笔记课程
工具准备
下载HBuilderX 点击下载HBuilderX
下载微信开发者工具 点击下载微信开发者工具
使用参考uni-app官网 官网
新建项目运行
文件---新建----项目
运行到谷歌浏览器H5
运行------谷歌浏览器打开---打开成功(第一次可能需要安装插件,自行安装后第二次再编译,即可成功)
运行到微信开发者工具
运行-------开发者工具打开会有以下两个问题:
第一次会需要填写开发者工具路径 (运行--运行到小程序---运行设置---填写微信开发工具路径)
开发者工具里面打开运行端口(设置--安全设置---打开服务端端口)
mac使用HBuilderX第一次运行uni-app参考
运行到手机
首先用数据线连接手机
点击运行,运行到手机,选择自己的设备,手机同意安装,编译成功。
均运行成功:


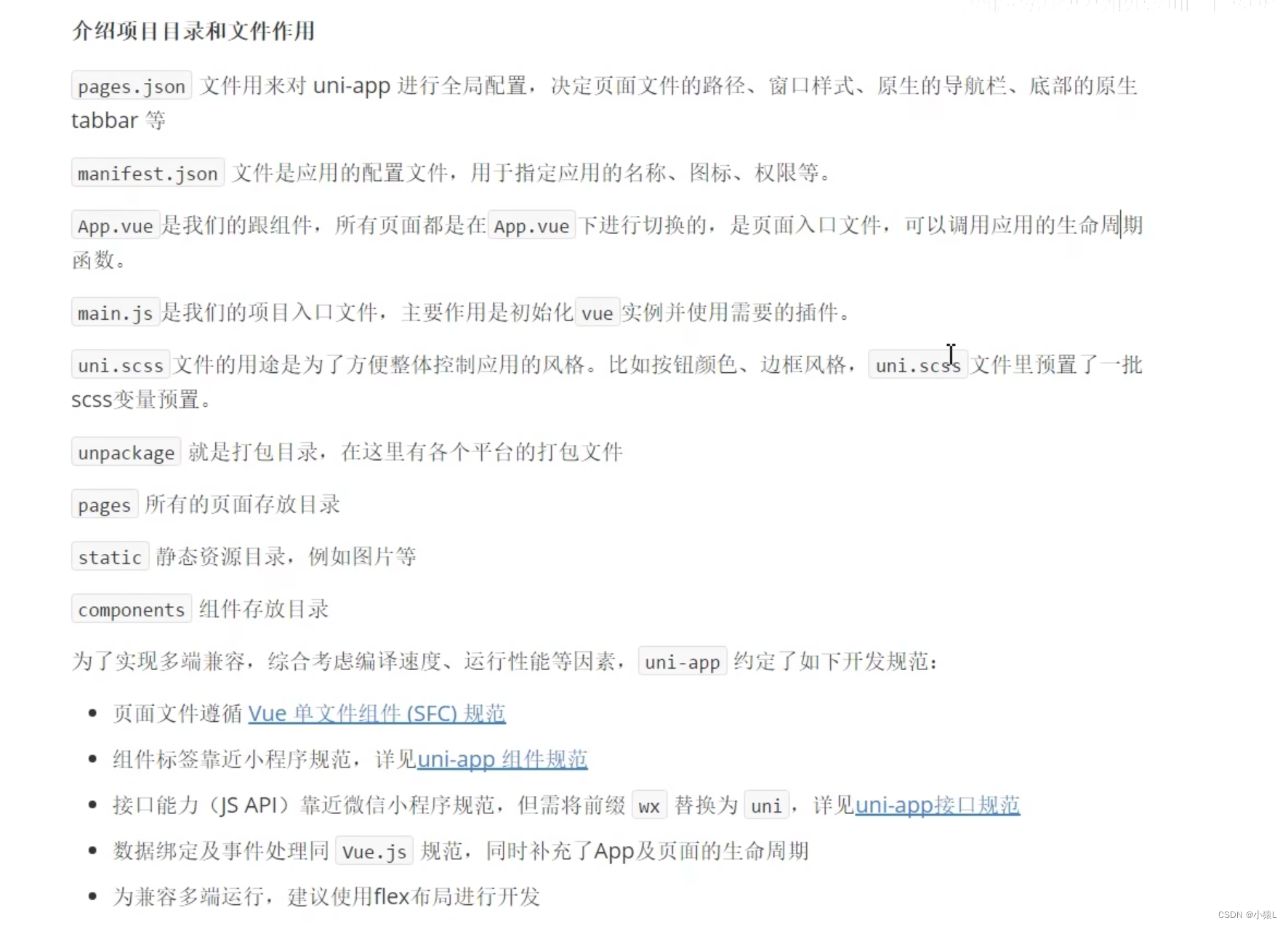
项目目录和文件作用

总结:开发规范==》是vue和微信小程序的组合
全局配置page.json
参考uni-app官网

更多配置参考官网

新建页面
在pages文件夹下新建文件:
eg:新建message-->message.vue
在page.json中的pages:[{},{}]说明,每项有path,style配置特别的页面,如下:更多属性参考官网
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path" : "pages/message/message",
"style" :
{
"navigationBarTitleText": "消息",
"enablePullDownRefresh": true,
"navigationBarBackgroundColor": "#4dd4d4"
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "云上小店",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
配置tabbar

参考代码:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
}
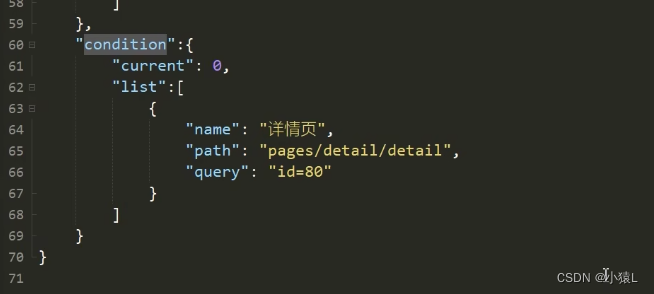
condition启动配置
在page.json中配置condition

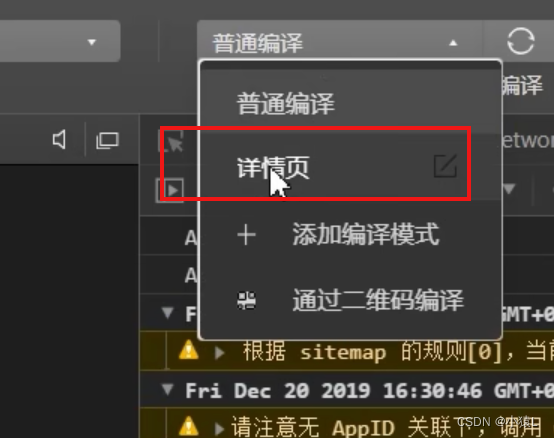
运行小程序中下拉选择直接打开详情页:

uni-app组件的使用
组件:搭建页面的基本结构 uni-app组件参考
常用组件
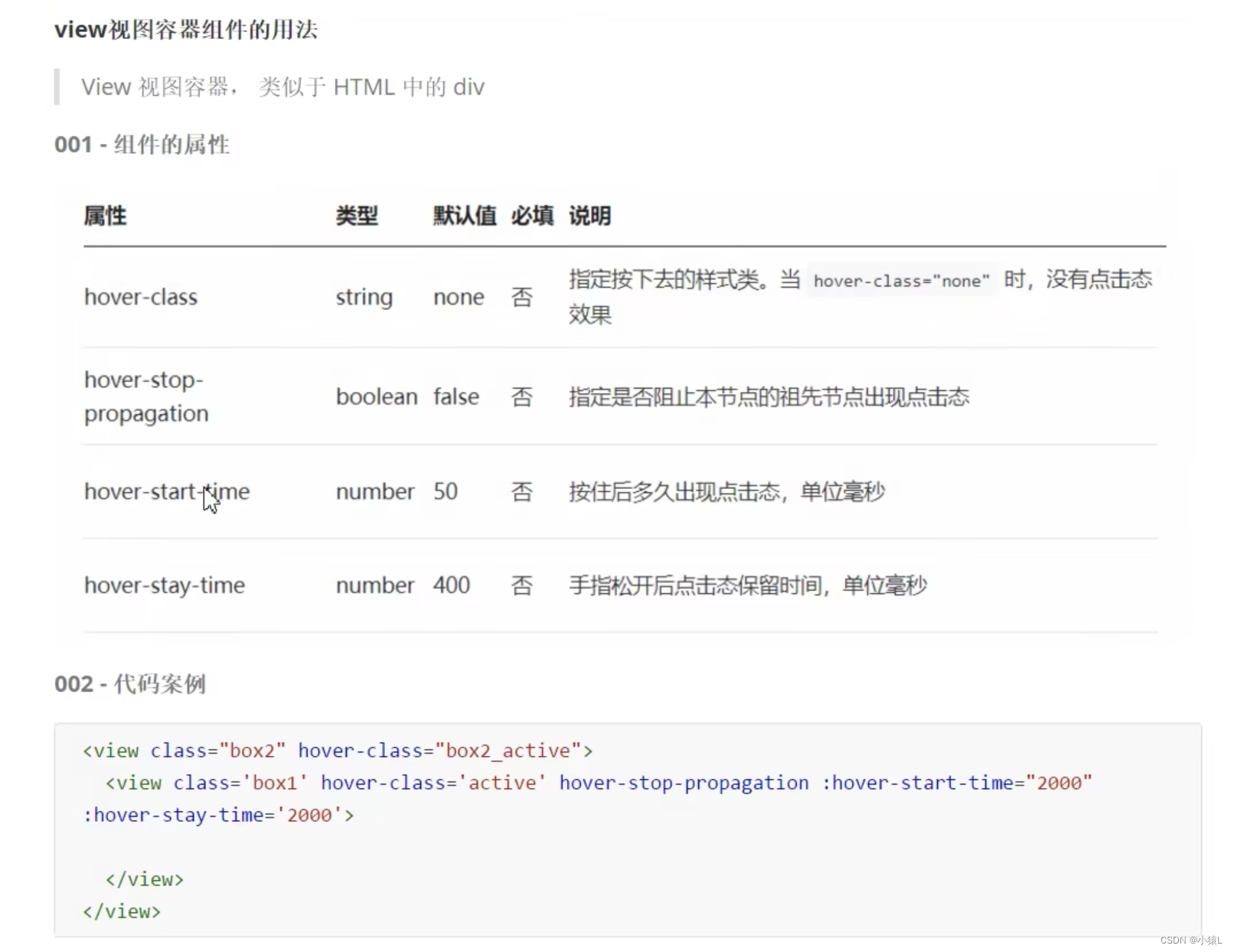
view相当于HTML中的div 了解一下

text文本组件 selectable文本是否可选
button按钮组件 了解一下

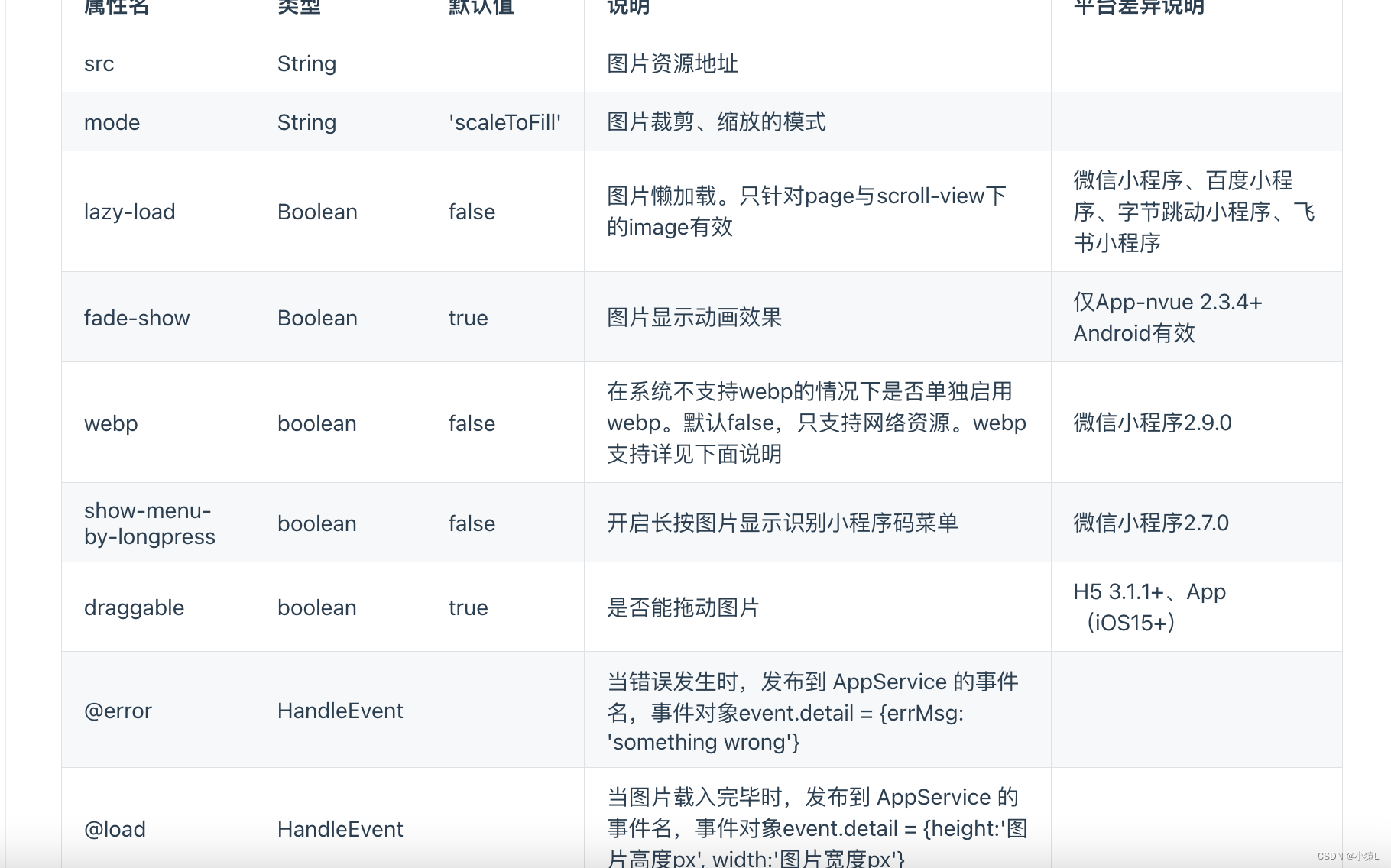
image组件 了解一下


uni-app样式
uni-app数据绑定
跟vue一模一样,在data中直接定义数据就可以,使用v:bind简写:bind

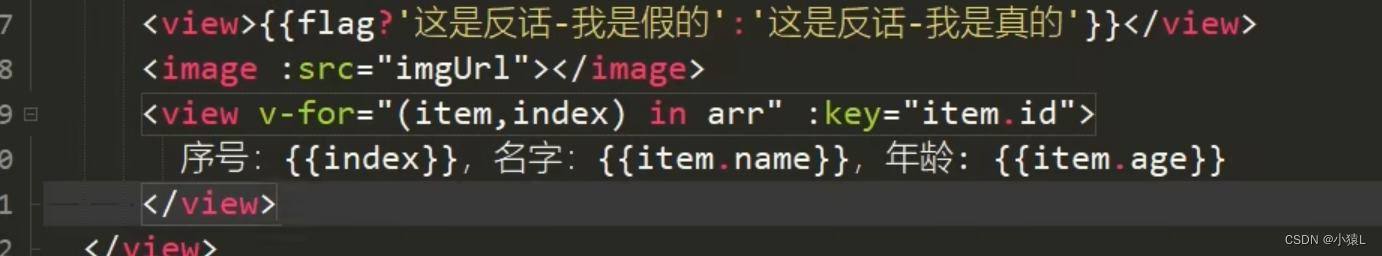
v-bind使用 跟vue中一样绑定属性

v-for 同 循环数组数据 跟vue中一样

uni-app绑定事件
跟vue中一样 v-on:click="func()" 或@click="func()"
事件对象:不传参默认第一个为e 或者 通过$event传事件对象
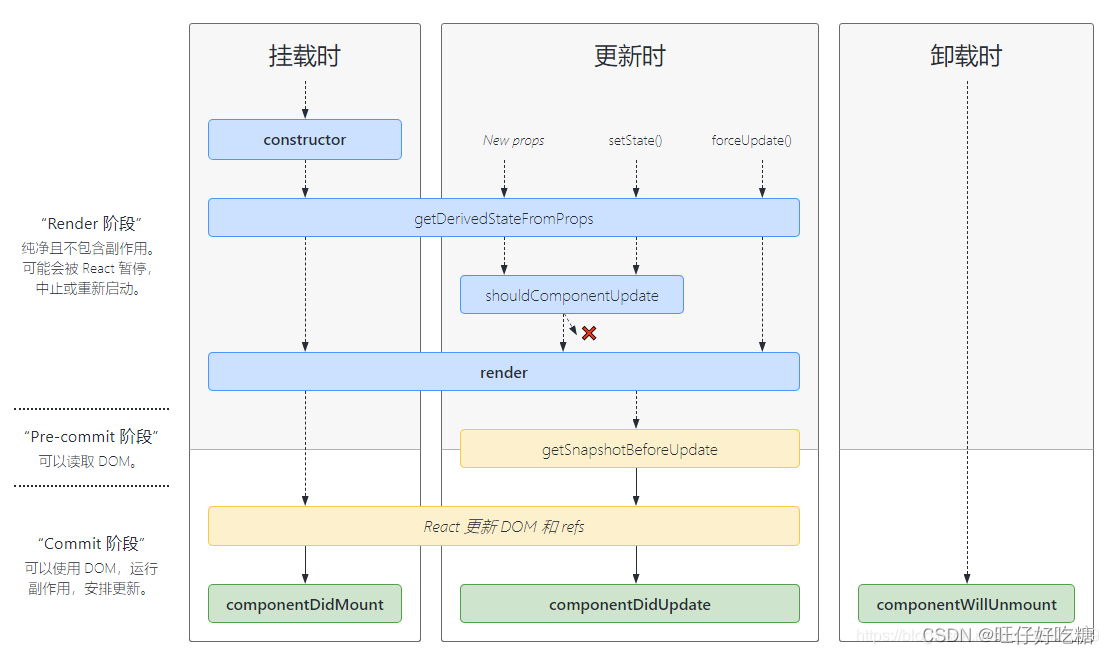
uni-app生命周期
应用生命周期
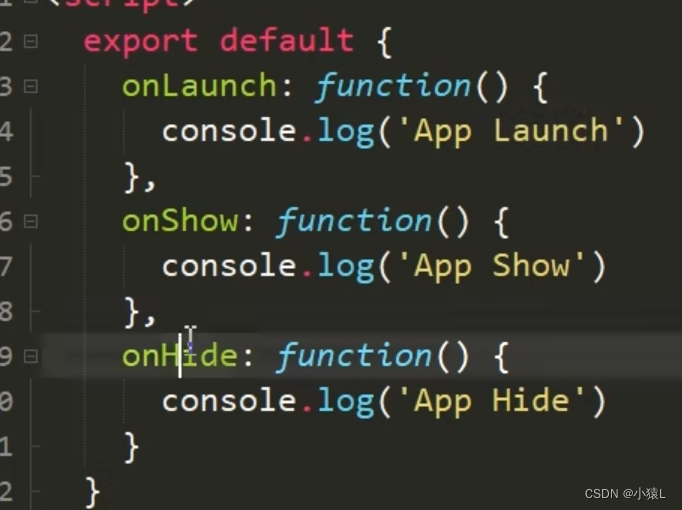
onLaunch:初始化调用一次 onShow:多次调用 onHide onError

测试调用:

页面生命周期
onLoad 触发一次 onShow触发多次 onHide 多次调用

下拉刷新
详见 下拉刷新了解

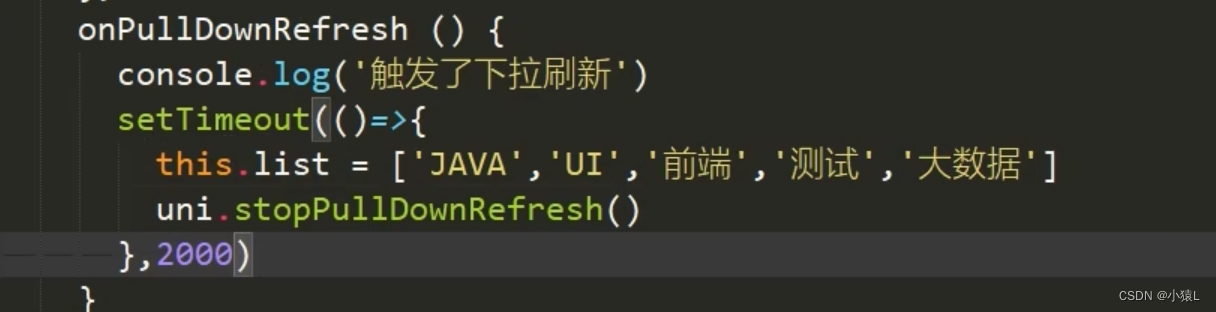
触发下拉刷新
pages里面
enablePullDownRefresh :true

页面中调用:
uni.startPullDownRefresh() //开启下拉刷新
uni.stopPullDownRefresh() //停止下拉刷新

上拉加载
一般用于触底加载数据
设置触底距离
onReachBottomDistance:200 距离底部200预加载数据

页面调用onReachBottom(){}

网络请求
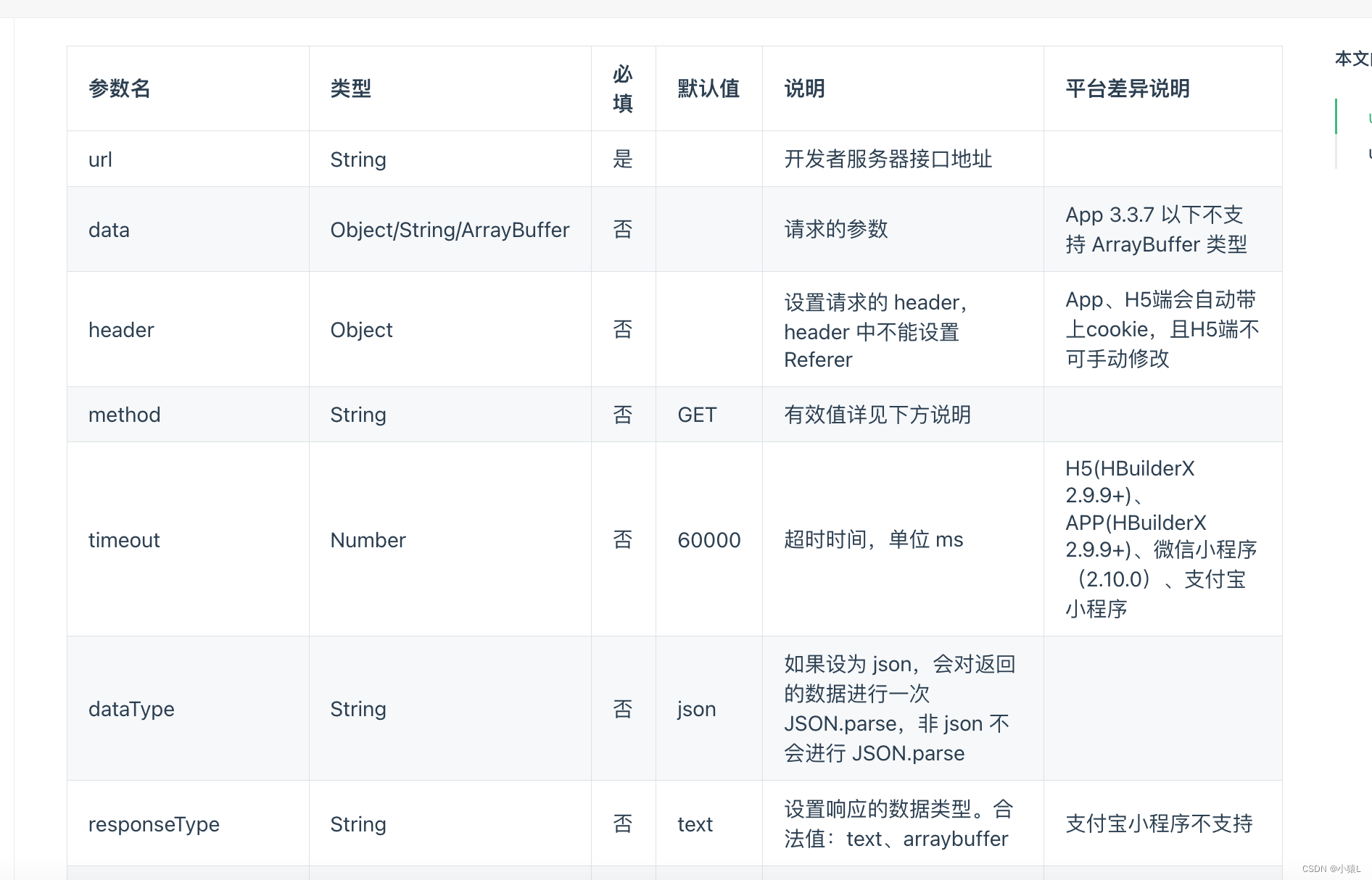
uni.request 网络请求

数据缓存
数据缓存
uni.setStorage
异步接口 示例:
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});
uni.removeStorage
异步接口 示例:
uni.removeStorage({
key: 'storage_key',
success: function (res) {
console.log('success');
}
});
更多参考官网文档……
图片上传及预览
上传图片 uni.chooseimage 详解
示例:
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
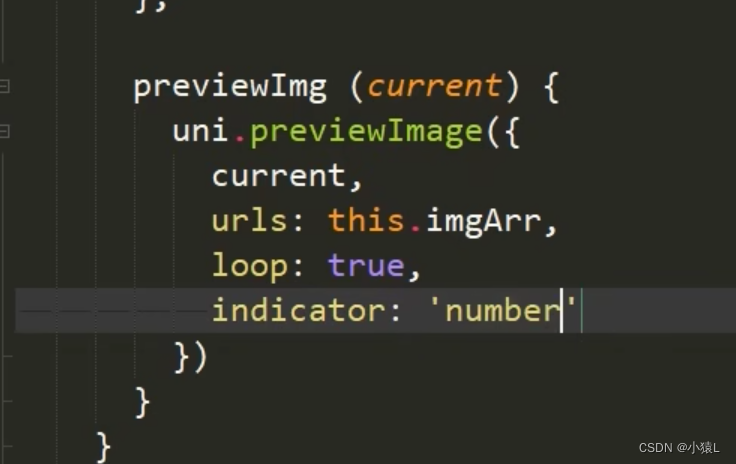
预览图片 uni.previewImage
使用示例:

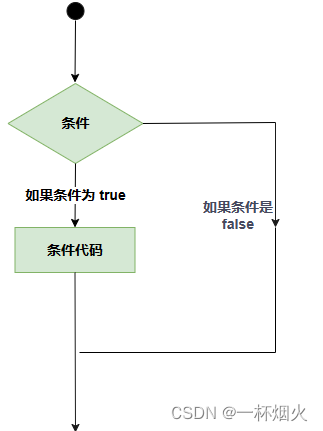
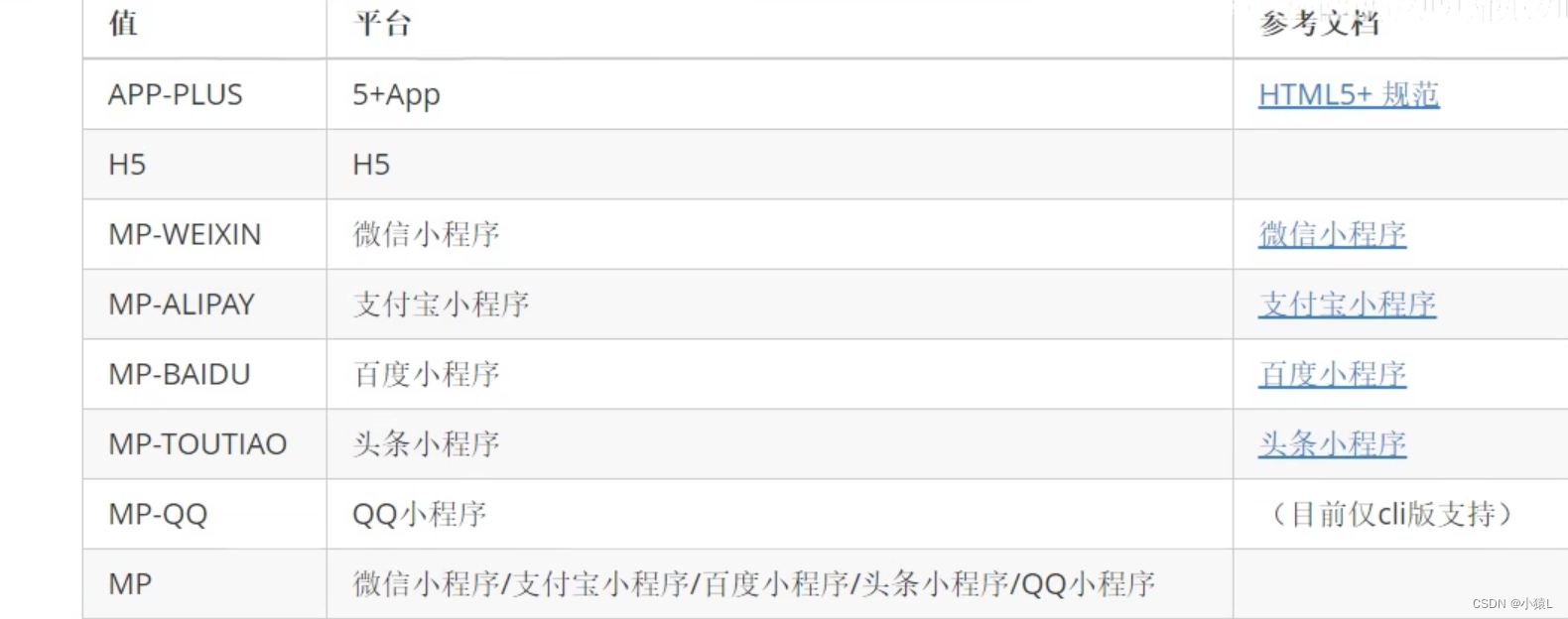
条件注释跨端兼容
h5 小程序有一些需求差异或者是uni-app本身差异
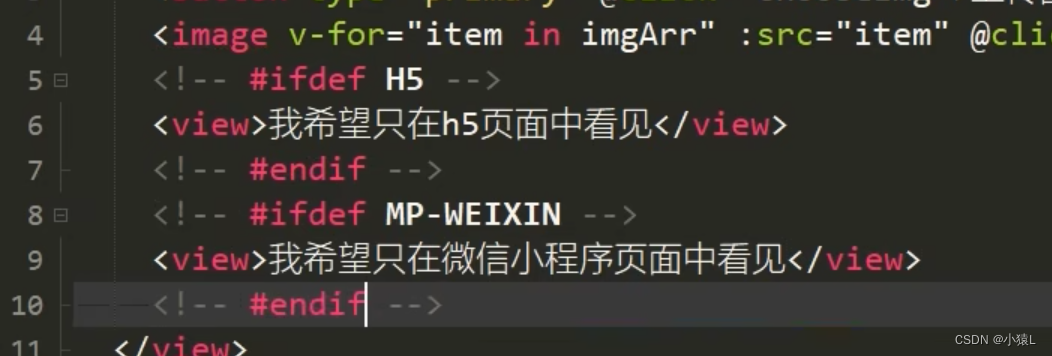
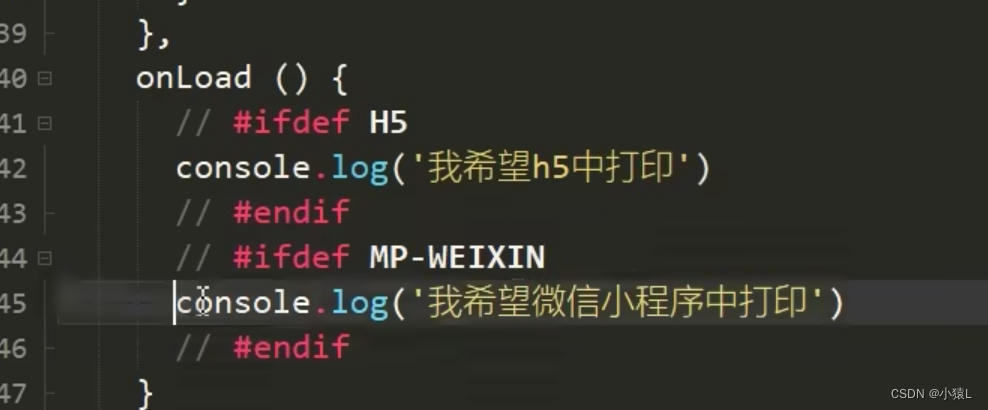
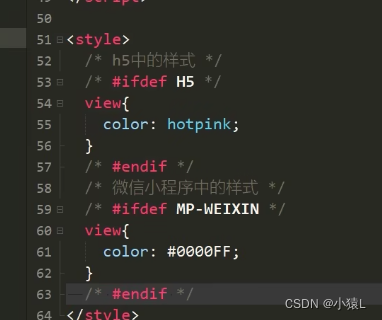
ifdef 适配 endif

html注释

js注释

css注释

导航跳转和传参
声明式导航 利用navigator 去了解
open-type="switchTab" 才能跳转tabbar页面
示例:
<template>
<view>
<view class="page-body">
<view class="btn-area">
<navigator url="navigate/navigate?title=navigate" hover-class="navigator-hover">
<button type="default">跳转到新页面</button>
</navigator>
<navigator url="redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">
<button type="default">在当前页打开</button>
</navigator>
<navigator url="/pages/tabBar/extUI/extUI" open-type="switchTab" hover-class="other-navigator-hover">
<button type="default">跳转tab页面</button>
</navigator>
</view>
</view>
</view>
</template>
<script>
// navigate.vue页面接受参数
export default {
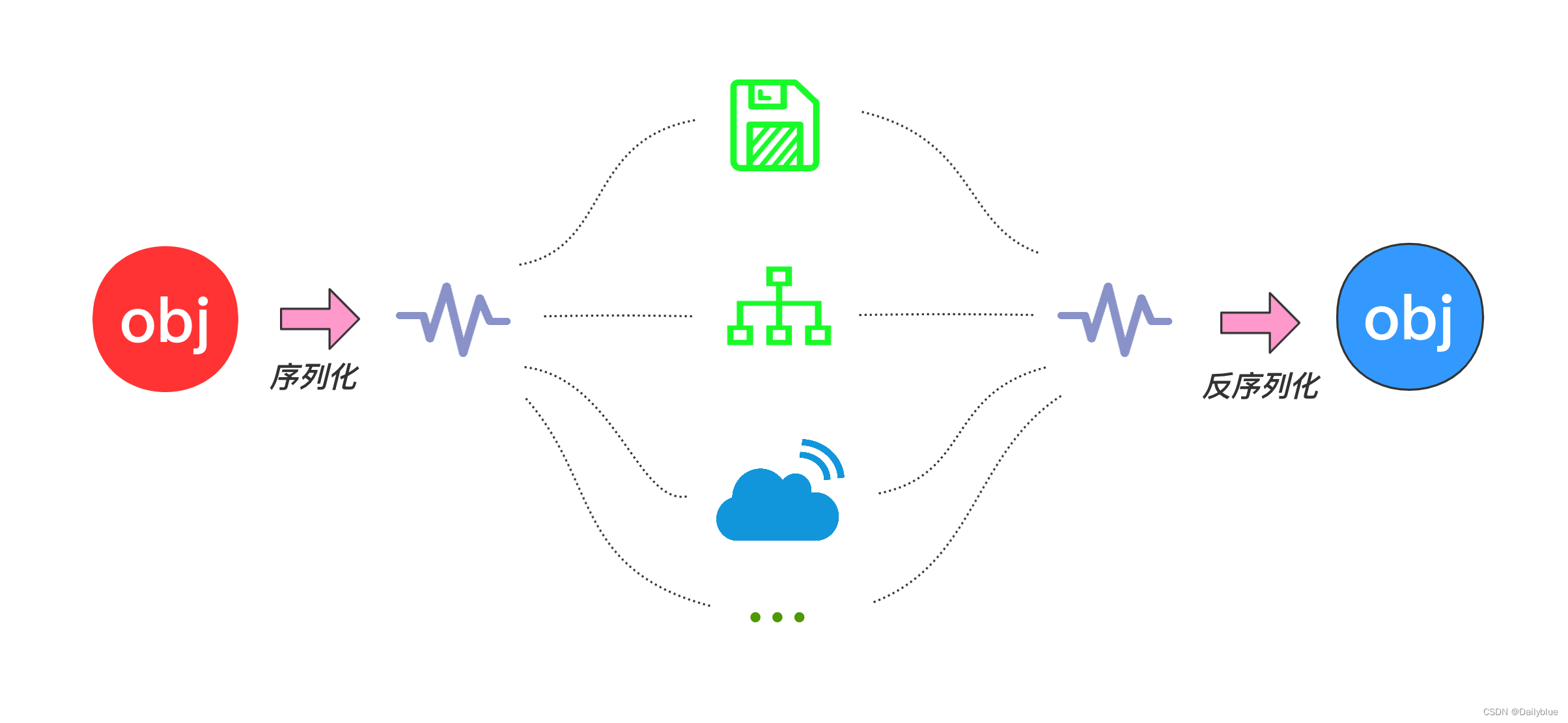
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
</script>
编程式导航 去了解
uni.navifateTo
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
示例:
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
uni-switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
示例:
uni.switchTab({
url: '/pages/index/index'
});
uni-app创建组件
基本跟vue创建组件一样
//页面引入
import test from './components/test'
//注册组件
components:{
test
}
//页面使用
<test></test>
组件生命周期 基本跟vue一致

组件通讯方式
跟vue相似,父传子,属性方式
父传子,通过属性的方式
子传父,通过$emit触发事件的方式
//调用子组件
<test :father="father" @sonClick="sonClick"></test>
//子组件接收父组件值
props:['father']
子组件
this.$emit("sonClick",'测试传父组件值'); //触发事件,传值给父组件
//父组件-------子组件传值给父组件
methods:{
sonClick(info){
console.log(info):
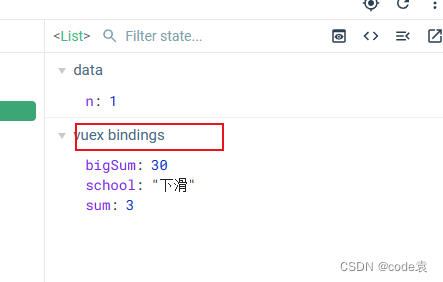
}兄弟组件之间传值(就是vue组件中的event bus)
示例:
//全局触发事件
uni.$emit('update',10);
//接收事件
uni.$on('update',(info)=>{
//...逻辑
})uni-ui组件库使用
扩展组件使用 了解
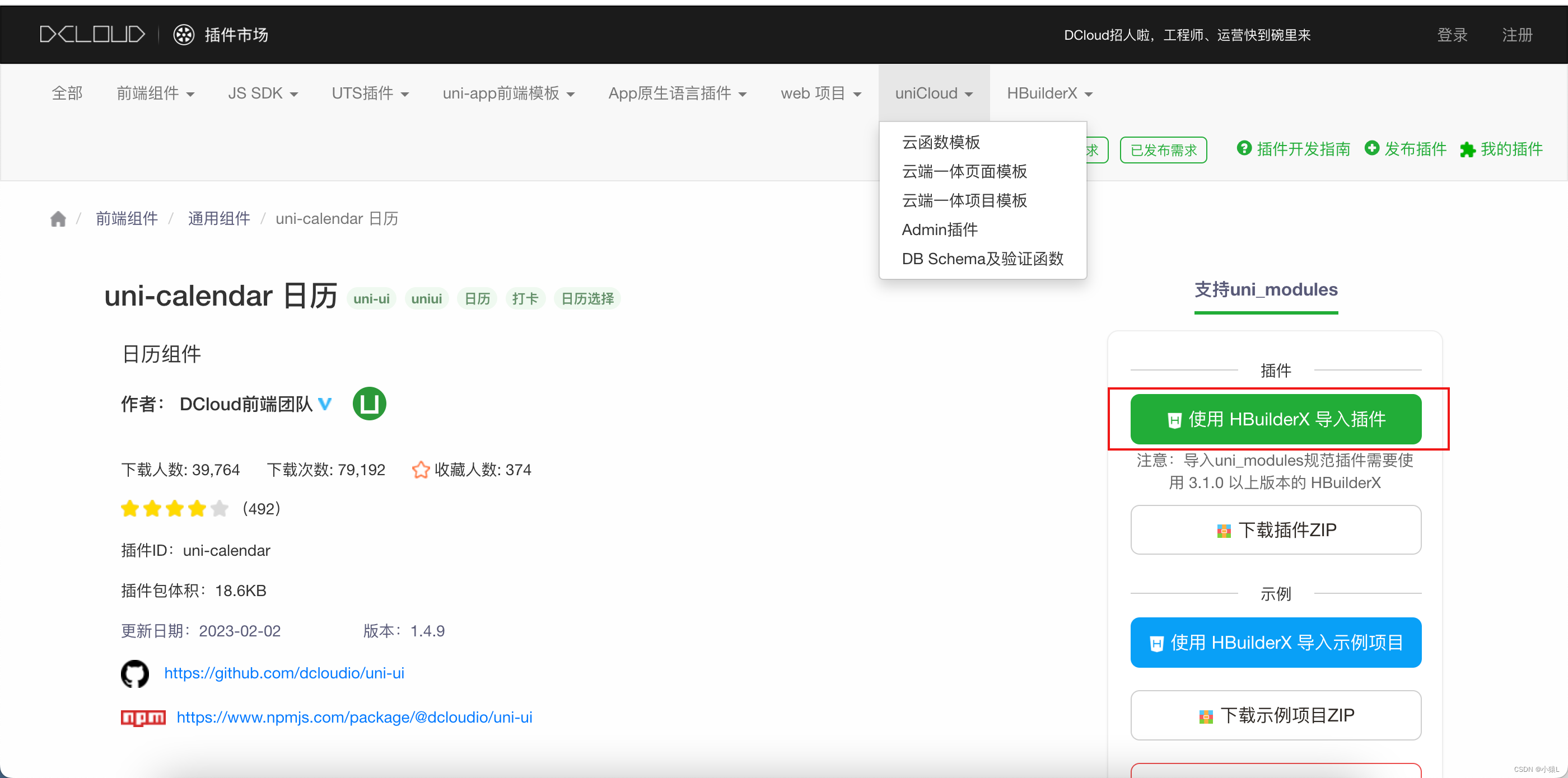
去插件市场 点击前往插件市场
示例日历插件 日历插件
导入插件

选择项目自动导入

组件使用
引入

注册

使用
<uni-calendar
:insert="true"
:lunar="true"
:start-date="'2019-3-2'"
:end-date="'2019-5-20'"
@change="change"
/>