Node.js
- Express编写接口
- 接口跨域问题
- 使用cors中间件解决跨域问题
- CORS响应头分类:
- CORS请求分类:
- 编写JSONP接口
Express编写接口
- 注意想获取URl-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false}))
- 创建api路由模块,编写接口
// 导入express
const express = require('express')
// 创建路由对象
const router = express.Router()
// 编写接口
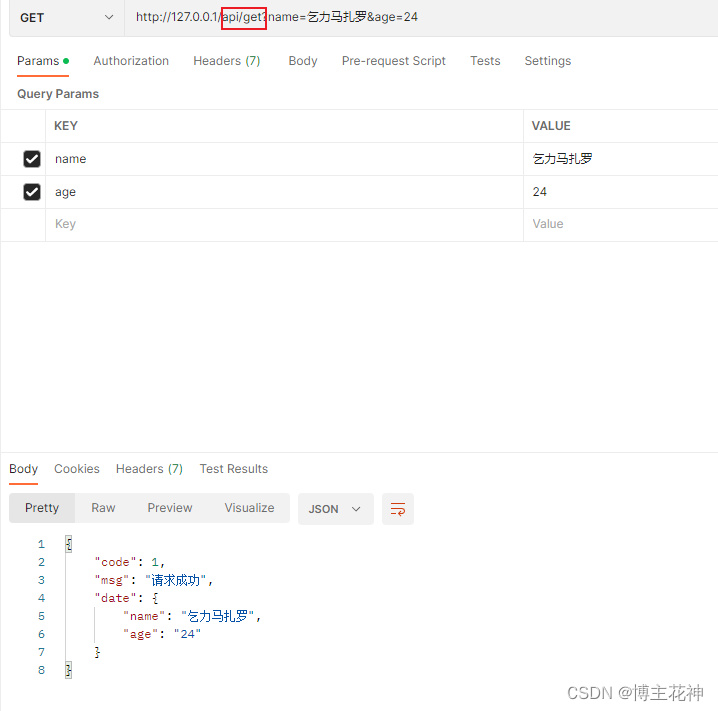
router.get('/get', (req, res) => {
// 1.获取客户端通过查询字符串,发送到服务器的数据
console.log(req.query)
const query = req.query
// 2.调用res.send()方法,把数据返回给客户端
res.send({
code:1,
msg:"请求成功",
date:query
})
})
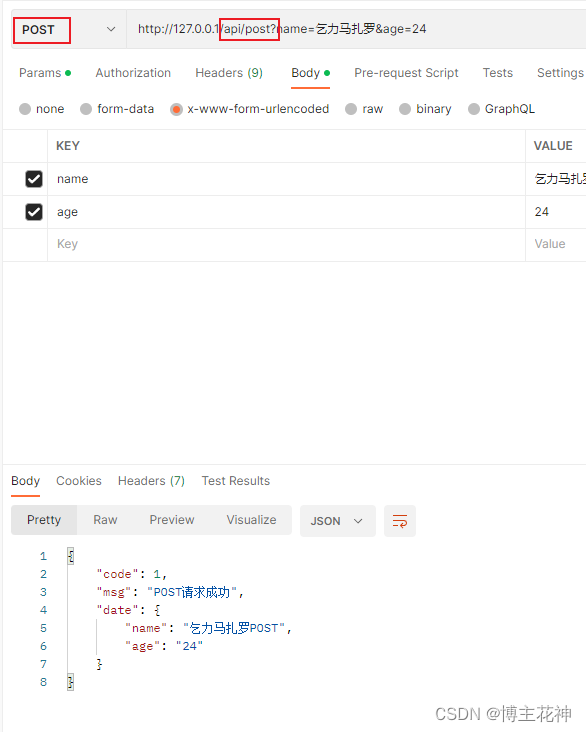
router.post('/post', (req, res) => {
// 1.获取客户端通过查询字符串,发送到服务器的数据
console.log(req.body)
const body = req.body
// 2.调用res.send()方法,把数据返回给客户端
res.send({
code:1,
msg:"POST请求成功",
date:body
})
})
//向外共享路由对象
module.exports = router
- 导入路由模块,运行服务器
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80, () => {
console.log("80服务器启动http://127.0.0.1/")
})
//配置解析表单数据的中间件,否则post接收的URl-encoded格式的请求体数据为空
app.use(express.urlencoded({extended:false}))
// 导入路由模块
const router = require('./router')
// 全局注册,加前缀
app.use('/api', router)
- 调用图片,注意地址


接口跨域问题
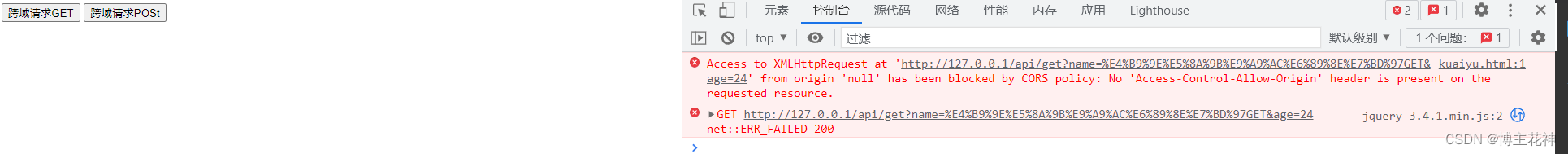
- 上面的GET和POST接口。存在不支持跨域请求的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<body>
<button id="btnGET">跨域请求GET</button>
<button id="btnPOSt">跨域请求POSt</button>
<script>
// 1,测试GET接口
$('#btnGET').on('click', () => {
$.ajax({
type: 'Get',
url: 'http://127.0.0.1/api/get',
data: {
"name": "乞力马扎罗GET",
"age": "24"
}
})
})
// 2,测试POST接口
$('#btnPOSt').on('click', () => {
$.ajax({
type: 'POST',
url: 'http://127.0.0.1/api/post',
data: {
"name": "乞力马扎罗POST",
"age": "24"
}
})
})
</script>
</body>
</html>
- 报错图片

- 解决方法
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案,只支持GET请求)
使用cors中间件解决跨域问题
- cors是Express的一个第三方中间件,通过安装和配置中间件,可以很方便的解决跨域问题
- 运行npm install cors 安装中间件
- 使用const cors =require(“cors”)导入中间件
- 在路由之前调用app.use(cors())配置中间件
- 一定要在路由之前配置这个中间件
//导入cors跨域中间件
const cors =require("cors")
// 全局注册,加前缀
app.use(cors())
什么是CORS
- CORS,跨域资源共享,由一系列HTTP响应头组成,这些HTTP响应头决定游览器是否阻止前端js代码跨域获取资源
- 游览器的同源安全策略默认会阻止网页的“跨域”获取资源,但如果接口服务器配置了CORS相关的响应头,就可以解除游览器端的跨域访问限制
- 注意点。cors主要在服务器端进行配置,客户端无需进行额外的配置,即可请求开启cors的接口
- CORS在游览器中由兼容性,只有支持XMLHTTP Request Level2的游览器,才能正常访问开启CORS的服务端接口(例如,IE10+,Chrome4+ ,fireFox3.5+)
CORS响应头分类:
Access-Control-Allow-Origin
- 响应头部中可以携带一个Access-Control-Allow-Origin字段,其语法如下
Access-Control-Allow-Origin:<origin>|*
- origin参数的值指定了允许访问资源的外域URL
- 例如:下面的字段值允许访问来自http://itcast.cn的请求
res.setHeader('Access-Control-Allow-Origin',"http://itcast.cn")
//*号代表通配符,表示允许来自任何域的请求
res.setHeader('Access-Control-Allow-Origin',"*")
Access-Control-Allow-Headers
- 默认情况下,cors仅支持客户端向服务器发送如下的9个请求头
- Accept
- Accept-Language
- Content-Language
- DPR
- DownLink
- Save-Date
- Viewport-Width
- Width
- Content-Type(值仅限text/plain,multipart/form-data,application/x-www-form-urlencoded三者之一)
- 如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则请求会失败
res.setHeader('Access-Control-Allow-Headers',"Content-Type,X-Custom-Header")
Access-Control-Allow-Methods
- 默认情况下,cors仅支持客户端发起GET,POST,HEAD请求
- 如果客户端希望通过PUT,DELETXE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods来指明实际请求头所允许使用的请求头
res.setHeader('Access-Control-Allow-Methods',"POST,GET,DELETE,HEAD")
//允许所有的HTTP请求方式
res.setHeader('Access-Control-Allow-Methods',"*")
CORS请求分类:
- 客户端在请求CORS接口时候,根据请求方式和请求头的不同,可以将CORS请求分为两大类
简单请求
- 当请求方式为GET,POST,HEAD三者之一
- HTTP请求头部信息不超过那上面的九种,且无自定义头部字段
- 客户端和服务器之间只会发生一次请求
预检请求
- 当请求方式为GET,POST,HEAD三者之外的请求、
- HTTP请求头部信息包含自定义头部字段
- 向服务器发送了application/json格式的数据
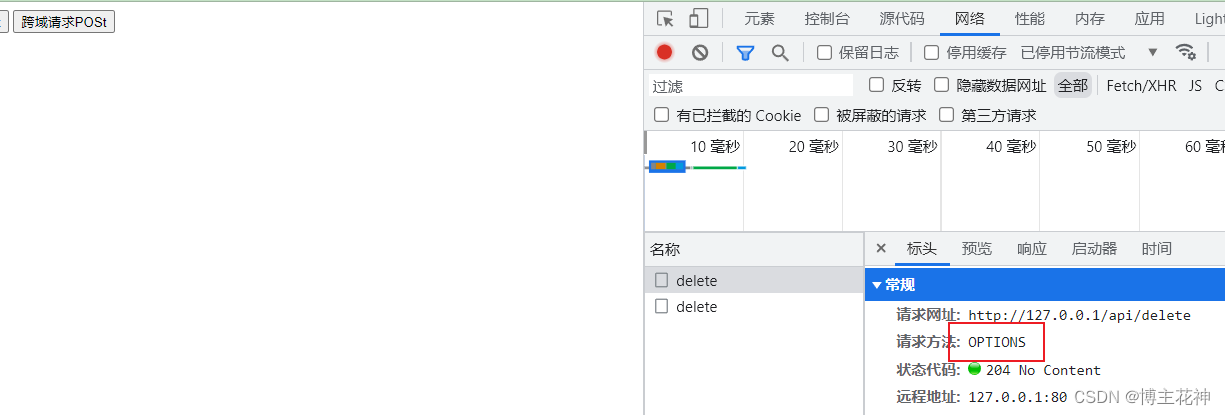
- 在游览器和服务器正式通信之前,游览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为”预检请求“
- 服务器成功请求后,才会发送真正的请求,并且携带真实数据
- 客户端和服务器之间会发生两次请求,预检请求成功之后,才会发起真正的请求
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<body>
<button id="btnDEL">跨域请求POSt</button>
// 2,测试预检接口
$('#btnDEL').on('click', () => {
$.ajax({
type: 'DELETE',
url: 'http://127.0.0.1/api/delete',
data: {
"name": "乞力马扎罗POST",
"age": "24"
},
success:function(res){
console.log(res)
}
})
})
</body>
router.delete('/delete', (req, res) => {
// 1.获取客户端通过查询字符串,发送到服务器的数据
console.log(req.body)
const body = req.body
// 2.调用res.send()方法,把数据返回给客户端
res.send({
code:1,
msg:"delete请求成功",
date:body
})
})
- 会执行两次请求,第一次预检请求,总共两次请求

编写JSONP接口
- 游览器端通过<script标签的src属性,请求服务器上的数据,同时,服务器返回一个函数的调用
特点:
- JSONP不属于真正的Ajax请求,因为它没有使用XMLHttoRrquest这个对象
- JSONP仅支持GET请求,不支持其他请求
注意点:
- 当项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口,否则会被处理成开启CORS的接口
编写jsonp
- jsonp接口配置,一定在cors跨域中间件之前配置
- dataType:“jsonp”,,这个在请求的时候要必须指定,否则报错
- 就是在客户端那里建一个函数,然后在服务端将数据以通过函数调用的方式返回给客户端
- 步骤:
- 获取客户端发送过来的回调函数的名字
- 得到要通过JSOP形式发送给客户的数据
- 根据前两步得到的数据,拼接出一个函数调用的字符串
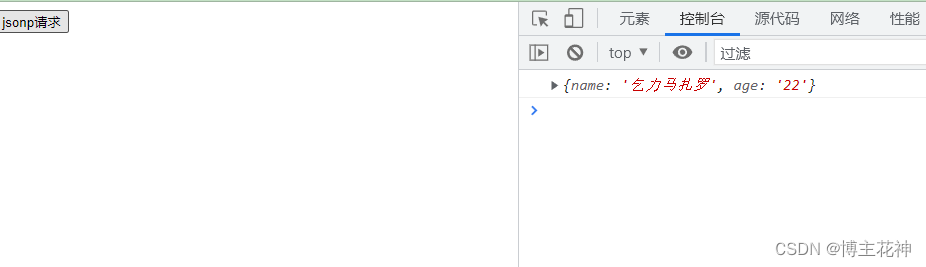
- 把上一步得到的字符串,响应给客户端的<jsonp标签进行解析执行
<button id="btnjsonp">jsonp请求</button>
<script>
// 4,实现jsonp接口的具体代码
$('#btnjsonp').on('click', () => {
$.ajax({
type: 'get',
url: 'http://127.0.0.1/api/jsonp',
data: {
"name": "乞力马扎罗POST",
"age": "24"
},
dataType:"jsonp",
success:function(res){
console.log(res)
}
})
})
</script>
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80, () => {
console.log("80服务器启动http://127.0.0.1/")
})
//配置解析表单数据的中间件
app.use(express.urlencoded({
extended: false
}))
//jsonp接口配置,一定在cors跨域中间件之前配置
app.get('/api/jsonp', (req, res) => {
// 定义JSONP的接口的实现过程
// 1.获取客户端发送过来的回调函数的名字
const backname = req.query.callback
// 2.得到要通过jsonp形式发送的数据
const data = {
name: "乞力马扎罗",
age: "22"
}
// 3.拼接出一个函数调用的字符串
const scrStr=`${backname}(${JSON.stringify(data)})`
// 4.得到的字符串,响应给客户端
res.send(scrStr)
})
//导入cors跨域中间件
const cors = require("cors")
// 全局注册,加前缀
app.use(cors())
// 导入路由模块
const router = require('./router')
// 全局注册,加前缀
app.use('/api', router)
- jsonp结果