7-useful-javascript-libraries-you-should-use-in-your-next-project-885065ec26c4
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正。未经授权,谢绝任何形式的转载



![[创业之路-56] :职场真相:越便宜的员工其实越贵](https://img-blog.csdnimg.cn/img_convert/3a2ca17bab2fc72f918cd170236d0d68.jpeg)