Grid
Grid为WPF中最常用的布局容器, 作为View中的主要组成部分, 负责框架中整体的页面布局。
标签 | 含义 |
ShowGridLines | 可以设置行业的边距线的显示 |
Grid. RowDefinitions | 可以创建任意行, 进行固定高度与百分比高度设置 |
Grid. ColumnDefinitions | 可以创建任意列, 进行固定宽度与百分宽度设置 |
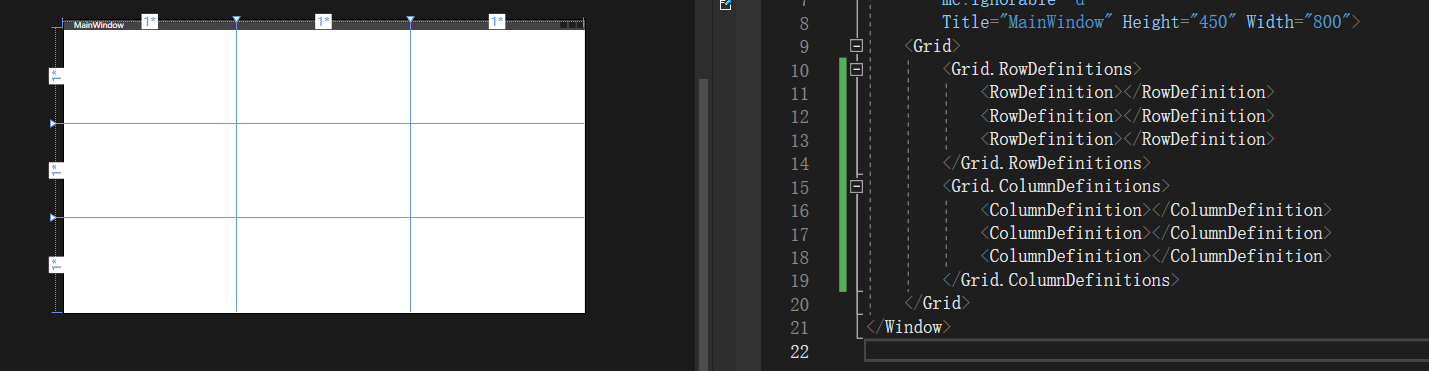
下图是三行三列
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
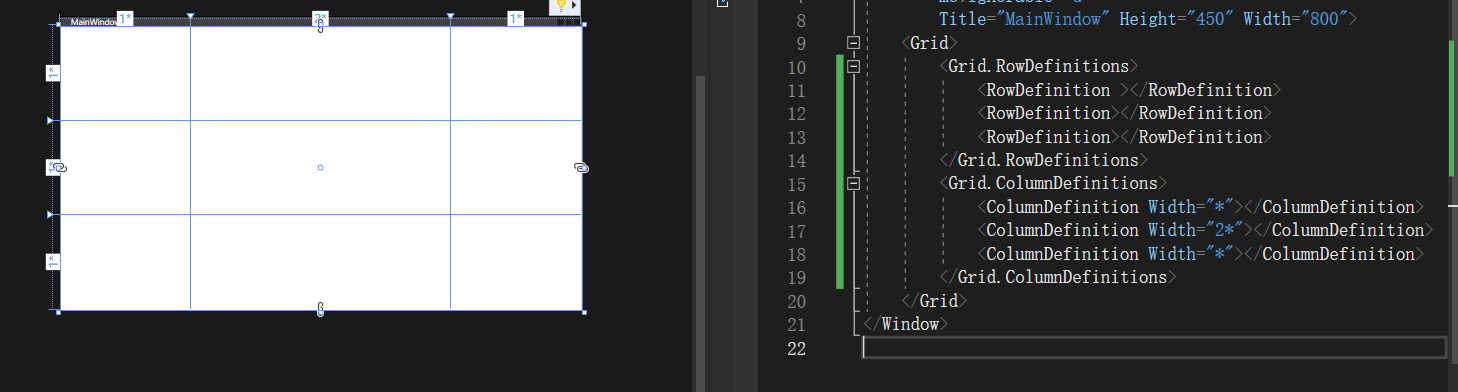
第二 列宽度是其他两列的两倍
行的高度也类似

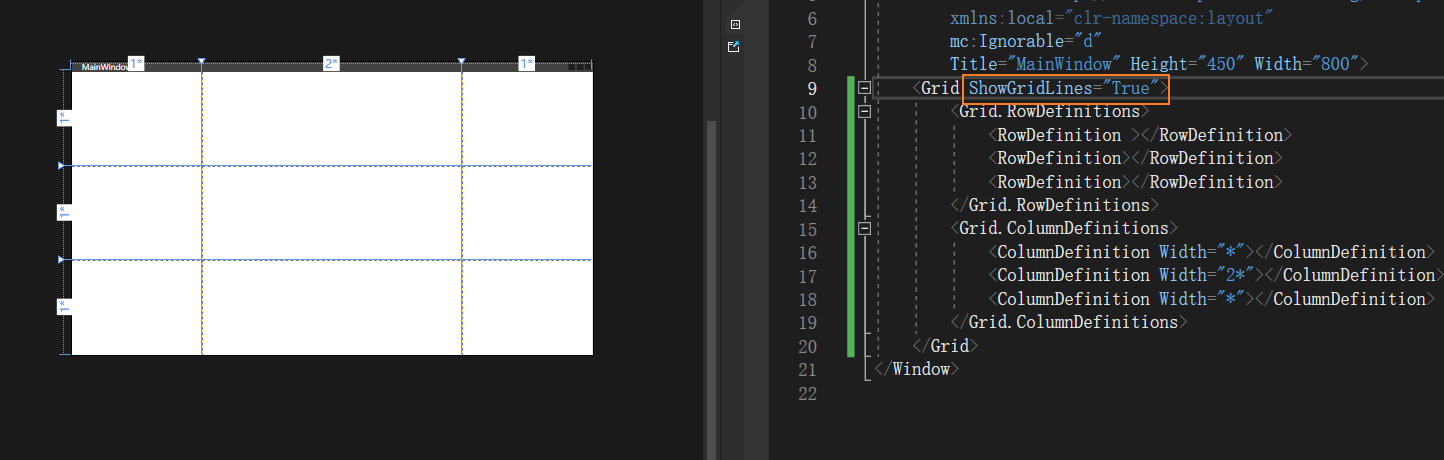
显示表格网线
ShowGridLines="True"

注意:
Grid的列宽与行高可采用固定、自动、按比例三种方式定义。
固定长度:值为一个确定的数字
自动长度:值为Auto,实际作用就是取实际控件所需的最小值
比例长度:*表示占用剩余的全部宽度;两行都是*,将平分剩余宽度;一个2*,一个*,则前者占剩余全部宽度的2/3,后者占1/3
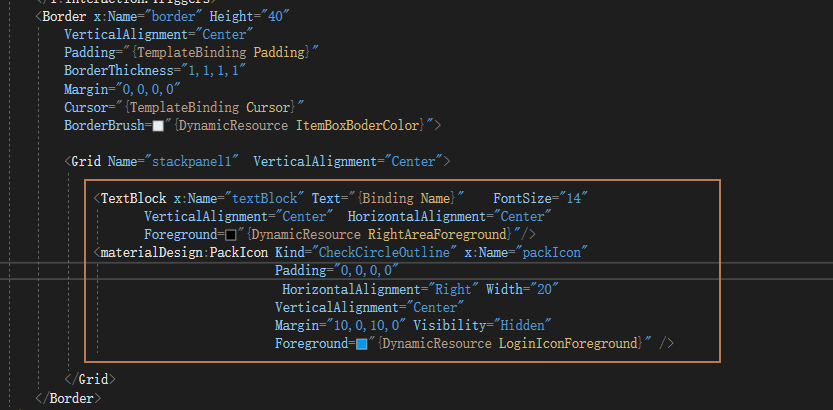
不一定要设置宽和列,不给Grid设置列和宽,用自动的,反而效果更好,如下,用自动的,能将小图片放最右,如果定好宽列,反而效果不好,因为这样无法将文字放框中间,因为小图片会占位置


StackPanel
StackPanel将控件按照行或列来顺序排列,但不会换行。通过设置面板的Orientation属性设置了两种排列方式:横排(Horizontal默认的)和竖排(Vertical),默认为竖排(Vertical)。
属性 | 含义 |
Orientation | 用于设置StackPanel的元素排列方式。默认以垂直的方式布局 |
Horizontal | 水平布局, 设置水平效果 |
Vertical | 垂直布局, 设置垂直效果 |
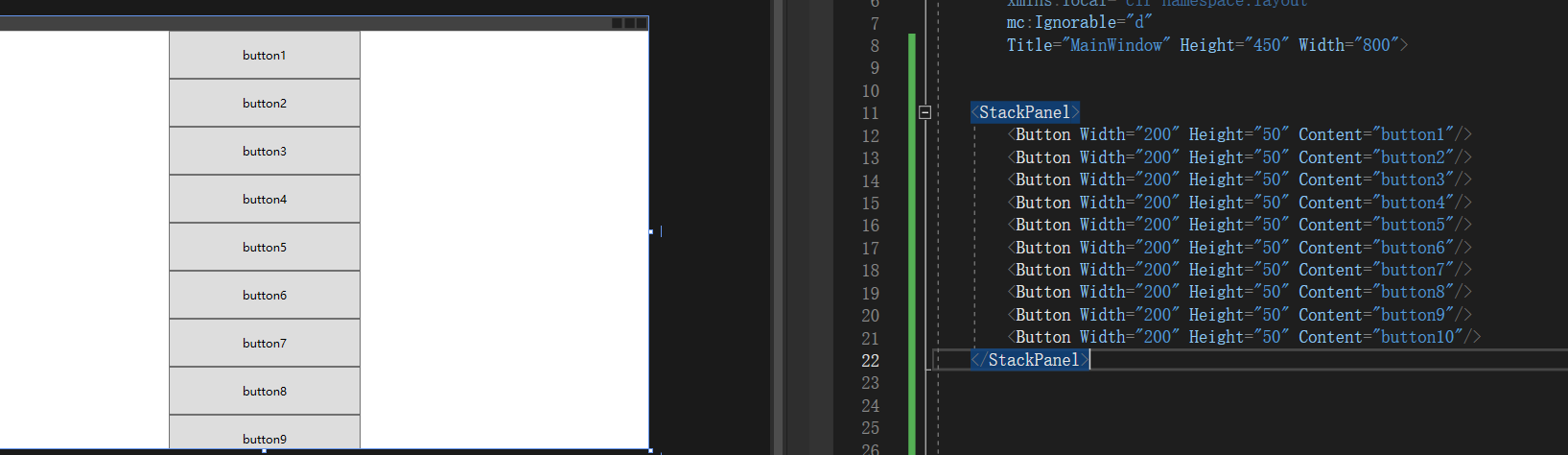
默认垂直排列
流式布局容器;默认是垂直方向,当控件比较多时,超出容器范围就不显示了
<StackPanel Orientation="Horizontal">
<Button Width="200" Height="50" Content="button1"/>
<Button Width="200" Height="50" Content="button2"/>
<Button Width="200" Height="50" Content="button3"/>
<Button Width="200" Height="50" Content="button4"/>
<Button Width="200" Height="50" Content="button5"/>
<Button Width="200" Height="50" Content="button6"/>
<Button Width="200" Height="50" Content="button7"/>
<Button Width="200" Height="50" Content="button8"/>
<Button Width="200" Height="50" Content="button9"/>
<Button Width="200" Height="50" Content="button10"/>
</StackPanel>
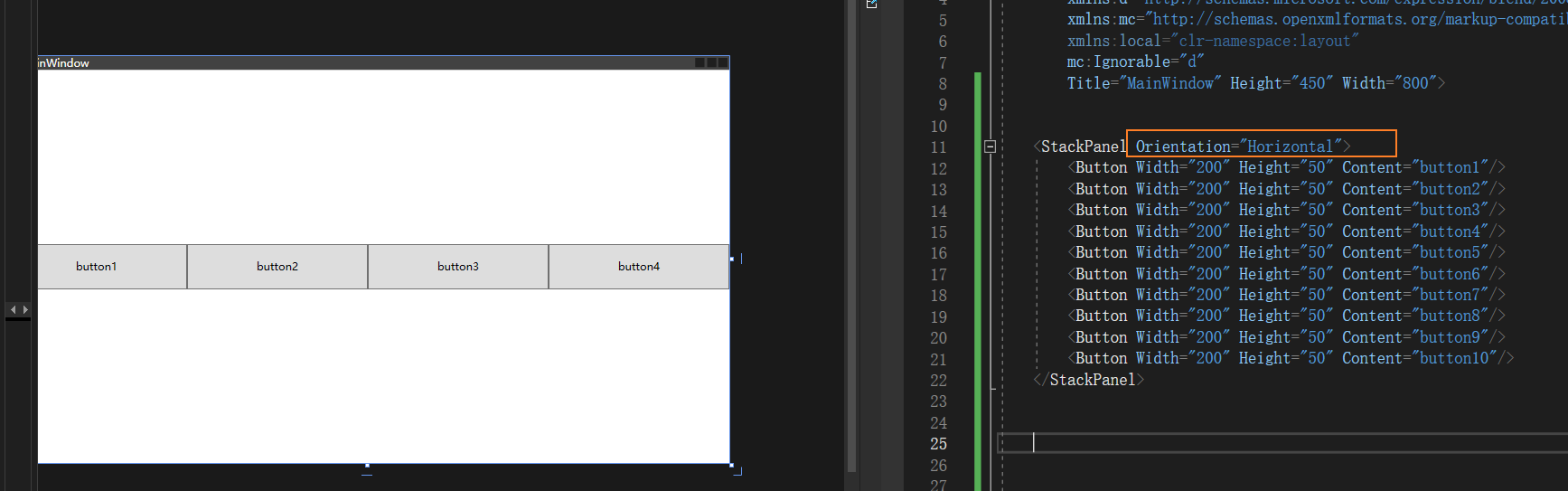
改方向
Orientation="Horizontal"

注意:
Orientation="Horizontal"时,设置FlowDirection属性为RightToLeft,则元素将从右向左排列。
WrapPanel
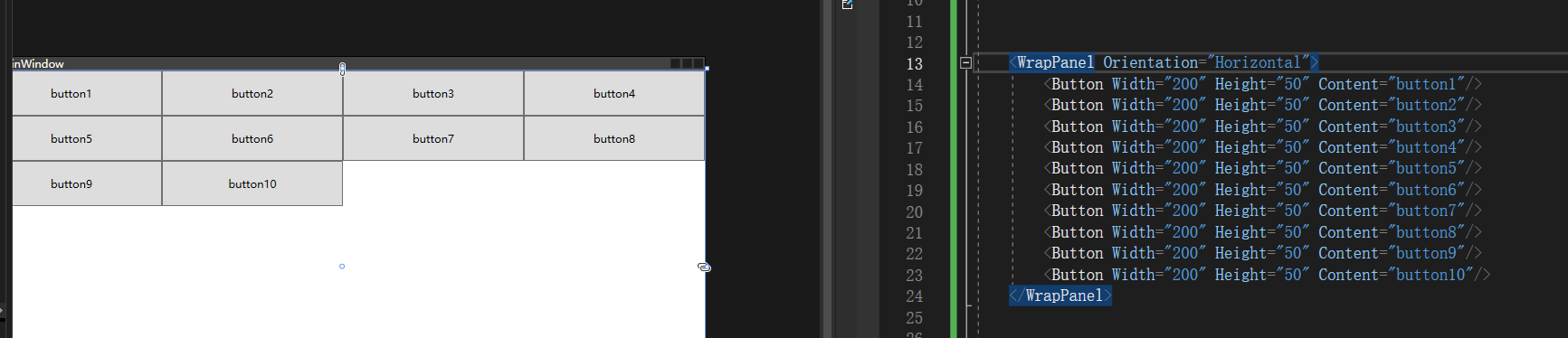
跟StackPanel类似,但超出容器范围会自动换行
Orientation="Horizontal"时各控件从左至右罗列,
Orientation="Vertical"时各控件从上至下罗列,
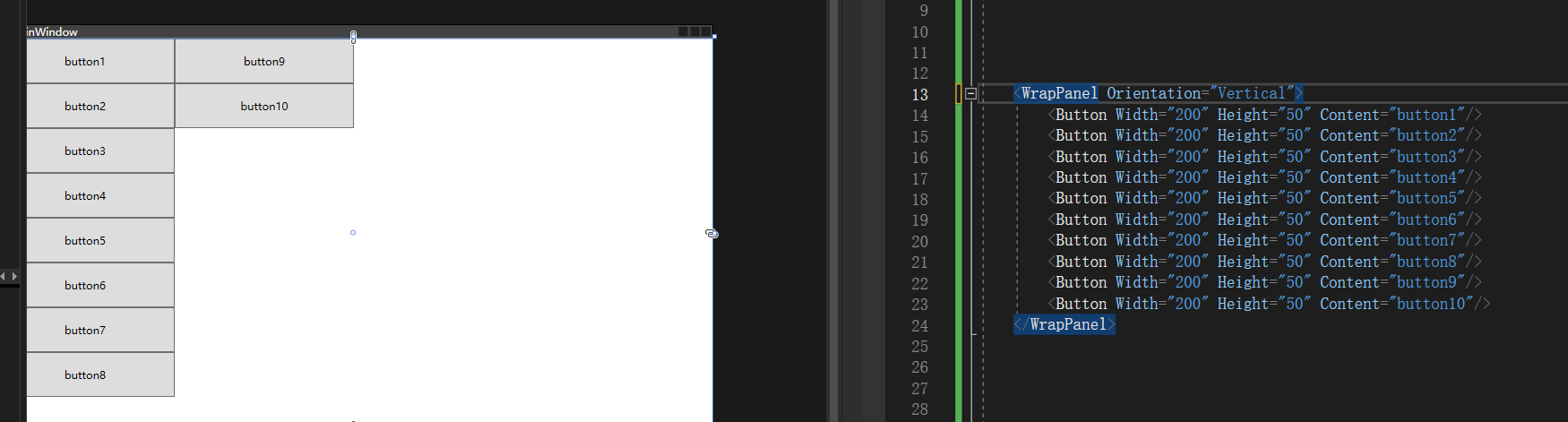
默认水平排列
<WrapPanel Orientation="Vertical">
<Button Width="200" Height="50" Content="button1"/>
<Button Width="200" Height="50" Content="button2"/>
<Button Width="200" Height="50" Content="button3"/>
<Button Width="200" Height="50" Content="button4"/>
<Button Width="200" Height="50" Content="button5"/>
<Button Width="200" Height="50" Content="button6"/>
<Button Width="200" Height="50" Content="button7"/>
<Button Width="200" Height="50" Content="button8"/>
<Button Width="200" Height="50" Content="button9"/>
<Button Width="200" Height="50" Content="button10"/>
</WrapPanel>
改方向
Orientation="Horizontal"

DockPanel
绑定到容器边缘
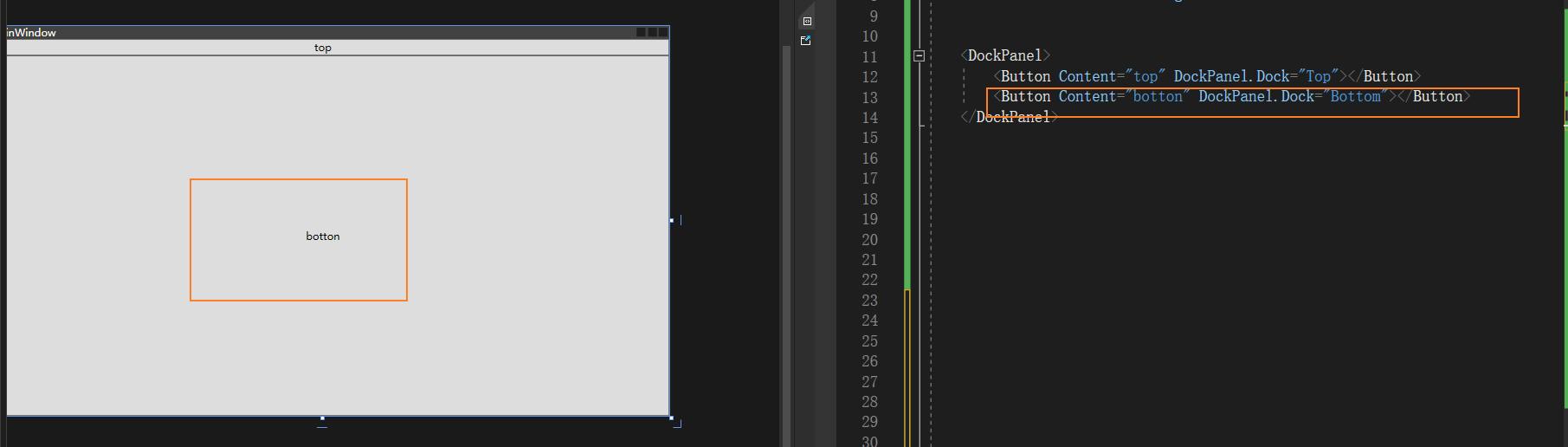
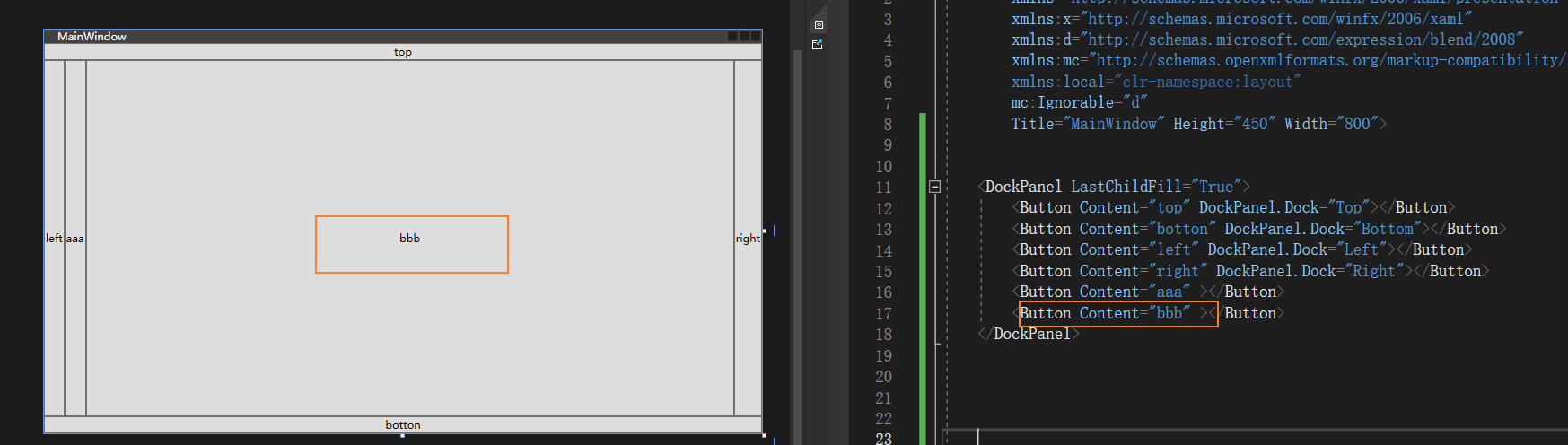
默认最后一个按钮填充整个容器

bbb是最后一个控件,填充了容器剩余的部分

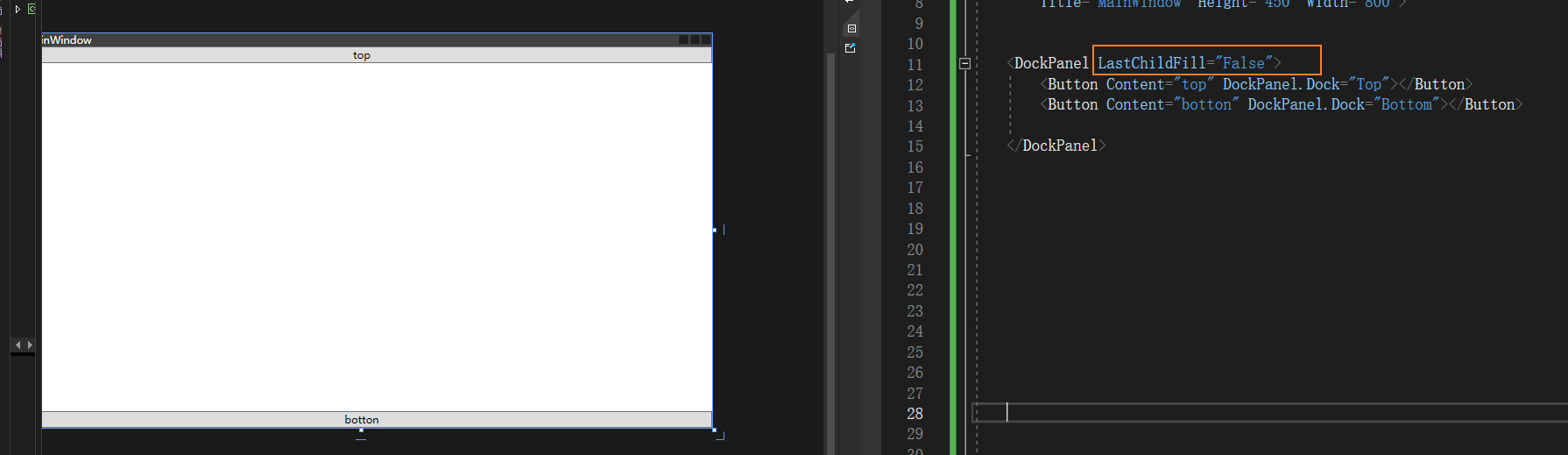
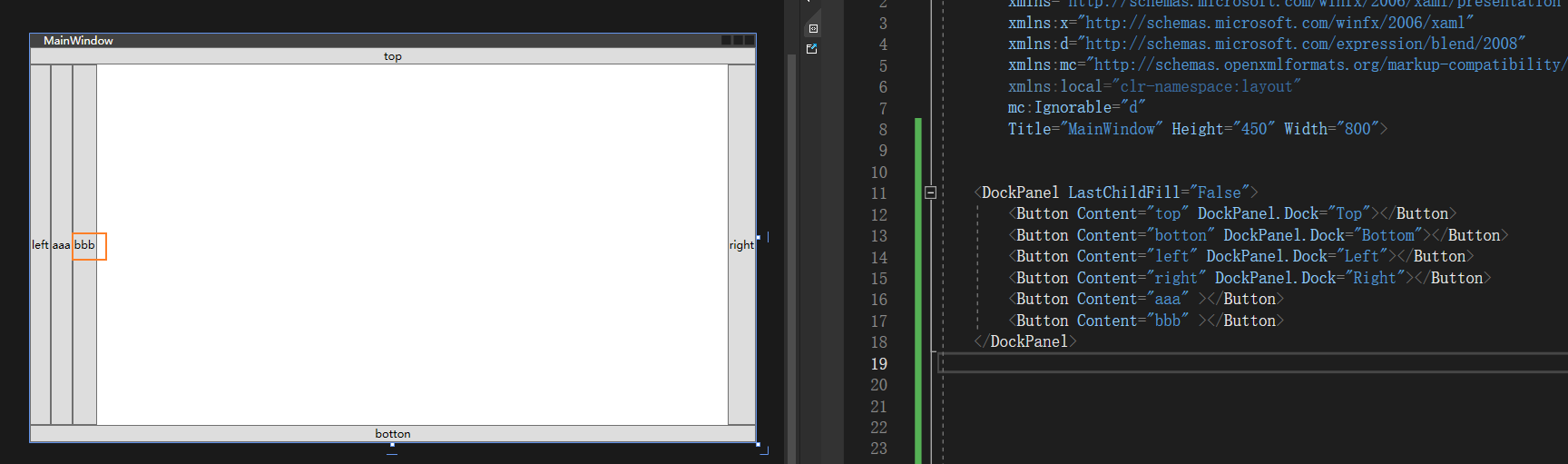
最后一个按钮不填充整个容器
<DockPanel LastChildFill="False">

bbb是最后一个控件,没有填充容器剩余的部分
<DockPanel LastChildFill="False">
<Button Content="top" DockPanel.Dock="Top"></Button>
<Button Content="botton" DockPanel.Dock="Bottom"></Button>
<Button Content="left" DockPanel.Dock="Left"></Button>
<Button Content="right" DockPanel.Dock="Right"></Button>
<Button Content="aaa" ></Button>
<Button Content="bbb" ></Button>
</DockPanel>
DockPanel
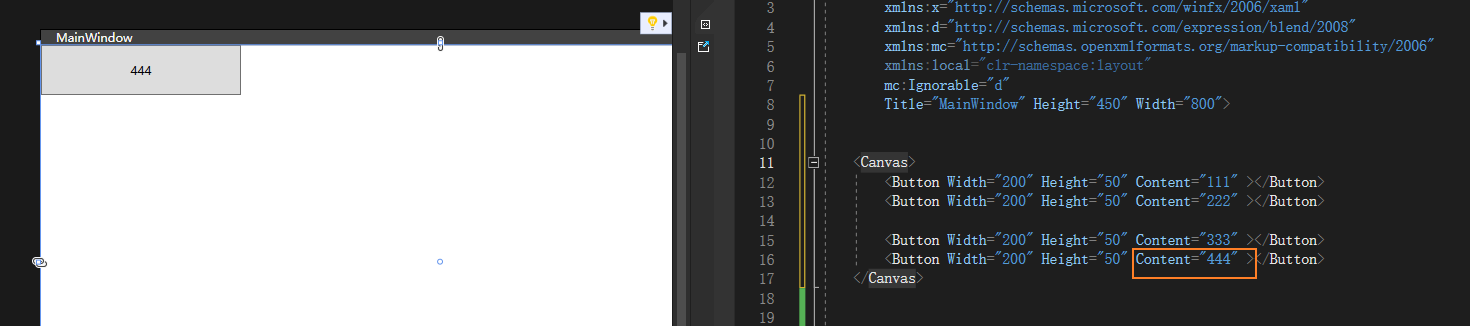
画布,
默认是会重叠覆盖

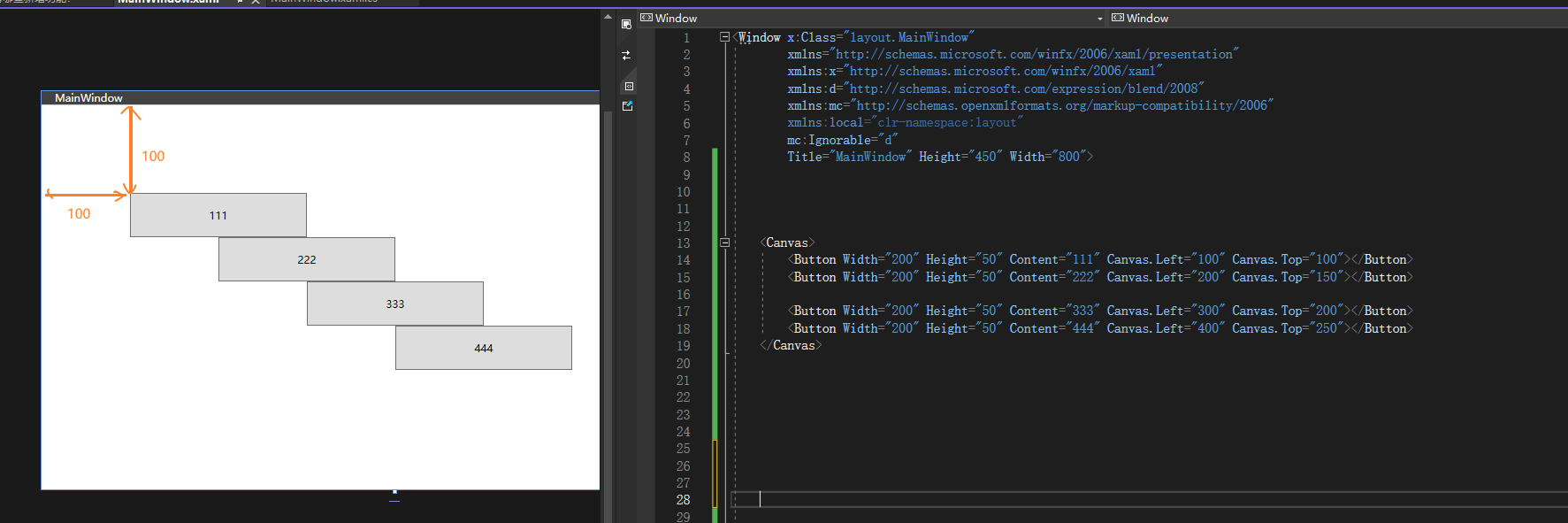
距画布左边和顶部的一个距离100
Canvas.Left="100" Canvas.Top="100"
<Canvas>
<Button Width="200" Height="50" Content="111" Canvas.Left="100" Canvas.Top="100"></Button>
<Button Width="200" Height="50" Content="222" Canvas.Left="200" Canvas.Top="150"></Button>
<Button Width="200" Height="50" Content="333" Canvas.Left="300" Canvas.Top="200"></Button>
<Button Width="200" Height="50" Content="444" Canvas.Left="400" Canvas.Top="250"></Button>
</Canvas>
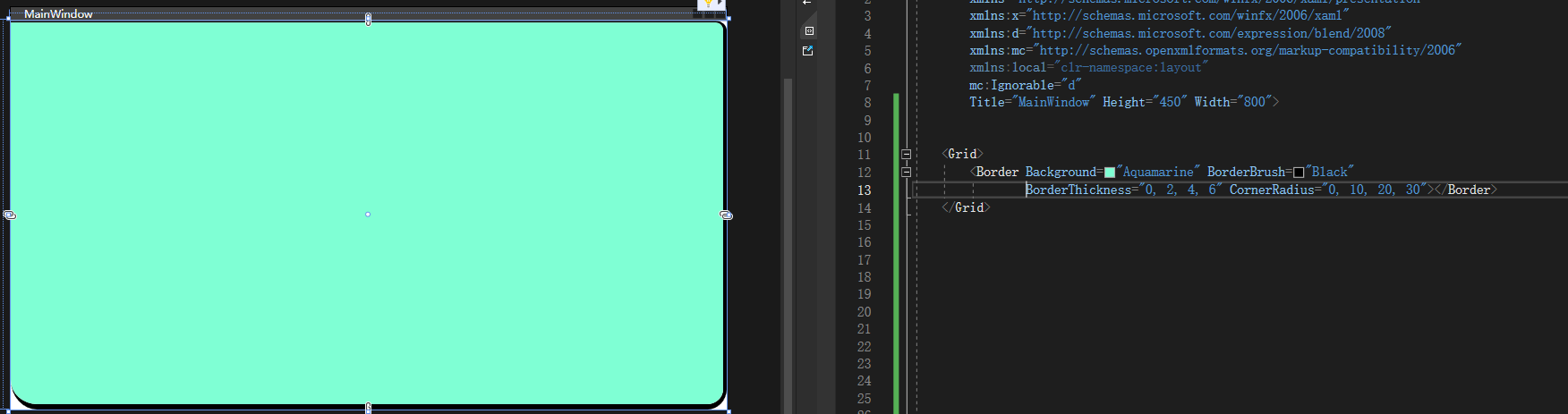
Border
Border 是一个装饰的控件,此控件用于绘制边框及背景,在Border中只能有一个子控件,若要显示多个子控件,需要将一个附加的Panel控件放置在父Border中。然后可以将子控件放置在该 Panel控件中。
属性 | 含义 |
Background | 背景色 |
BorderBrush | 边框色 |
BorderThickness | 边框宽度 |
CornerRadius | 各个角,圆的半径 |

ScrollViewer
ScrollViewer是带有滚动条的面板。在ScrollViewer中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel控件放置在父 ScrollViewer中。然后可以将子控件放置在该控件中。
属性 | 含义 |
HorizontalScrollBarVisibility | 水平滚动条是否显示默认为Hidden |
VerticalScrollBarVisibility | 垂直滚动条是否显示 默认为Visible |
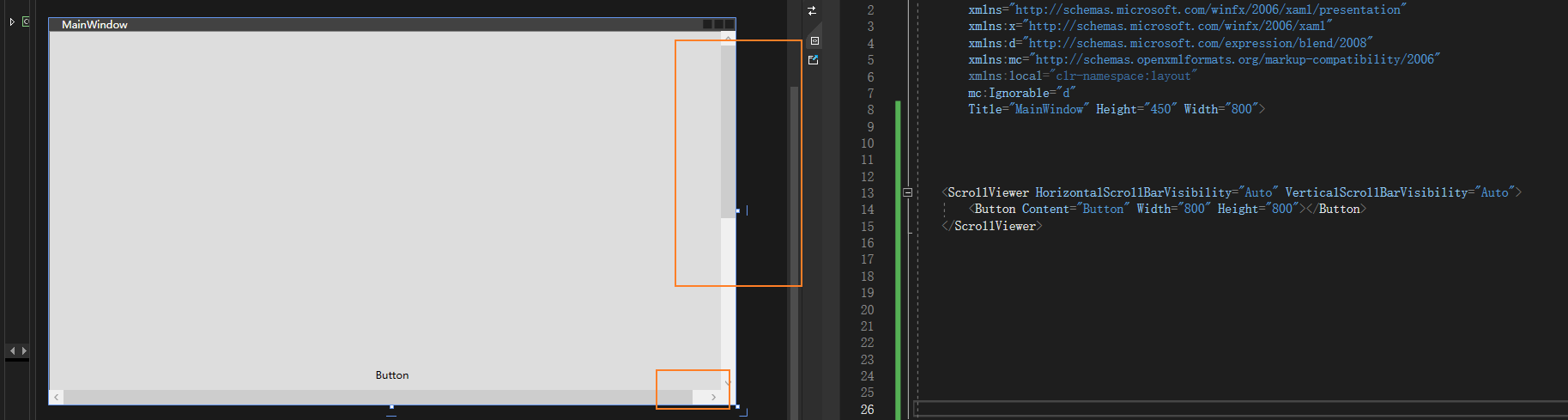
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Button Content="Button" Width="800" Height="800"></Button>
</ScrollViewer>
注意:
一般我们都会设置 HorizontalScrollBarVisibility=“Auto” VerticalScrollBarVisibility=“Auto”,意思是:当内容超出可视范围时,才显示横向/纵向滚动条。
ViewBox
Viewbox的作用是拉伸或延展位于其中的组件,以填满可用空间。在Viewbox中只能有一个子控件,若要显示多个子控件,需要将一个附加的Panel控件放置在父Viewbox中。然后可以将子控件放置在该控件中。
常用属性:Stretch:获取或设置拉伸模式以决定该组件中的内容以怎样的形式填充该组件的已有空间,Stretch默认值为Uniform。
属性值 含义
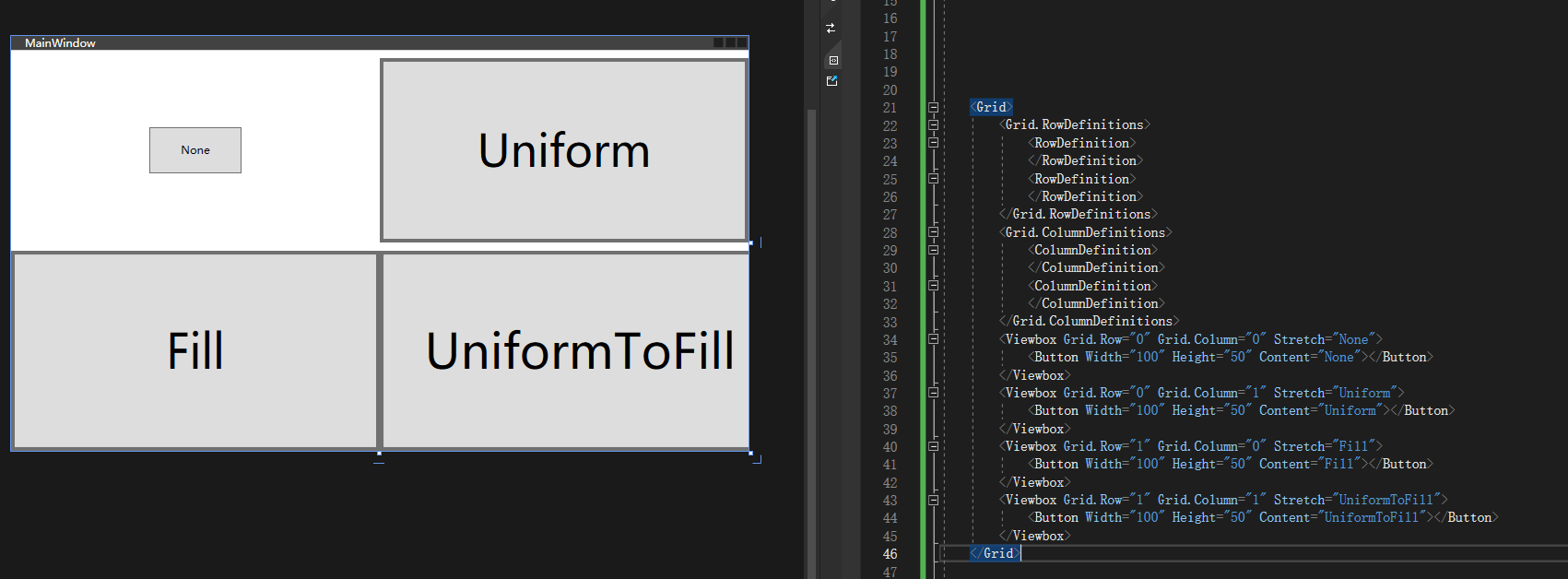
None 不进行拉伸,按子元素设置的长宽显示
Uniform 按原比例缩放子元素,使得一边不足,另一边恰好填充
Fill 缩放子元素,使得子元素的长变为Viewbox的长,宽变为Viewbox的宽
UniformToFill 按原比例缩放子元素,使得子元素一边恰好填充,另一边超出Viewbox的区域
<Grid>
<Grid.RowDefinitions>
<RowDefinition>
</RowDefinition>
<RowDefinition>
</RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition>
</ColumnDefinition>
<ColumnDefinition>
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Viewbox Grid.Row="0" Grid.Column="0" Stretch="None">
<Button Width="100" Height="50" Content="None"></Button>
</Viewbox>
<Viewbox Grid.Row="0" Grid.Column="1" Stretch="Uniform">
<Button Width="100" Height="50" Content="Uniform"></Button>
</Viewbox>
<Viewbox Grid.Row="1" Grid.Column="0" Stretch="Fill">
<Button Width="100" Height="50" Content="Fill"></Button>
</Viewbox>
<Viewbox Grid.Row="1" Grid.Column="1" Stretch="UniformToFill">
<Button Width="100" Height="50" Content="UniformToFill"></Button>
</Viewbox>
</Grid>
共性
ViewBox ScrollViewer Border 只能有一个子控件,若要显示多个子控件,需要将一个附加的Panel控件放置在父Viewbox中。然后可以将子控件放置在该控件中