简单点,解决问题的方式简单点。
日常工作中我们总会遇到各种各样的问题,比如渲不出图,速度太慢或效率太低,各种噪点和黑图等等,烦不胜烦,今天我就针对6个常见的问题给大家说下方法,一家之言仅供参考哦。

1、渲染太慢,效率太低
A:尝试减少物体数量,删除或隐藏不需要的物体。
B:多塌陷,塌陷能显著提高渲染速度。
C:多用代理,大量重复物体最好先做成代理再复制。
D:升级电脑配置。
E:使用云渲染平台渲染100,单台渲染15分钟2毛60分钟8毛很便宜,注册时填写邀请码【1a12】有30元礼包和2张免费渲染券。

2、渲染出现噪点或马赛克
A:检查软件是否正版,比如vr4.1在联机渲染时可能出现马赛克而单机没有,再检查灯光类型,不建议使用光线追踪。
B:噪波阀值过大,建议使用默认0.01就行,不要增大。
C:检查是否开启抗锯齿,如没开启可以开。
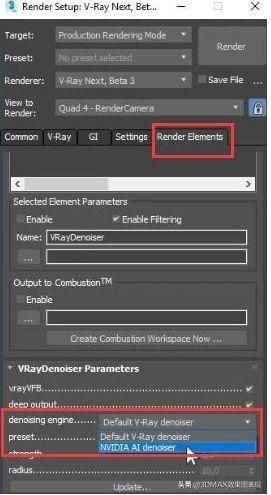
D:如果使用渲染100(邀请码1a12),要注意他们只支持CPU降噪,不支持GPU(NVIDIA AI降噪)。

3、渲染黑图
A:检查灯光是否关闭,或灯光隐藏后是否未勾选“渲染隐藏灯光”。
B:检查相机是否打入墙内,或被物体遮挡。
C:检查物体属性是否对相机可见,如不可见要改为可见。
D:检查材质贴图格式max是否支持,比如dds格式仅显卡支持。
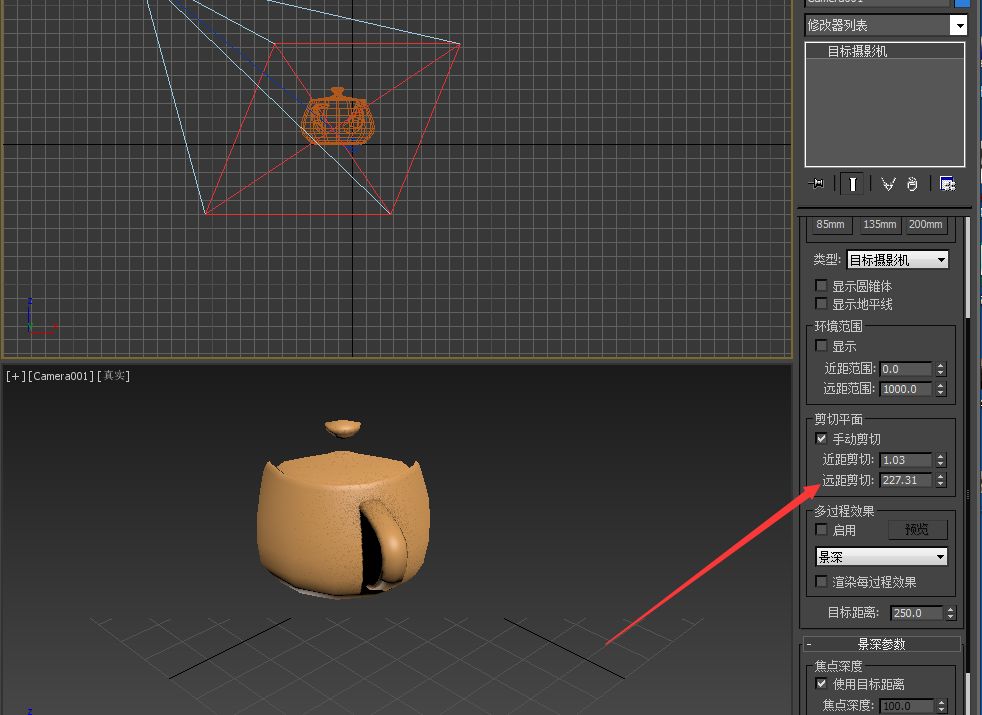
E:检查相机是否启用剪切,场景是否在剪切范围内。

4、渲染中无法预览
A:max在打开文件,需要等渲染窗口弹出后才能预览。
B:CR渲染窗口未点出处于隐藏状态,需手动点出,不影响渲染。
C:服务器未及时回传影像,不影响渲染。
D:渲染出现问题,max无法打开文件。
5、贴图丢失
A:检查资源管理器中各项资源状态,确认没问题后重传。
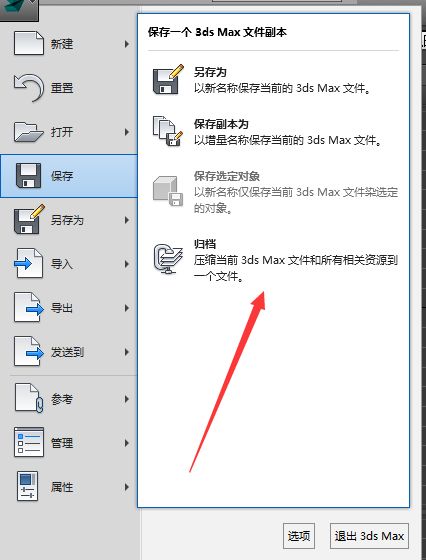
B:场景另存归档后重传。

6、卡灯光缓存
A:尝试更换高版本渲染器重新渲染。
B:重置渲染面板,检查各项参数(灯光细分、灯光缓存细分、全局细分)。
C:检查导入模型是否有反射,是否有光追,场景中是否加入毛发,模型是否破面或存在游离点,这些都会影响灯光缓存时间,可以隐藏或删除认为有问题的模型,逐步排查。
D:尝试把灯光阴影类型转化为vr阴影类型。