在进入es6语法之前,先走一波es5遍历迭代Api,,它们的作用,应用场景,参数,以及返回值分别是什么。(forEach、map、some、every、filter)
我们统一设定一个初始数组:
let array = [1,5,9,2,4,6];1. forEach(callback)
对数组的每个元素执行一次提供的参数。
callback是一个函数,在遍历数组的每个元素时,都会去调用该函数执行
callback函数结构function(currentValue, index, array) {
- currentValue表示的是当前遍历到的数组元素值
- index表示的是当前遍历到的数组元素下标
- array表示的是当前调用forEach()方法的数组对象
}
使用方法:
let newArray = [];
array.forEach((item, index, arr) => {
console.log('currentValue:', item)
console.log('index:', index)
console.log('arr:', arr)
newArray.push(item * 2)
})
console.log(newArray)输出的结果如下:

一般笔者遍历数组的时候喜欢用forEach替换for循环
2. map(callback)
创建一个新数组,其结果是该数组中每个元素都调用一个提供的函数后返回的结果。
即map()方法调用后返回一个新数组,新数组中的元素是callback函数的返回值。
使用方法:
let newArray = array.map((item, index) => {
console.log('currentValue:', item)
console.log('index:', index)
return item * 2
})
console.log(newArray)输出结果如下:

3. some(callback)
测试数组中的某些元素是否通过由提供的函数实现的测试
测试,返回boolean值,每个元素都会调用执行callback函数,当callback函数返回为false时,继续遍历下一个元素,直到遍历结束,最终返回false。如果在遍历到某个元素时,callback返回true则结束遍历,some()返回true的结果。
使用方法:
let mark = array.some((item, index) => {
console.log('currentValue:', item)
console.log('index:', index)
return (item < 0)
})
console.log(mark)PS:判断遍历到的内容是否小于0,如果为false则判断下一个,如果为true则直接返回true值,不在进行接下来的遍历了。
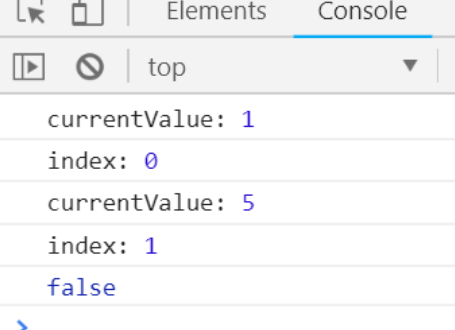
上面代码输出结果如下:

因为没有小于0的,所以最终的返回值是false。
我们换个条件再来测试一下:
let mark = array.some((item, index) => {
console.log('currentValue:', item)
console.log('index:', index)
return (item < 2)
})
console.log(mark)我们将判断改成了是否小于2。
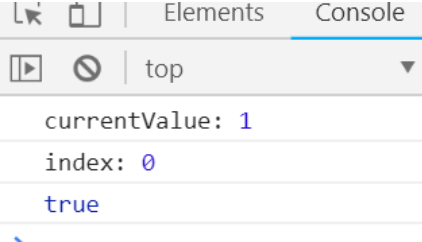
输出结果如下:

可以发现只遍历了第一个值发现就满足条件了,所以直接跳出遍历,返回true的结果。
4. every(callback)
测试数组中的每一个元素是否通过由提供的函数实现的测试必须全部符合条件才会返回true,否则返回false。
测试代码如下:
let mark = array.every((item, index) => {
console.log('currentValue:', item)
console.log('index:', index)
return (item < 2)
})
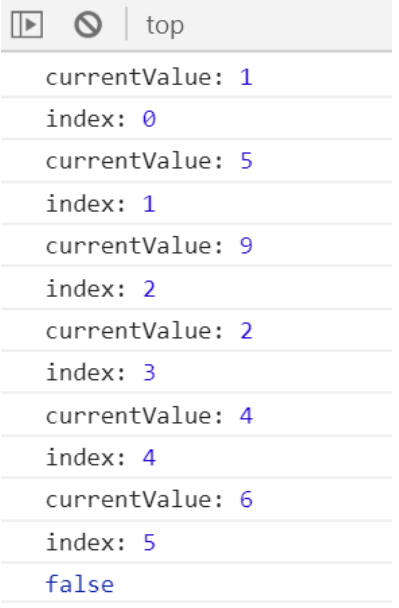
console.log(mark)输出结果如下:

every其实是与some刚刚好相反,some是遇到条件满足的退出循环返回true,而every是遇到条件不满足的退出循环返回false。some是有一个满足就返回true,而every是全部满足才会返回true。
5. filter(callback)
过滤,筛选出callback函数返回值为true的对应元素,放到新的数组中。
测试代码如下:
let newArray = array.filter((item, index) => {
console.log('currentValue:', item)
console.log('index:', index)
return (item < 6)
})
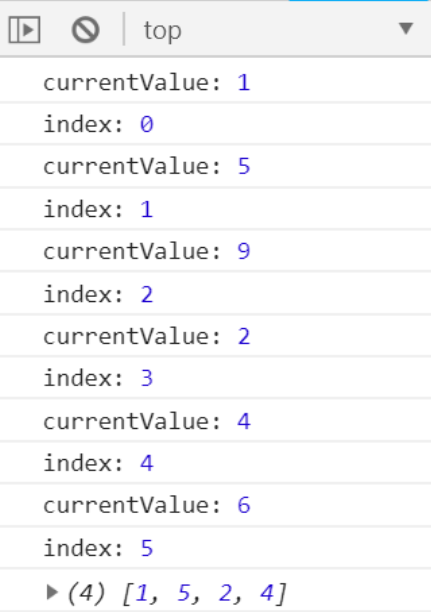
console.log(newArray)输出结果如下:

一,变量声明:
let声明变量:
1.变量不可重复声明,
let star = '罗志祥' let star = '小猪'
结果报错
2.块级作用域,
{ let girl = '周扬青' }
在大括号内的都属于作用域内
3.不存在变量提升
4.不影响作用域链
const声明常量:
const SCHOOL = ‘学校’;一般习惯把常量全用大写字母
1.一定要赋初始值
2.一般常量使用大写(潜规则)
3.常量值不能修改
4.块级作用域
5.对数组和对象的元素修改,不算对常量的修改,不会报错
变量的结构赋值:es6语序按照一定的模式从数组和对象中提取值,对变量进行赋值。被称为结构赋值
//数组的解构
const F4 = ["小沈阳", "刘能", "赵四", "宋小宝"];
let [xiao, liu, zhao, song] = F4;
console.log(xiao);
console.log(liu);
console.log(zhao);
console.log(song);
//对象的解构
const zhaob = {
name: "赵本山",
age: "no",
xiaopin: function () {
console.log("我会小品");
},
};
let { name, age, xiaopin } = zhaob;
console.log(xiaopin);
//对象的解构
const zhaob = {
name: "赵本山",
age: "no",
xiaopin: function () {
console.log("我会小品");
},
};
// let { name, age, xiaopin } = zhaob;
// console.log(xiaopin);
let { name } = zhaob;
console.log(name);
//可以寻找同名属性进行赋值ES6引入了新的声明字符串的方式 ``(反引号)
let str = `我也是一个字符串哦`
内容中可以直接出现换行符
let str = `
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
`变量拼接
let name1 = "悦悦";
let job = `${name1}是嫦娥的兔兔`;
console.log(job);
//${}是变量拼接的固定格式
ES6中允许直接在大括号里直接写入变量和函数,作为对象的属性和方法、
let name1 = "悦悦";
let job = `${name1}是嫦娥的兔兔`;
console.log(job);
let school = {
name1,
job,
fun() {
console.log(1);
},
};
//当变量作为对象的属性时,不用再写成name1:name1,方法fun:fuction(){}也可以直接简写成fun(){}箭头函数
以前的函数为:let fun = function(a,b){}
箭头函数则改为:let fun = (a,b)=>{}
1.this是静态的,this始终指向函数声明时所在作用域下的this的值
2.不能作为构造函数实例化对象
3.不能使用arguments变量
4.箭头函数的简写
(1)当形参只有一个时候,可以省略小括号
let fun = a=>{}
(2)当大括号内只有一句话的时候,大括号可以省略,而且语句执行结果就是函数的返回值
let fun = a=> a+b
(3)箭头函数适合与this无关的回调,如定时器,数组方法的回调。不适合与this有关的回调,如事件回调,对象方法
ES6函数允许给函数参数赋初始值
形参初始值,是具有默认值的参数,这种参数一般都在最后(潜规则)并且可以进行解构赋值
function connect({ a, b, c = 101 }) {
console.log(a);
console.log(b);
console.log(c);
}
connect({
a: 1,
b: 2,
});
ES6引入了rest参数,用来获取函数实参,形式是:…args,用来代替arguments,并且rest参数必须放到最后,当多个实参时候,…args会形成数组。
function fun(a, b, ...args) {
console.log(a);
console.log(b);
console.log(args);
}
fun(1, 2, 3, 4, 5, 6);
扩展运算符:…,能将数组转化为逗号分隔的参数序列
let arr = [1, 2, 3, 4, 5, 6];
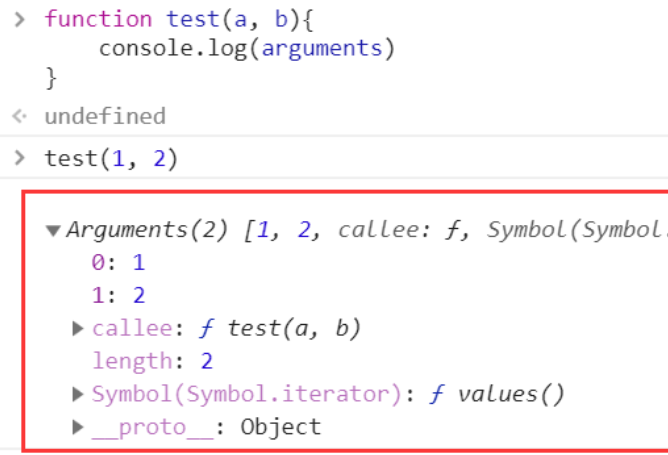
function fun() {
console.log(arguments);
}
fun(arr); //这是没用扩展运算符的
let arr = [1, 2, 3, 4, 5, 6];
function fun() {
console.log(arguments);
}
fun(...arr);
1.扩展运算符的应用合并数组
let arr1 = ["奇拉", "少卡"];
let arr2 = ["舒克都", "放假"];
let arr = [...arr1, ...arr2];
console.log(arr);
2.数组克隆
let arr1 = ["奇拉", "少卡"];
let arr2 = ["舒克都", "放假"];
let arr = [...arr1, ...arr2];
console.log(arr);
let arr3 = [...arr2];
console.log(arr3);
3.伪数组转为真数组
<body>
<div class="scroll-x tabs">
<div class="tab">
<p>标签1</p>
<div class="indicator"></div>
</div>
<div class="tab">
<p>标签1</p>
<div class="indicator"></div>
</div>
<div class="tab">
<p>标签1</p>
<div class="indicator"></div>
</div>
<div class="tab">
<p>标签1</p>
<div class="indicator"></div>
</div>
</div>
let divs = document.querySelectorAll("div");
let divarr = [...divs];
console.log(divarr);
伪数组的介绍:
1、伪数组拥有数组的属性,
-具有 length 属性 但length属性不是动态的,不会随着成员的变化而变化
-按索引方式储存数据
-不具有数组的push(), forEach()等方法
2、伪数组本质是一个 Object,而真实的数组是一个 Array。
伪数组的原型 Object.__prototype__ 通过改变原型指向可以将伪数组转为真数组
常见伪数组
一个是arguments还有一个是DOM的children属性,获取回来的子节点集合。他们与数组一样,具有索引(下标)和length属性。可以通过for循环写循环语句去循环遍历。我们可以简单看一下伪数组的样子:
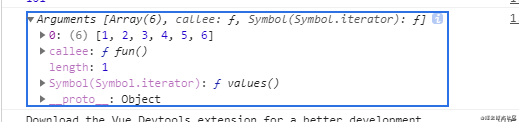
arguments伪数组的样子:

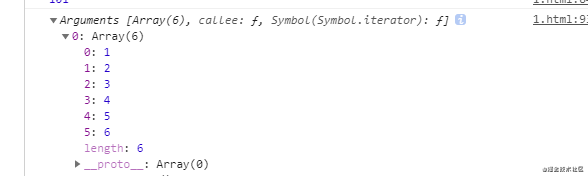
children伪数组的样子:

伪数组转为真数组
遍历添加入一个空数组
var arr = [];
for(var i = 0; i < arrLike.length; i++){
arr.push(arrLike[i]);
}利用数组的slice()方法
[].slice.call(arrLike);
//slice() 方法以新的数组对象,返回数组中被选中的元素。或者
Array.prototype.slice.apply(arrLike);使用slice()返回一个新的数组,用call()或apply()把他的作用环境指向伪数组。slice 返回的数组中,不会保留索引值以外的其他额外属性。
模拟 slice() 内部实现
Array.prtotype.slice = function(start, end){
var result = new Array();
var start = start | 0;
var end = end | this.length;
for(var i = start; i < end; i++){
result.push(this[i]);
}
return result;
}改变原型指向
arrLike.__proto__ = Array.prototype;通过改变原型指向,arrLike就继承了Array.prototype中的方法,可以使用push(),unshift()等方法了,length值也会随之动态改变。
这种直接修改原型链的方法,还会保留下伪数组中的所有属性,包括不是索引值的属性。
Array.from()
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的数组实例。
var arr = Array.from(arrLike);只保留索引值内的属性。
如何判断数组
1.使用instanceof
arr instanceof Array大部分情况都可以用instanceof判断是否是数组,但是在判断一个变量是对象或非对象时,会存在坑,
因为 instanceof 在判断数组时,即会把数组当做Array类型,又会把数组当做Object类型,所以要严格验证一个数组,最好是用constructor,能严格区分数组和对象。
2.使用constructor
console.log([].constructor == Array); //true
console.log({}.constructor == Object); //true
console.log("string".constructor == String); //true
console.log((123).constructor == Number); //true
console.log(true.constructor == Boolean); //true3.使用Object.prototype.toString.call(arr) === ‘[object Array]’, 重点记住object Array
4.使用Array.isArray 判断
Array.isArray([1, 2, 3]);
// true
Array.isArray({foo: 123});
// false
Array.isArray("foobar");
// false
Array.isArray(undefined);
// falsesymbol基本使用:ES6引入的一种新的原始数据类型,表示独一无二的值,他的特点
1.symbol的值是唯一的,用来解决命名冲突问题
2.symbol不能与其他值进行运算
3.symbol定义的对象属性不能用for…in遍历循环,单可以使用Reflect.ownKeys来获取所有对象的键名
//创建symbol
let s = Symbol();
console.log(s);
let s2 = Symbol("速度快");
console.log(s2);
let s3 = Symbol("速度快");
console.log(s2 === s3);
//symbol.for创建
let s4 = Symbol.for("速度快");
console.log(s4);
let s5 = Symbol.for("速度快");
console.log(s5);
console.log(s4 === s5);symbol的使用:向对象中添加symbol类型的方法
迭代器:是一种接口,为各种不同的数据提供统一的访问机制。任何数据结构只要部署了iterator接口,就可以完成遍历操作
1.ES6创造了一种新的遍历命令:for…of循环,iterator接口主要提供for…of消费
2.原生具备iterator接口的数据(可用for…of遍历)
a)Array
b)Arguments
c)Set
d)Map
e)String
f)TypeArray
g)NodeList
3.工作原理
a)创建一个指针对象,指向当前数据的起始位置
b)第一次调用对象的next方法,指针自动指向数据结构的第一个成员
c)接下来不断调用next方法,指针一直往后移动,直到指向最后一个成员
let Uname = ["搜到", "的撒", "的风格", "范德萨", "公司发", "告诉对方"];
for (let a of Uname) {
console.log(a);
}
let iterator = Uname[Symbol.iterator]();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());//false表示数组成员没遍历结束,true表示结束。
生成器:是es6提供的一种异步编程解决方案,是一个特殊的函数。
function * fun2(){
yield'一直没有耳朵';
yield'一直没有尾巴';
yield'真奇怪';
}
let tor = fun2()
console.log(tor.next())
console.log(tor.next())
console.log(tor.next())
console.log(tor.next())生成器的函数参数:next()方法在调用的时候可以传递实参的,第二个next传递的参数将作为第一个yield整体的返回结果,后面的依次,第三个next传递的参数将作为第二个yield的整体返回结果
function * fun2(arg){
console.log(arg)
let A = yield'一直没有耳朵';
console.log(A)
let B = yield'一直没有尾巴';
console.log(B)
let C = yield'真奇怪';
console.log(C)
}
let tor = fun2('aaa')
console.log(tor.next())
console.log(tor.next('bbb'))
console.log(tor.next('ccc'))
console.log(tor.next('ddd'))生成器的实例:模拟获取 用户数据 订单数据 商品数据,每隔一秒显示。
function getUser(){
setTimeout(()=>{
let data = '用户数据'
//调用next方法,并且把数据传入
iterator2.next(data)
},1000)
}
function getOrder(){
setTimeout(()=>{
let data = '订单数据'
iterator2.next(data)
},1000)
}
function getFGoods(){
setTimeout(()=>{
let data = '商品数据'
iterator2.next(data)
},1000)
}
function * fun3(){
let user = yield getUser();
console.log(user)
let Order = yield getOrder();
console.log(Order)
let Goods = yield getFGoods();
console.log(Goods)
}
let iterator2 = fun3()
iterator2.next()Promise:是es6引入的异步编程新的解决方案。用来封装异步操作并且可以获取其成功或者失败的结果,promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
const p = new Promise((resolve,reject)=>{
setTimeout(()=>{
const data = '大奥古斯'
resolve(data)
},4000)
}).then((value)=>{
console.log(value)
},(reason)=>{
console.log(reason)
})//promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
Promise含有两个参数,resolve,reject。
resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;promise状态一经改变,不会再变。
const p = new Promise((resolve, reject) => {
setTimeout(() => {
const data = "大奥古斯";
resolve(data);
}, 4000);
}).catch((reason)=>{
console.log(reason)
})
//错误可以用catch进行抓取set:ES6提供了新的数据结构set(集合),它类似于数组,但成员的值都是唯一的,集合实现了 iterator接口,所以可以使用扩展运算符和for of进行遍历,
集合的属性和方法:(1)size:返回集合的个数,(2)add:增加一个新元素,返回当前集合,(3)delete:删除元素,返回布尔值,(4)has:检测集合中是否包含某个元素,返回布尔值
//声明一个set
let se = new Set();
let se2 = new Set(["da", "xiao", "gao", "pang"]);
console.log(se2);
//添加新元素
se2.add("xishi");
console.log(se2);
//删除元素
se2.delete("gao");
console.log(se2);
//检测
console.log(se2.has("da"));
//清空
se2.clear();
console.log(se2);set:ES6提供了数据结构Map,它类似于对象,也是键值对的集合。但键的范围不限于字符串,各种类型的值(包括对象)都可以当做键。Map也实现了iterator接口,所以可以使用扩展运算符和for of进行遍历,
Map的属性和方法:(1)size:返回Map元素的个数,(2)set:增加一个新元素,返回当前Map,(3)get:返回键名对象的键值,(4)has:检测Map中是否包含某个元素,返回布尔值,(5)clear:清空集合,返回undefined
//声明一个Map
let m = new Map();
m.set("name", "zmy");
m.set("change", function () {
console.log(11111);
});
let key = {
school: "ahgy",
};
m.set(key, "mm");
console.log(m);
//size
console.log(m.size);
//其中键值可以是字符串,也可以是对象class类:通过class,可以定义类。基本上es6中可以看作是一个语法糖,新的class写法只是让对象原型的写法更加清晰、更加面向对象编程的语法而已。
(1)class声明类,
(2)constructor定义构造函数初始化,当使用new 方法名(),就会执行constructor
(3)extends继承父类,
(4)super调用父级构造方法,
(5)static定义静态方法和属性,
(6)父类方法可以重写
class phone {
//构造方法,名字不能修改
constructor(price, name) {
this.price = price;
this.name = name;
}
//方法必须使用该语法,不能使用es5对象完整形式call:function{}
call() {
console.log("打电话");
}
}
let oneplus = new phone(2000, "华为");
console.log(oneplus );class静态成员
class phone{
static num = 123
static change(){
console.log('我可以改变世界')
}
}构造函数继承
class Phone {
//构造方法
constructor(price, name) {
this.price = price
this.name = name
}
calll() {
console.log('我可以改变世界')
}
}
class smallcall extends Phone {
//构造方法
constructor(price, name, color, size) {
super(price, name) //调用父类的constructor方法
this.color = color
this.size = size
}
photo() {
console.log('111')
}
}
const mi = new smallcall(133, '小米', 'red', 4.7)
console.log(mi);数值扩展
1.Number.EPSILON:是JavaScript表示的最小精度
2.Number.isNaN:检测一个值是否为NaN
3.Number.isInteger:判断一个数是否为整数
4.Math.trunc:将数字的小数部分抹掉
对象方法扩展
1.Object.is:判断两个值是否相等
2.Object.assign:对象的合并
3.Object.setPrototypeOf:设置原型对象
Es6模块化
1.分别暴露:就是在每个需要暴露的变量前加export
export let mi = 'xiaomi'
export function name() {
console.log(111)
}2.统一暴露
let mi = 'xiaomi'
function name() {
console.log(111)
}
export {mi,name}3.默认暴露
export default {
mi:'xiaomi',
name:function {
}
}引入模块
1.通用导入模块:import * as m from ‘/xx.js’,其中用as定义别名为m。
2.解构赋值:import {a,b as c} from ‘/xx.js’ 如果多个引入的值中有重复的会报错,可以用as如把b的值换成c,在默认暴露default的引入中:import { default as s2},不能使用default,需要用as把default重定义一个值s2
3.只有默认暴露可以使用简便的方法:import m from ‘/xx.js’
ES7部分特性
1.includes:检测数组中是否包含某个元素,返回值是布尔值
let arr1 = ['米', 'jaj', 'midq']
console.log(arr1.includes('jaj'))2.指数操作符:**
console.log(2**5) //32async和await
async用于申明function异步,await用于等待一个异步方法执行完成
1.async函数返回一个 Promise 对象
//一个普通函数
function getData(){
return "syy";
}
console.log(getData()) //syy
//加上async后
async function getData(){
return "syy";
}
console.log(getData()); //Promise {<resolved>: "syy"}2、async函数内部return语句返回的值,会成为then方法回调函数的参数
async function getData(){
return "syy";
}
getData().then(data=>{
console.log(data) //syy
});3、async函数内部抛出错误,会导致返回的 Promise 对象变为reject状态,抛出的错误对象会被catch方法回调函数接收到
async function getData() {
throw new Error('出错了');
}
getData()
.then(
v => console.log(v),
e => console.log(e) //Error: 出错了
)await:1.await必须放在async中。
2.await右侧一般都是promise对象。
3.await一般返回的都是promise成功过的值
4.await的promise失败了,会抛出异常需要try-catch进行捕获
正常情况下,await命令后面是一个Promise对象。如果不是,会被转成一个立即resolve的Promise对象。
async function getData(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
var name = "syy";
resolve(name)
},1000)
})
}
async function test(){
var p = await getData();
console.log(p);
};
test(); //syyES8对象方法的扩展
Object.values():返回一个给定对象所有可枚举属性值的数组
Object.entries():返回一个给定对象自身可遍历属性[key,value]的数组,方便map()方法遍历
对象的扩展运算符
对象的解构赋值用于从一个对象取值,相当于将所有哦可遍历的、但尚未被读取的属性,分配到指定的对象上面。所有的键和它们的值,都会拷贝到新对象上面。
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
x // 1
y // 2
z // { a: 3, b: 4 }对象扩展方法
Object.fromEntries():将二维数组转换为对象。和Object.entries()是将对象转换成二维数组。正好相反
字符串扩展方法:trimStart,trimEnd
在es5中trim()方法用来清除字符串两端的空格。所以在es10中引入trimStart清除左边空白,trimEnd
清除右边的空白
let str11 = ' adasd '
console.log(str11)
console.log(str11.trimStart())
console.log(str11.trimEnd())
console.log(str11.trim())ES10数组扩展方法flat:将多维数组转换为低维数组
let arr14 = [1,2,3,4,[5,5,6]]
console.log(arr14.flat())私有属性:私有属性用#进行标识,私有属性无法在外部使用
class Person{
//公有属性
name;
//私有属性
#age;
#weight;
constructor(name,age,weight){
this.name = name
this.#age = age
this.#weight = weight
}
con(){
console.log(this.name)
console.log(this.#age)
console.log(this.#weight)
}
}
const girl = new Person('Lisa',17,'45g')
console.log(girl)
girl.con()

![[HarekazeCTF2019]Easy Notes](https://img-blog.csdnimg.cn/88656c0b54b943c6b24a99e40e33ba17.png)