springmvc项目搭建
- 一. 创建maven项目
- 二. Add Framework Support
- 三. 添加依赖并配置maven
- 四. 配置前端控制器`DispatcherServlet`
- 五. 配置SpringMVC.XML文件
- 六. 创建controller类
- 七. 创建index.html页面
- 八. 查看jar包是否添加
- 九. 配置tomcat(重)
- 十. springmvc验证
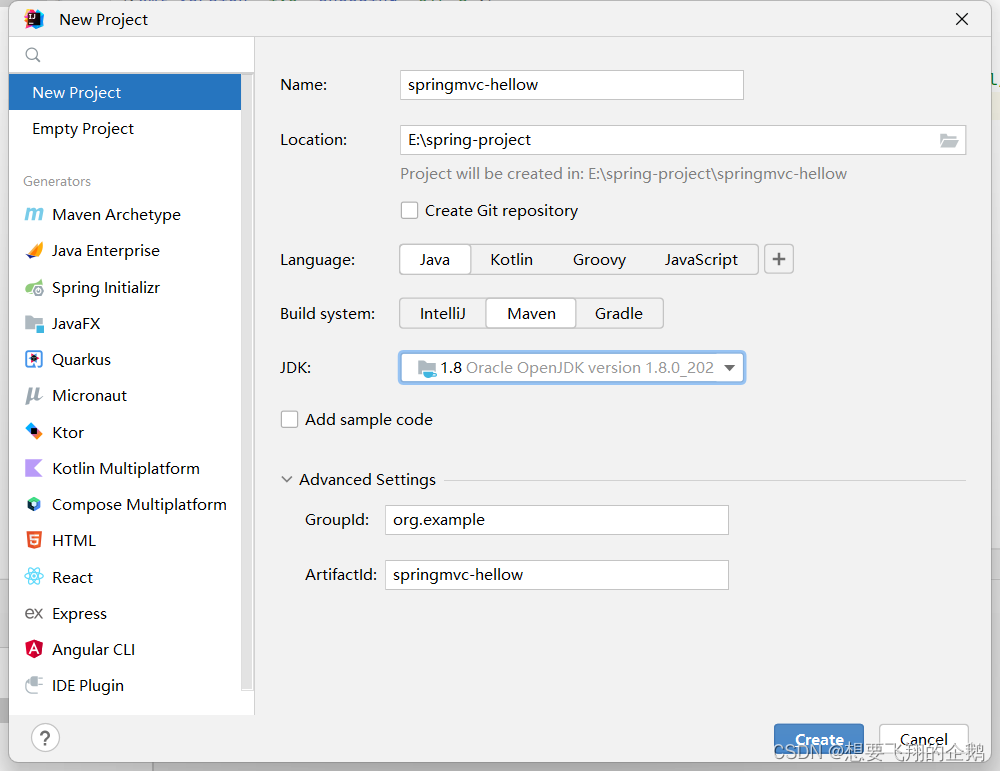
一. 创建maven项目

二. Add Framework Support
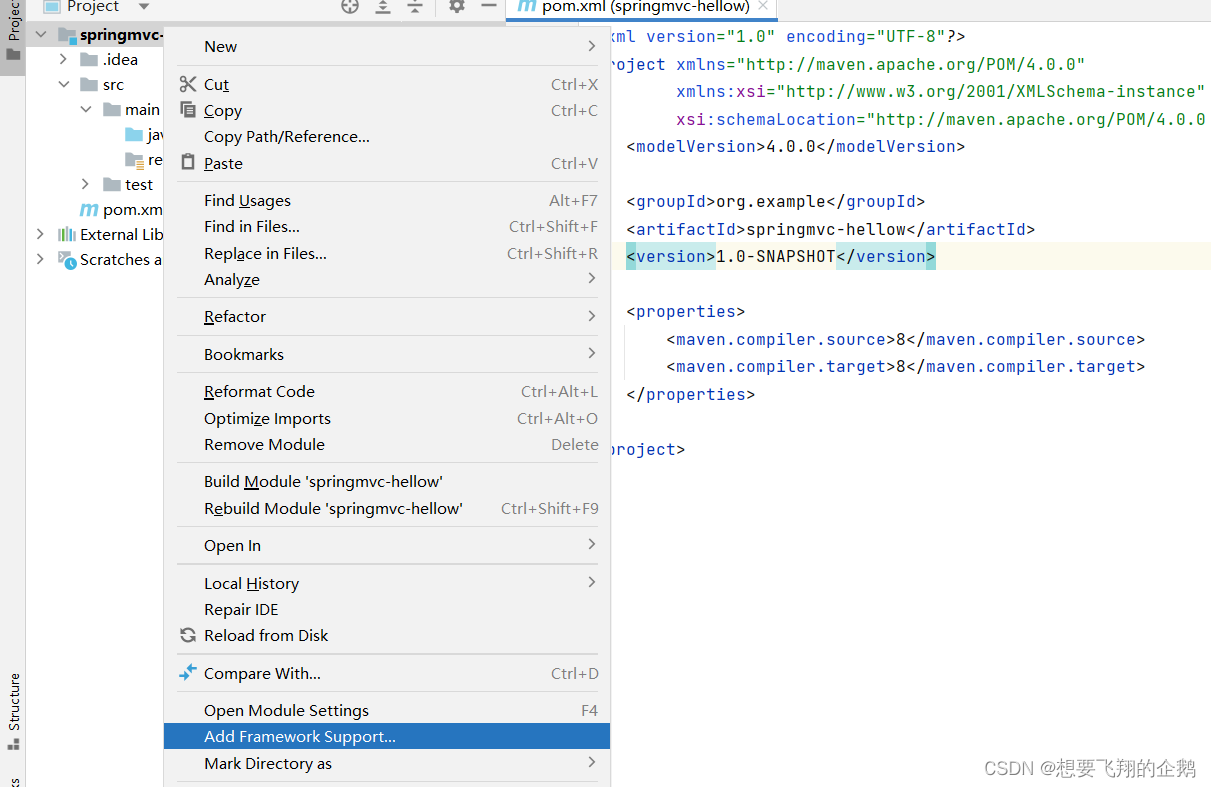
在刚创建的项目右击,选中Add Framework support...

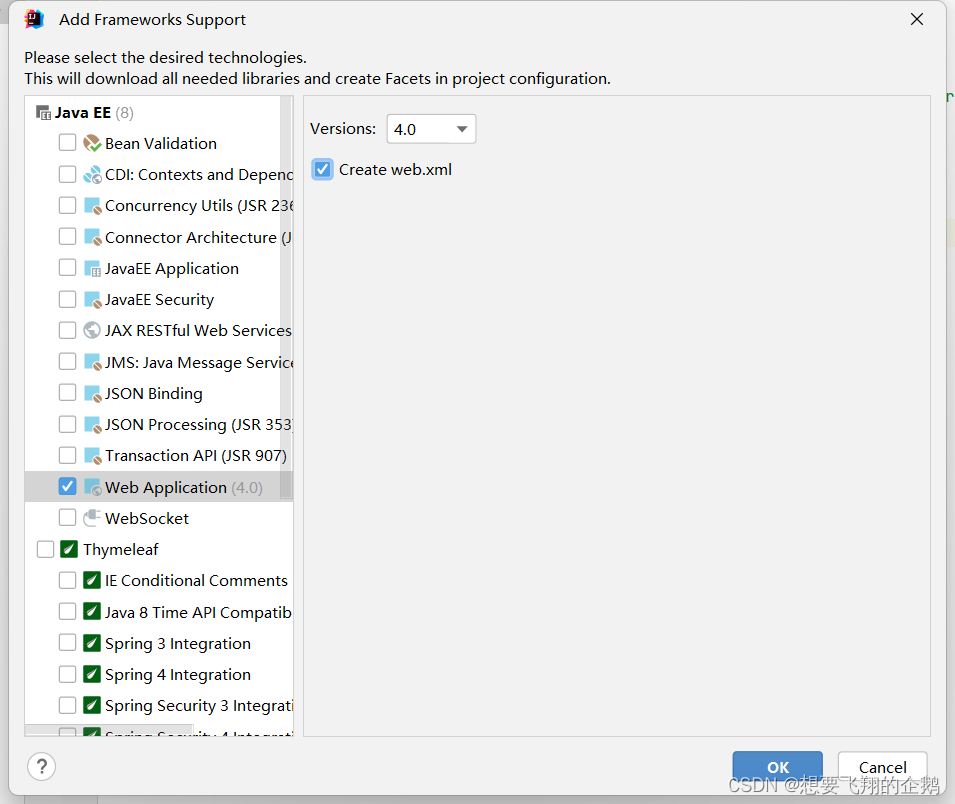
选中Web Application,点击OK

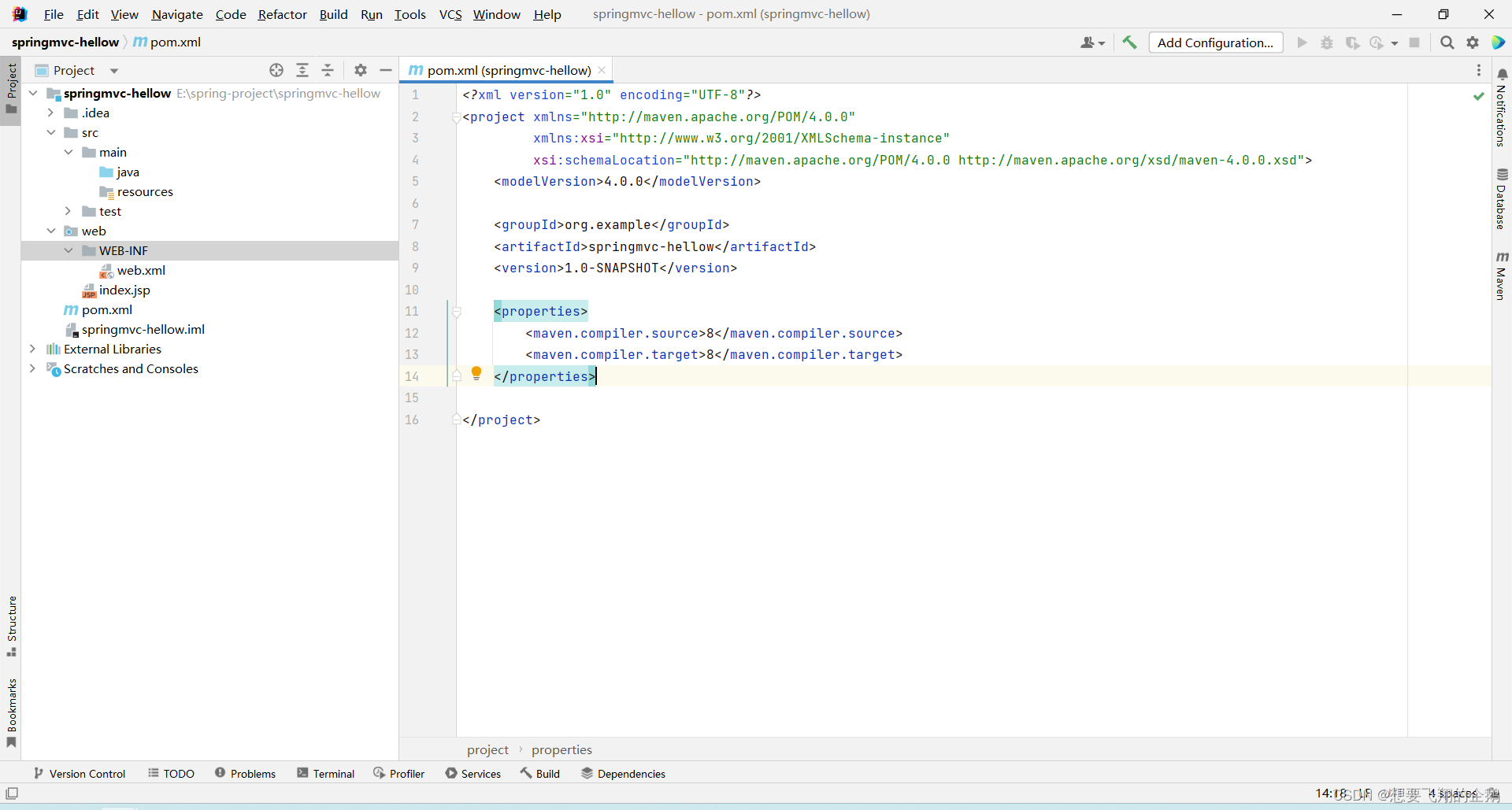
添加完成后,可以看到springmvc的结构已经展示出来了。

三. 添加依赖并配置maven
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.21</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>

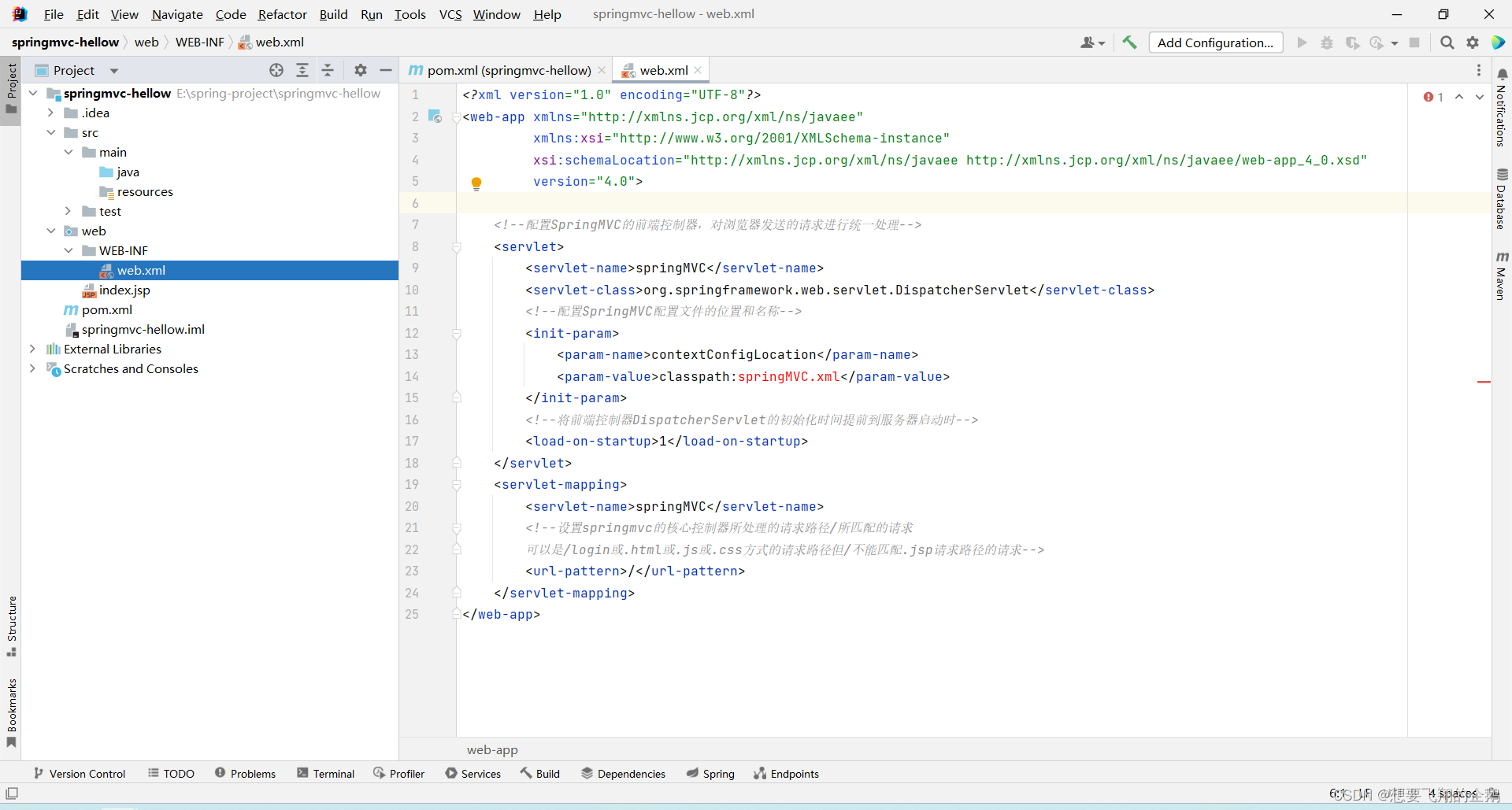
四. 配置前端控制器DispatcherServlet
springmvc的核心前端控制器DispatcherServlet,配置到web.xml中。

<!--配置SpringMVC的前端控制器,对浏览器发送的请求进行统一处理-->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置SpringMVC配置文件的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--将前端控制器DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--设置springmvc的核心控制器所处理的请求路径/所匹配的请求
可以是/login或.html或.js或.css方式的请求路径但/不能匹配.jsp请求路径的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
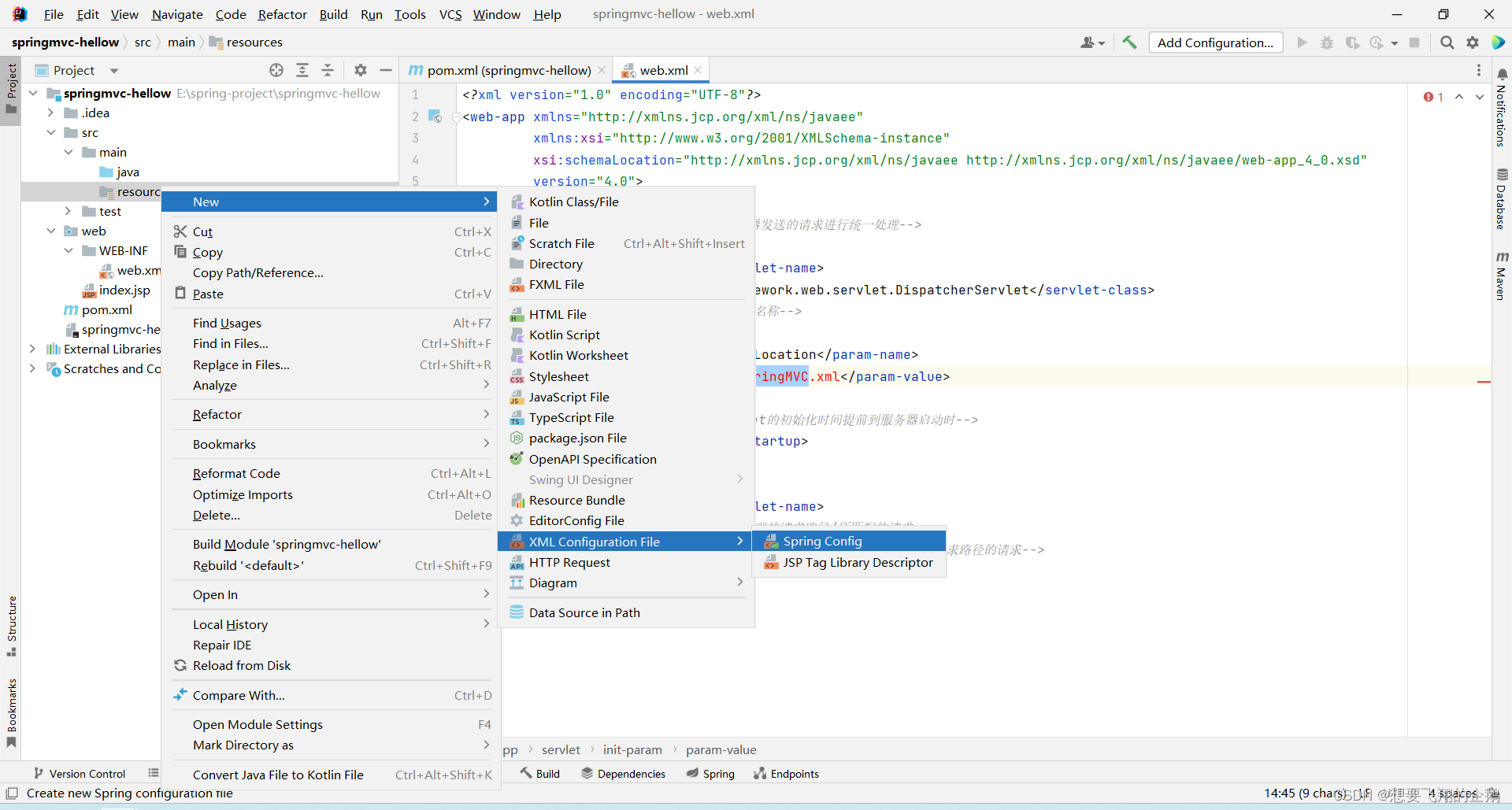
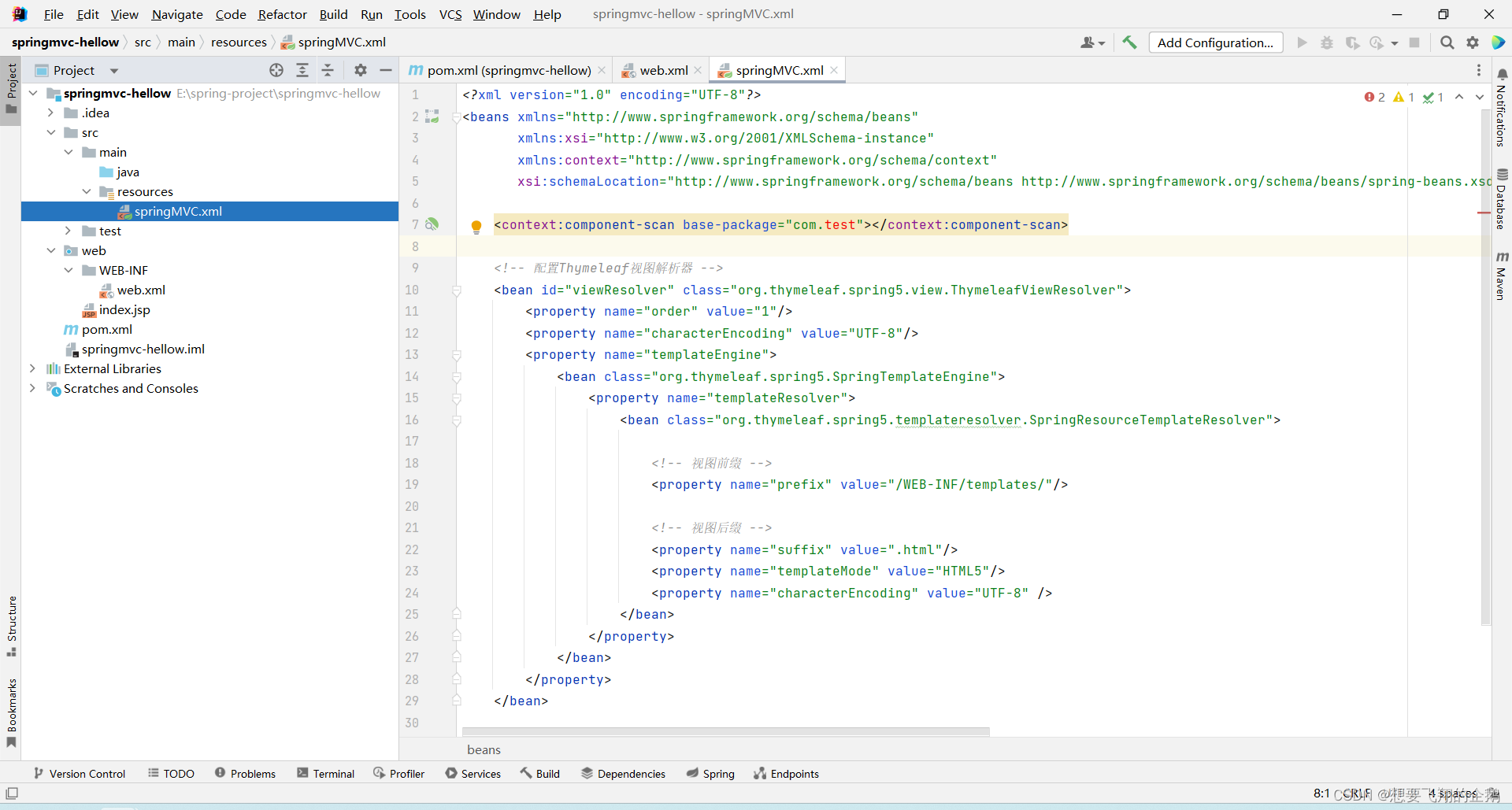
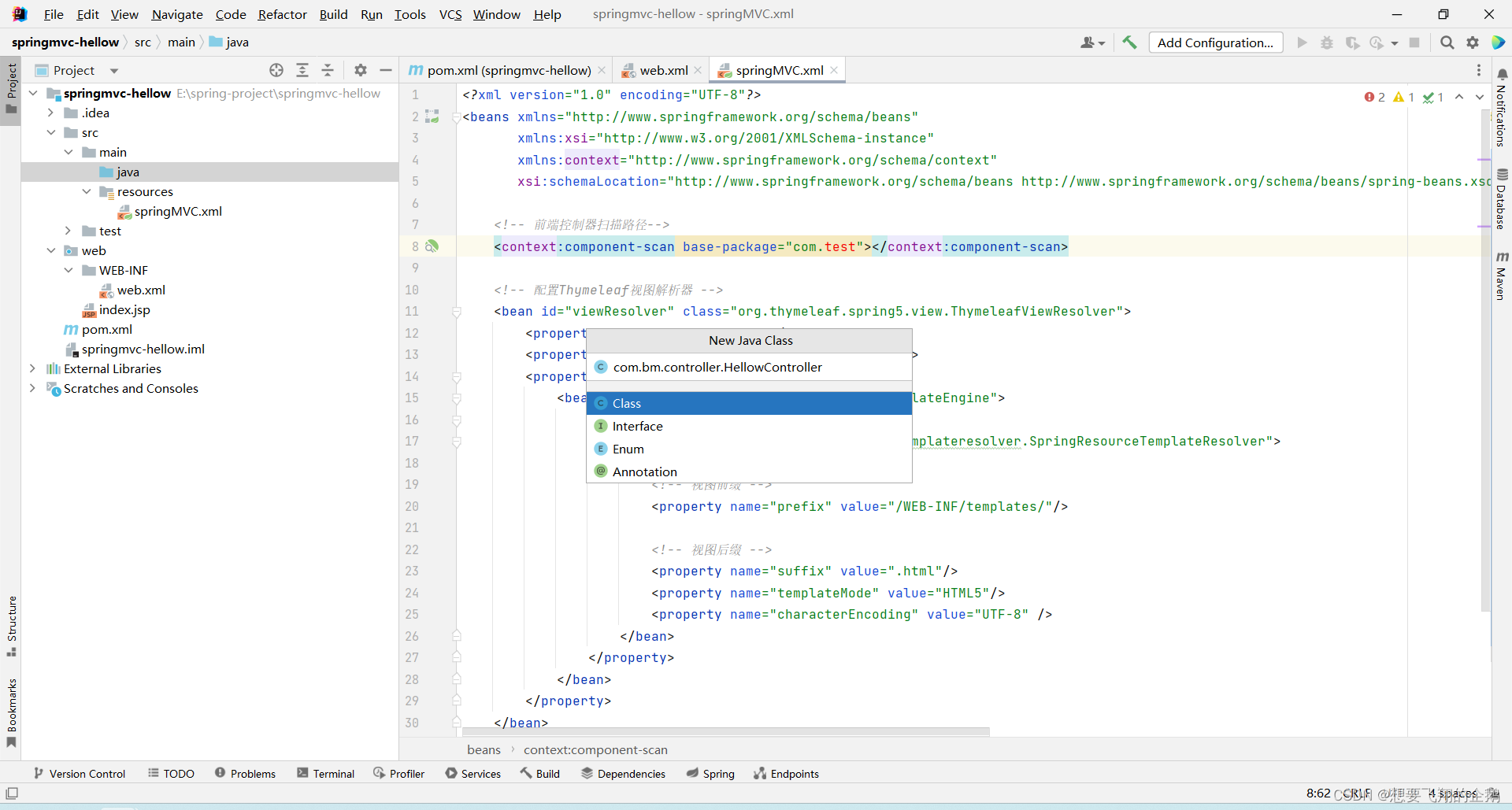
五. 配置SpringMVC.XML文件

SpringMVC.XML配置文件是对前端控制器进行配置

<!-- 前端控制器扫描路径 com.bm.controller 就是前端控制器作用的路径-->
<context:component-scan base-package="com.bm.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
六. 创建controller类

package com.bm.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @description
* @date 2023/2/23 10:30
*/
@Controller
public class HellowController {
@RequestMapping("/")
public String index(){
return "index";
}
}
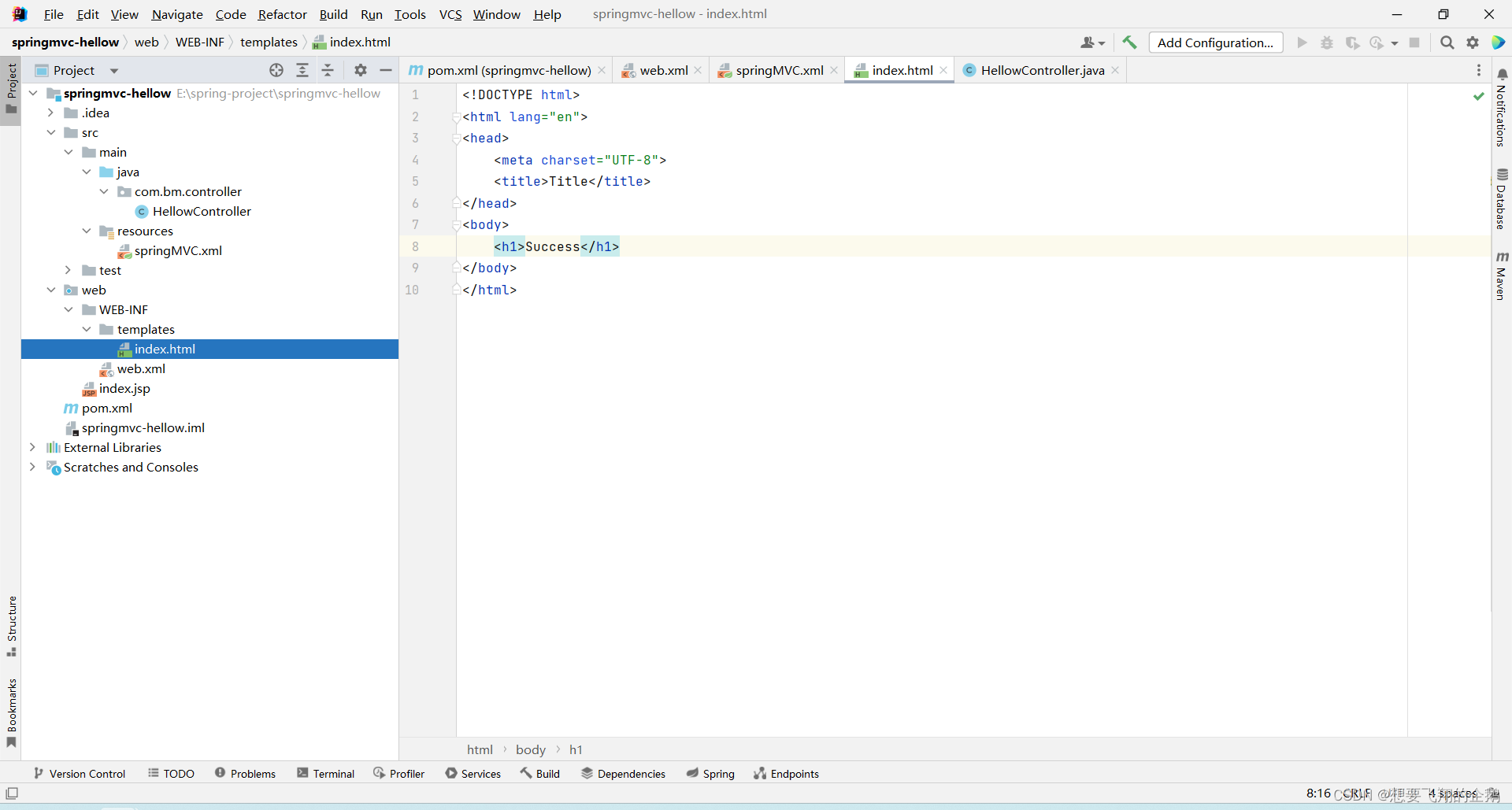
七. 创建index.html页面
在上一步配置thymeleaf视图解析器的时候指定了视图前缀,那么就需要在WEB-INFO目录下新建一个templates目录,然后在templates目录下新建一个index.html页面

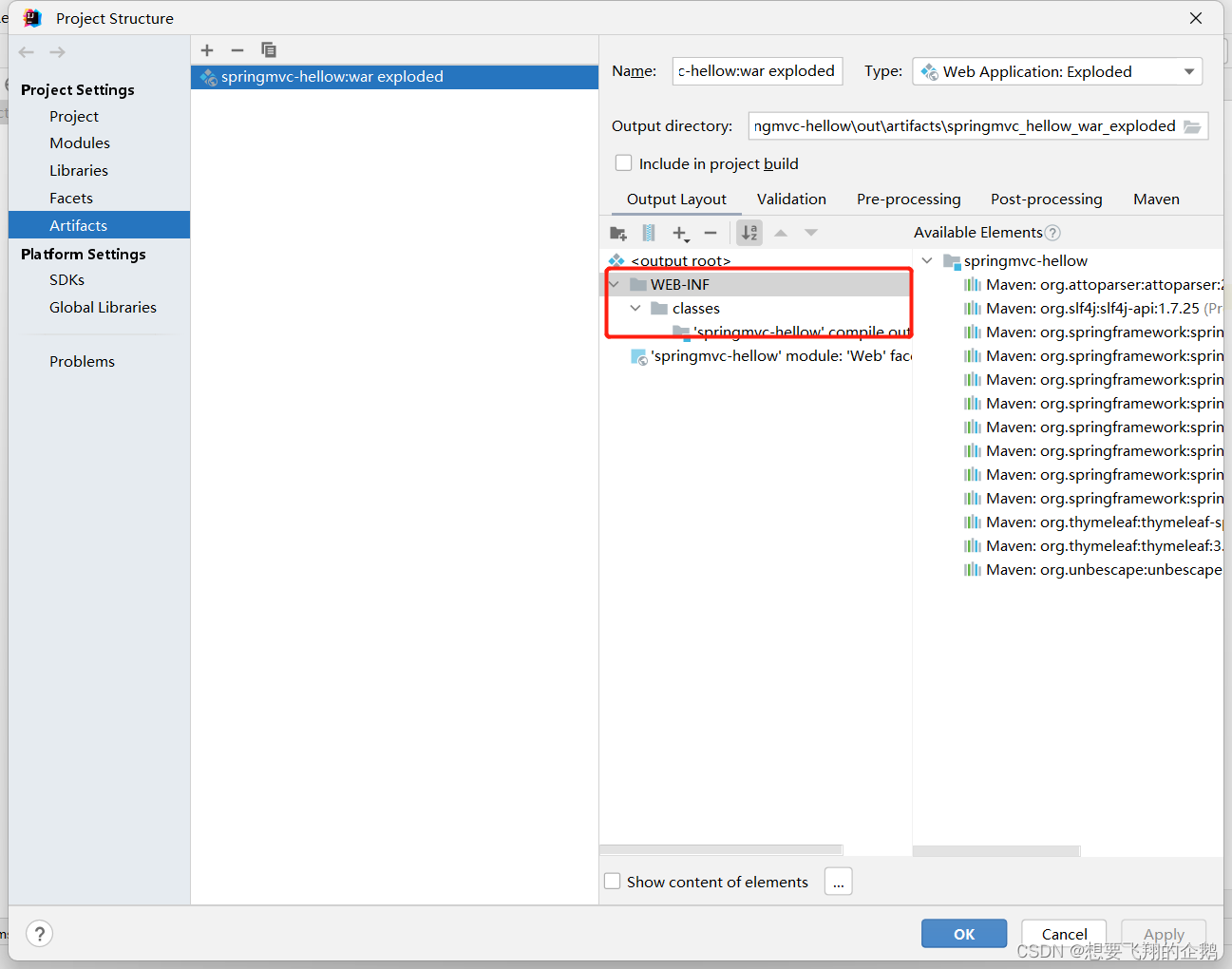
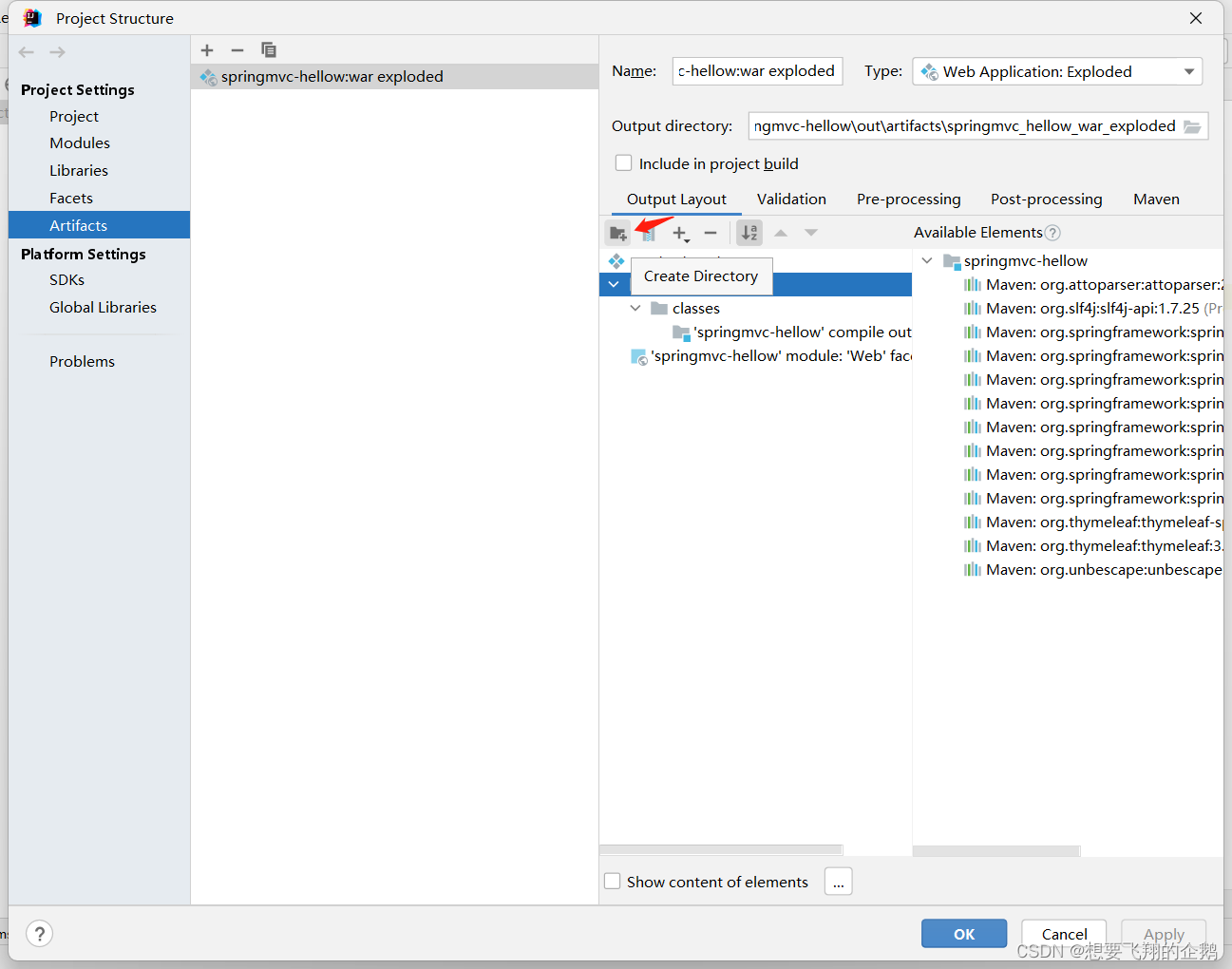
八. 查看jar包是否添加


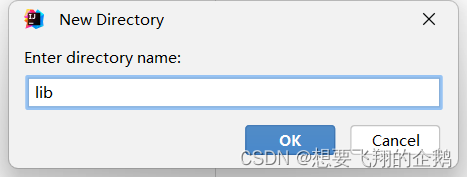
在WEB-INF下面创建jar包



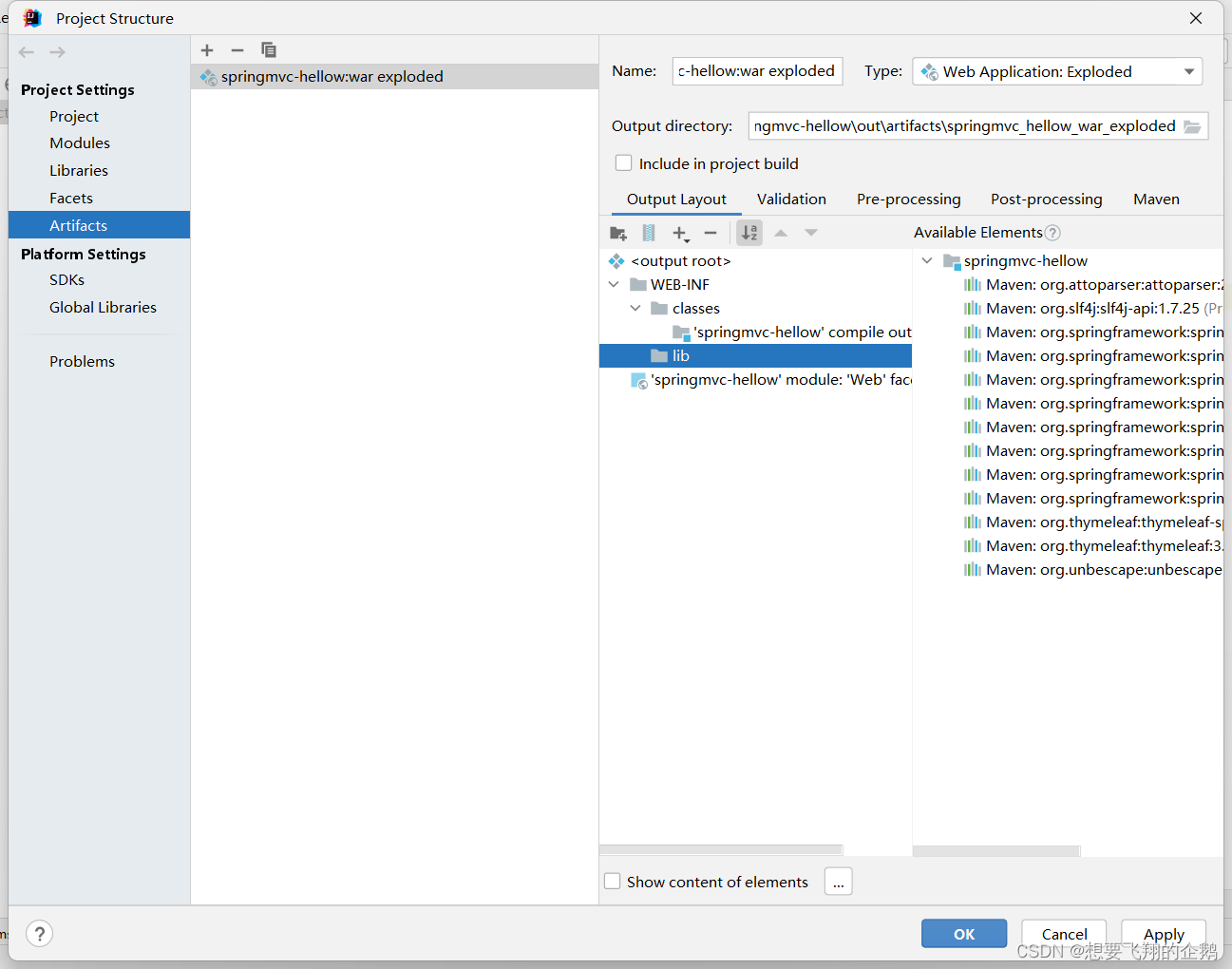
在lib下面导入jar包(这里就是项目运行时需要用到的jar存放的地方,如果不存在会报出一些错误)

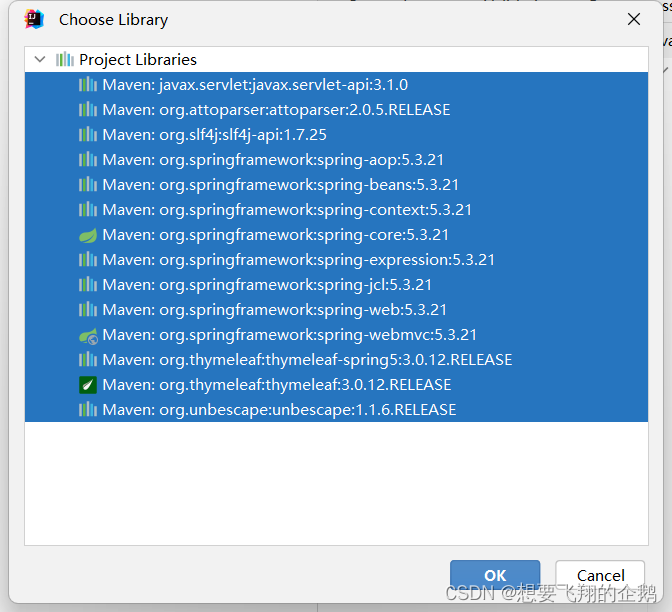
选中所有jar包,点击OK

然后点击Apply OK
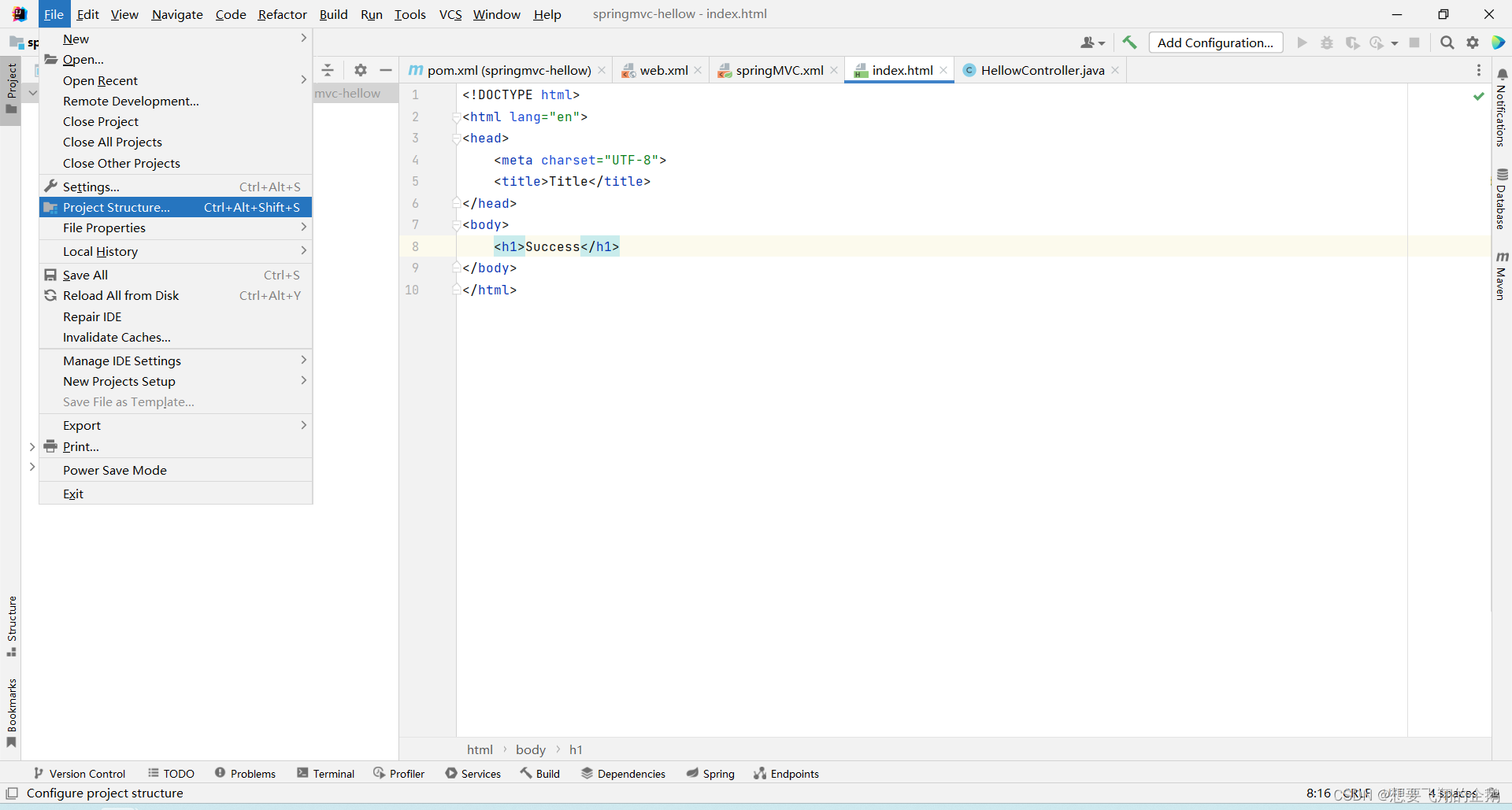
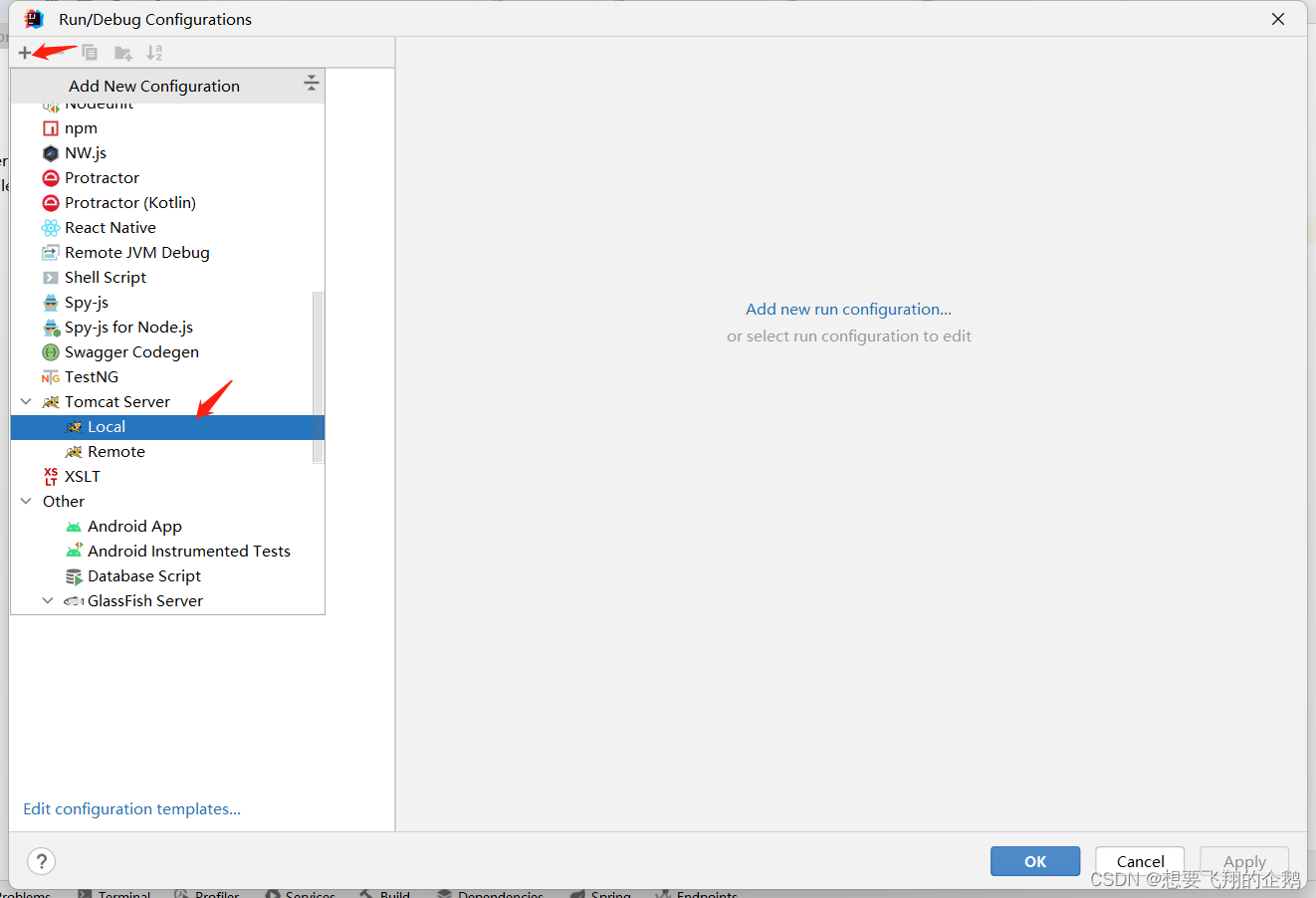
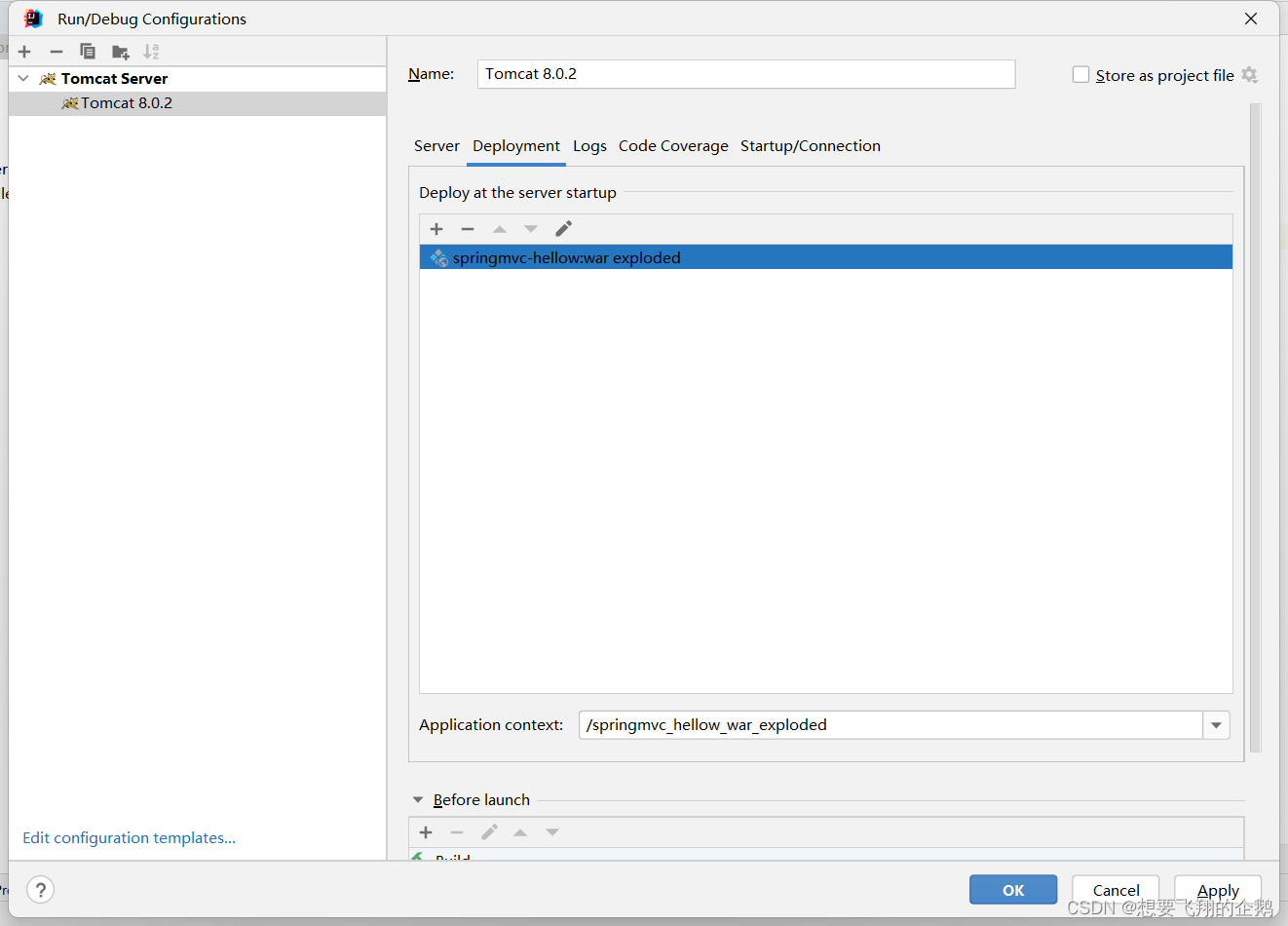
九. 配置tomcat(重)


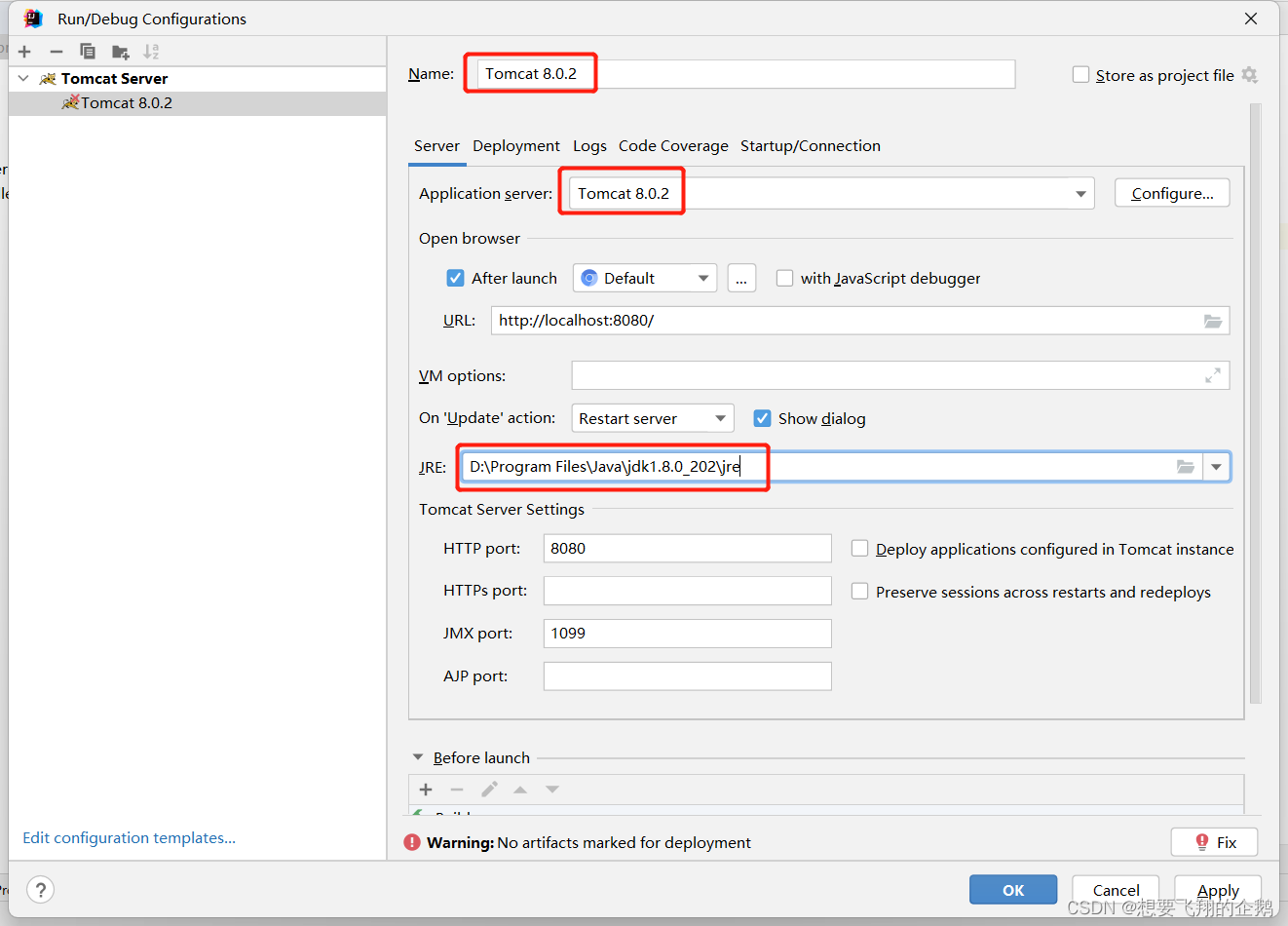
配置Tomcat需要下载了tomcat包,然后点击Configure...配置就可以了
配置JRE需要安装JDK了,然后找到你安装jdk所在的包中,jre所在位置就可以了

这里是IDEA运行项目所需要生成文件的位置

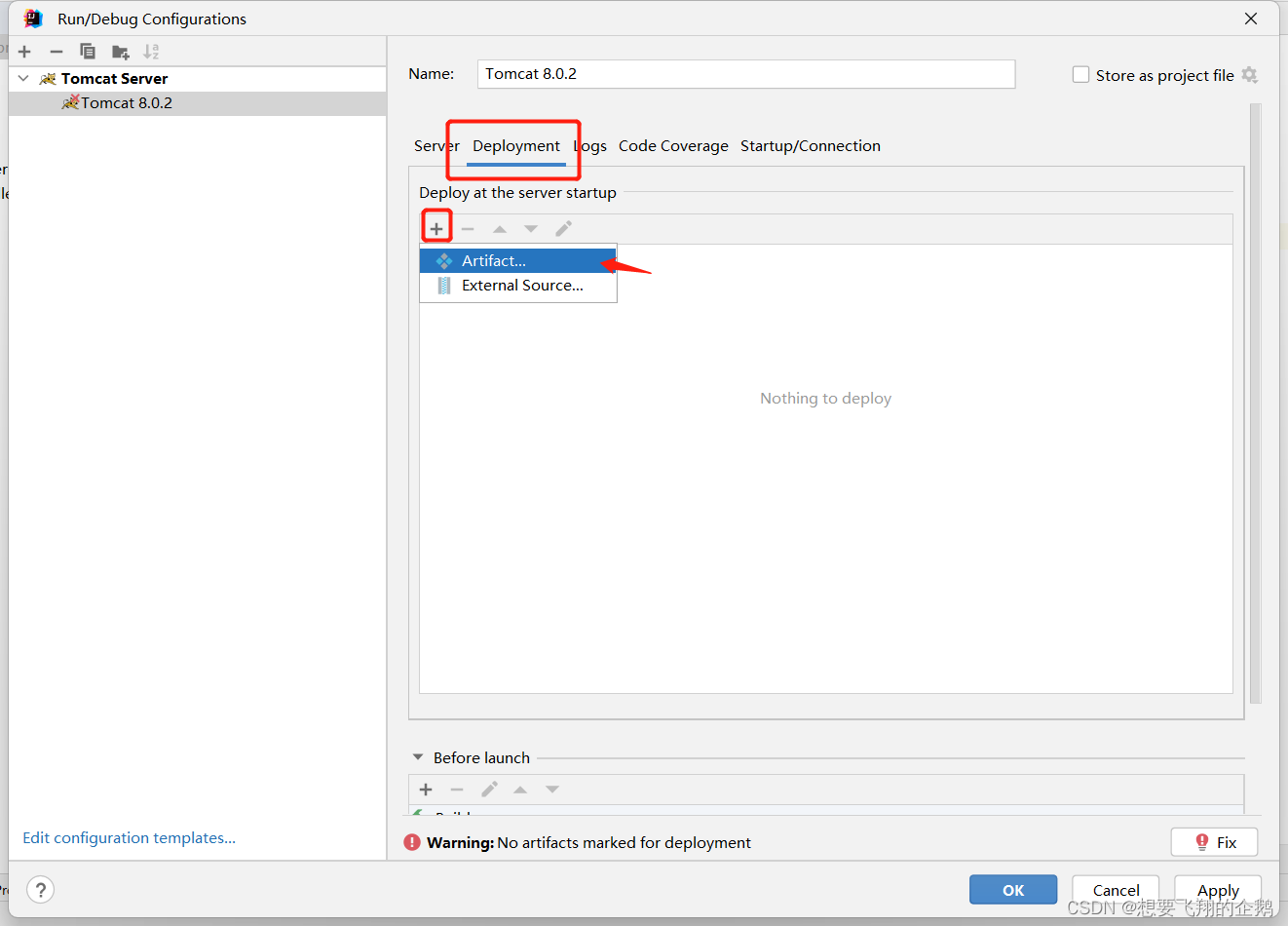
在前面配置jar包的地方,就是所生成的war包的一个子包,tomcat就是通过这个war包运行此项目的

十. springmvc验证
访问路径http://localhost:8080/springmvc_hellow_war_exploded/

这里上面的配置自己研究吧,拦截器没有拦截/这个路径,因此访问该服务的时候,会直接从web目录访问到了jsp文件中,出现结果如上图
访问路径http://localhost:8080/springmvc_hellow_war_exploded/index

这个就进行了前端控制器拦截,然后按照配置的来进行了。















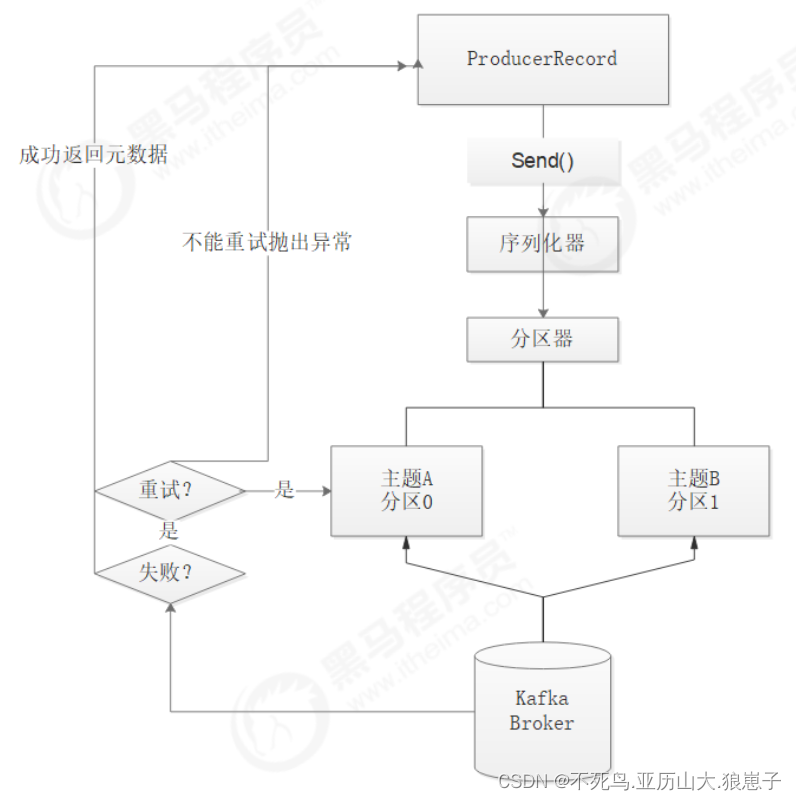
![[黑马程序员SSM框架教程] Spring-11-setter注入](https://img-blog.csdnimg.cn/706b50f9eb1448328d49fe53b310fe4c.png)