一.前言
今天来实现一个简单的边缘光效果,可以应用与物体表面的一种荧光外溢的效果,特别是用在人的身体表面,会让人的皮肤更细腻,更好看。
物体上效果如下:

人体表面效果如下:

我们可以看到,这种人体表面的泛光效果,在游戏中是用处非常广泛的,会让皮肤看起来更透亮,效果更好。
二.实现原理
实现原理如果但从ASE来讲,其实挺简单,就是使用菲涅尔Fresnel节点,菲涅尔节点的用处非常广泛,所以我们先来说一下它是怎么来的。
菲涅耳反射描述了一种光学现象,即当光线照射到物体表面上时,一部分发生反射,一部分进入物体内部,发生折射或散射。被反射的光和入射光之间存在一定的比率关系,这个比率关系可以通过菲涅耳等式进行计算。
一个经常使用的例子是,当你站在湖边,直接低头看脚边的水面时,你会发现水几乎是透明的,你可以直接看到水底的小鱼和石子。但是,当你抬头看远处的水面时,会发现几乎看不到水下的情景,而只能看到水面反射的环境。这就是所谓的菲涅耳效果,几乎任何物体都或多或少包含了菲涅耳效果。
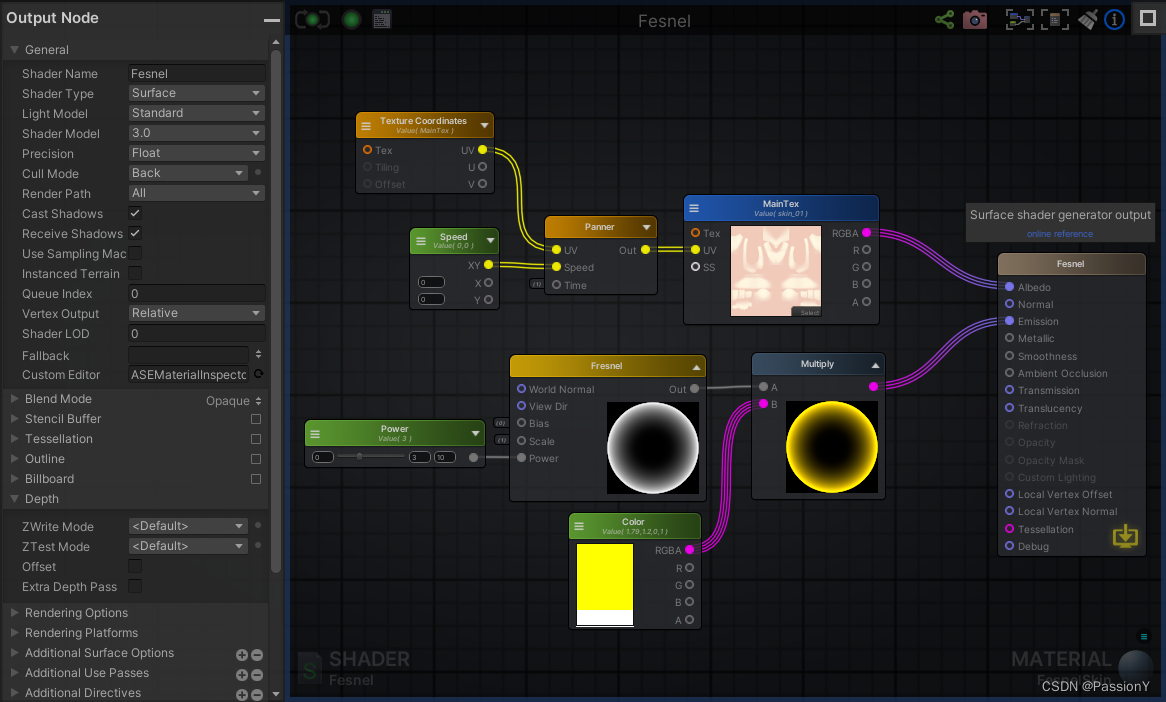
下面来看一个我用单个节点拼成的Fresnel节点,如图所示:

我们可以看到,Fresenl节点是由这么多的节点拼凑而成,所以我感觉这就是ASE官方把它独立成一个单独节点的原因。
第一步,法线向量(WorldNormal )点乘 视角向量(View Dir),得到中心亮,边缘黑的漫反射光照图。
第二部,一减操作,得到中心黑,边缘亮的效果。其实这会儿,菲涅尔效果已经出来了。但是还要控制一下参数,会有接下来的几步,
第三步,进行Pow操作,让刚才的边缘光宽边可以受参数Power控制。
第四步,上一步结果,再乘上一个固定scale系数,决定了菲涅尔效果的光亮面积。
第五步,上一步结果再加上一个固定的值,代表默认shader的颜色。
三.边缘光流动
下面来看下物体边缘光流动特效的ASE连线图:
我们可以看到,他的连线逻辑是非常简单的,就是把菲涅尔给个颜色,然后和主图进行叠加相乘。

属性配置:

四.人体表皮晕光Rim效果
我们直接看ASE连线吧,非常简单直观。
我们选择ShaderType为Surface类型。
然后主帖图给Albedo,Emission赋值一个菲涅尔效果。这样就可以获得一个皮肤Rim泛光效果。

五.结束
好了,菲涅尔的效果边缘光,我们就讲解完毕了,但是菲尼尔的用处不仅于此,要不也不可能把它封装成单个节点。同学们可以再想想,菲涅尔还可以做其他的有趣的效果吗?欢迎你的留言。








![[软件工程导论(第六版)]第6章 详细设计(课后习题详解)](https://img-blog.csdnimg.cn/1d263870538948119a178c4e90c60202.png)