文章目录
- 👉 前言
- 👉 一、效果演示
- 👉 二、点击steps跳转效果实现
- 👉 三、实现案例
- 往期内容 💨
👉 前言
在 Vue + elementUi 开发中,elementUI中steps步骤条组件只提供了change方法,并未提供各个步骤的点击跳转方法。在实际项目使用中,如果步骤条并非一步一步进行,而是有步骤跳转。那么就需要自己去自定义DIY了。
接下来,简单阐述下,开发中使用方法!
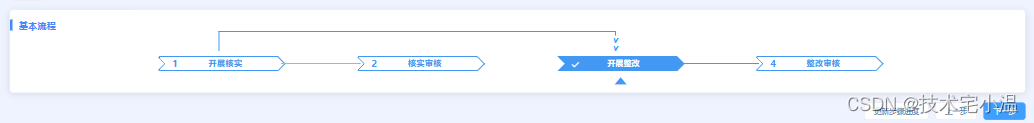
👉 一、效果演示
话不多说,先上效果图! 白嫖万岁!当然,如果有帮助,希望不要吝啬你的点赞呀!

👉 二、点击steps跳转效果实现
通过为 el-step 添加 @click.native 属性,拦截标签原生点击事件!
注意:在vue3中 ‘.native’ 修饰符在vue3中被弃用了,
解决方法:把 ‘.native’ 换成 ‘.enter’
👉 三、实现案例
> HTML模板
<template>
<div class="stepBox">
<div :class="'step-line' + (stepStatuList['开展整改'] ? ' isSuccess' : '')"></div>
<span :class="'el-icon-caret-top point num_'+ active"></span>
<el-steps
:active="active"
align-center
finish-status="success"
@change="stepChange"
>
<el-step
title="开展核实"
:status="active == 0 ? 'success' : stepStatuList['开展核实'] ? 'process' : 'wait'"
@click.native="stepStatuList['开展核实'] ? stepClick(0) : () => {}"
:style="{cursor: (stepStatuList['开展核实'] ? 'pointer' : 'not-allowed')}"
></el-step>
<el-step
title="核实审核"
:status="active == 1 ? 'success' : stepStatuList['核实审核'] ? 'process' : 'wait'"
@click.native="stepStatuList['核实审核'] ? stepClick(1) : () => {}"
:style="{cursor: (stepStatuList['核实审核'] ? 'pointer' : 'not-allowed')}"
></el-step>
<el-step
title="开展整改"
:status="active == 2 ? 'success' : stepStatuList['开展整改'] ? 'process' : 'wait'"
@click.native="stepStatuList['开展整改'] ? stepClick(2) : () => {}"
:style="{cursor: (stepStatuList['开展整改'] ? 'pointer' : 'not-allowed')}"
></el-step>
<el-step
title="整改审核"
:status="active == 3 ? 'success' : stepStatuList['整改审核'] ? 'process' : 'wait'"
@click.native="stepStatuList['整改审核'] ? stepClick(3) : () => {}"
:style="{cursor: (stepStatuList['整改审核'] ? 'pointer' : 'not-allowed')}"
></el-step>
</el-steps>
</div>
</template>
> Js模板
stepClick(step) {
this.active = step
// this.stepChange(step)
},
// 步骤切换
stepChange(step) {
this.multipleSelection = []
this.toggleSelection([])
this.$refs['params'].resetFields();
this.$router.push({
query:merge(this.$route.query,{'active':step})
})
this.getStepById()
// if(step == 1) {
// this.detailListType = '-1'
// } else {
// this.detailListType = '0'
// }
this.detailListType = '0'
this.getColumnArray(() => {
if((step === 0 || step === 2) && this.tableData.length === 0) {
this.detailListType = '1'
this.getColumnArray()
}
})
},
> CSS 模板
.stepBox {
width: 80%;
padding: 25px 0 15px;
margin: 0 auto 0;
position: relative;
// border-top: 2px solid #a2dcff;
// border-bottom: 2px solid #a2dcff;
.point{
color: #4298f3!important;
font-size: 30px;
position: absolute;
top: 50px;
}
.point.num_0 {
left: calc(100%/8 - 10px);
}
.point.num_1 {
left: calc(100%/8*3 - 10px);
}
.point.num_2 {
left: calc(100%/8*5 - 10px);
}
.point.num_3 {
left: calc(100%/8*7 - 10px);
}
.point.num_4 {
display: none;
}
.step-line {
width: calc(50% - 5px);
height: 30px;
position: absolute;
left: calc(100%/8);
top: -15px;
border: 2px solid #b3b3b3;
border-bottom: 0;
&::after {
content: '>>';
color: #b3b3b3;
background: #fff;
position: absolute;
top: 10px;
right: -16.5px;
font-size: 18px;
font-weight: bold;
transform: rotate(90deg);
}
}
.step-line.isSuccess {
border: 2px solid #4298f3;
border-bottom: 0;
&::after {
content: '>>';
color: #4298f3;
background: #fff;
position: absolute;
top: 10px;
right: -16.5px;
font-size: 18px;
font-weight: bold;
transform: rotate(90deg);
}
}
}
/* 用于覆盖element的原样式 */
/deep/ {
.el-steps {
display: flex;
justify-content: center;
position: relative;
transition: all .4s;
>div {
&:nth-child(2) {
.el-step__line {
display: none;
}
}
}
.el-step__main {
position: absolute;
top: -28%;
left: 45%;
z-index: 20;
.el-step__title {
font-family: MicrosoftYaHei;
font-size: 13px;
color: #c1e6f3;
text-align: center;
font-weight: 600;
}
.el-step__title.is-success {
color: #fff;
}
.el-step__title.is-wait {
color: #fff;
}
.el-step__title.is-process {
font-family: MicrosoftYaHei;
font-size: 13.5px;
color: #4298f3;
text-align: center;
font-weight: bold;
}
}
.el-step__head.is-success {
>.el-step__line {
width: calc(100%);
// position: relative;
background: #4298f3;
// &::after {
// content: '>>';
// color: #4298f3;
// position: absolute;
// top: -9px;
// right: -28px;
// font-size: 17px;
// font-weight: bold;
// }
}
}
.el-step__icon is-text {
}
.el-step__line {
width: calc(40%)!important;
margin-left: calc(25% + 20px);
height: 1.5px;
z-index: 5;
>.el-step__line-inner {
display: none;
}
}
.el-step__head.is-wait,
.el-step__head.is-process
{
>.el-step__line {
width: calc(100%);
// position: relative;
background: #b3b3b3;
// &::after {
// content: '>>';
// color: #b3b3b3;
// position: absolute;
// top: -9px;
// right: -28px;
// font-size: 17px;
// font-weight: bold;
// }
}
}
.el-step__icon-inner {
display: block;
position: absolute;
left: 20px;
}
.el-step__head.is-process {
.el-step__icon-inner {
color: #4298f3;
}
}
.el-step__head.is-wait {
.el-step__icon-inner {
color: #fff;
}
}
.el-step__head.is-process {
.el-step__icon.is-text {
background-color: #fff;
width: 60%;
border-radius: 0;
position: relative;
text-align: left;
&::after {
content: "";
position: absolute;
right: -9.8px;
width: 15px;
height: 15px;
background-color: #fff; /* 模块背景为透明 */
border-color: #4298f3;
border-style: solid;
border-width: 2.2px 2.2px 0 0;
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
&::before {
content: "";
position: absolute;
left: -10.5px;
width: 15px;
height: 15px;
background-color: #fff; /* 模块背景为透明 */
border-color: #4298f3;
border-style: solid;
border-width: 2.2px 2.2px 0 0;
border-radius: 2px;
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
}
}
.el-step__head.is-success{
.el-step__icon.is-text {
background-color: #4298f3;
width: 60%;
border-radius: 0;
position: relative;
text-align: left;
&::after {
content: "";
position: absolute;
right: -10.8px;
width: 17px;
height: 17px;
background-color: #4298f3; /* 模块背景为透明 */
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
&::before {
content: "";
position: absolute;
left: -10.5px;
width: 17px;
height: 17px;
background-color: #fff; /* 模块背景为透明 */
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
}
}
.el-step__head.is-wait {
.el-step__icon.is-text {
background-color: #b3b3b3;
width: 60%;
border-radius: 0;
position: relative;
text-align: left;
&::after {
content: "";
position: absolute;
right: -10.8px;
width: 17px;
height: 17px;
background-color: #b3b3b3; /* 模块背景为透明 */
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
&::before {
content: "";
position: absolute;
left: -10.5px;
width: 17px;
height: 17px;
background-color: #fff; /* 模块背景为透明 */
margin: 300px auto;
transform: rotate(45deg); /*箭头方向可以自由切换角度*/
}
}
}
.el-step__head.is-success,
.el-step__head.is-process {
color: #fff;
border-color: #4298f3;
// background: #4298f3;
}
}
}
案例较为粗浅,仅供参考!
往期内容 💨
🔥 < CSDN周赛解析:第 28 期 >
🔥 < elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
🔥 < CSDN周赛解析:第 27 期 >


![[黑马程序员SSM框架教程] Spring-11-setter注入](https://img-blog.csdnimg.cn/706b50f9eb1448328d49fe53b310fe4c.png)