vue.js 是一套用于构建用户界面的渐进式前端框架
vue.js 核心实现:
相应式的数据绑定:当数据发生改变,视图可以自动更新,不用关心DOM操作,而转型数据库操作
可组合的视图组件:把视图按照功能切分成若干的基本单元,可维护,可重用,可测试
官网
https://v3.cn.vuejs.org/
使用 vue的四种方式
1.在HTML中以CDN包的形式导入
2.下载JS文件保存到本地在导入
3.使用npm安装
4.使用vuecli脚手架构建项目
1.0 通过cdn 使用js
1.1 导入js

https://cn.vuejs.org/guide/quick-start.html#using-vue-from-cdn
wget https://unpkg.com/vue@3.2.47/dist/vue.global.js
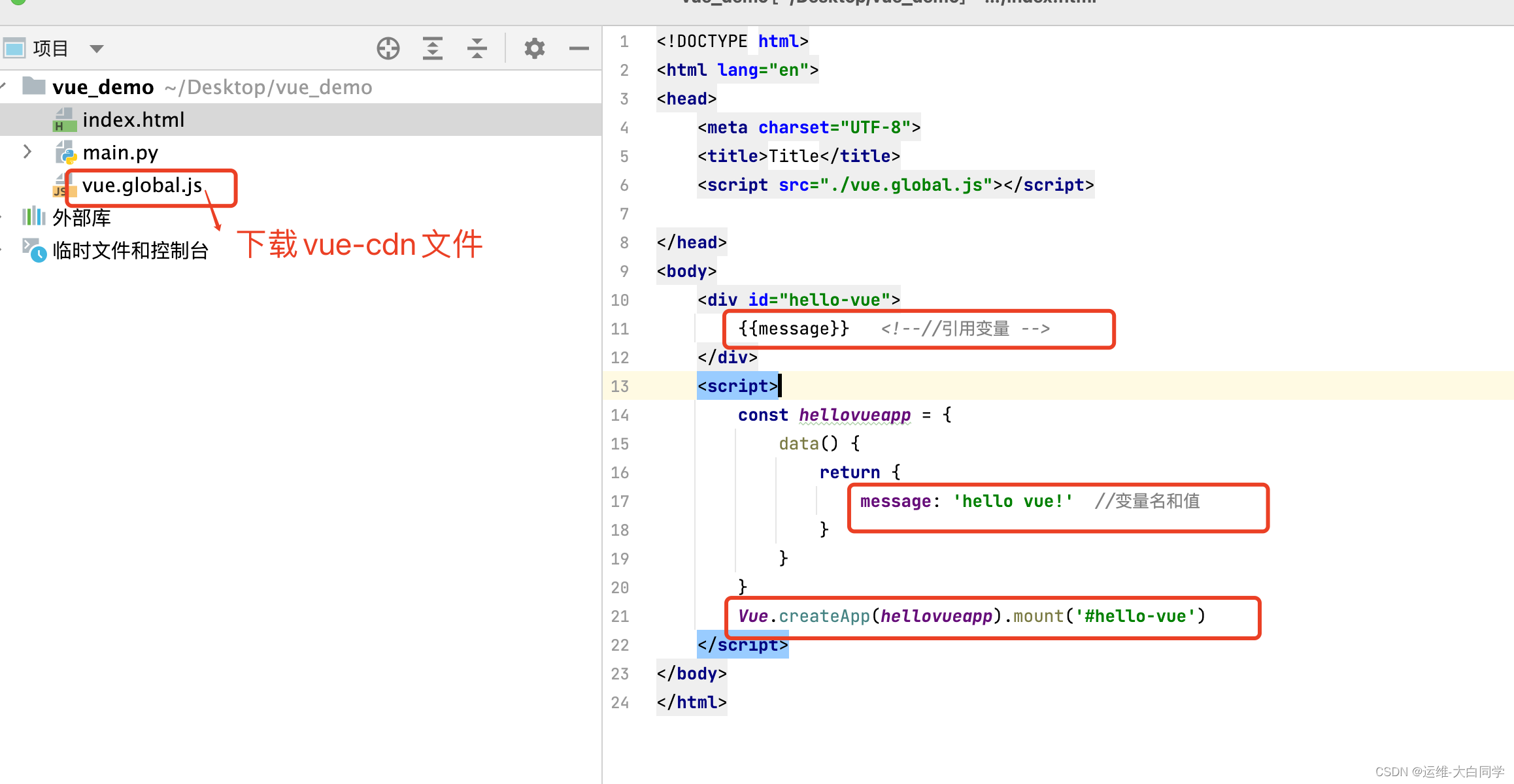
1.2 案例一 简单引用配置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./vue.global.js"></script>
</head>
<body>
<div id="hello-vue">
{{message}} <!--//引用变量 -->
</div>
<script>
const hellovueapp = {
data() {
return {
message: 'hello vue!' //变量名和值
}
}
}
Vue.createApp(hellovueapp).mount('#hello-vue')
</script>
</body>
</html>
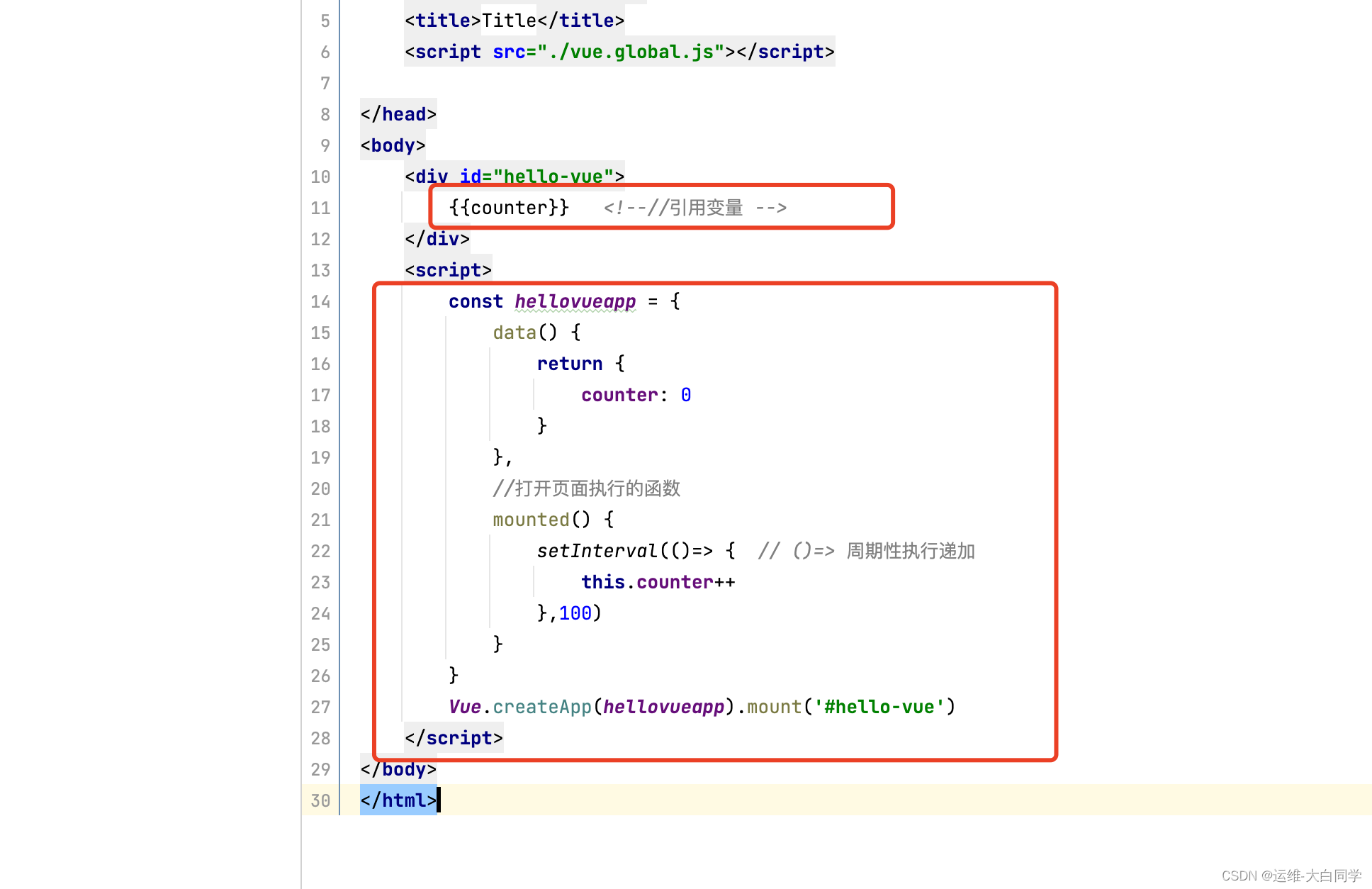
1.2 案例二数据自增长

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./vue.global.js"></script>
</head>
<body>
<div id="hello-vue">
{{counter}} <!--//引用变量 -->
</div>
<script>
const hellovueapp = {
data() {
return {
counter: 0
}
},
//打开页面执行的函数
mounted() {
setInterval(()=> { // ()=> 周期性执行递加
this.counter++
},100)
}
}
Vue.createApp(hellovueapp).mount('#hello-vue')
</script>
</body>
</html>
2.0 指令介绍
指令: 带有v- 前缀的特殊属性
指令左右:当表达式的值改变时,将其产生的连带影响,相应式地作用于DOM。
3.0 Vue CIi脚手架介绍使用
Vue CIi 是一个基于Vue.js 进行快速开发的完整系统,提供:
通过@vue/cli实现的交互式的项目脚手架。
通过@vue/cli + @vue/cli-server-global实现的零配置原型开发。
一个运行时依赖(@vue/cli-service),该依赖:
可升级
基于webpack构建,并带有合理的默认配置
可以通过项目内的配置文件进行配置:
可以通过插件进行扩展
3.1 安装npm环境
http://nodejs.cn/download/ #官网下载
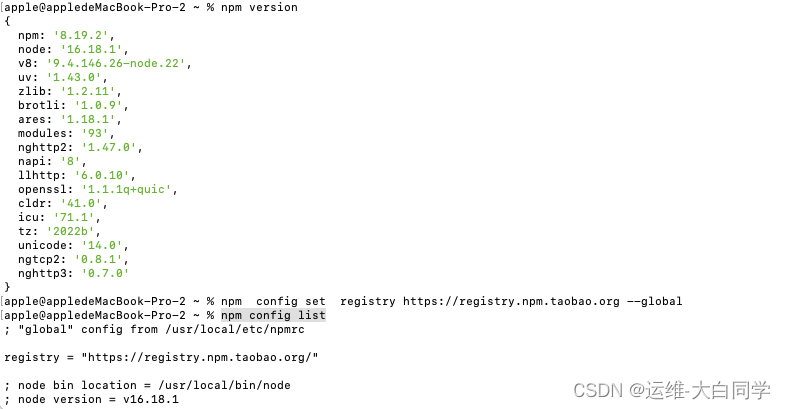
npm version #检查安装版本
npm config set registry https://registry.npm.taobao.org --global #配置源
npm config get registry #设置生效
npm config list #查看

3.2 安装 vue cli 脚手架

创建项目
vue create hello-vue #创建项目
cd hello-vue
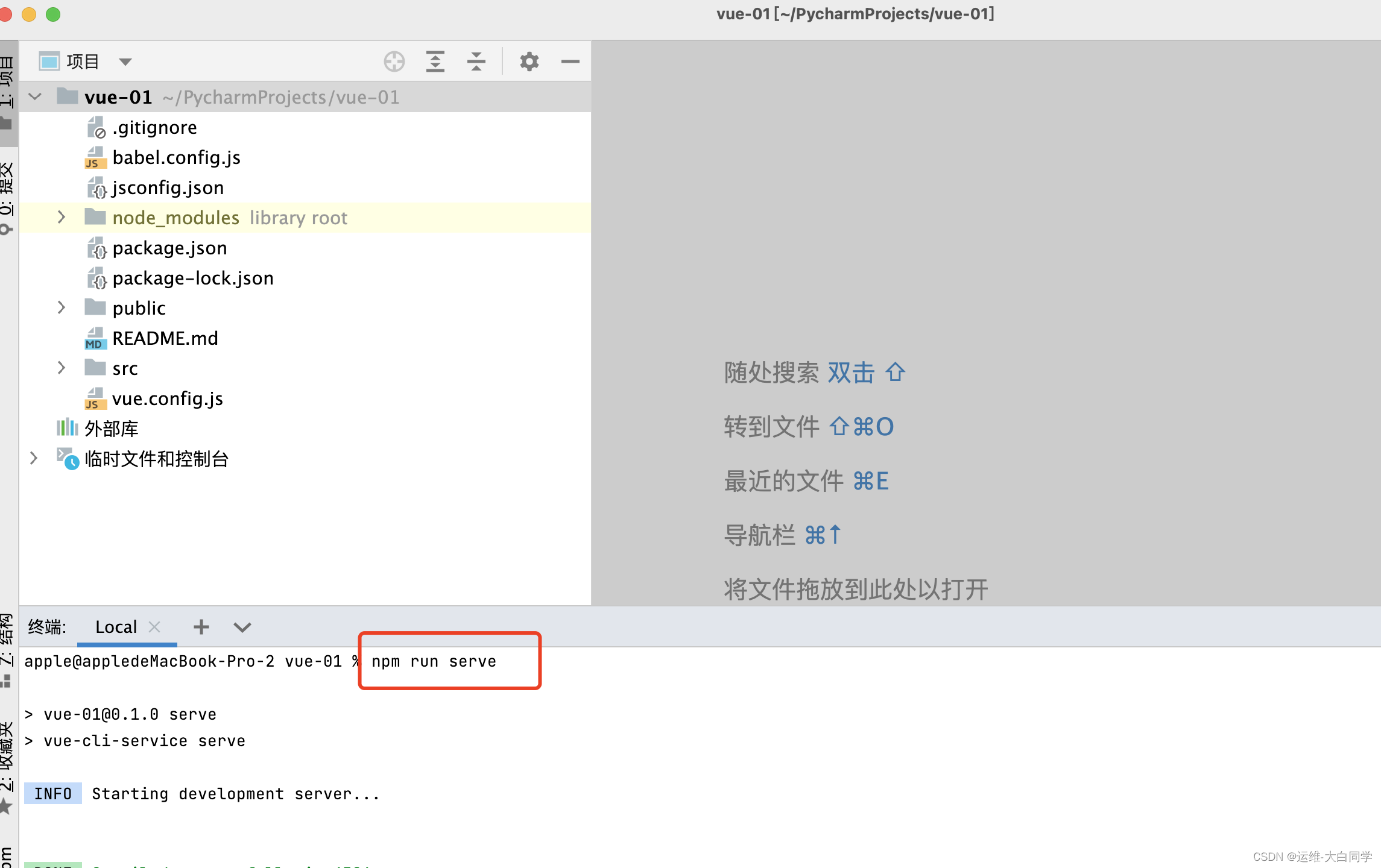
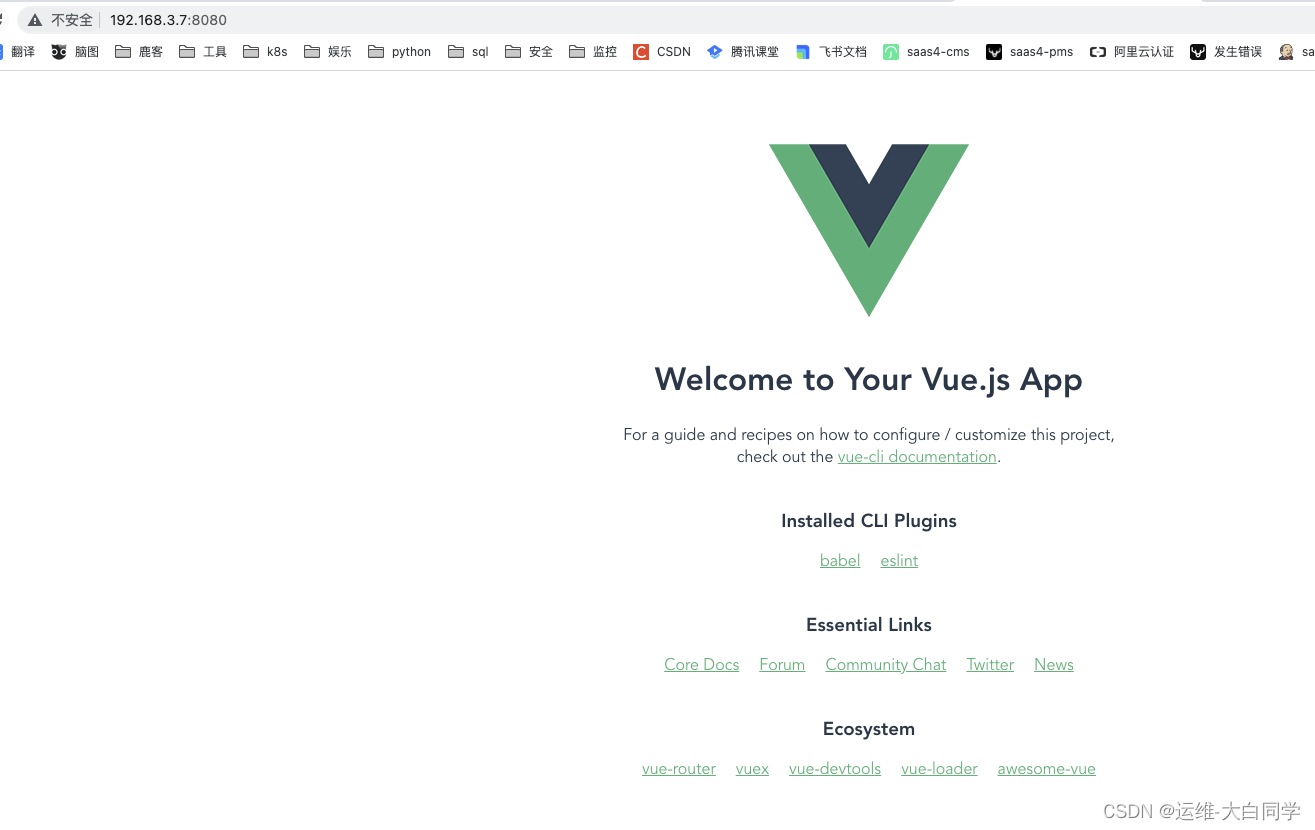
npm run serve #启动项目
npm install vue-router@4 -g #安装路由插件
vue add router #添加路由

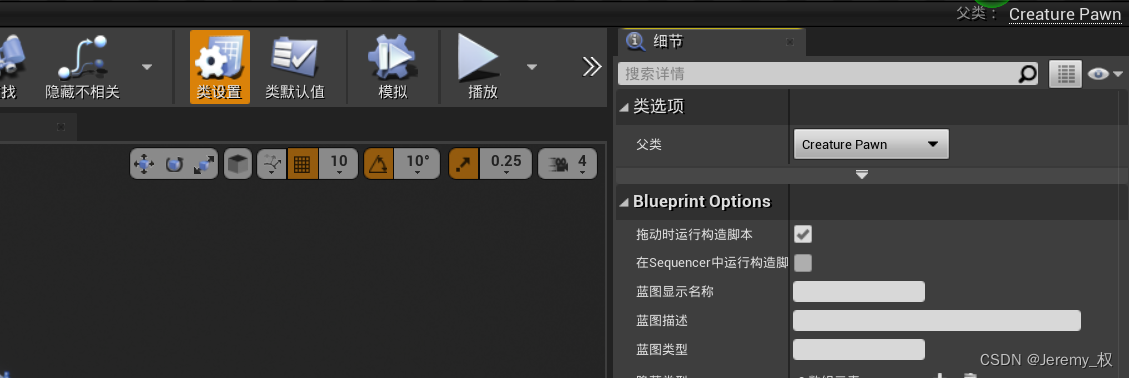
也可以直接使用pycharm直接创建项目,如图所示


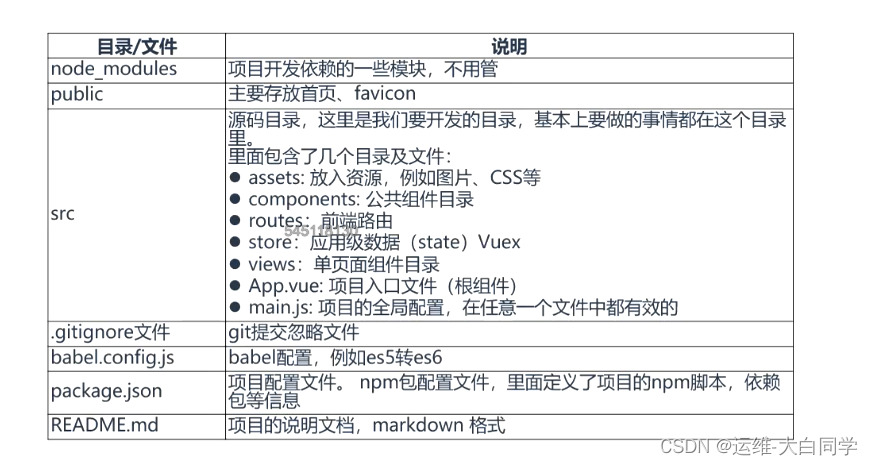
3.3 配置文件详解

组件
一段独立的能滴阿标页面某一个部分的代码片段,拥有独立的数据javascript脚本以及css样式
组件时可服用的vue实例,把精彩重复的功能封装成组件达到快速开发的目的
组件的好处
提高考分效率
方便重复使用
易于管理和维护
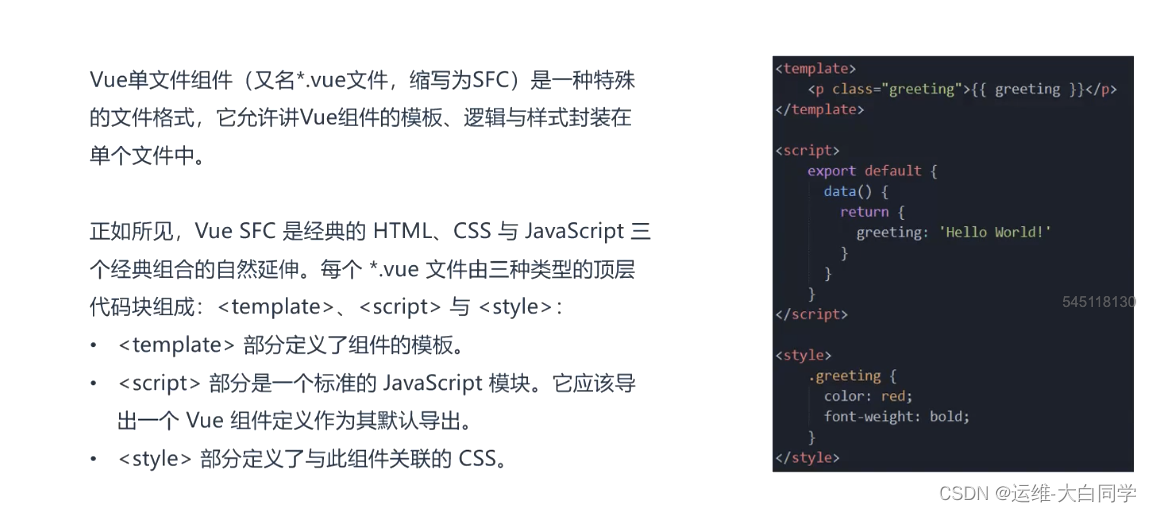
.vue文件配置说明

<templater> 定义组件的模版
<script> 标准的javascript模块,它应该到处一个vue组件定义作为默认的导出。
<style> 部分定义了于此相关的css样式
组件使用

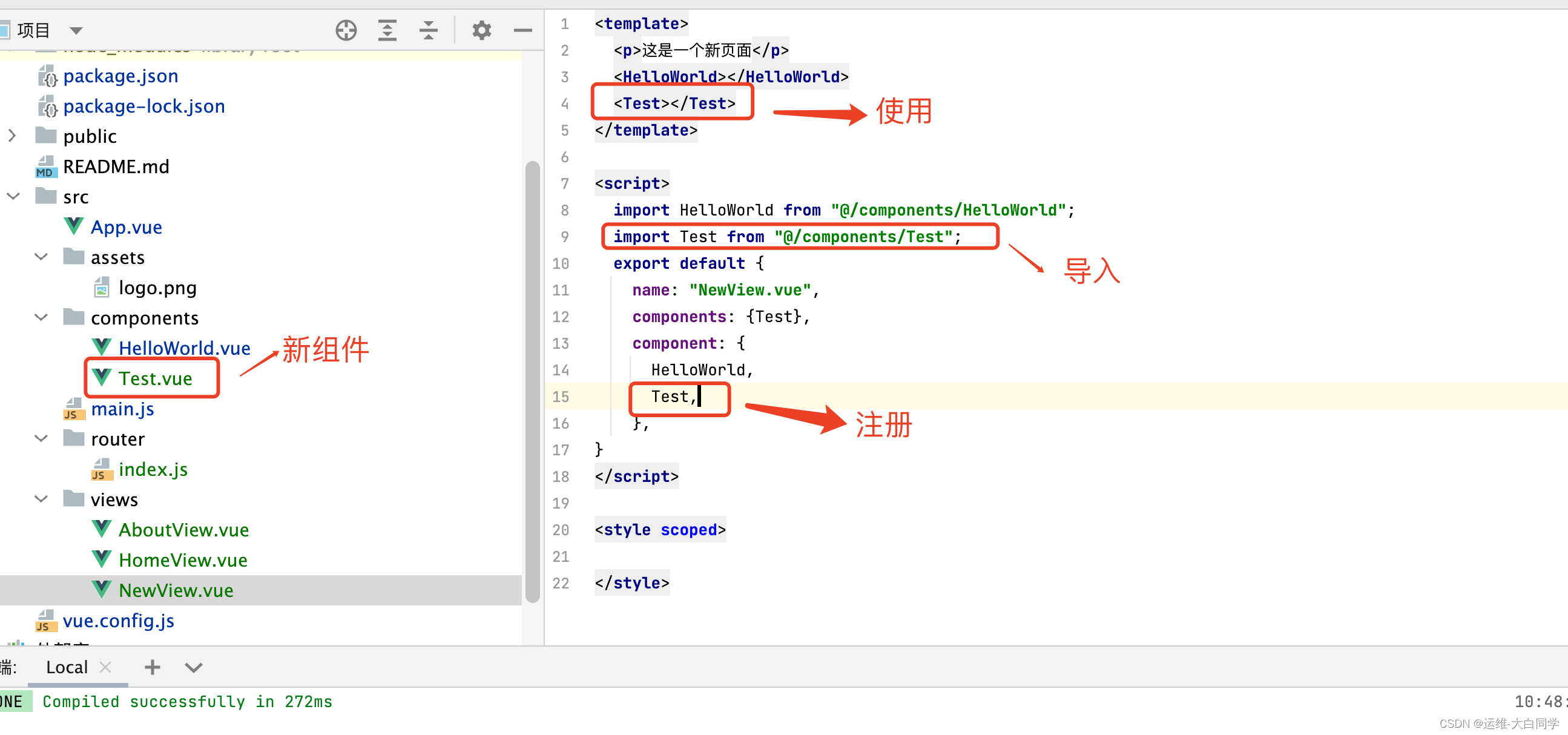
创建一个子组件
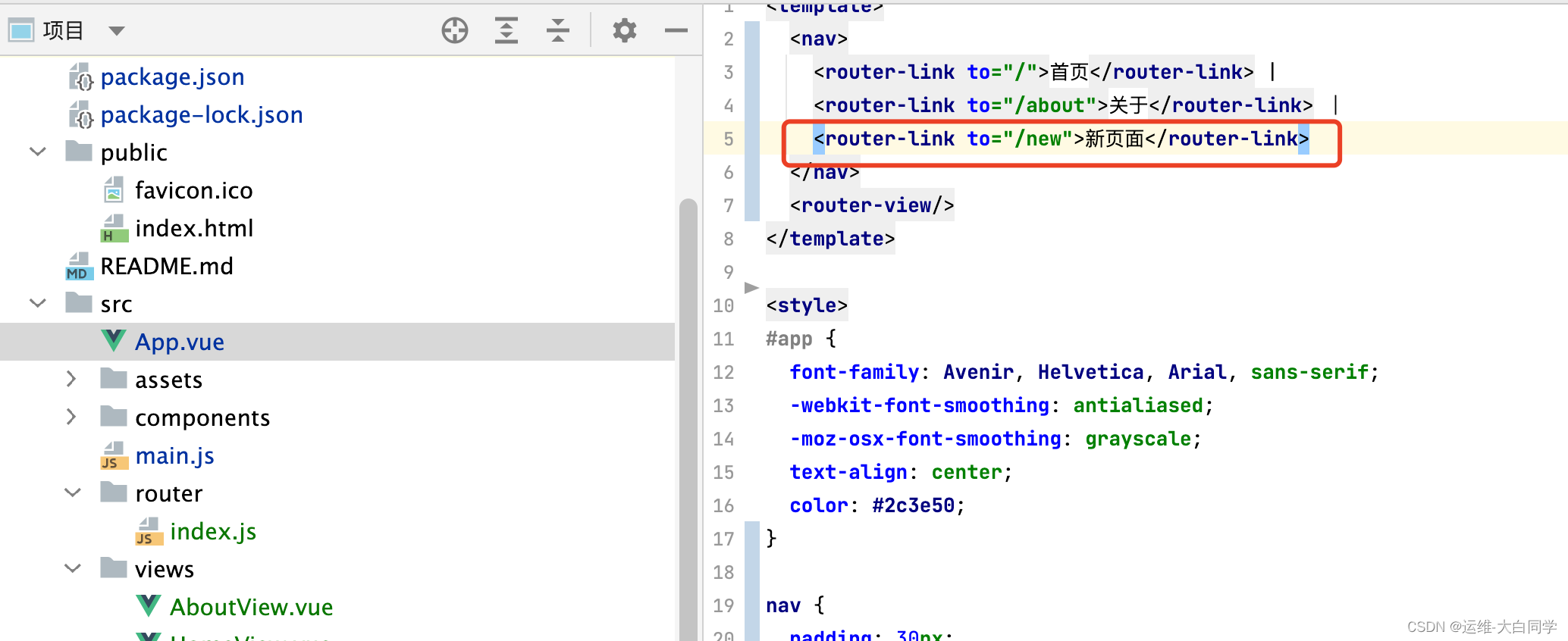
创建一个新vue页面

添加路由

配置根路径导航

最终实现

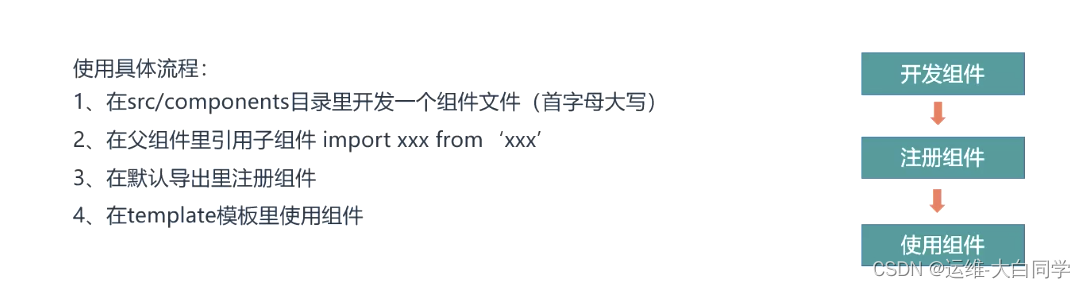
组件的使用流程:
1. 在src/components目录里开发一个组件(首字母大写)
2. 在父组件里引用子组件import xxx from 'xxx'
3. 在默认导出注册组件
4. 在template模版里使用组件

以上是局部注册
全局注册:声明一次,在任何vue文件模版中使用
局部注册:在使用组件的vue文件中声明和使用

全局注册后可以直接引用配置文件
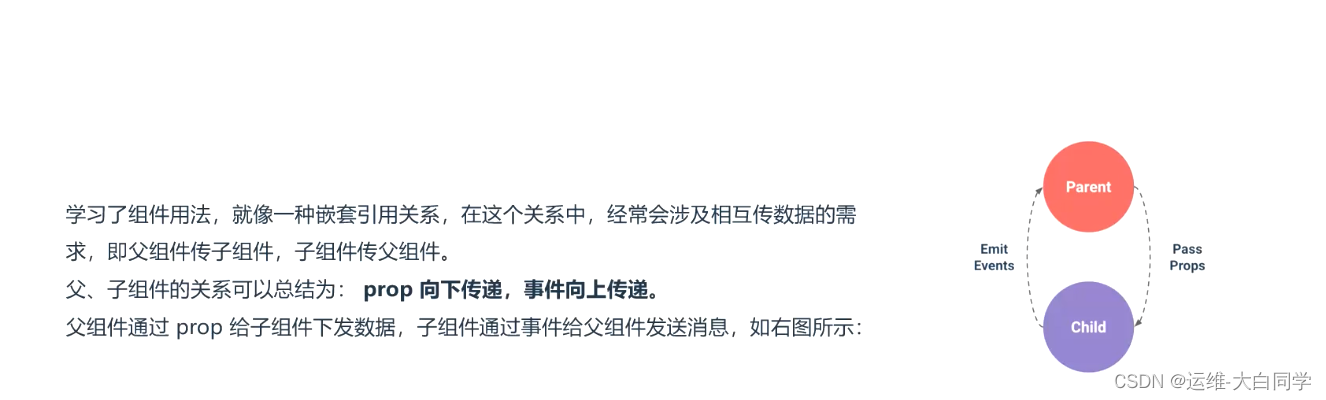
传参
学习组件用法就像嵌套引用关系,在这个关系中经常涉及数据相互传递 即父传子组件,子组件传父组件,prop向下传递,事件向上传递
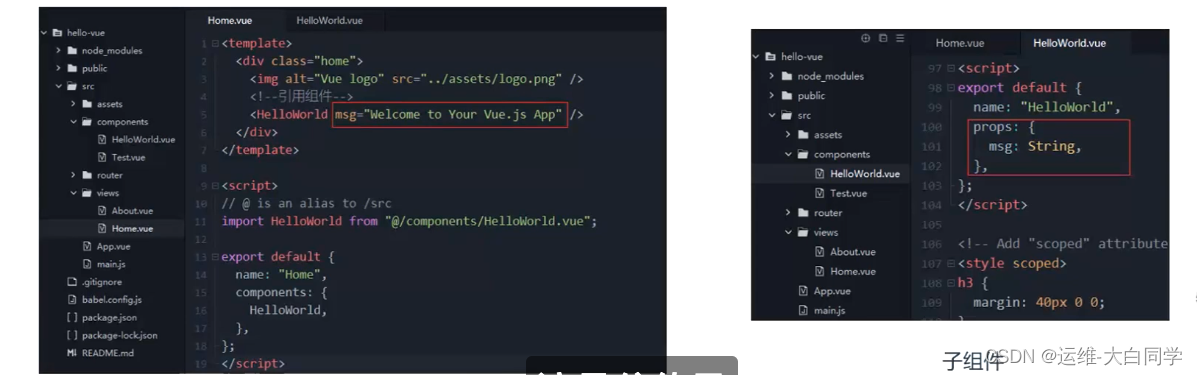
父传子
在默认页面中也用到了父传子,在父组件Home.vue中给引用的组件传入一个静态的值,子组件通过props属性接收,并在模版中使用

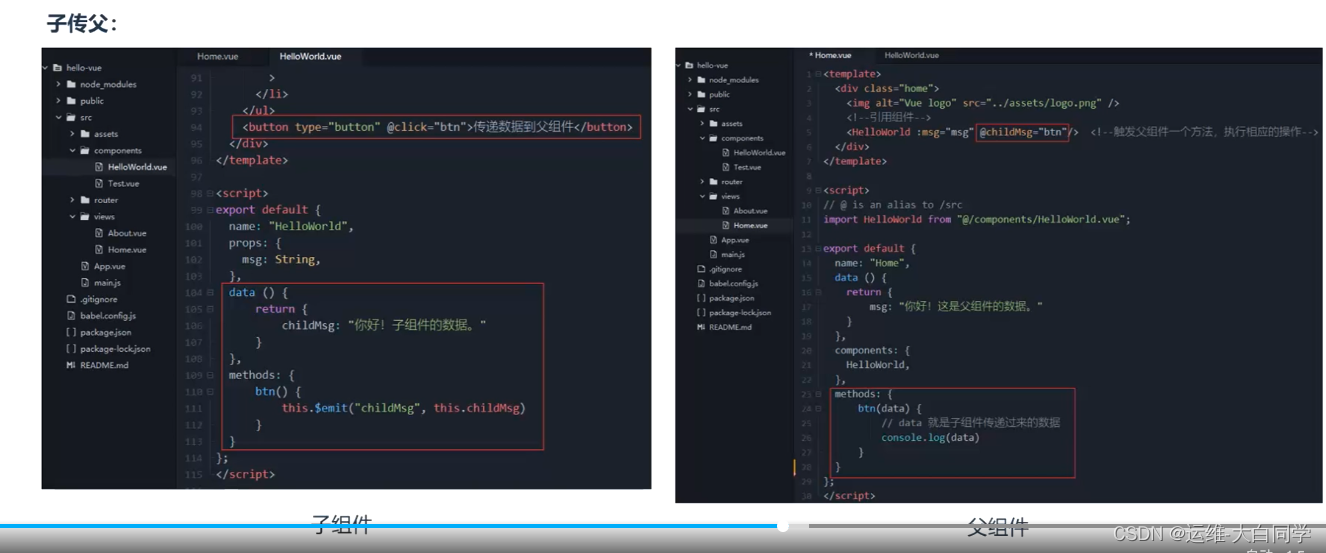
子传父

Axios 介绍
在前端页面展示的数据通过api获取获取的方法有,vue-resource是vue插件v3版本不在更新,主流axios,axios是一个http请求库
jquery ajax, #前后端不分离用的,纯html页面
vue-resource, #官网插件
axios #前后端分离
官方文档
http://www.axios-js.com/zh-cn/docs/
使用流程
1. 安装axios: npm install axios
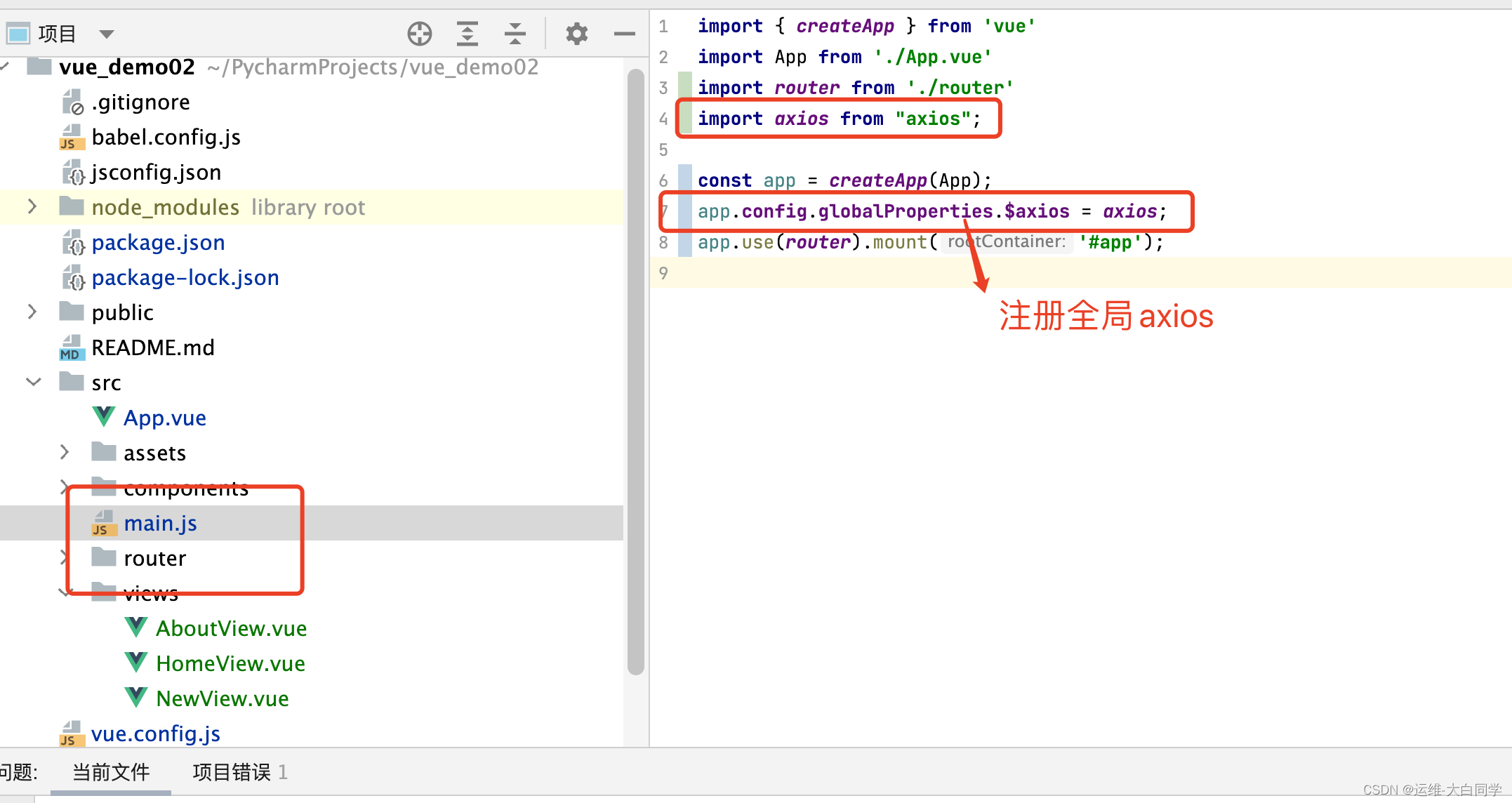
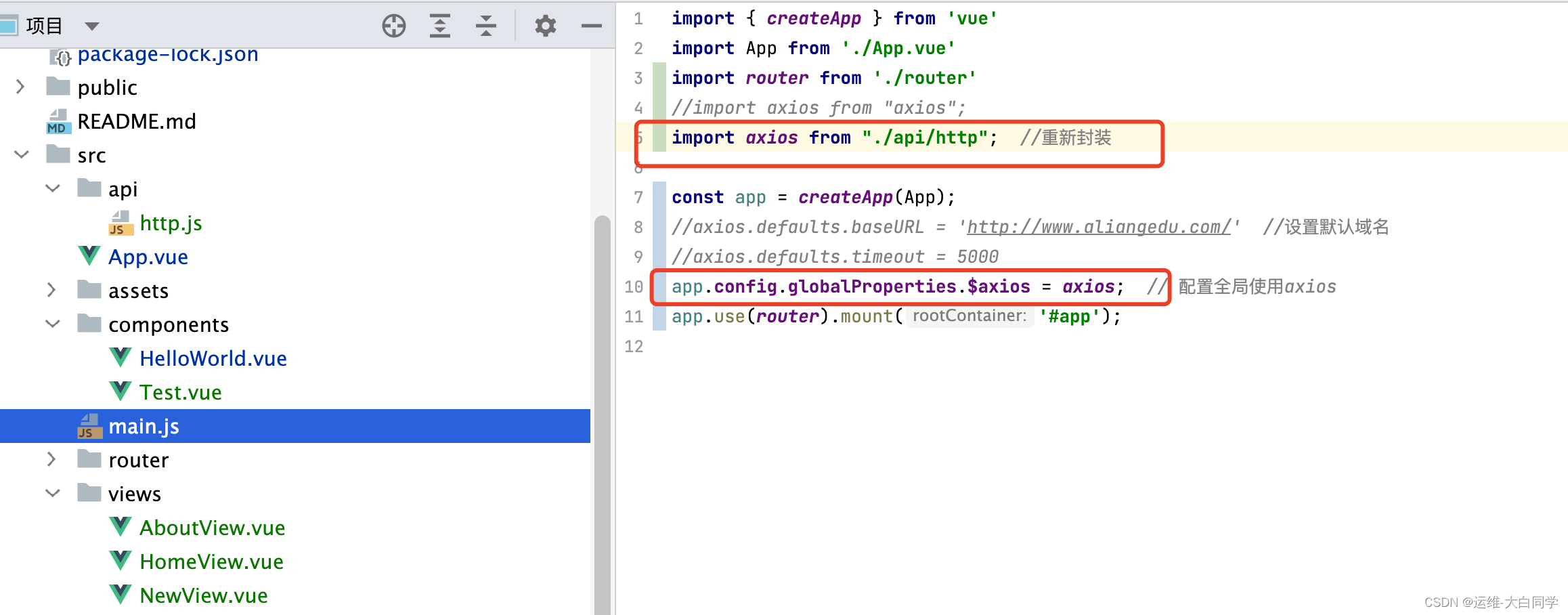
2. 在main.js文件中全局注册
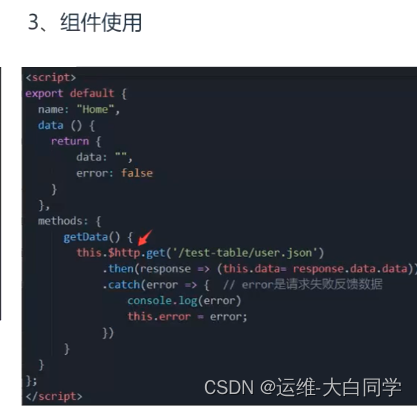
3. 在组件中使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import axios from "axios";
const app = createApp(App);
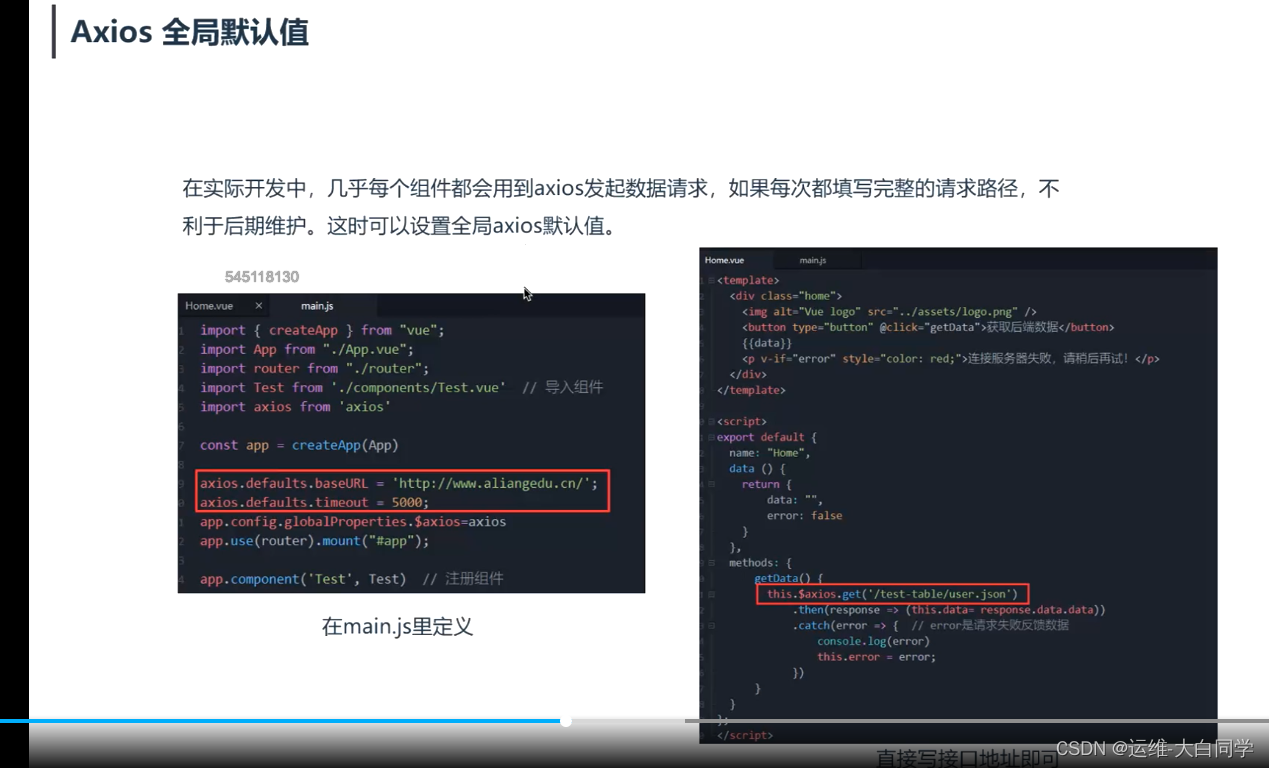
axios.defaults.baseURL = 'http://www.aliangedu.com/' //设置默认域名
axios.defaults.timeout = 5000
app.config.globalProperties.$axios = axios; // 配置全局使用axios
app.use(router).mount('#app');


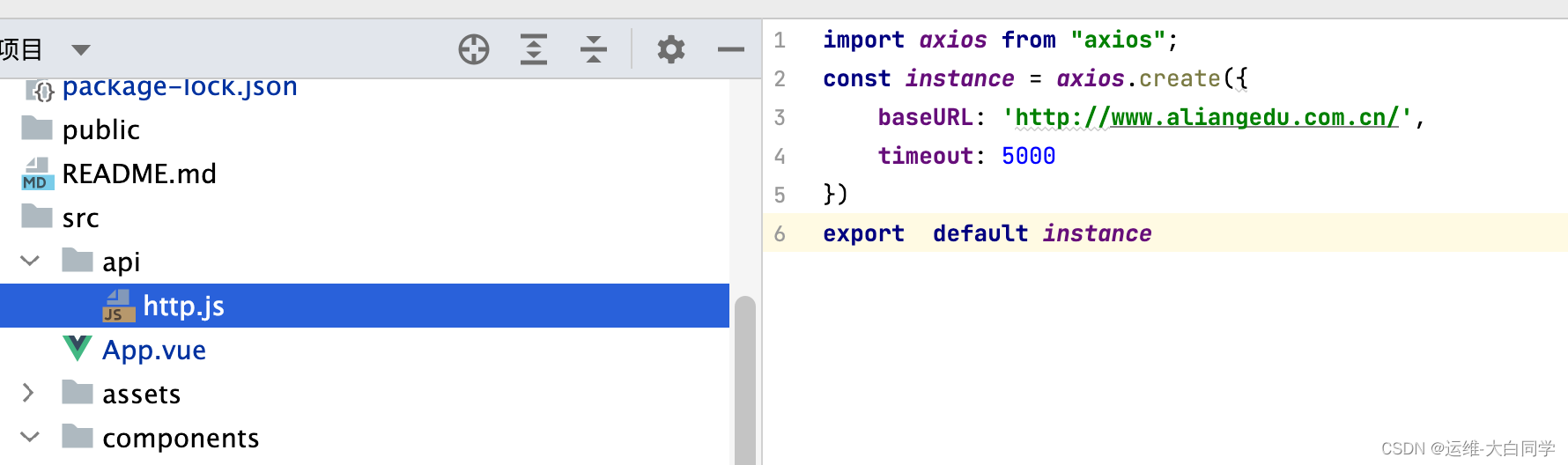
Axios自定义实例默认值
1.创建 src/api/https.js,定义实例

2.0 全局注册

3.0使用

Axios 拦截器
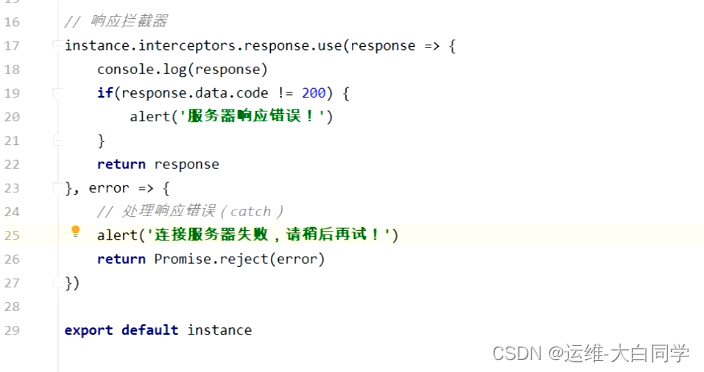
拦截器可以拦截每一次请求和响应,然后进行相应的处理
请求拦截应用创建
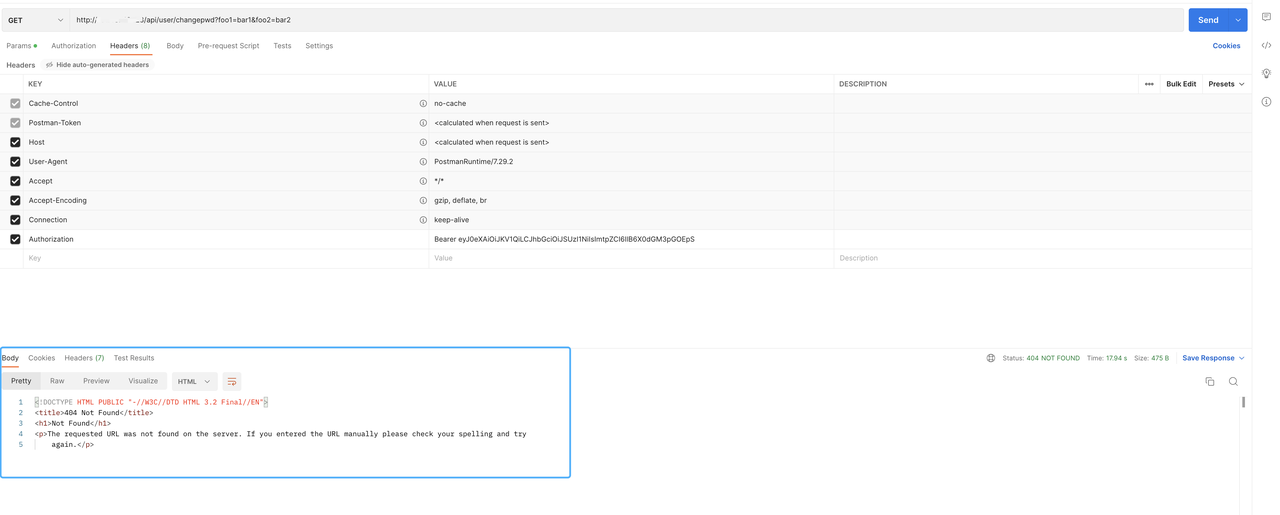
1.发起请求前加header
2.处理统一的api响应状态吗200或者非200提示消息
3.处理统一的catch异常提示消息


vue Router介绍
使用流程
1.开发页面(组件)
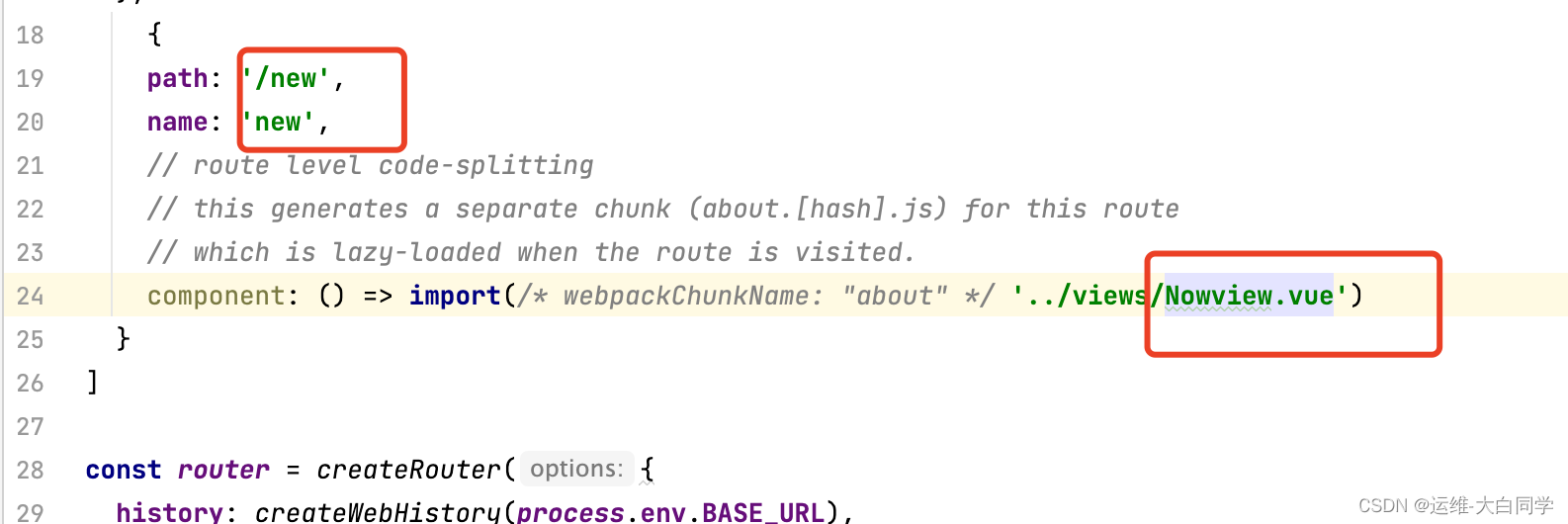
2.定义路由
3.组件使用路由

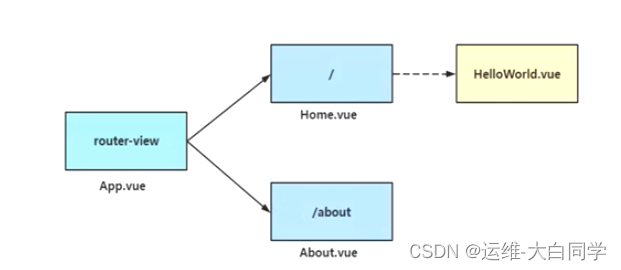
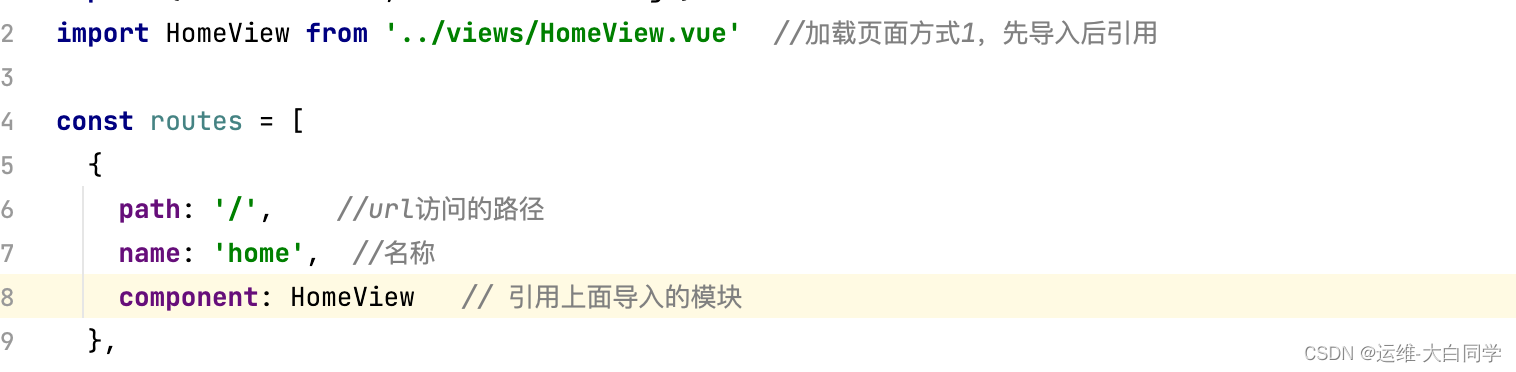
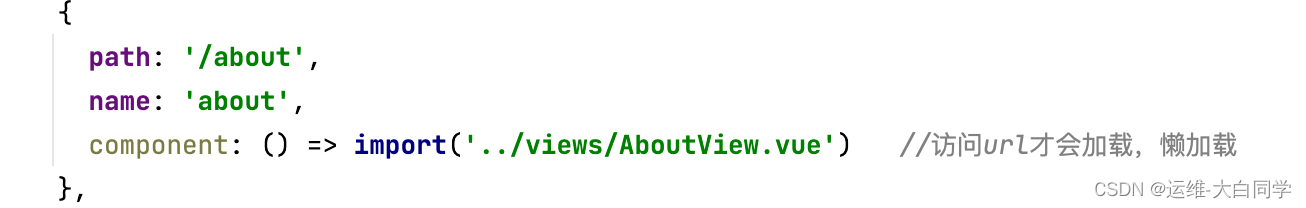
router路由有两种加载方式
方式一 先导入,后加载

方式二,访问的时候再加载

vue Router 路由传参
URL传参数:用于页面跳转,将当前页面数据传递到新页面
params传参
1.配置路由:{path: '/user/:id',component:about}
2.传递方式: <router-link to= "/user/6/"> </router-link>
3传递后路径:/user/6
4.接收参数:$router.params.id
query传参
1.配置路由:{path: ‘/user/’,component:about}
2.传递方式: <router-link to= {path: '/about ',query:{id:6}}>
3传递后路径:/user?id=6
4.接收参数:$router.query.id
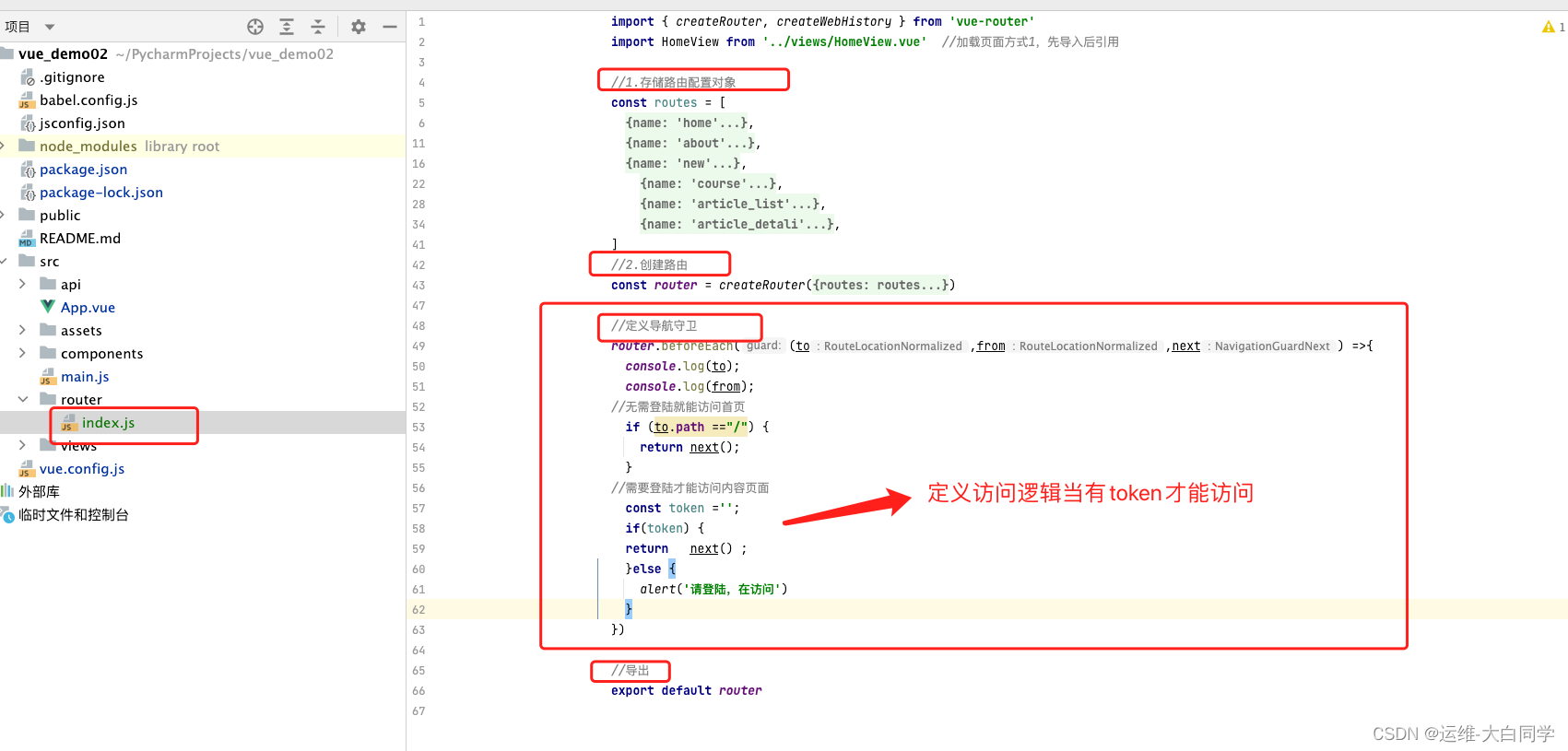
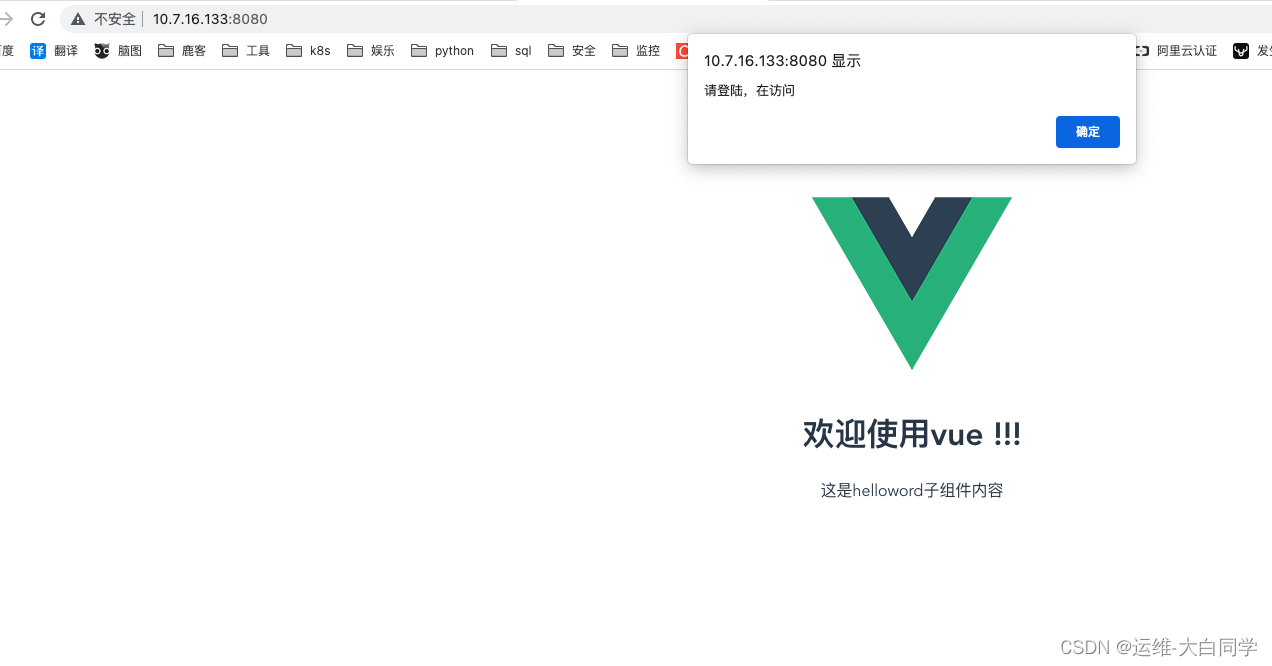
vue Router导航守卫
在网站开发过程中一个普片需求,登陆验证,即在登陆的情况下才能访问任何页面否则跳转到首页