【华为OD机试模拟题】用 C++ 实现 - 剩余可用字符集 or @分割可用字符集(2023.Q1)
news2025/4/27 18:21:27
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/372219.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
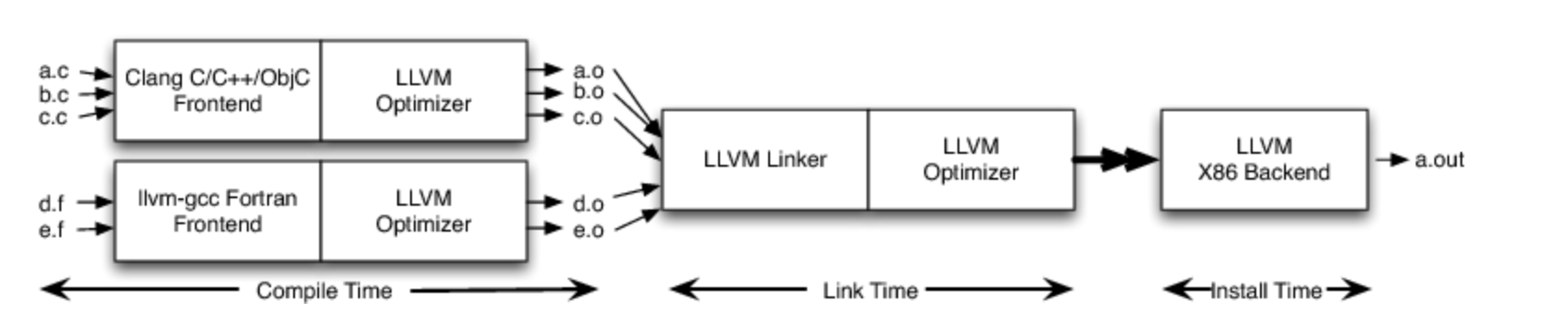
LLVM高级架构介绍
LLVM
为什么要开一个LLVM的新坑呢? 我从智能穿戴转行到芯片软件行业,从事编译器开发,不过是AI编译器。不过基本的传统编译器还是绕不过去啊,所以开始学习LLVM,后面开始学习TVM,MLIR。
LLVM GitHub地址
L…
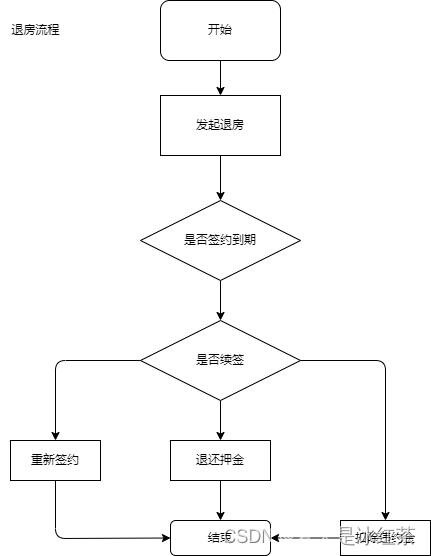
vscode配置drawio绘制流程图
目录
vscode配置drwaio
drawio使用
添加元素
调整元素
连接元素
添加公式
图像与表格
组合元素
保存以及导出 最近课程设计需要画流程框图,所以在网上找找绘制流程图的软件。然后我选择了这个drawio,无他,只是因为用vscode插件就…
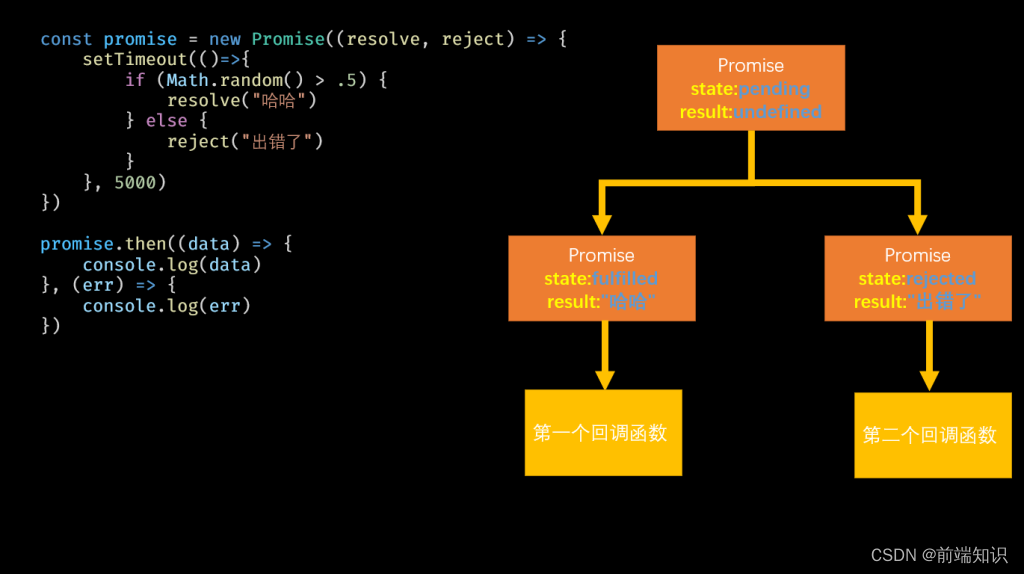
同步和异步promise
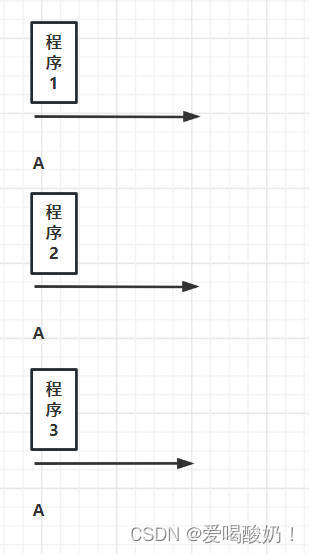
进程和线程进程(厂房):程序的运行环境线程(工人):进行运算的东西同步和异步同步:一件事干完才去干下一件事,前面的代码不执行,后面的代码也不执行。同步的代码可能会出现…
lesson01_ts知识回顾
基本数据类型
undefined 和 null 可赋值给其他基本数据类型
let num: number 3;
let flag: boolean false;
let str: string "abc";let a: null null;
let b: undefined undefined;联合数据类型
let variable: number | boolean false;
variable 123;数组 …
Linux 进程:理解进程和pcb
目录一、进程的概念二、CPU分时机制三、并发与并行1.并发2.并行四、pcb的概念一、进程的概念
什么是进程? 进程就是进行中的程序,即运行中的应用程序。比如:电脑上打开的LOL、QQ…… 这些都是一个个的进程。 什么是应用程序? 应用…
【java基础】static和final关键字的作用及其用法详解
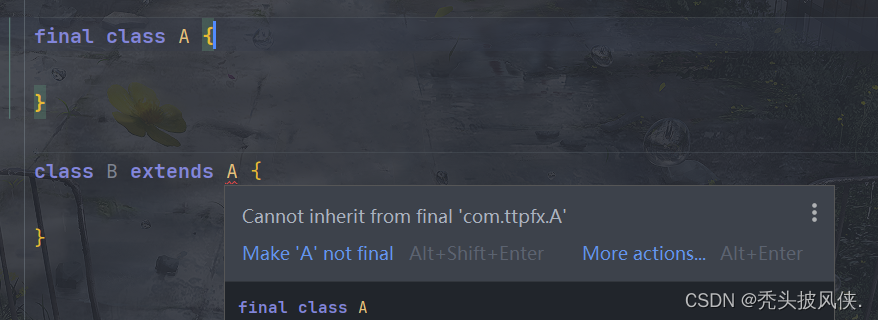
文章目录static关键字静态字段静态方法静态代码块静态内部类final关键字final字段final方法final类static关键字
这个关键字表示静态的,用于不同地方意思不一样
静态字段
如果我们将其作用到字段上,那么该字段为类所拥有,我们使用new关键字…
【Node.js】 Express编写接口和跨域解决的方法!
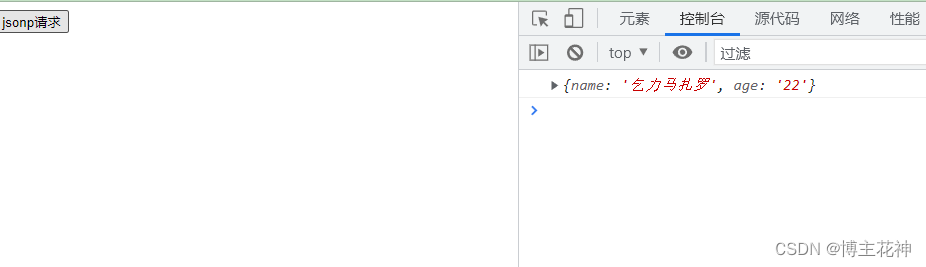
Node.jsExpress编写接口接口跨域问题使用cors中间件解决跨域问题CORS响应头分类:CORS请求分类:编写JSONP接口Express编写接口
注意想获取URl-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false}))创建api路…
动态规划:leetcode 1049.最后一块石头的重量II、494.目标和、474.一和零
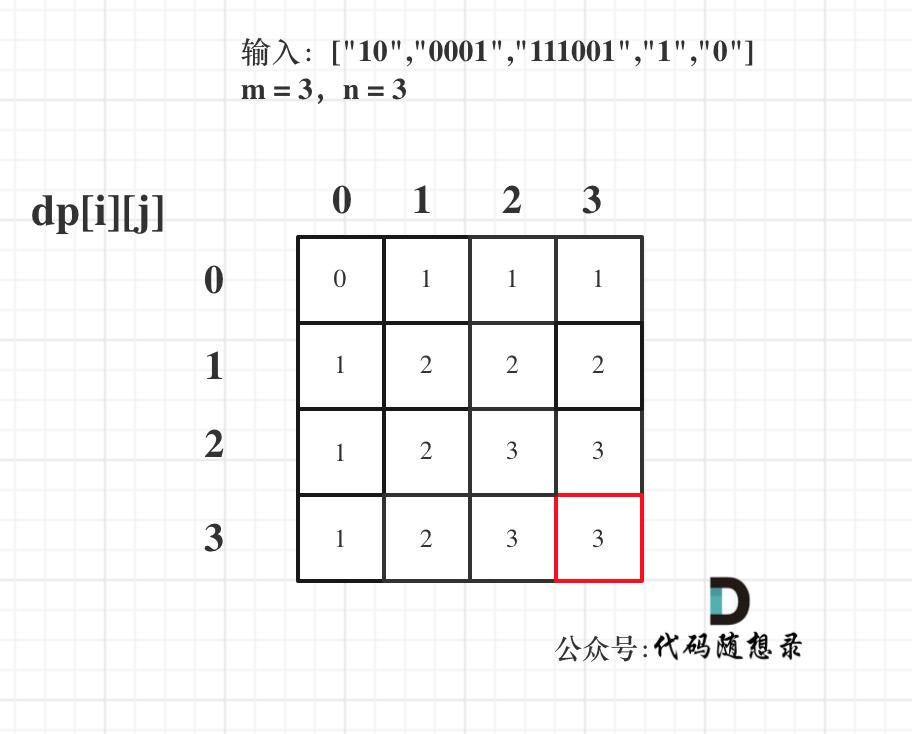
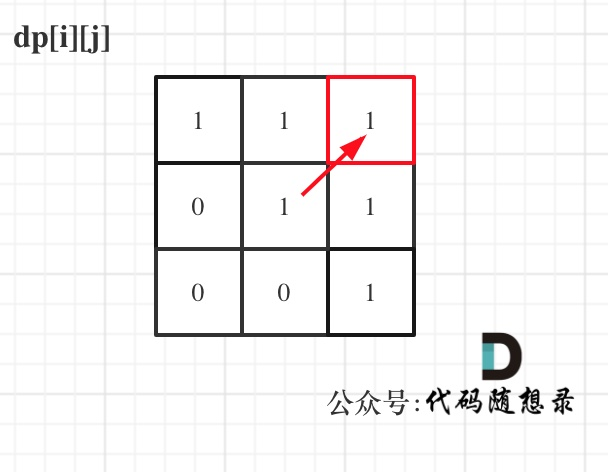
leetcode 1049.最后一块石头的重量IIleetcode 494.目标和leetcode 474.一和零leetcode 1049.最后一块石头的重量II有一堆石头,每块石头的重量都是正整数。每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y&am…
【算法经典题集】递归(持续更新~~~)
😽PREFACE🎁欢迎各位→点赞👍 收藏⭐ 评论📝📢系列专栏:算法经典题集🔊本专栏涉及到的知识点或者题目是算法专栏的补充与应用💪种一棵树最好是十年前其次是现在1.递归1.1 递归实现…
【JAVA】常见的七大排序
前言:本篇主要介绍常见的七大排序,实现语言为Java,其主要分为:直接插入排序,希尔排序,直接选择排序,堆排序,冒泡排序,快速排序,归并排序。 在介绍七大排序之前…
【多尺度密集递归融合网络:超分】
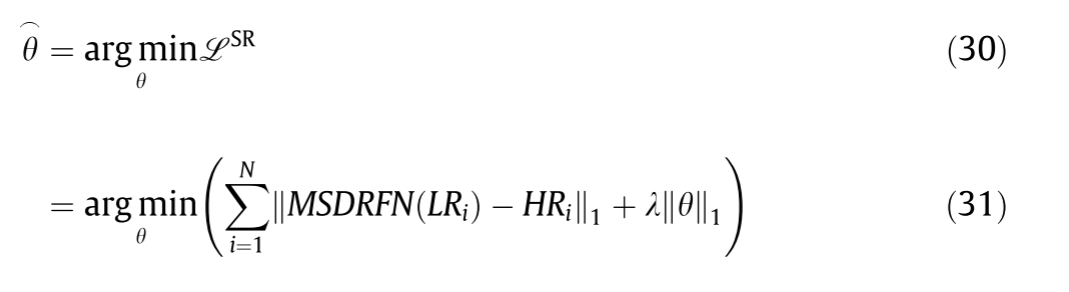
A novel image super-resolution algorithm based on multi-scale dense recursive fusion network
(基于多尺度密集递归融合网络的图像超分辨率算法)
随着卷积神经网络(CNN)技术的成熟度,超限分辨的图像重建(SR)方法基于CNN正在蓬勃发展,取得了许多显…
RIP路由协议的更新(电子科技大学TCP/IP第二次实验)
一.实验目的
1、掌握 RIP 协议在路由更新时的发送信息和发送方式
2、掌握 RIP 协议的路由更新算法
二.预备知识
1、静态路由选择和动态路由选择
2、内部网关协议和外部网关协议
3、距离向量路由选择
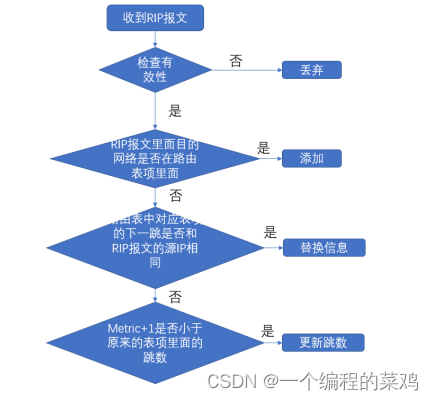
三.实验原理
RIP 协议(…
使用Python进行数据分析——线性回归分析
大家好,线性回归是确定两种或两种以上变量之间互相依赖的定量关系的一种统计分析方法。根据自变量的个数,可以将线性回归分为一元线性回归和多元线性回归分析。一元线性回归:就是只包含一个自变量,且该自变量与因变量之间的关系是…
AMBA-AXI(一)burst 传输-INCR/WRAP/Fixed
💡Note:本文是根据AXI协议IHI0022F_b_amba_axi_protocol_spec.pdf(issue F)整理的。主要是分享AXI3.0和4.0部分。如果内容有问题请大家在评论区中指出,有补充或者疑问也可以发在评论区,互相学习ὤ…
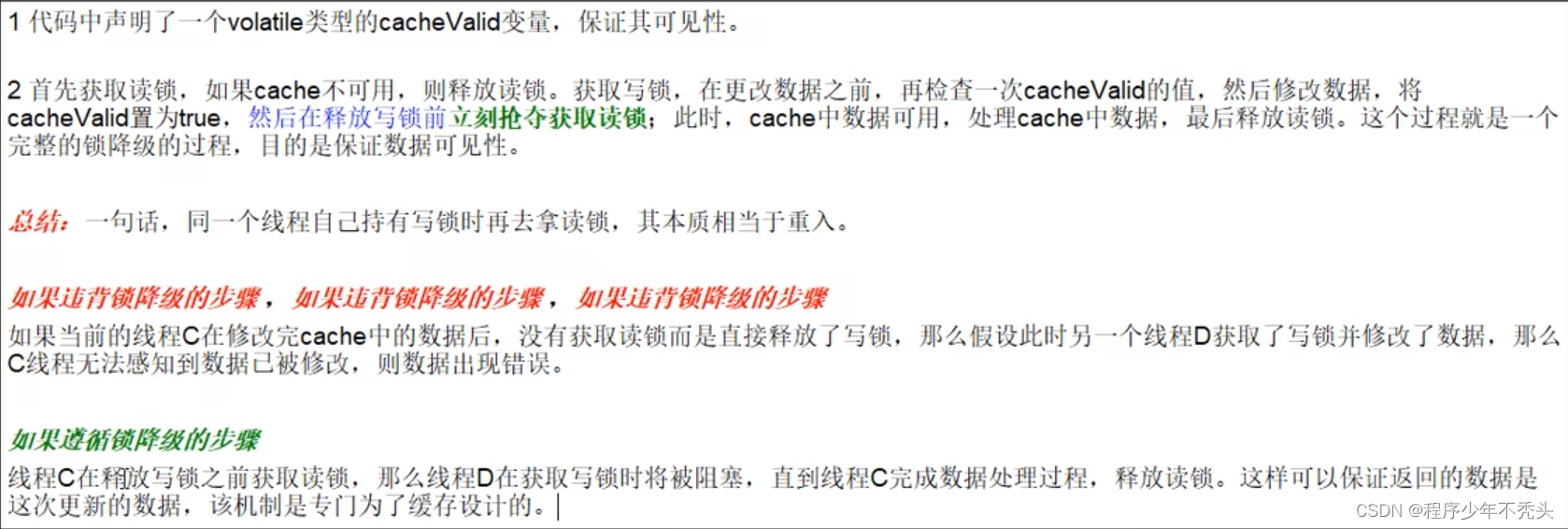
JUC 体系的基石——AQS
—— AQS(AbstractQueuedSynchronizer)
概念
抽象队列同步器;volatile cas 机制实现的锁模板,保证了代码的同步性和可见性,而 AQS 封装了线程阻塞等待挂起,解锁唤醒其他线程的逻辑。AQS 子类只需要根据状…
182、【动态规划/数组】leetcode ——647. 回文子串:动态规划+双指针(C++版本)
题目描述 原题链接:647. 回文子串
解题思路
(1)动态规划
动态规划的思路是每次判定子串两端对称位置是否相等,然后再基于已有的内侧对称情况判定是否为回文串。
动态规划五步曲:
(1)dp[i][…
语音识别与Python编程实践
博主简介 博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,…
uni-app入门并使用学习
笔记课程
工具准备
下载HBuilderX 点击下载HBuilderX
下载微信开发者工具 点击下载微信开发者工具
使用参考uni-app官网 官网
新建项目运行
文件---新建----项目
运行到谷歌浏览器H5
运行------谷歌浏览器打开---打开成功(第一次可能需要安装插件࿰…