目录
0. 上节回顾
1. 内置的等待条件
2. 元素属性
1. Python对象属性
2. HTML元素属性
3. 元素的交互
1. 输入框
2. 按钮
3. 单选框和复选框
0. 上节回顾
- DEBUG的方式:JS断点 +Python断点
- 编程语言提供的等待方式:sleep
- selenium提供的等待方式:
- 隐式等待
- 显式等待
- 流畅等待
- 等待条件的要求
- 是一个函数
- 接收一个参数:webdriver对象的实例
- 返回一个布尔值
- 尽量不要出现异常
1. 内置的等待条件
selenium 内置了一些判断函数,可用在需要的时候,判断页面是否就绪
例如:在 http://118.24.147.95:8086/flash.html 如果要点击按钮,等待条件有2个:
- 元素存在
- 元素可用
with get_webdriver() as driver:
driver.get("http://118.24.147.95:8086/flash.html")
def f(_):
# 1. 元素存在
ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')
if ele.is_enabled(): # 2.元素可用
return True
else:
return False
WebDriverWait(driver, 10).until(f)
ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')
ele.click()使用预期条件:可用免去函数的定义过程
- element_to_be_clickable :判断元素可见,并且可点击
- alert_is_present: 判断出现了alert 弹窗
with get_webdriver() as driver:
driver.get("http://118.24.147.95:8086/flash.html")
ele = WebDriverWait(driver, 10).until(
element_to_be_clickable((By.XPATH, '//*[@id="content"]/input'))
)
ele.click()with get_webdriver() as driver:
driver.get("http://118.24.147.95:8086/delay_alert.html")
ele = WebDriverWait(driver, 10).until(alert_is_present()) # 放入 等待条件
ele.accept() # 对弹窗,点击【确定】
所有的内置等待条件,需要加括号调用,
调用之后,返回一个函数,用这个函数,进行等待
2. 元素属性
元素的属性和交互,主要对WebElement对象的交互
- 获取网页元素的信息:方法WebElement对象的属性
- 对网页元素进行交互: 调用WebElement对象的方法
1. Python对象属性
with get_webdriver() as driver:
driver.get("https://www.baidu.com/")
# ele 是 WebElement 对象,代表网页中的一个元素
ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
ele_keys = [
"id", # 对象的ID
"tag_name", # 元素的标签
"location", # 在页面中的位置(x,y)坐标
"size", # 元素大小
"rect", # 位置 + 大小
"parent", # WebDriver 对象
]
for key in ele_keys:
print(key)
print(getattr(ele, key))
print("-" * 20)
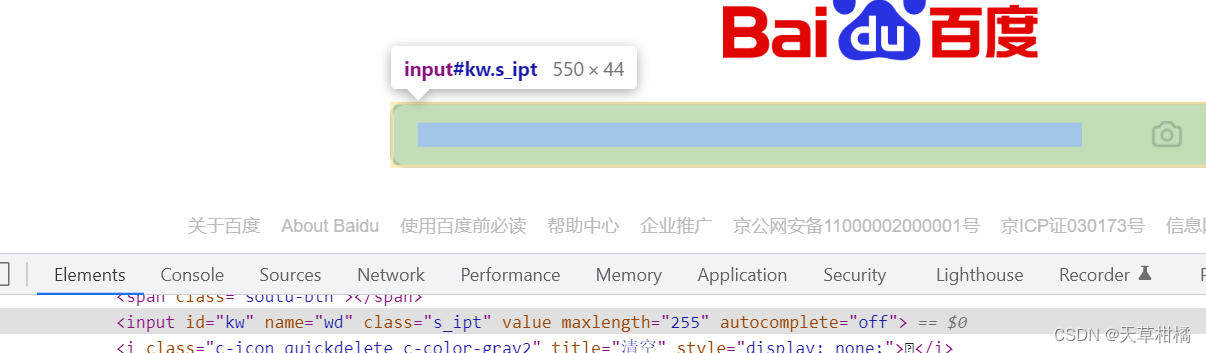
2. HTML元素属性

<input id="kw" name="wd" class="s_ipt" value="" maxlength="255"
autocomplete="off">with get_webdriver() as driver:
driver.get("https://www.baidu.com/")
ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
att_keys = [
"id",
"name",
"class",
"value",
"maxlength",
"autocomplete",
]
for att in att_keys:
print(att+":"+ele.get_attribute(att))
print("-" * 20)问题: 如何获取元素的HTML源码?
print(ele.get_attribute('outerHTML')) # 通过特殊属性,获取源码
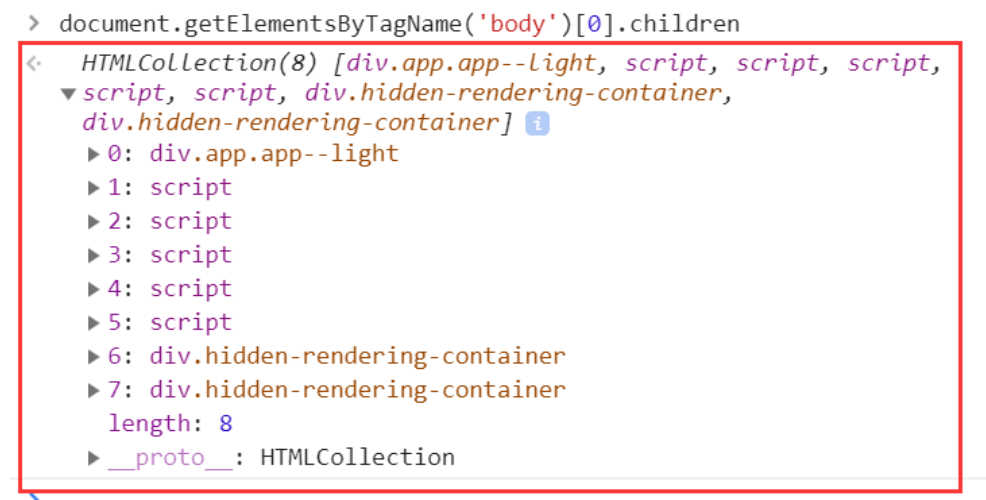
如何获取浏览器的HTML源码?
print(driver.page_source) # 获取网页源码
3. 元素的交互
不同的元素,它支持的交互方式可能是不一样的,所以要区别对待
1. 输入框
输入框有2中实现方式
<input value="input标签实现的输入框">
<textarea>textarea标签实现的输入框</textarea>
输入的交互方法:
- ele.clear() # 清除内容
- ele.send_keys("new content") # 输入内容
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
with get_webdriver() as driver:
driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index.html")
ele = driver.find_element(By.XPATH, "//input")
ele.clear() # 清除内容
ele.send_keys("new content") # 输入内容
ele.is_displayed() # 是否显示
ele.is_enabled() # 是否可用
ele.screenshot("a.png") # 对元素进行截图2. 按钮
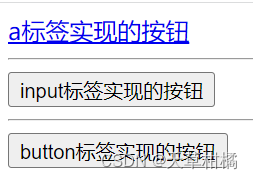
按钮有多种实现方式

进行隐藏一下
<a href="javascript:;" onclick="btn_on_click(this)">a标签实现的按钮</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input标签实现的按钮"/>
<hr />
<button onclick="btn_on_click(this)" >button标签实现的按钮</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你点到我了!");
}
</script>
按钮的交互方法:
- ele.click() # 鼠标 左键 单击
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
<a href="javascript:;" onclick="btn_on_click(this)">a标签实现的按钮</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input标签实现的按钮" hidden=true/>
<hr />
<button onclick="btn_on_click(this)" disabled=true >button标签实现的按钮
</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你点到我了!");
}
</script>with get_webdriver() as driver:
driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index2.html")
for tag_name in ["a", "input", "button"]:
try:
ele = driver.find_element(By.XPATH, f"//{tag_name}")
print("是否可见:", ele.is_displayed())
print("是否可用:", ele.is_enabled())
ele.click() # 点击按钮
# 按钮被禁用的时候,click 没有报错,但其实也是点击失败
driver.switch_to.alert.accept() # 处理弹窗
except Exception as e:
print(e)
print("交互失败")
print("-" * 20)在selenium 中使用JS进行元素点击
- ele.click() # selenium 提供 点击按钮
- driver.execute_script("return arguments[0].click()", ele) # js 进行点击
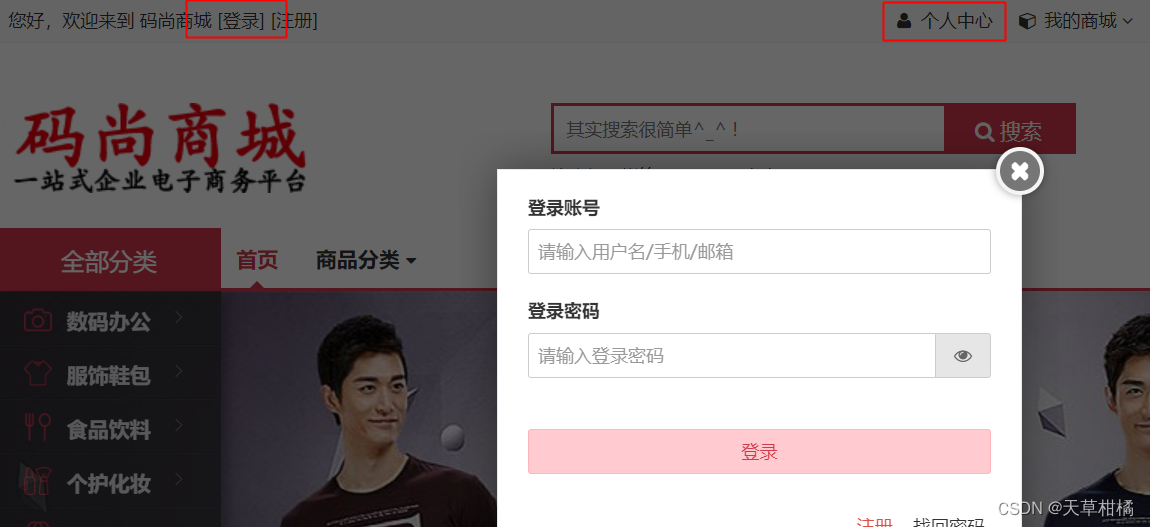
对于被遮挡的元素,selenium的点击可能会失败,这时候换成js代码
如点一下 个人中心 遮挡 登录按钮

with get_webdriver() as driver:
driver.get("http://101.34.221.219:8010/")
# 出现遮挡
driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[2]/div[1]/div/a").click()
# 点击登录按钮
ele = driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[1]/div/div/a[1]")
# ele.click() # 预期失败
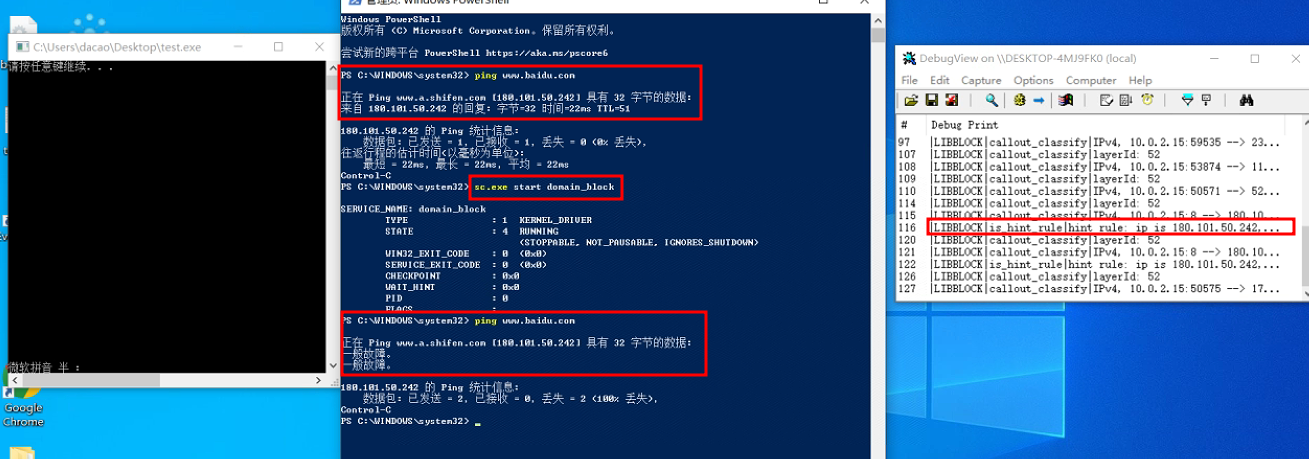
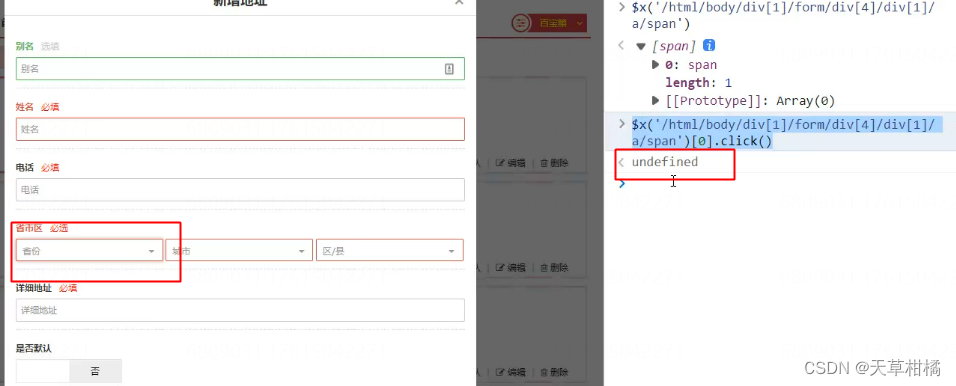
driver.execute_script("return arguments[0].click()", ele) # 通过JS实现点击不能点击的场景如下:
手动不能点击
selenium不能点击
js代码不能点击
底层:控制鼠标的移动和点击

如:上图 手动能点击 但是页面被遮挡 selenium不能点击

如上图:js代码不能点击
selenium点击元素的原理:
- 定位元素
- 找到元素 x,y坐标
- 把鼠标移动 x,y坐标中心 (可用手动调整坐标,模拟真人操作)
- 按下鼠标
3. 单选框和复选框
单选框和复选框都是input标签实现的,只是type不同

<!--多选框 -->
<input type="checkbox" name="check_1" value="1"/>
<br>
<input type="checkbox" name="check_1" value="2"/>
<hr/>
<!--单选框 -->
<input type="radio" name="check_2"/>
<input type="radio" name="check_2" />单选复选框的交互方法:
- ele.click() # 鼠标 左键 单击
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
- ele.is_selected() # 本元素是否被选中
with get_webdriver() as driver:
driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index3.html")
ele = driver.find_element(By.XPATH, "/html/body/input[1]")
print("是否选中:", ele.is_selected())
ele.click()
print("是否选中:", ele.is_selected())对于单选复选框来说,click是【切换状态】,如之前是选中,点击之后反而是没选中 在点击之前,建议 先判断状态






![[HarekazeCTF2019]Easy Notes](https://img-blog.csdnimg.cn/88656c0b54b943c6b24a99e40e33ba17.png)