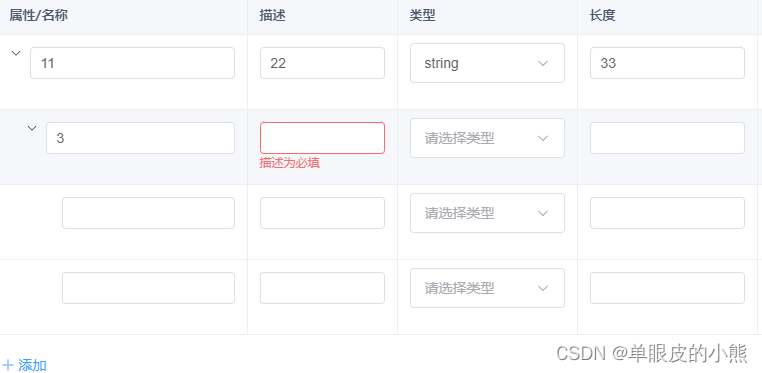
如图,第一次遇到属性表格的校验问题

曾经写过单纯的表格校验是这样的
<el-form ref="forms" :model="forms">
<el-table ref="multipleTable" :data="forms.tableData" tooltip-effect="dark" border style="width: 100%">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="姓名" width="80">
<template #default="{ row, $index }">
<el-form-item :prop="`tableData.${$index}.realname`" :rules="rules.realname">
<el-input type="text" placeholder="输入姓名" v-model="row.realname"></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>如果把表格换成树结构就会发现校验不行了,因为
tableData.${$index}.realname
只能校验第一层的,所以需要动态拼接prop的值,如拼接成
tableData.0.realname //第一层
tableData.0.children.0.realname //第二层
所以,我是prop里调了方法,其中用了递归查找位置并拼接
如(vue3 ts版本)
:prop="'tableData.' + getPropPosi(row) + '.name'"
// 获取prop位置
const getPropPosi = (row: IResponseData) => {
let posi = findPosi(formData.value.tableData, row, '', '')
return posi
}
// 递归查找位置
const findPosi = (list: IResponseData[], row: IResponseData, posi: string, current: string): string => {
for (let i = 0; i < list.length; i++) {
if (list[i].uuid == row.uuid) {
return current + i
}
if (list[i].children && list[i].children?.length) {
posi = findPosi(list[i].children || [], row, posi, i + posi + '.children.')
}
}
return posi
}如各位看客大佬还有其他方法,也可以教教我 O(∩_∩)O



















![[HarekazeCTF2019]Easy Notes](https://img-blog.csdnimg.cn/88656c0b54b943c6b24a99e40e33ba17.png)