最近老板让我按照设计图写一个页面,不嫌丢人的说这是我第一次写页面,哈哈哈。
然后设计图里有一个这样的需求,感觉挺有意思的。

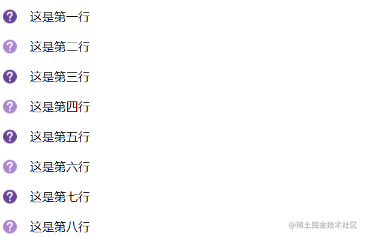
为什么感觉有意思呢,因为这个列表它前面是图片,然后单行和双行的不一样。(请忽略没有见过世面的我)
要实现它其实很简单,首先把列表写出来:

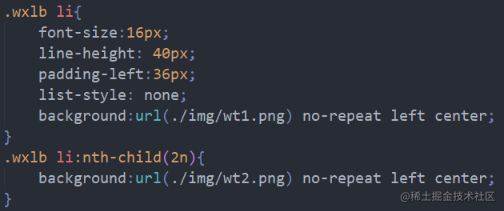
然后css里就加东西呗,根据需要设置字体大小、行高、左边留点位置用来显示图片、添加上图片、最后不要忘记把项目符号去掉,就像···下面这样:

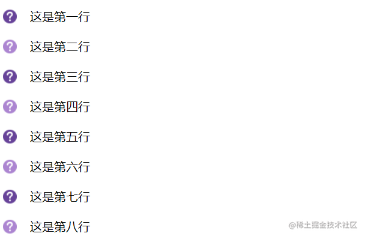
就是这么简单

下面请看效果!

为什么说引发思考了呢?
因为,我做到这里的时候发现我把某些知识点给忘记了(在线猛哭)
那么!让我们来复习一下吧!
咳咳
那就回忆一下伪类选择器吧。
伪类,可以理解为不存在的类、特殊的类,伪类用来描述一个元素的特殊状态。比如:第一个子元素、被点击的元素、鼠标移入的元素···
伪类一般情况下都是使用:开头
1、:first-child第一个子元素

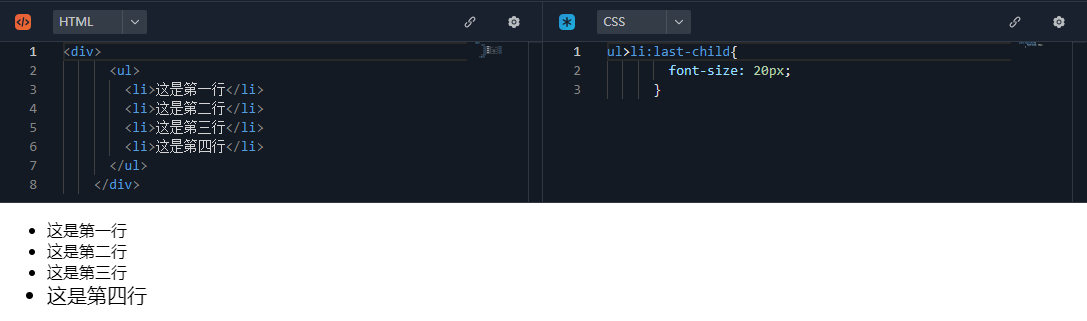
2、:last-child最后一个子元素

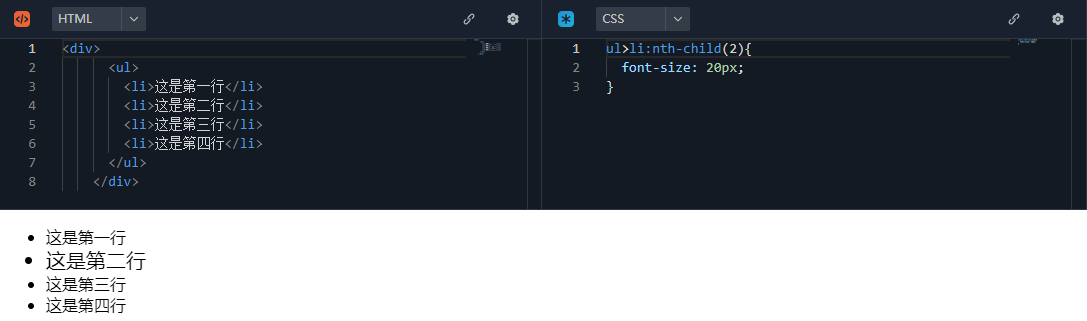
3、:nth-child(n)选中第n个元素
特殊值:
- n 第n个它的取值范围是0到正无穷
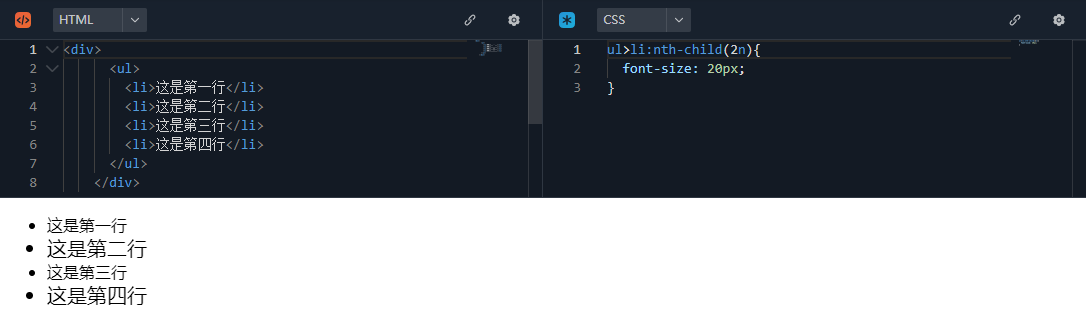
- 2n 或 even 表示选中偶数位的元素
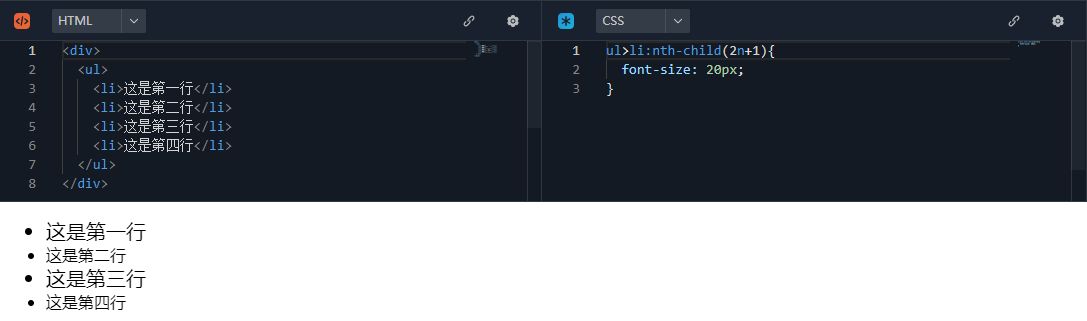
- 2n+1 或 odd 表示选中奇数位的元素
比如选中第二行的元素:

再比如选中偶数位的元素:

再比如选中奇数位的元素:

:first-of-type选中同类型的第一个

好啦,今天的思考就结束了!多谢观看!